Boost Your Website Speed: The Power of Separating Dynamic and Static Content
When we learn how to use CDN to accelerate website access speed, most users will choose to directly connect their services to CDN acceleration services in one go, hoping for an excellent acceleration effect. However, many times, this original access method cannot bring the expected lightning-fast website speeds. Next, we will discuss a common optimization technique: separating dynamic and static content.
What is Dynamic Content?
Dynamic content refers to web content that changes or is generated in real-time based on user interactions, preferences, or other variables. Unlike static content, which remains the same for every user, dynamic content is personalized and can vary from one user to another. This type of content is often generated by server-side scripts or applications, such as PHP, ASP.NET, or JavaScript, and can include elements like user profiles, real-time data feeds, and interactive forms. The primary goal of dynamic content is to provide a more engaging and personalized user experience.
Dynamic content is a key feature of modern web applications, enabling websites to deliver tailored experiences to individual users. This content is typically generated on-the-fly by querying databases or other data sources, and it can adapt based on user behavior, preferences, or other contextual factors. Examples of dynamic content include personalized recommendations on e-commerce sites, live chat interfaces, and social media feeds. By leveraging dynamic content, websites can offer more relevant and timely information, thereby enhancing user engagement and satisfaction.
What is Static Content?
Static content refers to web content that remains constant and does not change in response to user interactions or other variables. This type of content is typically pre-generated and stored on the server, and it is delivered to users exactly as it is. Examples of static content include HTML pages, images, CSS files, and JavaScript files that do not change unless manually updated by a developer. Because static content does not require server-side processing or database queries, it is generally faster to load and can be easily cached, making it an efficient way to deliver consistent information to users.
Static content is a fundamental component of many websites, providing a reliable and straightforward way to present information that does not need to be personalized or frequently updated. This content is often used for elements like company information, product descriptions, and blog posts that remain the same for all users. Since static content is served directly from the server without additional processing, it can significantly reduce server load and improve page load times. Additionally, static content can be easily distributed through content delivery networks (CDNs), further enhancing performance and scalability.
Understanding the difference between dynamic content and static content is crucial for optimizing website performance and user experience. Dynamic content is often generated on the server-side and requires frequent updates, which can result in slower response times and higher network latency. In contrast, static content is often cached on the client-side or CDN edge servers, reducing the need to access the origin server and improving website loading speed.
The Problem of Mixing Dynamic and Static Content
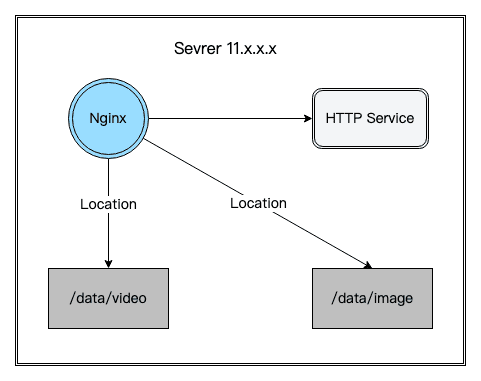
In the early stages of business development, it is common to mount Nginx on the server as a static resource downloader and start an HTTP service in the backend to handle external requests through Nginx's reverse proxy. The server serves as both a static and dynamic service, which can save resources and facilitate management in the early stages. However, as the business grows, the number of images and videos on the server increases, and user traffic continues to rise. More and more customers complain about slow service, slow loading of images and videos, increased stuttering, and slow overall response.
At this point, users are uploading more and more resources, and during peak business hours, the bandwidth peaks are high, and server I/O is frequently maxed out. Many people have experienced this phenomenon, and many businesses are even deeply trapped in it. Even if they are anxious to connect the business to CDN for acceleration and load reduction, it may be difficult to achieve the expected results.

When the business encounters the above phenomenon, it is a sign that it has reached the point where dynamic and static content needs to be separated. From the scenario described above, we need to realize that the key to this problem lies in the fact that static data such as images and videos are mixed with dynamic services such as HTTP Service, causing interference between two types of data with different characteristics. The solution is simple, which is to deploy static data and dynamic services separately.
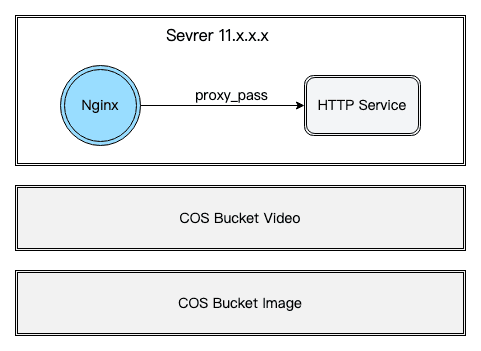
How to Separate Dynamic and Static Content?
Static data can be stored in cloud object storage or on separate cloud servers, categorized by different paths such as /img/, /video/, /js/, /html/, etc. If you use object storage, you can even create different buckets for each type, such as img-bucket, video-bucket, etc., and use the object storage address as the origin server to connect to CDN for static resource acceleration. By distinguishing different types of static resources (such as images and videos) and combining rich static acceleration strategies with a powerful intelligent scheduling system, the ultimate acceleration effect can be achieved for this type of data.
After the dynamic service is deployed separately, if there are very high requirements for access latency from global visitors, you can also consider integrating CDN dynamic acceleration services to optimize access latency and improve customer experience.

Tencent EdgeOne Smart Acceleration
While separating dynamic and static content is an ideal configuration, in many cases, websites provide either pure dynamic content or a mix of dynamic and static content. In situations where dynamic content requires origin requests to generate different resource content based on user responses, complex network environments and differences in user location and ISP can lead to slow access and high packet loss rates.
To simplify configuration and improve website response speed, users can use the EdgeOne smart acceleration feature. EdgeOne Smart Acceleration can adjust and optimize network paths in real-time. After enabling this feature, EdgeOne will detect node network latency in real-time and select the best access path through intelligent algorithms. Based on real-time network conditions, EdgeOne can dynamically adjust resource allocation and utilization to improve user experience and ensure business continuity.
How to Enable EdgeOne Smart Acceleration?
Scenario 1: Enable smart acceleration for all domain names of the site
- Log in to the Tencent EdgeOne Console and click Site List in the left sidebar. In the site list, click the target site to enter the site details page.
- On the site details page, click Site Acceleration > Smart Acceleration to enter the smart acceleration details page.
- Find the smart acceleration configuration card, which is off by default. Click the switch to configure on/off.
Scenario 2: Enable smart acceleration for specified domain names
- Log in to the Tencent EdgeOne Console and click Site List in the left sidebar. In the site list, click the target site.
- On the site details page, click Rule Engine.
- On the rule engine management page, click Create Rule to enter the new rule editing page.
- On the rule editing page, select the Host matching type to match the requests of the specified domain name.
- Click Operation > Select Box, and in the pop-up operation list, select the operation as smart acceleration, and click the switch to turn on/off.
- Click Save and Publish to complete the rule configuration.
Conclusion
Tencent EdgeOne Dynamic Acceleration has the following advantages:
- IPv6 Compatibility: Supports IPv6 network environments, ensuring that clients can access accelerated resources in IPv6-only or dual-stack network environments. This helps improve access performance and meets future network compatibility requirements.
- Intelligent Optimization: Uses Tencent Cloud's proprietary network transmission optimization technology to smartly monitor and optimize HTTP business backhaul routes, enhancing the access experience for dynamic requests.
- Policy and Compliance: In some regions or industries, policy or compliance requirements necessitate IPv6 support. Enabling IPv6 access helps meet these requirements.
We have now launched a Free Trial, welcome to Contact Us for more information.

