Vercel vs Netlify: Which Platform Suits Your Project Best?
In the ever-evolving landscape of headless web development, selecting the right platform for deploying front-end websites is a crucial factor. Vercel and Netlify, two highly regarded platforms, offer a range of features designed to simplify the development process, enhance performance, and streamline deployment. In this blog post, we will explore and compare Vercel and Netlify to help you make an informed decision for your next project.

What are Vercel and Netlify Used For?
To understand Vercel and Netlify, it's essential to explore the JAMstack architecture. JAMstack, an acronym that stands for JavaScript, APIs, and Markup, represents a modern web development paradigm that fundamentally changes how websites are built and delivered.
At its core, JAMstack leverages three key technologies: JavaScript as the programming language for web applications, APIs for dynamic data retrieval and functionality, and Markup (HTML and CSS) for defining the website's structure and presentation. This architectural approach enables developers to create static websites that are not only fast and secure but also highly scalable, offering a more efficient alternative to traditional monolithic web development methods.
1. Vercel
Founded in 2016 under the name Zeit, Vercel's mission was to empower individual developers to easily deploy their applications. Initially, Zeit focused on simplifying the developer workflow by providing a fast and seamless deployment experience.
In 2019, Zeit rebranded to Vercel and updated its mission to focus on "providing the ultimate workflow for developing, previewing, and publishing JAMstack websites." This shift marked Vercel's deep understanding of modern web development, especially in the context of the rise of headless CMS and static site generators.
2. Netlify
Established in 2014, Netlify aimed to simplify the hosting and deployment of static websites. With the emergence of the JAMstack concept, Netlify quickly evolved into a comprehensive platform for headless CMS and JAMstack deployments. Its mission is to "provide developers with a simple, fast, and powerful platform to build and host modern websites."
What are the Similarities Between Vercel and Netlify?
- Automated Deployment: Both platforms integrate with version control systems like GitHub, GitLab, and Bitbucket, supporting automated deployment. Every code push triggers a build and deployment process.
- Support for Static Site Generators: Vercel and Netlify both support various static site generators (such as Gatsby, Hugo, and Jekyll), making it easy to build static websites.
- Global CDN: Both platforms provide a global content delivery network (CDN) to ensure fast content delivery and high performance.
- Serverless Functions: Vercel and Netlify support serverless functions, allowing developers to create APIs and handle dynamic requests.
- Preview Deployments: Both platforms offer preview deployment features, enabling developers to view changes before merging code, facilitating team collaboration and review.
How to Choose Between Vercel and Netlify?
1. Technology Stack and Framework Support
- Vercel: Optimized for integration with Next.js, supporting server-side rendering (SSR) and static generation. It is particularly well-suited for projects using React and Next.js.
- Netlify: More versatile, supporting a wide range of static site generators and frameworks, making it suitable for various technology stacks.
2. Build and Deployment Process
- Vercel: Offers a streamlined build and deployment process, especially when using Next.js, automatically handling many configurations.
- Netlify: Provides more build options and custom configurations, ideal for projects requiring complex build processes.
3. Implementation of Serverless Functions
- Vercel: Offers dynamic functionality through API routes and serverless functions, suitable for applications that require quick responses.
- Netlify: Provides Netlify Functions, supporting Node.js runtime, ideal for building serverless APIs.
4. Analytics and Monitoring
- Vercel: Includes built-in analytics tools to help developers monitor application performance and user behavior.
- Netlify: Also offers analytics features, but relies more on third-party tools for comprehensive insights.
5. Pricing Models
- Vercel: Offers free and paid plans, with limited features in the free tier, making it suitable for small projects.
- Netlify: Also provides free and paid plans, but the free tier includes more comprehensive features, making it suitable for small to medium-sized projects.
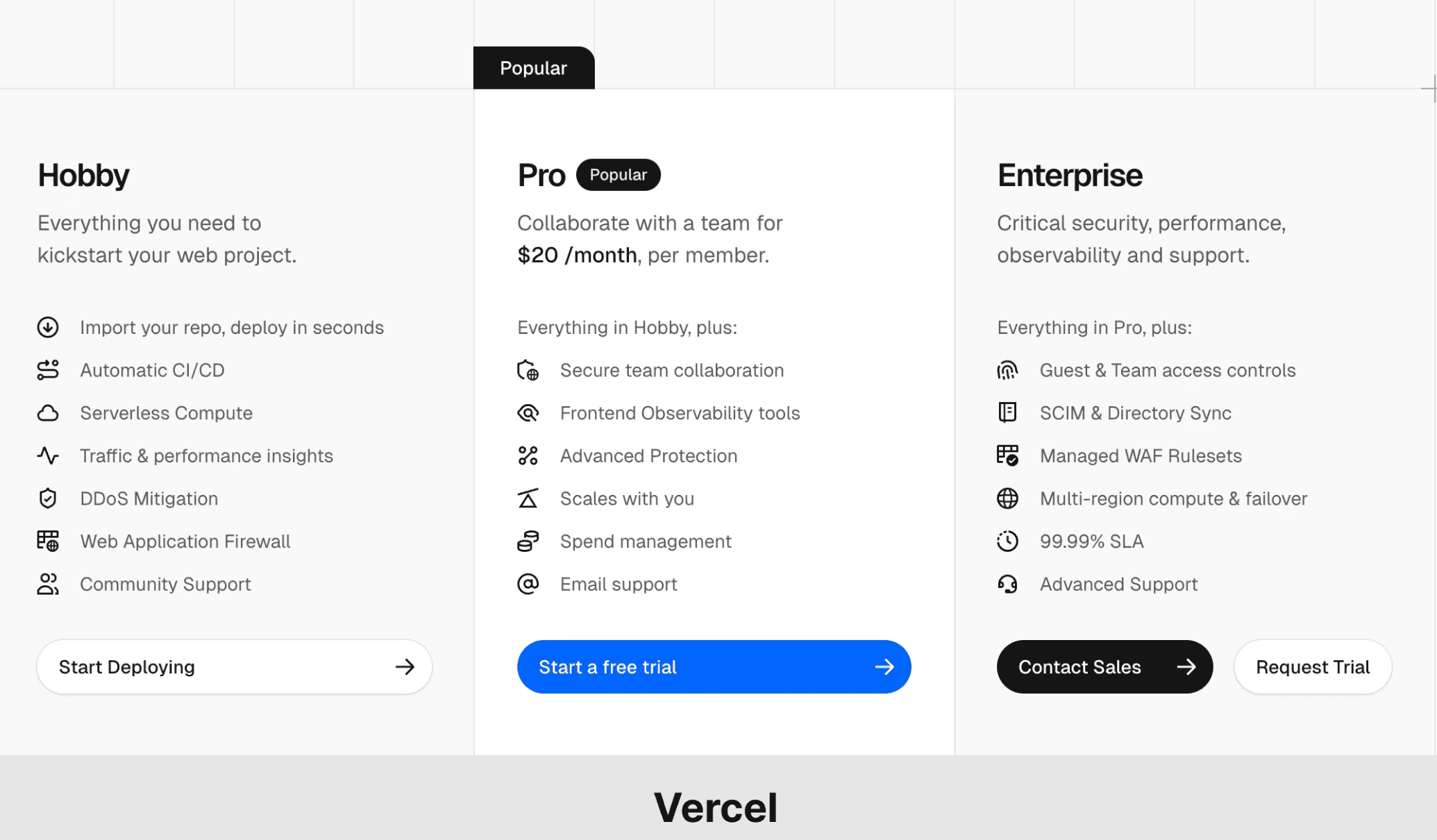
Pricing of Vercel and Netlify
When choosing a pricing plan, developers should consider the scale of their project, expected traffic, and required features. For small projects, the free plan is usually sufficient; however, for teams or enterprises that need higher performance and support, the Pro, Business, or Enterprise plans would be more appropriate. It is advisable to carefully review the official websites of each platform for the latest pricing information and feature details before making a decision.

1. Similarities
- Free Plans: Both Vercel and Netlify offer free plans suitable for individual developers and small projects, including basic features like automated deployment and serverless functions.
- Pro Plans: Each platform has a Pro plan designed for teams and medium-sized projects, providing additional features, higher quotas, and better support.
- Enterprise Solutions: Both offer customized Enterprise plans for large organizations, focusing on advanced security, performance, and dedicated support.
2. Differences
- Pricing Structure: While both platforms have similar tiered pricing, the specific features and limits (like build times and bandwidth) may vary, so users should compare them based on their specific needs.
- Focus Areas: Vercel is often favored for projects using frameworks like Next.js, while Netlify is popular for static site generation and JAMstack applications.
EdgeOne Pages: A Modern Alternative to Web Hosting
Tencent EdgeOne delivers comprehensive solutions to optimize your digital infrastructure. Whether you need to streamline media distribution, enhance security, or create a seamless global user experience, our platform offers the flexibility to meet your specific requirements.
EdgeOne Pages is a development and deployment platform powered by EdgeOne's robust infrastructure. Built for modern web development, it empowers developers to rapidly build and deploy both static websites and serverless applications with minimal complexity.
EdgeOne Pages offers the following advantages:
- Free Experience: During the public beta period, users can access all features for free, enjoying stable services that will continue to evolve to meet developers' advanced needs.
- Global Acceleration: Leveraging Tencent Cloud's global distribution network, static resources are cached at edge nodes closest to users, ensuring a smooth experience during access.
- Rapid Deployment: The streamlined process reduces the time from code writing to deployment, ensuring quick project iterations and helping teams respond swiftly to market demands.
- Edge Serverless: No need to configure or manage server infrastructure; developers can write ultra-low-latency server logic using JavaScript at edge nodes close to users.
Conclusion
In conclusion, both Vercel and Netlify are powerful platforms that cater to different needs in the headless web development space. Your choice between them should depend on your project requirements, the technology stack your team is using, and your specific needs regarding performance, deployment processes, and developer experience. Vercel is particularly advantageous for projects using Next.js, while Netlify offers broader support for various frameworks and static site generators.
Additionally, EdgeOne Pages presents a compelling alternative for developers seeking a robust and efficient deployment solution. By following a few steps, you can quickly and easily deploy your website using EdgeOne Pages, taking advantage of its powerful edge network and streamlined workflow. We also offer a free plan for you to get started. Click here to begin your journey with us.

