The Ultimate Guide to Website Footers: Maximizing Impact and Functionality in Your Site's Final Impression

The website footer is often overlooked as a mere afterthought in web design. However, it plays a crucial role in enhancing user experience, providing essential information, and supporting SEO efforts. This article will explore the multifaceted functions of a website footer, outline key design principles for creating an effective footer, and provide best practices to ensure it meets both user and business needs.
What is a Website Footer?
A website footer is a section located at the bottom of a webpage, typically appearing consistently across all pages of a website. It serves as a secondary navigation tool and a repository for important information, providing users with quick access to key links, resources, and contact details. The footer is a crucial element in web design, as it enhances user experience, supports search engine optimization (SEO), and reinforces the overall structure and functionality of a website.
Key Components of a Website Footer
1. Navigation Links
- Quick Links: Footers often include links to important pages such as the homepage, about us, contact us, and blog. These links provide users with an alternative navigation option, especially if they have scrolled past the main navigation bar.
- Sitemap: A sitemap link helps users quickly find specific content on the website. It also aids search engines in indexing the site more effectively.
2. Contact Information
- Address, Phone Number, and Email: Providing physical contact details in the footer ensures that users can get in touch with the business or organization easily.
- Contact Form: Some footers include a simplified contact form, allowing users to send inquiries directly from the footer.
3. Social Media Integration
- Social Media Icons: Links to the website’s social media profiles (e.g., Facebook, Twitter, Instagram, LinkedIn) are commonly placed in the footer. This encourages users to follow the brand on social media, thereby expanding its reach and engagement.
4. Legal Information
- Privacy Policy: A link to the privacy policy is essential for informing users about how their data is collected and used.
- Terms of Service: This outlines the rules and regulations for using the website.
- Copyright Notice: Protects the content of the website and asserts ownership.
5. Additional Features
- Newsletter Subscription: Encourages users to sign up for newsletters or updates, helping to build an email list.
- Customer Support: Links to FAQs, live chat, or other support options can enhance user satisfaction.
- Language Selection: For multilingual websites, a language selector in the footer allows users to switch between different languages easily.
Importance of a Well-Designed Footer
- Enhanced User Experience: A well-organized footer provides users with easy access to important information, reducing the need to scroll back to the top of the page or search for specific links. This improves overall usability and satisfaction.
- Improved SEO: Including relevant keywords in footer links and content can help with search engine optimization. Additionally, a sitemap link in the footer can assist search engines in crawling and indexing the site more effectively.
- Brand Reinforcement: Including consistent branding elements (e.g., logo, color scheme) in the footer, it reinforces the brand identity and provides a cohesive user experience across the website.
- Increased Engagement: Strategic placement of calls-to-action (CTAs) in the footer, such as social media icons or newsletter sign-up forms, can encourage user interaction and drive engagement.
- Legal Compliance: Displaying legal information in the footer ensures that the website complies with regulations and protects the business from potential legal issues.
Essential Elements of a Website Footer
To create an effective footer, consider including the following elements:
1. Copyright Notice
A copyright notice is essential for protecting your original content. It typically includes the copyright symbol (©), the year, and the copyright holder's name. For example:
<footer>
<small>© Copyright 2025, My Business/Brand Name</small>
</footer>2. Privacy Policy Link
A link to your privacy policy is crucial for legal compliance and user trust. It should be easily accessible in the footer.
3. Sitemap
A sitemap link helps users and search engines navigate your site more efficiently. You can include a comprehensive sitemap or link to an HTML sitemap.
4. Logo
Including your logo in the footer reinforces brand identity and provides a consistent user experience. Consider using a smaller or scaled version of your logo.
5. Contact Information
Provide key contact details such as your address, phone number, and email address. This builds trust and makes it easy for users to get in touch.
6. Social Media Icons
Social media icons in the footer encourage users to follow your brand on platforms like Facebook, Twitter, and Instagram. This can boost your social media presence and engagement.
7. Email Sign-Up Form
An email sign-up form in the footer can help grow your email list and keep users engaged with your brand. Make sure the form is easy to find and use.
8. Legal Information
Include links to important legal documents such as your privacy policy, terms of service, and return policy. This demonstrates compliance and builds trust with users.
9. Additional Supporting Content
Consider including acknowledgment statements, land acknowledgements, or partner logos to enhance credibility and brand recognition.
Types of Website Footers and Real-World Examples
There are several types of footers, each suited to different business needs and website structures.
1. Fat Footer
A "fat footer" includes a comprehensive sitemap with links to most pages on the site. This is ideal for large websites with extensive content.
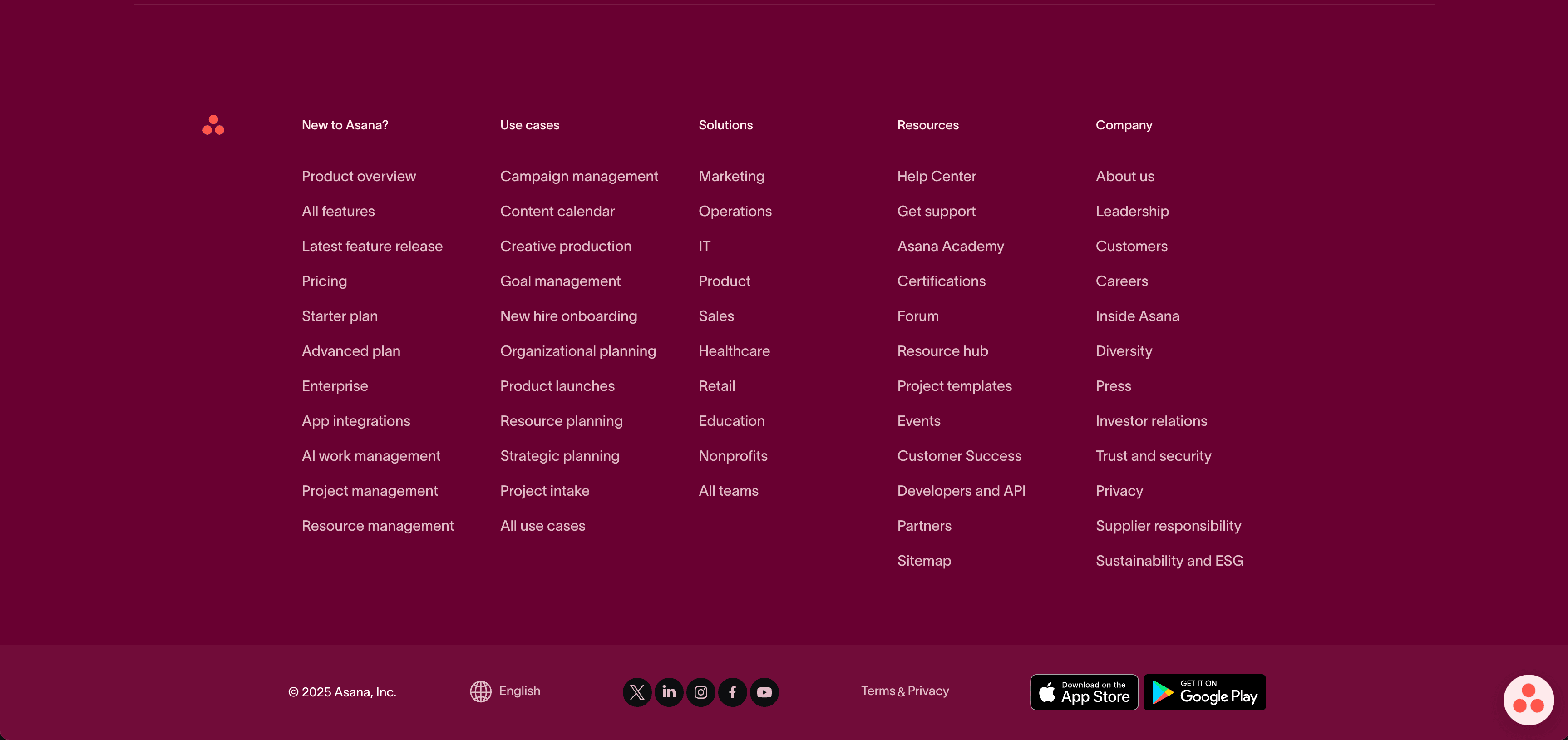
Example: Asana
Asana's footer categorizes links by themes such as "Company," "Solutions," and "Resources," making it easy for users to find what they need.

2. Call to Action (CTA) Footer
A CTA footer includes elements designed to encourage user engagement, such as contact forms, newsletter sign-ups, or social media links. This type of footer can help convert visitors into leads or customers.
Example: Brevo
Brevo’s footer is neatly organized into sections like Product, Compare, Resources, Partners, and Company. It includes clear CTAs and links to legal information, cookie settings, and privacy policies.
3. Product Footer
A product footer focuses on driving users to specific product pages or discount pages. This type of footer is ideal for e-commerce and SaaS companies.
Example: Gymshark
Gymshark’s footer is well-structured with practical links organized into columns for "Help," "My Account," and additional pages. It also includes interactive elements like clickable thumbnails for the Blog, Email Sign Up, and Training sections.
4. Narrow Footer
A narrow footer contains only the most essential links and information. This type of footer is suitable for smaller websites or those with a minimalist design.
Example: Eating Bird Food
Eating Bird Food’s footer includes a prominent newsletter subscription form, followed by navigation links and social media icons. It also includes essential links and copyright text, providing an overview of the site’s content.
5. No Footer
In some cases, particularly for minimalist or single-page websites, a footer might not be necessary. However, even in these cases, it's important to include essential information such as copyright notices and terms of use.
Example: Altrock
Altrock’s footer epitomizes simplicity with a clean design that includes only a copyright text and two links—one for contacting them and another to their Instagram page.
6. Legalese Footer
A legalese footer focuses on legal information such as privacy policies, terms of service, and copyright notices. This type of footer is crucial for compliance and trust-building.
Example: Apple
Apple’s footer is clean and minimal, providing essential links organized into clear categories. It includes legal information and privacy policies, ensuring compliance and transparency.
7. Site Index Footer
A site index footer includes links to all pages on the website. This type of footer is useful for small sites with a manageable number of pages. It provides users with a complete overview of the site's content and helps search engines crawl the site more effectively.
Example: Notion
Notion’s footer is designed to keep things simple while making it easy to find what you need. It includes quick links to key sections like Company, Downloads, and Resources, along with clear links for careers, security, and terms.
These examples demonstrate the versatility and importance of different types of website footers in enhancing user experience and supporting website goals.
Best Practices for Designing a Website Footer
To create a footer that enhances user experience and supports your website's goals, follow these best practices:
1. Keep It Simple
Focus on essential links and information to avoid clutter. Ensure that users can easily find what they need without having to scroll through excessive content.
2. Ensure Consistency with Overall Website Design
Align the footer's design with your website's branding, color scheme, and typography. Consistency reinforces brand identity and provides a cohesive user experience.
3. Optimize for Responsiveness
Ensure that your footer is fully functional and visually appealing on all devices, including desktops, tablets, and smartphones. A responsive design improves user experience and supports SEO efforts.
4. Prioritize Accessibility
Use legible fonts, sufficient contrast, and accessible navigation features to ensure that all users, including those with disabilities, can easily interact with your footer.
5. Incorporate Clear Call-to-Actions (CTAs)
Include strategic CTAs in the footer, such as social media icons or newsletter sign-up prompts, to drive user engagement and conversions.
6. Test and Optimize
Conduct user testing and gather feedback to identify areas for improvement. Use analytics to monitor user interactions with the footer and make data-driven decisions for optimization.
How to Create Your Website with EdgeOne Pages
If you’re looking to build your own website, EdgeOne Pages offers a powerful and efficient solution. Here’s why EdgeOne Pages stands out:
- Global Acceleration and Fast Deployment: Utilize Tencent Cloud’s global CDN network for rapid content delivery worldwide. Deploy your static pages in seconds.
- Edge Serverless and Modern Framework Support: Write server-side logic at the edge without managing servers. EdgeOne Pages supports popular frontend frameworks like React, Vue, and Next.js.
- Seamless GitHub Integration: Automate deployment with GitHub integration. Every commit triggers an automatic build and deployment, simplifying your workflow.
- Free and Unlimited Traffic: Enjoy free service with unlimited traffic and daily build quotas during the public beta, making it ideal for personal projects and small teams.
- Easy Setup and High Reliability: Set up easily with minimal configuration. Built-in error handling ensures high availability and stability, keeping your content accessible.
EdgeOne Pages provides a robust platform for deploying Markdown to HTML converters, ensuring that your content is delivered quickly and efficiently to users around the world.
Conclusion
A well-designed website footer is more than just a decorative element; it is a powerful tool that can significantly enhance your website's functionality and user experience. By understanding its functions, adhering to design principles, and following best practices, you can create a footer that effectively supports your website's goals. Whether you're building a small single-page site or a large-scale online presence, a thoughtful footer can make a substantial difference in your online success.
FAQs about Website Footer
Q1. What should my website footer say?
Your footer should include essential information such as contact details, legal links (privacy policy, terms of service), a sitemap, social media links, and a newsletter sign-up form. It should also reinforce your brand identity with a logo or mission statement.
Q2. Should a footer be on every page of a website?
Yes, a footer should appear on every page of your website. It enhances user experience by providing consistent navigation and access to important information.
Q3. Is a website footer important for SEO?
Yes, a website footer can impact SEO. Including essential links and information helps search engines crawl and index your site more effectively. It also provides users with a better experience, which can improve your site's ranking.
Q4. What are the benefits of creating a website footer?
A well-designed footer can enhance user experience, provide essential information, support SEO, and reinforce brand identity. It also offers additional space for engagement opportunities like newsletter sign-ups and social media links.
Q5. What color should my website footer be?
Choose a color that complements your website's overall design but stands out from the main content area. This helps signal the end of the page and draws attention to the footer's content.
Q6. What makes a good website footer?
A good website footer is simple, organized, and user-friendly. It includes essential links and information, aligns with your brand identity, and supports your website's goals. It should also be responsive and accessible on all devices.
Q7. What are some best practices for creating a website footer?
Keep it simple, ensure consistency with your website's design, optimize for responsiveness, prioritize accessibility, and incorporate clear CTAs. Regularly test and optimize your footer based on user feedback and analytics data.
Q8. Does having a website footer impact SEO?
Yes, a footer can impact SEO by providing essential links and information that help search engines crawl and index your site. It also improves user experience, which is a key factor in SEO rankings.
Q9. What links should I add to my footer for SEO?
Consider adding links to your contact page, customer reviews, sitemap, legal information (privacy policy, terms of service), and an "About Us" page. These links provide value to users and help search engines understand your site's structure.

