Top 10 Black Websites: Exploring the Power and Elegance of Dark Web Design

In the ever-evolving landscape of web design, black websites have emerged as a powerful trend that continues to gain momentum. These sophisticated dark-themed digital experiences are no longer limited to creative portfolios or entertainment platforms; they've expanded across industries, from luxury brands to corporate entities. The deliberate choice of a black color scheme offers much more than aesthetic appeal—it represents a strategic design decision that impacts user perception, engagement, and brand positioning.
Black websites have surged in popularity as designers and brands recognize their capacity to create memorable impressions. The stark contrast of light elements against dark backgrounds commands attention, creating a sense of luxury and exclusivity that many brands seek to embody. As screen technologies advance and user preferences evolve, black websites have transcended their niche origins to become mainstream design choices for forward-thinking organizations.
The Role of Black Themes in Web Design
Elegance and Luxury
Black has long been associated with luxury and sophistication. In web design, a black background can instantly convey a sense of exclusivity and high-end appeal. This is particularly effective for brands that aim to project a premium image, such as luxury goods, high-end fashion, and exclusive services. The dark backdrop creates a dramatic and polished aesthetic, making the website feel more refined and upscale.
Contrast and Readability
One of the key advantages of black themes is the ability to create high contrast. When white text is placed on a black background, it stands out sharply, making it easier for users to read and navigate. This contrast not only enhances readability but also adds a visual punch to the content. Designers often use this technique to highlight important information, calls to action, and key features, ensuring that users can quickly find what they are looking for.
Minimalism and Focus
Black themes are often paired with minimalist design principles, resulting in clean, uncluttered interfaces. By using a dark background, designers can strip away unnecessary elements and focus on the essentials. This approach not only simplifies the user experience but also directs attention to the most important aspects of the website, such as product images, portfolio pieces, or brand messaging. The result is a more streamlined and efficient design that keeps users engaged without overwhelming them.
Energy Efficiency
From a practical standpoint, black themes can also offer energy-saving benefits. On screens that use OLED or AMOLED technology, displaying black pixels consumes less power than displaying white pixels. This means that websites with dark themes can potentially reduce energy consumption, especially on mobile devices. While this may seem like a minor advantage, it can contribute to longer battery life and a more eco-friendly web experience.
Immersive Experience
Perhaps one of the most compelling aspects of black themes is their ability to create an immersive experience. Dark backgrounds can enhance the impact of animations, transitions, and interactive elements, making the website feel more dynamic and engaging. By leveraging the contrast and depth that black provides, designers can craft visually stunning experiences that draw users in and keep them exploring.
Top 10 Black Websites of 2025
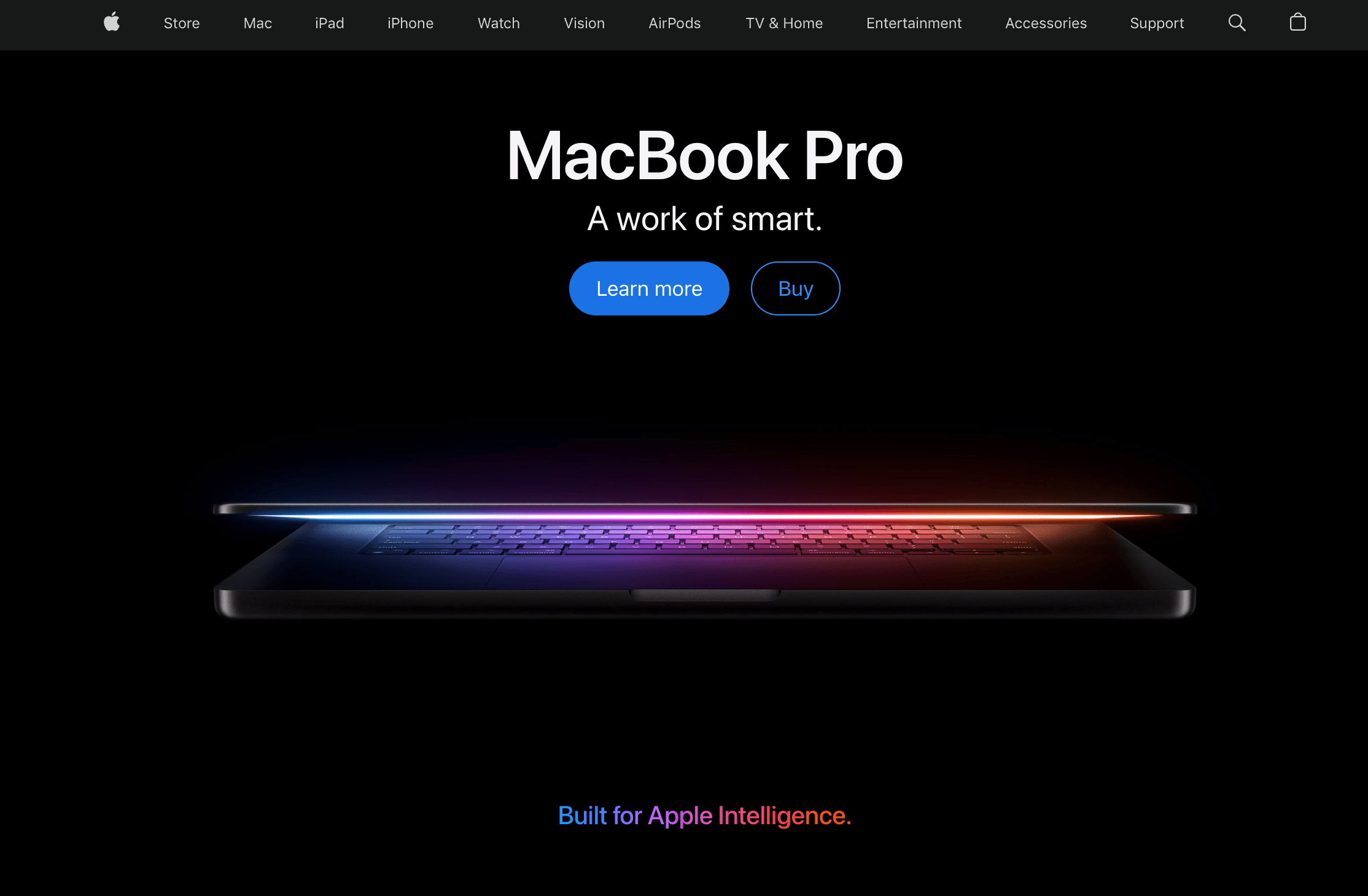
1. Apple (Product Pages)

Apple is a global leader in technology, renowned for its innovative products and minimalist design philosophy. On its product pages, Apple frequently uses a black-themed background to highlight the sleekness and sophistication of its devices, creating a luxurious and futuristic atmosphere that draws attention to product details and enhances the overall user experience.
2. Spotify
Spotify is the world’s largest music streaming platform, offering users access to millions of songs and podcasts. The website’s black theme reduces visual distractions and makes album artwork and controls stand out, providing an immersive and comfortable listening environment that aligns with the brand’s modern, music-centric identity.
3. Gucci
Gucci is an iconic Italian luxury fashion brand known for its high-end clothing, accessories, and lifestyle products. The website employs a black theme, often paired with gold accents, to reinforce the brand’s sense of exclusivity and elegance, making products appear more striking and luxurious.
4. Burberry
Burberry is a British luxury fashion house known for its iconic trench coats and runway shows. The black-themed pages for runway events highlight fashion photography and video content, creating a dramatic and elegant atmosphere that complements the brand’s heritage and innovation.
5. Razer
Razer is a leading brand in gaming hardware, known for its high-performance peripherals and bold design. The website’s black background, combined with neon green accents, creates a high-energy, immersive gaming atmosphere that highlights the brand’s tech-forward and edgy identity.
6. Obys Agency
Obys Agency is an award-winning creative studio specializing in web and brand design. Their website leverages a black theme with dynamic animations and bold typography, which not only showcases their creativity but also ensures that their portfolio pieces stand out with maximum visual impact.
7. Fubiz
Fubiz is a platform dedicated to art, design, and creative inspiration, featuring works from artists worldwide. The black-themed interface acts like a digital gallery, allowing artwork and photography to take center stage and enhancing the vibrancy and detail of each piece.
8. Lamborghini
Lamborghini is an Italian luxury sports car manufacturer famed for its high-performance vehicles. The website’s black theme accentuates the cars’ aggressive lines and luxurious finishes, reinforcing the brand’s image of power, exclusivity, and cutting-edge design.
9. Porsche
Porsche is a German luxury sports car manufacturer celebrated for its performance and design. The black theme on the website accentuates the dynamic lines and luxurious finishes of its vehicles, creating a sense of exclusivity and excitement.
10. The Mill
The Mill is a world-renowned creative studio specializing in visual effects and animation. Its black-themed website serves as a sophisticated backdrop for showcasing high-impact video and animation work, enhancing the sense of professionalism and creativity.
Design Elements That Make Black Websites Successful
Typography Mastery
Successful black websites pay exceptional attention to typography, recognizing that text legibility presents unique challenges against dark backgrounds. The most effective sites implement slightly heavier font weights and maintain strict color contrast ratios to ensure accessibility. Many black websites employ subtle text shadows or outline effects to enhance readability without compromising aesthetic integrity.
Font selection becomes particularly critical on black websites, with sans-serif fonts generally performing better for body text, while display fonts can make dramatic impressions in headings when used judiciously. Leading (line spacing) often requires adjustment on black websites to improve text block readability.
Strategic Color Accents
The most compelling black websites use color with deliberate restraint. Accent colors appear more vibrant and impactful against black backgrounds, requiring thoughtful selection and placement. Many successful black websites limit their palette to one or two accent colors that align with brand identity, creating consistent visual language throughout the experience.
Neon colors, metallics, and high-contrast whites are particularly effective on black websites, creating focal points that guide users through content. The controlled use of color ensures that important elements like calls-to-action receive appropriate attention without creating visual chaos.
Animation and Interaction
Black websites excel at dramatic reveal animations where elements emerge from darkness. Subtle motion design—from simple hover states to complex sequential animations—creates compelling interactive moments that enhance engagement. The contrast inherent in black websites makes even minimal animations more noticeable and impactful.
Successful black websites balance animation with purpose, using motion to direct attention, clarify relationships between content elements, and provide feedback for user actions. This approach prevents the interface from feeling static while maintaining usability.
Contrast Management
The management of contrast levels represents perhaps the most critical skill in black website design. Beyond the obvious black-to-white contrast, successful sites implement a range of gray tones to create visual hierarchy and depth. Elements that require immediate attention receive the highest contrast treatment, while secondary information may utilize more subtle differentiation.
Many black websites employ thoughtful contrast variations to create the illusion of light sources within the interface, adding dimensionality to what might otherwise be a flat experience.
How to Create Effective Black Websites
Accessibility Best Practices
When developing black websites, accessibility cannot be an afterthought. Designers must ensure text elements maintain a minimum contrast ratio of 4.5:1 for standard text and 3:1 for larger text, per WCAG guidelines. This often means avoiding dark gray text that might disappear against black backgrounds.
Successful black websites implement focus indicators with high visibility, ensuring keyboard navigation remains clear and intuitive. Alternative color schemes or modes may be necessary for users with specific visual needs or preferences.
Balancing Darkness and Content
The most effective black websites recognize that darkness serves as a canvas for content, not a replacement for it. Strategic use of negative space directs attention to key information while providing visual breathing room. Navigation elements must remain discoverable despite the reduced visibility that can sometimes accompany dark interfaces.
Many successful black websites implement subtle gradients or texture variations within their dark backgrounds to create depth and interest without sacrificing the core aesthetic appeal of the black color scheme.
Technical Considerations
Implementing black websites requires attention to technical details that might be overlooked in lighter designs. Image formats with alpha transparency (like PNG) typically perform better against black backgrounds than JPEG alternatives that may show compression artifacts. Loading states and transitions require special consideration to prevent jarring visual shifts.
Developers must also account for different screen technologies, as blacks may render differently on LCD versus OLED displays. Testing across various devices ensures consistent reproduction of the intended aesthetic.
Common Mistakes to Avoid
Many unsuccessful black websites suffer from poor contrast management, making content difficult to read or navigation elements hard to identify. Another common pitfall involves overuse of dark gray elements that fail to create sufficient differentiation from the background.
Excessive use of bright accent colors can create visual fatigue, while inadequate feedback for interactive elements can leave users uncertain about system status. The most successful black websites avoid these traps through careful design decisions and rigorous testing.
Build Black Websites with EdgeOne Pages
EdgeOne Pages is a powerful platform that simplifies the process of building and deploying websites, making it an excellent choice for creating sleek black-themed sites. Here’s how you can leverage EdgeOne Pages to build your black website efficiently:
Key Features of EdgeOne Pages
- Global Performance: Utilizes a global edge network to deliver fast, low-latency content to users worldwide.
- Effortless Deployment: Integrates seamlessly with Git repositories (GitHub, GitLab) for automated builds and deployments.
- Serverless Architecture: Eliminates the need for server management, allowing you to focus on development.
- Full-Stack Support: Supports both static and dynamic content, making it versatile for various web projects.
- Cost-Effective: Offers free access to features during the public beta phase, with built-in security for added protection.
Steps to Build a Black Website with EdgeOne Pages
1. Set Up Your Project:
- Choose a static site generator or front-end framework (e.g., Next.js, Vue.js).
- Customize your CSS to create a dark theme with a black background and high-contrast elements.
2. Connect Your Git Repository:
- Link your GitHub, GitLab, or Bitbucket repository to EdgeOne Pages.
- Configure automatic builds and deployments to streamline updates.
3. Configure EdgeOne Pages:
- Set up custom domains and SSL certificates through the EdgeOne dashboard.
- Use edge functions to handle dynamic content and enhance performance.
4. Deploy Your Website:
- Deploy your site with a single click. EdgeOne Pages will build and distribute your content globally.
- Monitor performance and optimize using built-in analytics tools.
EdgeOne Pages combines powerful edge computing with user-friendly features, making it an ideal solution for building and hosting high-performance black-themed websites. Sign up and start a free trial with us!
Conclusion
Black-themed websites are a testament to the power and versatility of dark design. They offer a unique blend of elegance, drama, and modernity that can elevate any brand or project. By understanding the role of black in web design and learning from the best examples, designers can create stunning, impactful websites that captivate users and leave a lasting impression. Don’t be afraid to experiment with dark themes—sometimes, the boldest choice is the most effective.

