Technology Company Website Template
A general-purpose technology company website template. You can quickly build your own company website by modifying the text, images, and colors.
| Framework | Next.js |
| Use Case | Brand Websites |
Technology Company Website Template
This template is a general-purpose technology company website template. You can quickly build your own company website by modifying the text, images, and colors.
The UI is based on Business Tech Company UI Kit.
Tech stack: Next.js + Tailwind CSS, with internationalization support.
Features
- Developed with Next.js TypeScript
- Flexible and clean styling with Tailwind CSS
- Purely static pages, excellent Lighthouse scores
- Modular, responsive and scalable components
- i18n-based internationalization
Code Customization
Main color theme: Modify the theme color in src/styles/globals.css
Replace images: Replace in public/images/
Content and Internationalization
This project uses next-i18next for internationalization.
Adding a New Language
The language is determined based on the language parameter in the page path. If you need to add a new language, create a corresponding language folder under public/locales/, for example: public/locales/ja.
Currently, only Chinese and English are supported, and all translation files are stored in public/locales/zh and public/locales/en.
Modifying Content
The translation items in the code are used to query the corresponding translation text for display. If you need to modify it, you can find the corresponding translation text in public/locales/.
Add or modify the translation files for the corresponding pages in the public/locales/en and public/locales/zh directories, for example:
public/locales/en/contact.jsonandpublic/locales/zh/contact.jsonare used for the translation of the contact us page.public/locales/en/about.jsonandpublic/locales/zh/about.jsonare used for the translation of the about us page.public/locales/en/aboutData.jsonandpublic/locales/zh/aboutData.jsonare used for the translation of the staff information in the about us page.public/locales/en/partners.jsonandpublic/locales/zh/partners.jsonare used for the translation of the partner page text.public/locales/en/partnersData.jsonandpublic/locales/zh/partnersData.jsonare used for the translation of the partner list in the partner page.public/locales/en/contact.jsonandsrc/pages/en/contact.tsxare used for the translation of the contact us page.public/locales/en/about.jsonandsrc/pages/en/about.tsxare used for the translation of the about us page.public/locales/en/partners.jsonandsrc/pages/en/partners.tsxare used for the translation of the partner page.public/locales/en/news.jsonandsrc/pages/en/news.tsxare used for the translation of the news center page.public/locales/en/projects.jsonandpublic/locales/zh/projects.jsonare used for the translation of the project list in the project page.
Make sure that each page's translation file contains the corresponding translation content to display correctly in different language environments.
Environment Variables
The news page in this template uses the Plasmic CMS API for content management.
If this feature and its pages are not needed, you can set the corresponding environment variable to
ignore. The project will then automatically skip all news-related pages and links.
Plasmic CMS API configuration and documentation: https://docs.plasmic.app/learn/plasmic-cms-api-reference/
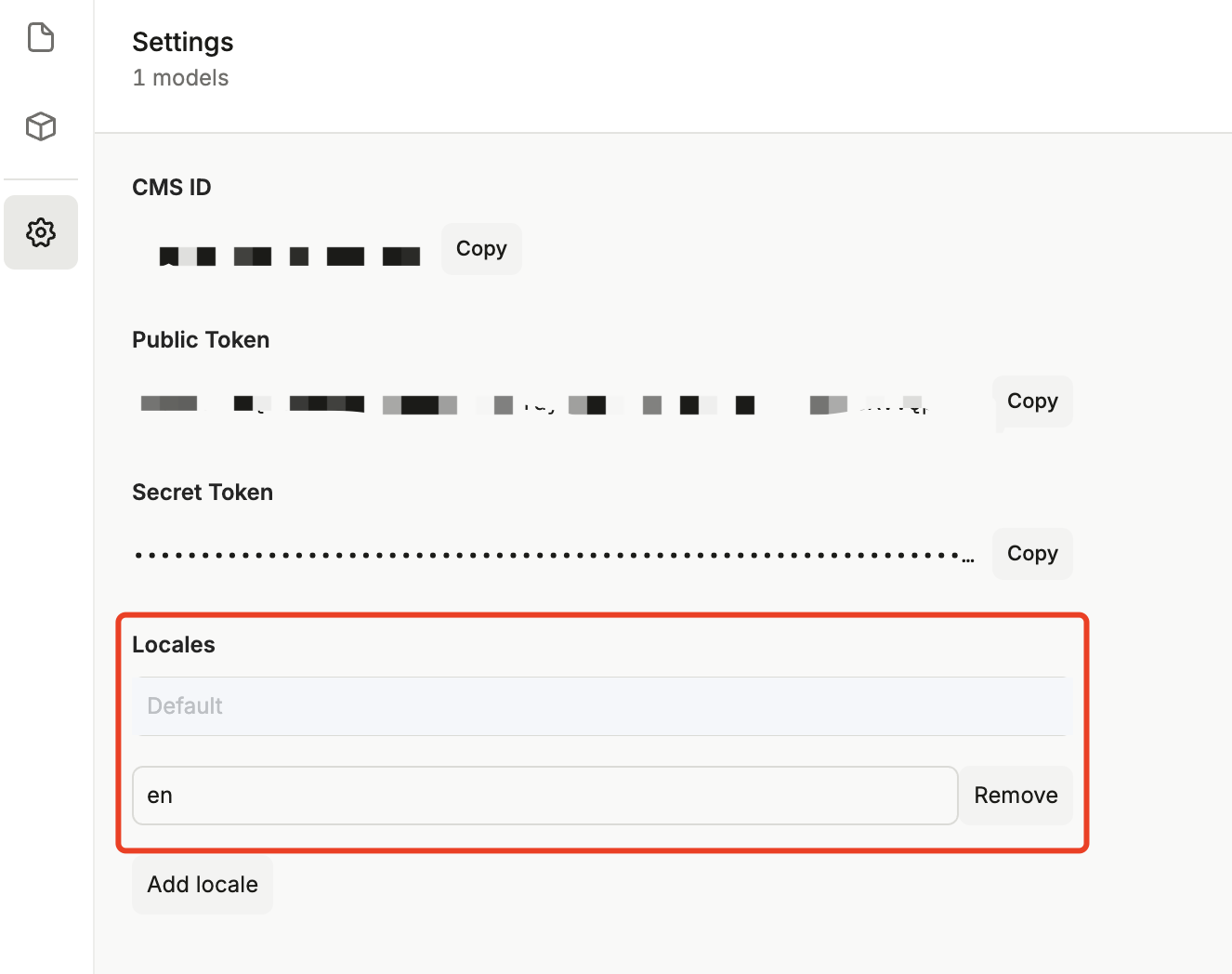
This template uses internationalization, so the article content also requires corresponding multi-language versions. You need to configure Locales on the Plasmic settings page:

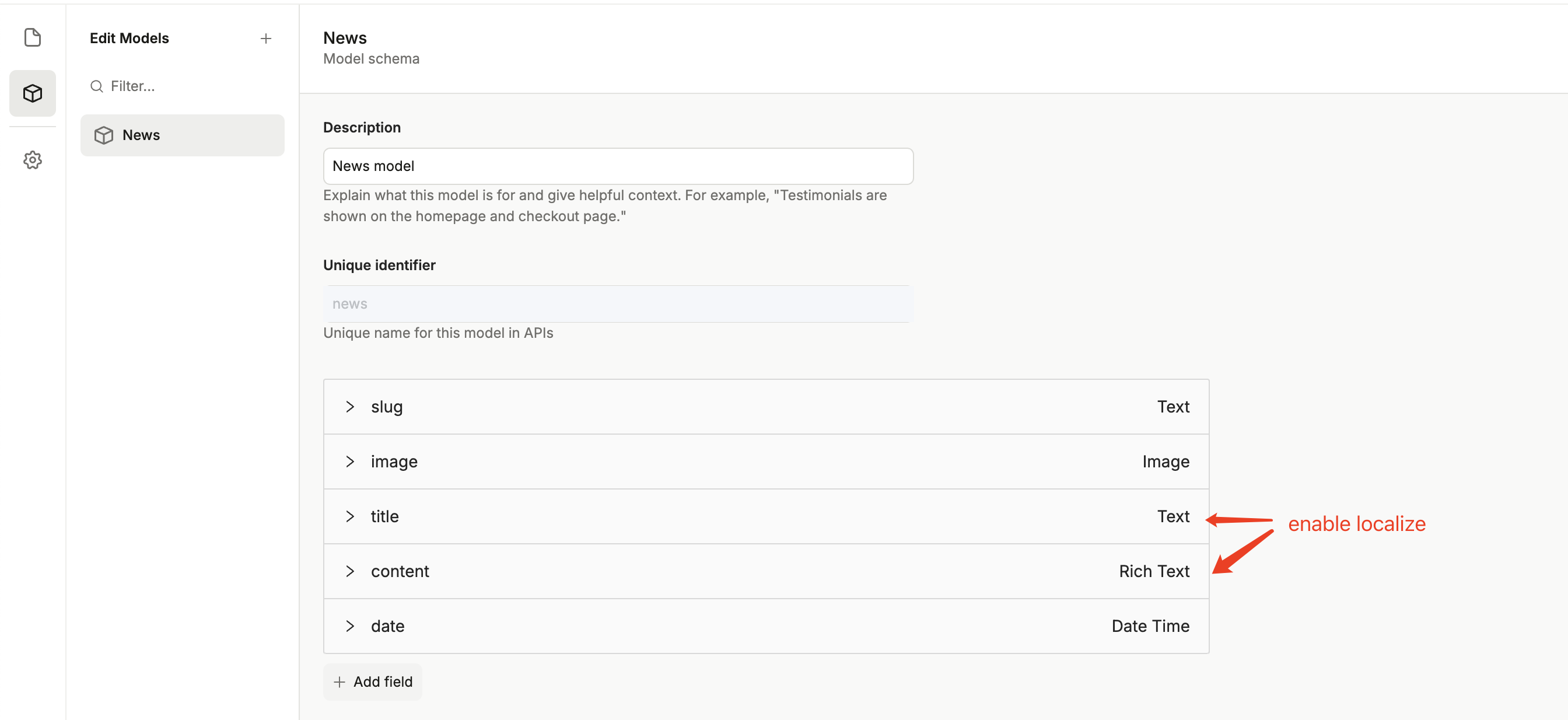
Return to the Model page to create the News data structure, the details are as follows:

Local Development
Install dependencies: npm install
Local debugging: npm run dev

