掌握 Font Awesome:最佳实践与 2025 年的 Font Awesome 免费 CDN

Font Awesome 是一个广泛流行且多功能的图标工具包,改变了设计师和开发人员将图标融入其网页项目的方式。Font Awesome 于 2012 年由 Dave Gandy 推出,经过多年的发展,提供了数千个可轻松自定义和缩放以适应任何设计需求的矢量图标和社交徽标。本文旨在提供对 Font Awesome 的全面概述,包括其优点、如何通过 免费公共 CDN 使用 Font Awesome,以及如何充分利用它的潜力来创建视觉吸引力和可访问性强的网页设计。
什么是 Font Awesome?
在网页开发中,通常需要添加一些图标,以使页面看起来更具美感和用户友好。然而,对于缺乏设计技能的人来说,创建一组吸引人的图标可能相当具有挑战性。Font Awesome 可以帮助我们解决这个问题。Font Awesome 是一个免费的基于 CSS 的网页字体图标库,提供可缩放的矢量图标。这些图标可以通过 CSS 自定义大小、颜色、阴影以及其他样式。以下是 Font Awesome 的一些主要特点:
- 图标库:Font Awesome 提供了一套全面的图标,可用于增强用户界面,提供视觉提示并提升用户体验。
- 可缩放性:作为一个矢量图标库,Font Awesome 的图标可以无损失地缩放到任意大小,使其适用于高分辨率显示器。
- 自定义:Font Awesome 的图标可以使用各种样式进行自定义,包括大小、颜色、阴影和其他 CSS 属性。
- 跨浏览器兼容性:这些图标在所有现代浏览器中表现一致,确保用户无论选择哪个浏览器都能获得统一的外观。
- 开源:Font Awesome 是开源的,这意味着任何人都可以自由使用和修改,但需要给予创作者归属。
- CDN 可用性:Font Awesome 可以通过内容分发网络(CDN)链接轻松集成到网站中,从而实现全球快速加载图标。
- 专业版:虽然基本图标集是免费的,但 Font Awesome 还提供带有附加图标、功能和服务的 Pro 版本,需要付费订阅。
- 可访问性:Font Awesome 包含改善图标可访问性的功能,例如提供适当的 ARIA 属性。
- 在各种项目中的使用:图标可以用于各种项目,包括网站、移动应用程序、印刷材料和演示文稿。
由于其易用性、广泛的图标收集和能够自定义图标以匹配项目设计语言,Font Awesome 是在项目中添加图标的热门选择。
Font Awesome Pro 特点
Font Awesome Pro 是流行的图标工具包 Font Awesome 的高级订阅服务。与免费版本相比,它提供了额外的功能和好处。虽然 Font Awesome 的免费版本提供了大量的图标,但升级到 Font Awesome Pro 解锁了更多的好处和功能。Font Awesome Pro 的特点包括:
- 全面的图标库:Font Awesome Pro 提供了超过 7,000 个图标的庞大集合,包括实心、常规、淡光和品牌图标,为用户提供了丰富的设计选项。
- 双调图标:此独特功能允许用户通过使用双调图标来创建时尚和视觉吸引力的设计,可以轻松自定义颜色和不透明度。
- 私人图标套件:Font Awesome Pro 允许用户创建和管理私人图标套件,确保他们的自定义图标安全存储并易于访问。
- 高级连字:通过 Font Awesome Pro,用户可以访问高级连字,允许他们将图标组合成一个字形,从而实现更简洁和高效的设计。
- 优先支持:Font Awesome Pro 订阅者可获得优先支持,确保他们在需要时可以及时获取帮助和资源,包括详细文档和视频教程。
通过 Pro 订阅,您可以访问数千个额外的图标和更多的样式,如淡光和双调。此外,Font Awesome Pro 兼容流行的网页框架,如 Bootstrap 和 React,使其容易集成到现有项目中。
如何使用 Font Awesome?
Font Awesome 以其灵活性和易用性而闻名,允许通过简单的代码行来为图标应用 CSS 样式并将其集成到网页项目中。
1. 通过 CSS CDN 使用 Font Awesome
对于个人开发和测试,可以直接使用免费的 CSS CDN 地址来集成 Font Awesome,或者通过 npm(Node 包管理器)安装。使用 免费公共 CDN 来包含 Font Awesome 是一种更方便的方法,因为它允许您仅通过在网页上包含一个链接来使用 Font Awesome 图标。以下是提供 Font Awesome 免费 CDN 的一些网站:
cdnjs
Font Awesome 的免费 CDN 链接参考: https://cdnjs.com/libraries/font-awesome
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />jsDelivr
Font Awesome 的免费 CDN 链接参考: https://www.jsdelivr.com/package/npm/font-awesome
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome@5.15.4/css/all.min.css" />unpkg
Font Awesome 的免费 CDN 链接参考: https://unpkg.com/browse/font-awesome/
<link rel="stylesheet" href="https://unpkg.com/font-awesome@5.15.4/css/all.min.css" />一旦您包含了 Font Awesome 库,现在可以使用他们的图标。请注意,这些链接可能会随着 Font Awesome 版本的更新而变化。在使用时,建议查看官方文档以获取最新的 CDN 链接。
2. 搜索图标并将其添加到您的 HTML 文件
返回到 Font Awesome 网站 并搜索您想要使用的图标。单击所需图标以查看其详细信息,包括在您的网站上显示它所需的 HTML 代码。复制每个图标提供的 HTML 代码,并将其粘贴到您希望图标出现的 HTML 文件中。
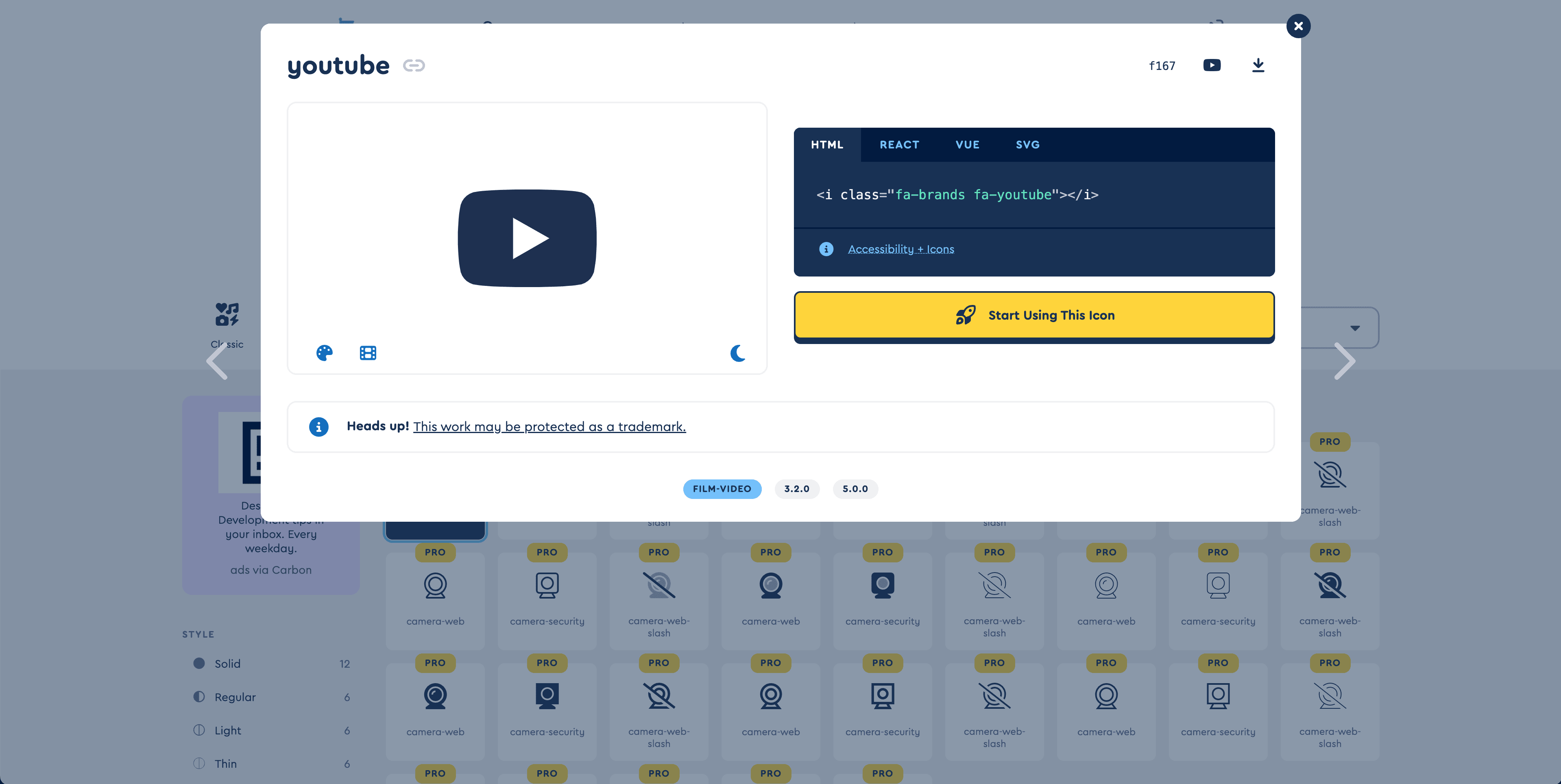
例如,如果您想在页面上显示 Font Awesome 的 YouTube 图标,可以在 Font Awesome 中找到许多与 YouTube 相关的图标。在单击它们之后,您可以查看 YouTube 图标的详细信息和示例代码。他们甚至提供适用于 React、Vue 和 SVG 的版本。您可以根据当前项目的需求选择不同版本的 Font Awesome YouTube 图标。

您可以使用以下代码行将所选的 Font Awesome YouTube 图标添加到您的 HTML 文件中:
<i class="fab fa-youtube"></i>在浏览器中打开页面,您会看到 Font Awesome 的 YouTube 图标现在正确显示在页面上。
3. 自定义 Font Awesome 图标
Font Awesome 的一个主要优势是可以轻松自定义图标以匹配您的设计要求。您可以使用简单的 CSS 规则修改图标的大小、颜色和样式。
在之前的示例中,要更改 YouTube 图标的大小,您可以使用 Font Awesome 的内置大小类或应用自定义 CSS。例如,要使图标的大小变为两倍,您可以使用 'fa-2x' 类:
<i class="fab fa-youtube fa-2x"></i>要更改 YouTube 图标的颜色,只需对图标的类应用 CSS 颜色规则:
.fab {
color: red;
}对于更高级的自定义,您可以使用 CSS 伪元素和其他技术修改图标的外观,甚至通过组合多个图标创建独特的设计。
使用 Font Awesome CDN 的好处
以下是使用 Font Awesome CDN 的好处:
- 简单易用:Font Awesome CDN 允许您通过一行代码将大量图标库集成到您的网站,消除了下载、安装或管理图标文件的需要。
- 即时更新:您可以立即对图标配置进行更改,而无需触碰或推送任何代码,轻松保持图标的最新状态。
- 自动化可访问性:Font Awesome CDN 有助于自动化图标的可访问性支持,确保尽可能多的人能够使用它们。
- 性能优化:Font Awesome 被设计为轻量级,确保快速加载时间和可靠的正常运行,得到全球 CDN 网络的支持。
- 自定义子集:提供自动和自定义子集选项,通过减少您使用的图标的文件大小进一步优化性能。
- 提高网站速度:通过利用 CDN 技术,Font Awesome 图标加载更快,提高网站的整体速度和性能。
- 全球内容交付:CDN 在全球范围内缓存内容,这意味着您的图标从靠近用户的位置提供,降低延迟。
- 减少服务器负载:通过将静态资产(如图标)的交付卸载到 CDN,您可以减轻原始服务器的负载,从而提高其性能和可靠性。
- 改善全球可访问性:借助广泛的边缘节点网络,CDN 确保您的内容,包括 Font Awesome 图标,能够在全球范围内被用户访问。
- 成本效益:通过 CDN 提供缓存内容可以减少从原始服务器传输的数据量,从而降低您的网络托管成本。
这些好处突显了 Font Awesome CDN 如何增强您网站的设计和用户体验,同时也提供技术和经济上的优势。
使用 Font Awesome 的最佳实践
为确保最佳性能和可访问性,在网页项目中使用 Font Awesome 时,请考虑以下提示和最佳实践:
- 保持更新:始终使用最新版本的 Font Awesome,以获取新图标、新功能以及改善安全性和稳定性。
- 优化图标套件和 SVG:使用 Font Awesome 套件以更好地管理和交付图标,并选择 SVG 图标以便于缩放和样式灵活性。
- 掌握语法和搜索:确保在添加图标时使用正确的语法,并利用搜索功能通过名称、类别或样式找到合适的图标。
- 利用专业版功能:如果订阅了专业版,请充分利用双调图标、强大变换和图标堆叠,实现独特和创意的设计。
- 理解许可协议:了解 Font Awesome 的许可条款,包括免费版本的归属要求和专业版的商业使用。
- 学习文档和社区:利用 Font Awesome 的文档获取指导,并在需要时联系社区寻求帮助和建议。
结论
总之,Font Awesome 是一个强大且灵活的图标工具包,可以显著增强您的网页设计的视觉吸引力和可访问性。通过最新的 Font Awesome 免费 CSS CDN,我们可以轻松将最新图标添加到网页中。通过了解其特性和功能,您可以充分利用 Font Awesome 的潜力,创建令人惊艳且用户友好的网站和应用程序。
虽然 Font Awesome 的免费 CDN 非常适合图标交付,但大多数网站需要全面的内容交付解决方案:
- 对于图像密集型的网站,我们的 免费图像 CDN 服务比较 指南可以帮助您优化图像交付。
- 对于需要完整 CDN 功能的大型网站,请查看我们的详细指南 2025 年廉价 CDN 服务,评估适合成长型网站的经济 CDN 解决方案。
关于 Font Awesome 的常见问题
1. 什么是 Font Awesome?
Font Awesome 是一个基于 CSS 和 LESS 的字体和图标工具包。它提供了广泛的可缩放矢量图标,可以通过 CSS 自定义,使其易于集成到网页项目中。
2. 如何在我的项目中使用 Font Awesome?
您可以通过在项目中包含其 CSS 文件来使用 Font Awesome。这可以通过在 HTML 中链接 Font Awesome CDN 或下载文件并本地托管来完成。一旦包含,您可以通过向 HTML 元素添加适当的类来使用图标。
3. Font Awesome 是免费的吗?
Font Awesome 提供免费和付费版本。免费版本包含大量图标,而 Pro 版本则提供额外的图标、样式和功能。
4. Font Awesome 免费版和 Pro 版之间有什么区别?
Font Awesome 的 Pro 版本包含更多图标、附加样式(如淡光和双调)以及访问图标包的权限。它还提供图标分层和自定义图标创建等功能。
5. 我可以将 Font Awesome 与 Bootstrap 或 React 等框架一起使用吗?
是的,Font Awesome 可以轻松与流行的框架(如 Bootstrap)和库(如 React)集成。有特定的软件包和组件可方便此集成。
6. 如何自定义 Font Awesome 图标?
Font Awesome 图标可以使用 CSS 自定义。您可以通过对图标元素应用 CSS 样式来更改它们的大小、颜色和其他属性。
7. Font Awesome 提供哪些不同的样式?
Font Awesome 提供几种样式,包括实心、常规、淡光和品牌。Pro 版本还包括双调图标。
8. 如何在 Font Awesome 中搜索图标?
您可以在 Font Awesome 网站上搜索图标,该网站提供全面的搜索工具,以按名称、类别或样式查找图标。
9. 我可以离线使用 Font Awesome 吗?
是的,您可以通过下载必要的文件并在项目中本地托管它们来离线使用 Font Awesome。
10. 如何报告问题或请求新图标?
您可以通过 Font Awesome 的 GitHub 仓库或联系他们的支持团队来报告问题或请求新图标。

