Back to Templates
MCP with Pages Functions :Geo Location Demo
An MCP service for getting user geolocation information
| Framework | Next.js |
| Use Case | Pages Functions,AI |
MCP with Pages Functions :Geo Location Demo
This project demonstrates how to use EdgeOne Pages Functions to retrieve user geolocation information and integrate it with large language models through MCP (Model Context Protocol).
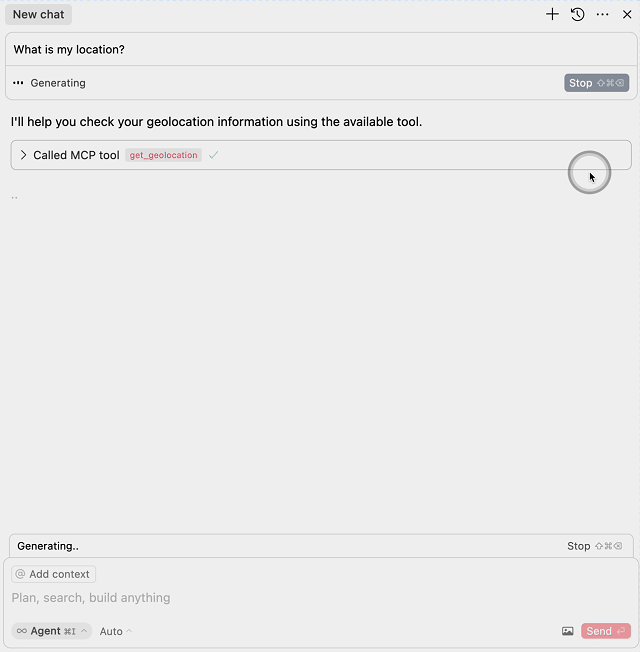
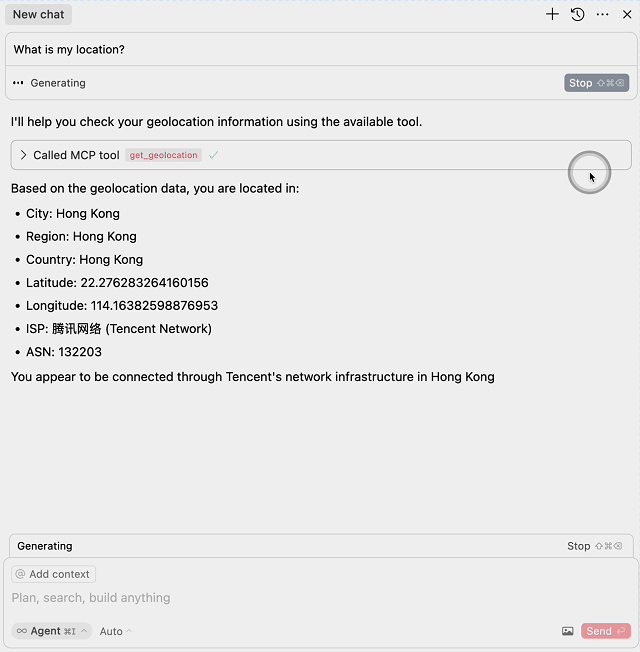
Demo

Components
1. EdgeOne Pages Functions: Geolocation
The project includes an EdgeOne Pages Function that retrieves user geolocation information:
- Uses the EdgeOne request context to access geolocation data
- Returns location information in a JSON format
- Located in
functions/get_geo.ts
2. MCP Server Integration
The MCP server component provides an interface for large language models to access geolocation data:
- Implements the Model Context Protocol (MCP)
- Exposes a
get_geolocationtool that can be used by AI models - Uses the EdgeOne Pages Function to fetch geolocation data
- Located in
mcp-server/index.ts
MCP Configuration
To use the MCP server with large language models, add the following configuration:
{
"mcpServers": {
"edgeone-geo-mcp-server": {
"command": "tsx",
"args": ["path/to/mcp-server/index.ts"]
}
}
}
Learn More
- EdgeOne Pages
- EdgeOne Pages Functions documentation
- Model Context Protocol (MCP) - Learn about integrating AI models with external tools and services

