Unlocking CDN Efficiency: How to Improve CDN Cache Hit Rate
The CDN (Content Delivery Network) cache hit rate, known also as CDN cache hit ratio, is a critical metric that measures the efficiency of a CDN in delivering content to end-users. It represents the percentage of requests that are served directly from the CDN cache rather than being fetched from the origin server. The cache hit rate directly affects the customer experience, and ensuring a high hit rate has become a core proposition for CDN users. In this article, we will discuss the concept of CDN cache hit rate, its influencing factors, and optimization strategies.
What is Cache Hit?
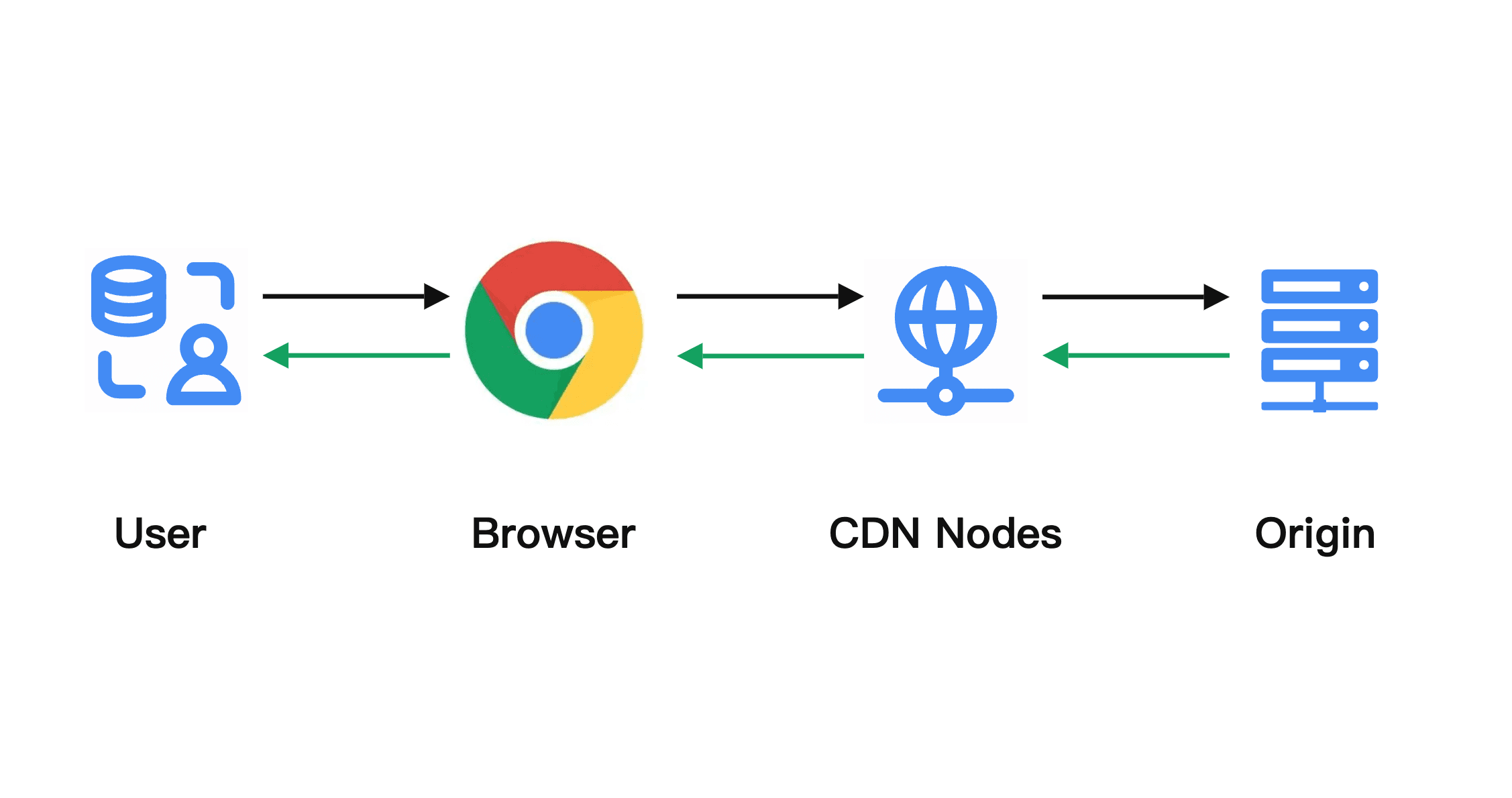
In a typical CDN access path, the roles usually include: user -> browser -> CDN node -> origin server. Both the browser and CDN node can serve as caches for resources.
 When a user enters an address in the browser, the following steps occur:
When a user enters an address in the browser, the following steps occur:
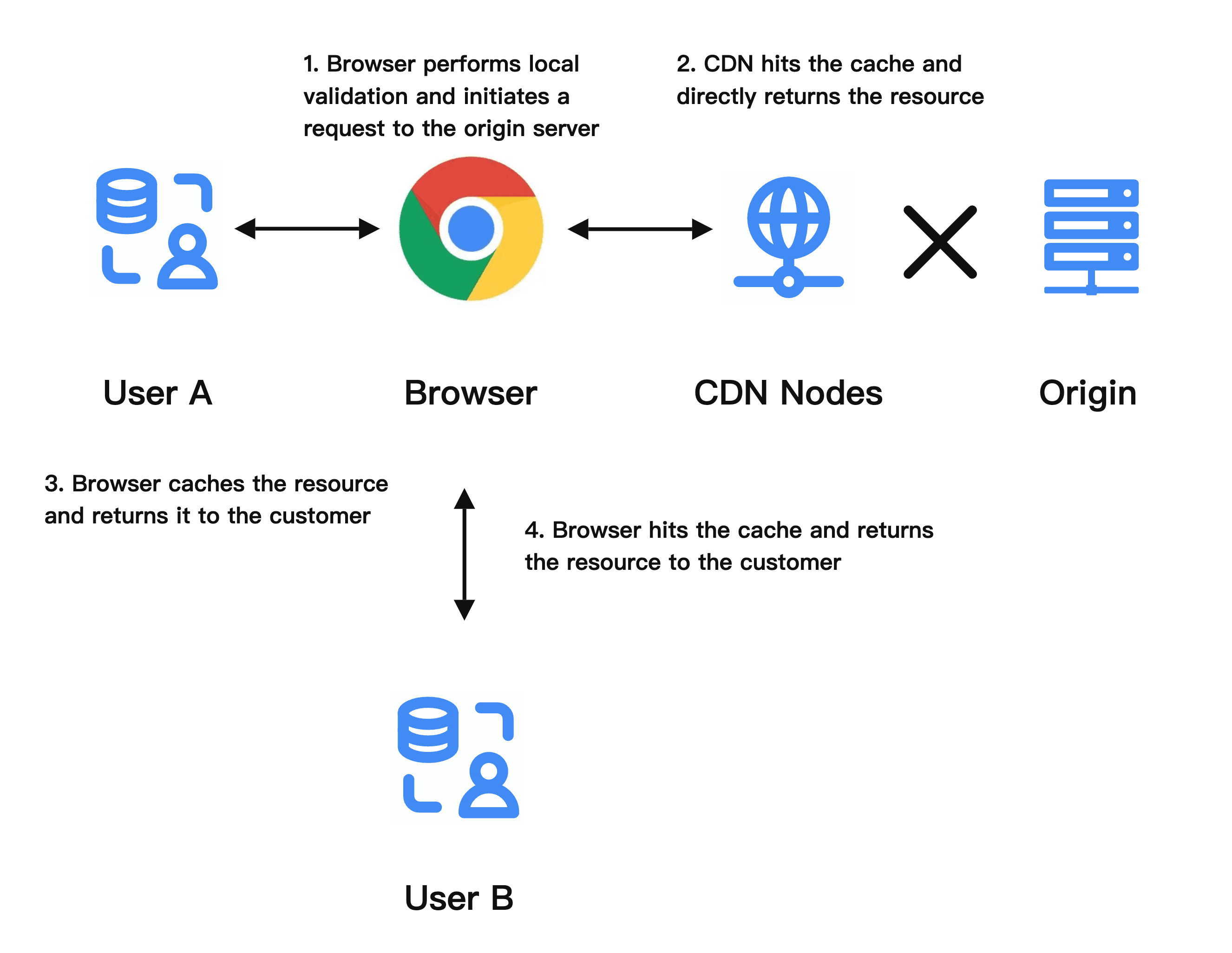
- The browser checks locally for resources that meet the criteria and have not expired. If found, it returns the resource to the user without initiating a request.
- If the browser finds a local resource but cannot determine whether it has expired, it sends a cache expiration validation request to the server. If the server confirms that the cache has not expired, it returns a 304 status code, indicating that the browser can use the local cache resource directly.
- If the server validates that the cache has expired, it returns the new resource directly with a 200 status code. The browser decides whether to cache the new resource locally according to its policy and responds to the user.
- If the server is a CDN node, during the cache validation process, if it finds that there are no local resources, it accesses other nodes within the cluster according to certain strategies or requests resources from upstream nodes until it reaches the origin server. While returning the resource to the user, each layer of nodes caches it locally according to preset rules.
Through the above access strategy, when subsequent users access the same resource, they can directly access the cache on the local or CDN node without requesting the origin server.

What is Cache Hit Rate?
If you are familiar with CDN, you may know that the core of CDN is node caching, which provides caching services by deploying a sufficient number of nodes in various geographic regions. Clients can directly access cached resources through edge nodes, avoiding frequent visits to the origin server to achieve acceleration.
The main metrics for measuring cache performance are cache hit rate, which includes traffic hit rate and request hit rate.
- Traffic hit rate refers to the total number of hit bytes in the response of a request within a unit of time, divided by the total response bytes.
- Request hit rate refers to the number of hit requests within a unit of time divided by the total number of requests.
Both metrics reflect the cache hit situation from different dimensions. The higher the cache hit rate, the more it can reduce the consumption of origin server network bandwidth, alleviate the pressure on the origin server, reduce user access latency, and speed up response time.
What are the Common Cache Headers?
Cache strategies in CDN access are mainly implemented through HTTP headers. By setting different headers appropriately, we can control the caching behavior of CDN nodes and browsers for various resources.
Response headers
- Cache-Control: Controls the caching behavior of resources on CDN nodes and browsers. Common values include: no-cache, no-store, public, max-age=N. When max-age=0, no-cache, no-store, or private, the CDN node will disable caching behavior for the resource.
- Expires: Indicates the validity period of the resource. After this time, the resource needs to be marked as expired.
- Last-Modified: Indicates the last modification time of the resource. CDN nodes rely heavily on this header to determine cache consistency.
- ETag: Indicates the unique identifier of the resource. The generation and validation rules are determined by the server.
- Age: The cache time of the resource on the node.
Using the browser's debugging mode, we capture a response packet to illustrate the meaning of the above headers:
The response headers of the above resource reveal a lot of information:
- Age: Indicates that the resource has been cached on the node for 518992 seconds;
- Cache-Control: Informs the cache server and browser that the maximum cache time for the resource is 2592000;
- ETag: Indicates that the unique identifier of the resource is 5e7c3f77-a89;
- Expires: Indicates that the resource expires after the time point 2021-07-03 06:01:19;
- Last-Modified: Indicates that the last modification time of the resource is 2020-03-26 05:36:55
Request headers
- If-Modified-Since: Used to validate cache versions with the server. If the resource has been updated after this time, the server needs to return the new resource; otherwise, it returns 304;
- If-None-Match: Used in conjunction with ETag to inform the server of the resource identifier cached by the browser. If there is a change, the server needs to return the new resource; otherwise, it returns 304.
What are the Reasons for a Low Cache Hit Rate?
When we find that the access speed of a website is slow or the origin server's back-to-origin bandwidth is large, after ruling out the increase in website traffic, the low cache hit rate of the website likely triggers back-to-origin behavior. In this case, we can troubleshoot through the following methods.
- First, log in to the Tencent EdgeOne Console and view the traffic hit details on the Data Insights - Analytics.
- Check the bandwidth and traffic trend curves to determine if a sudden increase in traffic is causing a decrease in hit rate.
- View the TOP URL statistics on the traffic and request details page, and check the node cache configuration rules to determine if the access to the TOP resources can hit the corresponding cache strategy.
If the observed decrease in hit rate does not match expectations, we can check the domain configuration to determine if the cache strategy is reasonable:
1. Is the origin server cache header configured correctly?
If the node cache strategy is configured to follow the origin server and the origin server forcibly sets the Cache-Control header to not cache resources, it will cause the CDN node cache function to fail and reduce the hit rate.
2. Are there a large number of new resources being launched on the origin server?
If there are many new resources on the origin server, more requests will be triggered to go back to the origin, reducing the traffic hit rate.
3. Is there an exception on the origin server?
If the origin server experiences a failure, causing a large number of 4xx and 5xx errors in resource access, each request will trigger a back-to-origin action and reduce the hit rate.
4. Is the cache expiration time configured correctly?
If the CDN cache time is set too short, the CDN node will frequently expire, causing frequent back-to-origin actions and reducing the hit rate. At the same time, resource caching strategies have priorities, and the actual hit strategy may not meet expectations.
5. Is the filtering parameter function enabled?
If the filtering parameter cache function is disabled for the domain, the cache will match the file according to the full path. When the same resource carries different request parameters, it cannot hit the same cache, reducing the hit rate.
How to improve CDN cache hit rate?
After understanding the reasons for the decrease in cache hit rate, we can improve the cache hit rate of resources through the following means. In the Tencent EdgeOne, you can configure different rules for domains using the powerful Rule Engines, and you can also define global rules for the site through global settings:
Set node cache time
Node cache time refers to the time configured for resources to be cached on CDN service nodes. This configuration directly affects the cache hit rate statistics on the Tencent EdgeOne. On the Site Acceleration, click the Rule Engine, create a new rule, and find the EdgeOne Node Cache TTL. Configure the cache time for static and dynamic resources as needed.
Set browser cache time
Browser cache time refers to the time configured for resources to be cached locally in the browser. Although this configuration does not improve the cache hit rate statistics on the Tencent EdgeOne console, it essentially improves the actual hit rate for user access. On the Site Acceleration page, click the Rule Engine, find the Browser Cache TTL, and configure the cache time for static and dynamic resources as needed.
Use the refresh function reasonably
Control invalid refresh behavior, especially directory refresh. For resources with large access volume and infrequent changes, there is no need to submit refresh tasks before the next change cycle. Directory refresh will cause a large number of resource accesses to fail, triggering back-to-origin, so try to reduce its use. If it must be used, refresh directories with fewer impacts and longer levels.
Preload in advance
Before a new version is launched or resources are changed, extract hotspot resources in advance and use the CDN preload function to cache resources on nodes. Increase the CDN access volume when possible to avoid cache elimination.
Tencent EdgeOne Caching Strategies
Tencent EdgeOne further optimizes cache strategies on top of improving basic caching capabilities, enhancing access hit rates. Key features include:
Massive resource reserves
Tencent EdgeOne is a globally launched edge security acceleration platform by Tencent. Relying on over 2,800 edge nodes worldwide and more than 20 years of security technology accumulation, it provides enterprises with integrated edge services for security protection, performance acceleration, and related technical support. The platform integrates over ten features, including DNS resolution, Layer 4 proxy, site acceleration, intelligent acceleration, DDoS protection, Web protection, Bot protection, and load balancing. It is committed to ensuring both the security and stability of enterprise platforms and user experience, safeguarding the digital transformation of global enterprises and companies expanding overseas.
Multi-level cache architecture
Tencent EdgeOne provides an architecture with an increased intermediate origin by default at the underlying level to improve cache hit rates. The edge layer provides extensive coverage, while the intermediate origin offers higher storage capabilities. As long as any CDN node hits and responds to a request, it is considered a cache hit. If necessary, a three-level origin can be configured to further enhance caching capabilities.
Merge + Clustered Origin
On the same layer of nodes, Tencent EdgeOne also provides merge origin and intra-cluster origin features. Within a certain time frame, requests for the same resource are merged into one origin request, and access scheduling is performed within the internal cluster for the same resource. This converges origin requests and improves resource hit rates.
Underlying Block Storage
In scenarios where large files are downloaded with breakpoint resumption, a customer may not request the entire file. Tencent EdgeOne optimizes storage for large files by storing them in sharded blocks at the underlying level and pulling files on demand, avoiding triggering origin retrieval of the entire document when fragment requests are made. At the same time, for range requests of any byte interval, the node will retrieve the complete fragment covering the requested byte interval from the origin. Subsequent requests for other bytes in the same fragment can directly hit the cache, optimizing storage and origin retrieval efficiency.
Flexible Cache Rule Configuration
In addition to setting up regular acceleration node caching, the Tencent EdgeOne console also provides multiple cache-related features, such as header caching, status code caching, browser caching, and cache configuration. Users can define resource caching rules on the console by themselves.
Conclusion
Optimizing the CDN cache hit rate is essential for improving performance, reducing costs, enhancing scalability, and increasing the overall reliability and security of web applications.
Tencent EdgeOne's advanced caching capabilities, global coverage, support for dynamic content, customizable policies, real-time monitoring, and enhanced security make it a powerful solution for optimizing CDN caching and delivering superior content performance. If you are interested in experiencing these benefits firsthand, feel free to contact us to learn more about Tencent EdgeOne and its features. You can also click here to get started for a free trial.

