EdgeOne Pages: Build, Deploy, and Deliver Globally with Minimal Latency

What is EdgeOne Pages?
EdgeOne Pages is a front-end development and deployment platform built on Tencent EdgeOne infrastructure, designed for modern web development. It enables developers to quickly build and deploy static sites and serverless applications. By integrating edge function capabilities, it ensures efficient content delivery and dynamic functionality expansion, supporting fast access for users worldwide.
What scenarios are relevant?
Static and Dynamic Website Hosting: Ideal for websites built with static site generators like Next.js and Hexo, as well as single-page applications developed with modern front-end frameworks such as React and Vue.
Automated Build and Deployment: Integrate with developer platforms like GitHub to automatically build and deploy websites with each code commit, streamlining the development and deployment process and enhancing productivity.
Upcoming Edge Development: Edge function capabilities will soon be available, providing a serverless code execution environment at edge nodes, enabling developers to efficiently build full-stack applications.
What are our benefits?
Global Acceleration: Leverage Tencent Cloud's global distribution network to cache static resources at edge nodes closest to users, ensuring a smooth experience and enhanced website performance.
Rapid Deployment: An efficient deployment process reduces the time from code development to live deployment, enabling quick project iterations and helping businesses respond swiftly to market demands.
Edge Serverless: No need to configure or manage servers; write ultra-low-latency server-side logic in JavaScript at edge nodes close to users.
Comprehensive Features: During the public beta period, all features are fully available, providing free and stable services. We will continue to iterate in the future to meet developers' needs for more advanced features.
Operation Guide
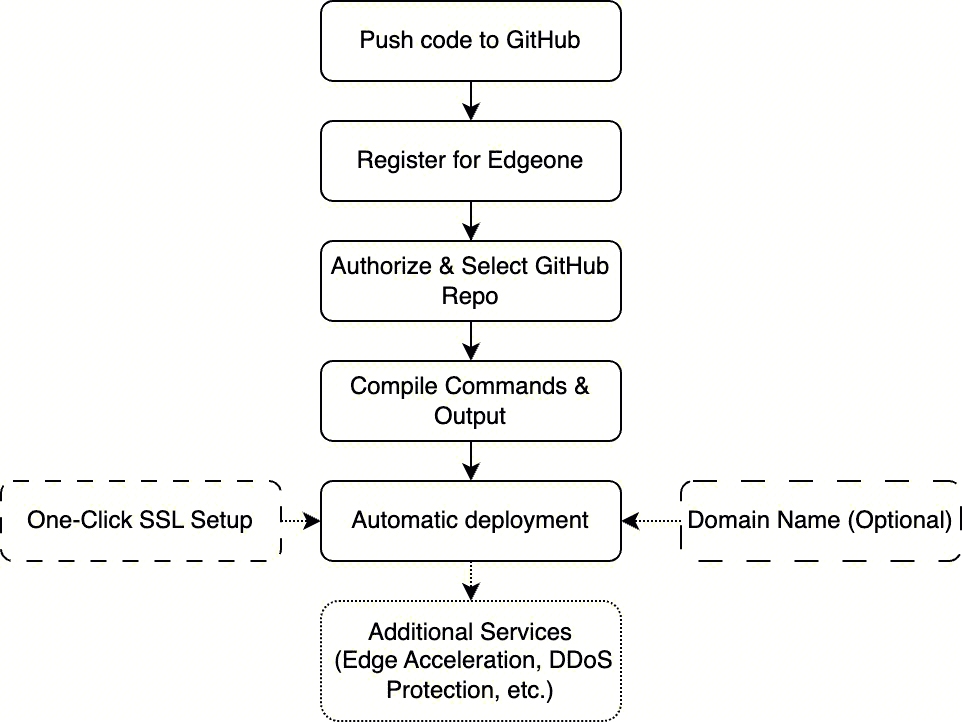
Getting started with EdgeOne Pages is a straightforward process designed to get your web application up and running quickly. Here's a step-by-step guide to deploying your project:

Step 1: Connect Git Repo
The first step in deploying your web application is to connect your Git repository. EdgeOne Pages seamlessly integrates with version control platforms, enabling smooth synchronization between your development workflow and the deployment process.
To connect your repository:
- Register/Login: You can quickly register using your Gmail account.
- Get Started: Click on Get Started on the homepage.
- Bind Github: In the console page, click Bind Github to link your repository.
- Authorize Github: Grant Edgeone permission to access your repository.
- Select Repository: Choose the repository you want to deploy or authorize all repositories.
Step 2: Customize Build
Once your repository is connected, you'll need to configure your build settings. This step is crucial for ensuring that your project is compiled and prepared correctly for deployment.
To customize your build:
- Select Repository: Click on the repository you want to deploy.
- Enter Build Command: Enter your build command. If unsure, check the build value in the scripts section of your package.json.
Step 3: Deploy Globally
With your repository connected and build settings configured, you're ready to deploy your application globally.
To initiate deployment:
- Review your settings to ensure everything is correct.
- Start Deployment: Click Start Deployment.
- EdgeOne Pages will automatically build your project and deploy it to its global edge network.
The following screen indicates a successful deployment!
When new commits are pushed to the deployment branch, Edgeone will automatically pull and deploy the latest changes.
By following these steps, you can quickly and easily deploy your web application using EdgeOne Pages, taking advantage of its powerful edge network and streamlined workflow.
Handling Unexpected Situations:
- If the deployed version differs from the repository or changes are not reflected, ensure the latest version is pulled.
- For any issues, contact us through the feedback option in the bottom right corner.
How to Improve Deployment Success Rate:
- We provide templates for most mainstream front-end frameworks. You can develop using our templates and then deploy.
- After authorizing Github, select a template.
- Set the type for the new template repository, then click Create to create it on Github.
- After you select a template, we will create a repository on your GitHub account based on that template. The deployment process will start automatically. You can then clone this repository to your local machine for further development and push changes as needed.
FAQs
1. How do I get started with your platform?
Getting started is a breeze! Simply sign up for an account, connect your Git repository, choose from our templates or customize your project settings, and click deploy. Our step-by-step guide will assist you throughout the process.
2. What types of web applications can I deploy?
You can deploy various types of web applications, including websites built with static site generators like Next.js and Hexo, single-page applications developed with modern front-end frameworks such as React and Vue, as well as full-stack applications utilizing the upcoming edge function capabilities.
3. How do I set up a custom domain?
Adding a custom domain is straightforward. Just add your domain in the console and follow the instructions to update your DNS settings. We'll even provide you with an SSL certificate automatically.
4. Is there a free plan available?
We offer a long-term free version, which is nearly unlimited during the public beta period, allowing you to access the product's basic features. We will continue to introduce more advanced capabilities while ensuring service stability. When we move towards commercialization, the free version may have certain limitations, such as the number of builds, and we will notify you accordingly.
Ready to Start Your Next Project? Welcome to Sign Up and Contact Us for more information.

