10+ Best Image to HTML Conversion Tools for Efficient Web Development in 2025

In the fast-paced world of web development, converting images to HTML is a crucial task that can significantly impact the efficiency and quality of your projects. Image to HTML tools offer a convenient way to transform visual designs into functional web elements, saving time and effort. This article will explore the top 10 image to HTML tools that can help streamline your web development process, making it easier to convert images into clean and optimized HTML code.
What is Image to HTML Conversion?
At its core, image to HTML conversion is the process of transforming static visual elements into structured markup and styling code that browsers can render. The technology behind these tools has evolved dramatically from simple template-based generators to sophisticated platforms leveraging computer vision and machine learning algorithms.
Role of AI and Machine Learning
AI and machine learning play a crucial role in the image to HTML conversion process. These technologies enable the tool to:
- Accurately Recognize Elements: AI algorithms can accurately identify and differentiate between various visual elements in the image.
- Generate High-Quality Code: Machine learning models can generate clean, efficient, and standards-compliant HTML, CSS, and JavaScript code.
- Adapt to Different Designs: AI allows the tool to adapt to a wide range of design styles and complexities, ensuring consistent and accurate conversions.
Factors Affecting Conversion Accuracy
Several factors can affect the accuracy of the conversion process:
- Image Quality: High-resolution images with clear and distinct elements are easier to analyze and convert accurately.
- Design Complexity: More complex designs with intricate elements or overlapping layers may require additional customization.
- Tool Capabilities: The accuracy and features of the conversion tool itself play a significant role. Advanced tools with AI capabilities generally provide better results.
How Image to HTML Conversion Works
Image to HTML conversion is a fascinating process that involves transforming visual design elements from image formats (such as PNG, JPG, PSD, or Figma) into functional HTML code. This process is made possible through a combination of advanced algorithms, AI, and machine learning. Here’s a detailed breakdown of how it works:
1. Upload the Image: The first step is to upload the design image to the conversion tool.
2. Image Analysis: The tool analyzes the image to identify objects, text, colors, styles, and layout.
- Object Detection: Identifies different elements like shapes and buttons.
- Text Recognition: Uses OCR to extract text from the image.
- Color and Style Analysis: Examines the colors, fonts, and styles used in the design.
- Layout Analysis: Determines the positioning and arrangement of elements.
3. Code Generation: The tool generates the corresponding HTML, CSS, and sometimes JavaScript code.
- HTML Structure: Creates the basic HTML structure based on the detected elements.
- CSS Styling: Generates CSS code to apply styles to the HTML elements.
- JavaScript (if needed): Adds JavaScript code for interactive elements.
4. Customization: Users can customize the generated code to fine-tune the design and functionality.
- Edit HTML Elements: Modify the HTML structure as needed.
- Adjust CSS Styles: Tweak CSS properties for visual adjustments.
- Add JavaScript: Enhance interactivity with custom JavaScript.
5. Download and Implement: Download the final HTML, CSS, and JavaScript files and integrate them into the web project.
Understanding Image to HTML Tools
Modern conversion tools support various input formats, including PNG, JPG, PSD (Photoshop), Sketch files, Figma designs, Adobe XD prototypes, and even screenshots. The most advanced solutions can analyze these inputs to detect UI components, layout structures, typography, color schemes, and interactive elements.
The evolution of these tools mirrors the broader development of AI in creative technologies. Early tools required significant human intervention and produced basic HTML structures that needed extensive refinement. Contemporary solutions, however, employ neural networks trained on vast datasets of design-to-code pairs, enabling them to generate increasingly accurate HTML, CSS, and sometimes JavaScript that closely approximates the original design intent.
Best Image to HTML Tools
1. Pages Drop

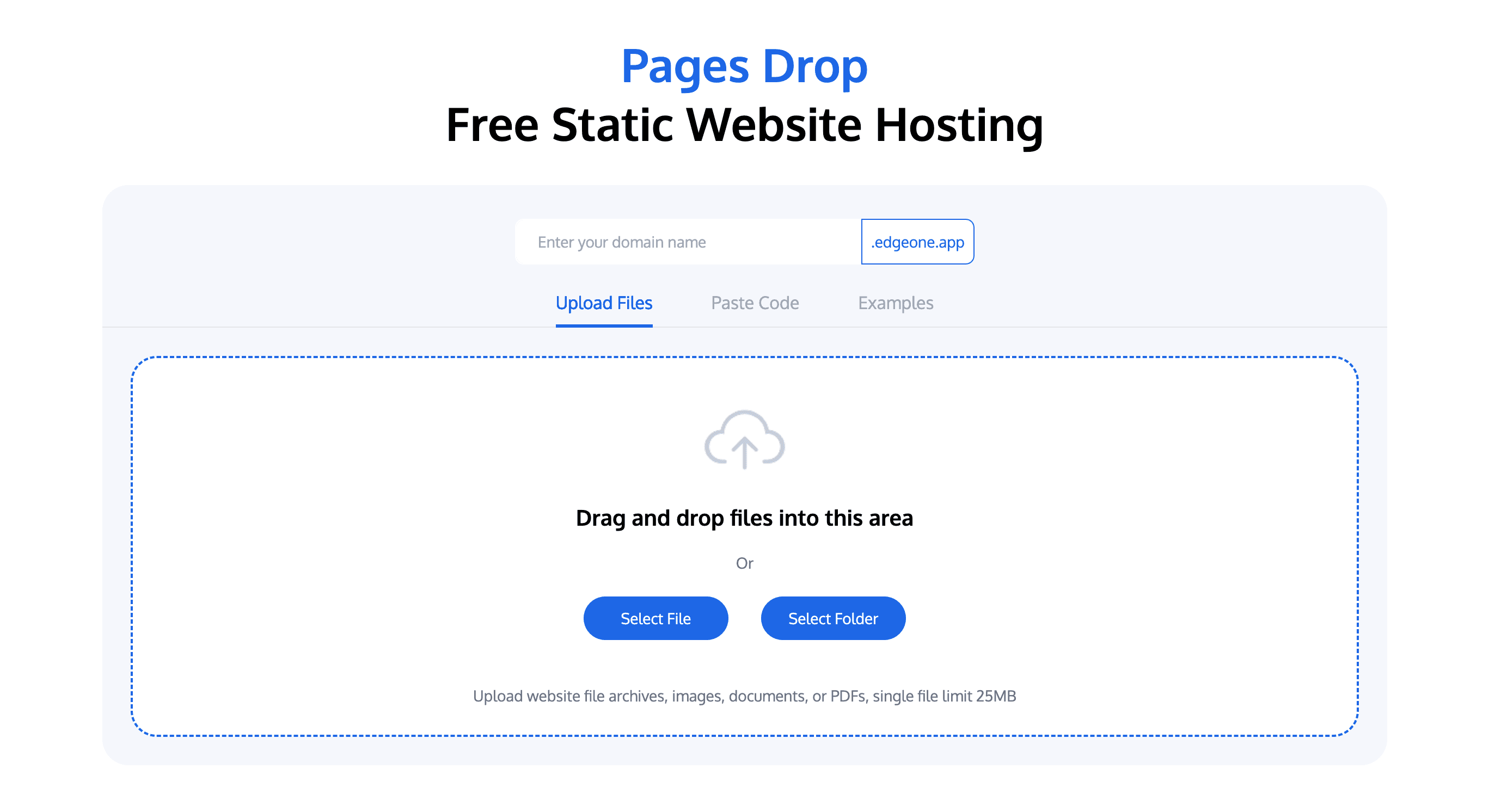
Pages Drop is a free static website hosting service that simplifies the process of deploying and managing static websites. It allows users to upload images, files, ZIPs, or entire folders and deploy them as static web pages with just a few clicks. Built on the robust infrastructure of Tencent EdgeOne, Pages Drop offers a user-friendly interface and a range of powerful features designed to make hosting your static content quick, easy, and efficient. Whether you're a developer looking for a seamless deployment experience or a content creator needing a reliable hosting solution, Pages Drop has you covered.
Features
- Drag-and-Drop Deployment: Easily upload your static website files by dragging and dropping them into the designated area. Pages Drop supports website file archives, images, documents, and PDFs, with a single file limit of 25 MB.
- Custom Domain: Personalize your site with a custom domain name. Pages Drop makes it easy to set up and manage your domain, ensuring your site has a professional and memorable URL.
- SSL Included: Security is a priority with Pages Drop. Your site is automatically protected with HTTPS, ensuring that all data transmitted between your site and its visitors is encrypted.
- Media Storage: Store a variety of content types, including images, videos, documents, and more, making it easy to enrich your static site with multimedia elements.
- CDN: Leverage Tencent Cloud's global distribution network to cache static resources at edge nodes closest to your users, ensuring fast load times and optimal performance.
- Cost-Effective: Pages Drop offers a long-term free version, allowing you to access the product's basic features without any initial costs. This makes it an attractive option for small projects, startups, and individual developers.
- Edge Serverless and KV Storage: Power up your sites with advanced features like Edge Serverless and KV Storage, enabling you to build more dynamic and interactive experiences.
Pros
- User-Friendly Interface: The drag-and-drop functionality makes it incredibly easy to deploy your site, even for those with minimal technical experience.
- Free and Flexible: The long-term free version offers generous usage terms, including virtually unlimited file count, up to 40 free project deployments, and a 25MB single-file limit.
- Global CDN: Benefit from Tencent Cloud's global CDN, ensuring your site loads quickly and efficiently for users around the world.
- Security: Automatic SSL certificates provide an extra layer of security, protecting your site and its visitors.
- Advanced Features: Access powerful features like Edge Serverless and KV Storage, allowing you to build more dynamic and interactive experiences.
Deploy for Free: 🔥 Pages Drop
2. Fotor
Features
- Converts images to HTML online without requiring any software installation.
- Supports a wide range of image formats, including JPG, PNG, SVG, HEIC, etc.
- Allows users to convert multiple images to HTML at once, saving time and effort.
- Ensures that the converted images maintain their original quality and details.
- Users can use the tool directly without creating an account.
Pros and Cons
- Pros: Free to use, no need for installation, supports batch processing, maintains image quality, and is secure.
- Cons: Limited advanced customization options for the HTML output.
3. Fronty
Features
- Converts images to HTML with AI-powered technology.
- Provides detailed customization options.
- Supports various image formats.
- Offers both online and desktop versions.
Pros and Cons
- Pros: Advanced AI capabilities, high-quality output, and versatile customization.
- Cons: The desktop version requires installation, and some features are only available in the paid version.
4. Imageconvert
Features
- Converts images to HTML with a focus on simplicity.
- Supports multiple image formats.
- Provides basic customization options.
- Easy-to-use online interface.
Pros and Cons
- Pros: Simple and straightforward, suitable for beginners.
- Cons: Limited advanced features and customization options.
5. AnyConv
Features
- Converts images to HTML quickly and efficiently.
- Supports a wide range of image formats.
- Provides basic customization options.
- User-friendly interface.
Pros and Cons
- Pros: Fast processing speed, extensive format support, and easy to use.
- Cons: Limited advanced customization options and some users may find the interface basic.
6. Wordize
Features
- Converts images to HTML online with support for batch processing.
- Integrates cloud-based storage and OCR for enhanced functionality.
- Preserves details and maximizes the quality of the converted HTML.
- Secure and private, with files automatically deleted from servers after 24 hours.
- No account creation required to use the service.
- Supports multiple image formats and allows for email delivery of converted files.
Pros and Cons
- Pros: Fast and secure conversion, supports batch processing, easy to use, and no account required.
- Cons: Limited to 10 MB file size and up to 10 files per conversion batch.
7. FreeFileConvert
Features
- Free online tool for converting images to HTML.
- Supports multiple image formats.
- Provides basic customization options.
- No need for software installation.
Pros and Cons
- Pros: Easy to use, no cost, and convenient for quick conversions.
- Cons: Limited customization options and slower processing speed compared to premium tools.
8. ImageToText
Features
- Converts images (photos, screenshots, design mockups, etc.) into well-structured, clean, and responsive HTML.
- Supports various image formats, including PNG, GIF, JPG, JPEG, and more.
- Batch processing capability allows multiple images to be converted simultaneously.
- No sign-up or installation required; use it directly online.
- Free and unlimited use, with no hidden fees or subscription charges.
Pros and Cons
Pros: Simple to use, fast conversion speed, free and unlimited usage, supports multiple image formats.
Cons: Limited advanced customization options for the HTML output.
9. Refact.ai
Features
- Converts images to HTML using advanced AI technology.
- Provides detailed customization options.
- Supports various image formats.
- Offers both online and desktop versions.
Pros and Cons
- Pros: Advanced AI capabilities, high-quality output, and versatile customization.
- Cons: The desktop version requires installation, and some features are only available in the paid version.
10. IMG2HTML
Features
- Converts images to HTML with a focus on simplicity.
- Supports multiple image formats.
- Provides basic customization options.
- Easy-to-use online interface.
Pros and Cons
- Pros: Simple and straightforward, suitable for beginners.
- Cons: Limited advanced features and customization options.
11. Aspose
Features
- Converts images to HTML with high accuracy.
- Supports a wide range of image formats.
- Provides customizable output options.
- Offers batch processing capabilities.
Pros and Cons
- Pros: High conversion quality, extensive format support, and powerful customization options.
- Cons: Can be expensive for some users, and the learning curve might be steep for beginners.
Evaluation Criteria for Image to HTML Tools
When assessing image to HTML conversion tools, several key factors determine their practical value:
- Code Quality and Standards Compliance: The best tools produce clean, semantic HTML that follows modern web standards, is properly indented, includes appropriate comments, and maintains accessibility compliance.
- Accuracy and Fidelity: The output should closely match the original design in terms of positioning, colors, typography, and overall visual appearance.
- Responsive Design Capabilities: Tools should generate code that adapts seamlessly across different screen sizes and devices, implementing proper breakpoints and flexible layouts.
- Customization Options: The ability to adjust output specifications, select frameworks (like Bootstrap or Tailwind CSS), and modify code generation parameters enhances the tool's flexibility.
- Pricing and Value: Cost structures should align with the tool's capabilities and the specific needs of different user segments, from individual freelancers to enterprise teams.
Best Practices for Using Image to HTML Tools
To maximize the effectiveness of these conversion tools:
1. Prepare optimal input files
- Use clean, high-resolution images with clear element separation
- Group related elements in your design files
- Name layers and components meaningfully
- Maintain consistent spacing and alignment
2. Post-conversion optimization
- Review and clean up generated code for performance
- Implement proper semantic HTML structure where needed
- Optimize CSS for reusability and maintenance
- Ensure accessibility features are properly implemented
3. When to choose manual coding
- For highly interactive user interfaces requiring complex JavaScript
- When extreme performance optimization is required
- For unique design patterns that automated tools struggle to interpret
- When establishing foundational code architecture for long-term projects
The Future of Image to HTML Technology
The trajectory of image-to-HTML conversion technology points toward increasingly sophisticated applications of AI and machine learning. Current research focuses on improving recognition accuracy through deeper neural networks that better understand design intent rather than just visual patterns.
Integration with design systems represents another frontier, where conversion tools will not only generate code but also map design elements to existing component libraries and style guides. This promises to create more consistent implementation while reducing redundancy in the generated code.
The growth of the no-code/low-code movement will likely accelerate the development of these tools, as the distinction between design and development continues to blur. Future iterations may generate not just static HTML but also functional components for React, Vue, or Angular frameworks, complete with state management and interaction logic.
Create Image to HTML Converter with EdgeOne Pages
If you’re looking to build your own image to HTML converter, EdgeOne Pages offers a powerful and efficient solution. Here’s why EdgeOne Pages stands out:
- Global Acceleration and Fast Deployment: Utilize Tencent Cloud’s global CDN network for rapid content delivery worldwide. Deploy your static pages in seconds.
- Edge Serverless and Modern Framework Support: Write server-side logic at the edge without managing servers. EdgeOne Pages supports popular frontend frameworks like React, Vue, and Next.js.
- Seamless GitHub Integration: Automate deployment with GitHub integration. Every commit triggers an automatic build and deployment, simplifying your workflow.
- Free and Unlimited Traffic: Enjoy free service with unlimited traffic and daily build quotas during the public beta, making it ideal for personal projects and small teams.
- Easy Setup and High Reliability: Set up easily with minimal configuration. Built-in error handling ensures high availability and stability, keeping your content accessible.
EdgeOne Pages provides a robust platform for deploying image to HTML converters, ensuring that your content is delivered quickly and efficiently to users around the world.
Conclusion
Image to HTML tools can significantly enhance your web development workflow by simplifying the process of converting images into functional HTML code. By considering the factors outlined above and exploring the top 10 tools listed in this article, you can choose the best tool to meet your specific needs. Whether you are a beginner or an experienced developer, these tools can help you achieve high-quality results with minimal effort.
FAQs about Image to HTML
1. What is image to HTML conversion?
Image to HTML conversion is the process of transforming visual designs (such as mockups, wireframes, or screenshots) into functional HTML and CSS code that can be used on websites. This process can be manual or automated using specialized tools that analyze the visual elements and generate corresponding code.
2. What types of images can be converted to HTML?
Most tools support common formats like PNG, JPG, and GIF, while more advanced solutions can process design files directly from Photoshop (PSD), Sketch, Figma, Adobe XD, and other design applications. Some AI-powered tools can even interpret hand-drawn wireframes or sketches.
3. What coding standards do these tools follow?
Better tools generate semantic HTML5 and CSS3 code that passes W3C validation. Premium solutions may offer options for different frameworks (Bootstrap, Tailwind, Foundation) and coding style preferences. Open-source tools often allow customization of coding standards and output formats.
4. Can these tools generate JavaScript functionality?
Most image to HTML converters focus primarily on static HTML and CSS representation. Advanced AI solutions are beginning to recognize and implement basic interactive elements, but complex functionality typically requires manual JavaScript coding after conversion. Some enterprise tools offer limited interactivity options.
5. How do I prepare my design files for optimal conversion?
For best results, organize your design files with clear layer naming, logical grouping of elements, and consistent spacing. Use standard web-friendly fonts, maintain a clear visual hierarchy, and consider creating separate files for different device sizes if you need responsive output.
6. Can I edit the code after conversion?
Yes, all reputable tools provide editable HTML, CSS, and JavaScript files. In fact, post-conversion editing is usually necessary for optimizing performance, enhancing functionality, or ensuring compatibility across browsers.
7. What are the main limitations of image to HTML tools?
Common limitations include:
- Difficulty interpreting complex custom designs
- Limited handling of animations and interactive elements
- Occasional misinterpretation of design intent
- Generated code that may not be optimized for performance
- Potential accessibility issues in automated output
8. How can teams integrate these tools into their workflow?
For maximum efficiency:
- Establish design guidelines that work well with your chosen tool
- Create a review process for converted code
- Develop standards for post-conversion optimization
- Use version control for both designs and generated code
- Consider automation in your CI/CD pipeline for design-to-code conversion
9. How is AI changing image to HTML conversion?
AI is dramatically improving recognition accuracy, enabling tools to better understand design intent rather than just visual patterns. Machine learning models trained on millions of design-to-code examples can now generate increasingly accurate HTML/CSS and even suggest appropriate component structures and naming conventions.
10. What developments can we expect in this technology?
Future advancements will likely include:
- Direct generation of framework-specific components (React, Vue, Angular)
- Better understanding of design systems and component reuse
- Improved handling of animations and micro-interactions
- Integration with back-end functionality
- Enhanced collaboration features, bridging design and development teams

