Static vs Dynamic Websites: Understanding the Divide and Mastering Static Hosting
If you're building a website, you may be faced with a crucial decision: choosing between a Static Website and a Dynamic Website. This choice will not only impact the functionality and performance of your site but also affect the development process, maintenance costs, and user experience. This article will delve into the concept of static websites, comprehensively compare them with dynamic websites, and discuss the pros and cons of each approach. We will share some popular examples of both static and dynamic websites to help you better understand their features. Finally, we will introduce how Static Website Hosting solutions can simplify the traditional website deployment process.
What is a Static Website?
1. Definition and Characteristics
A static website consists of a series of pre-written HTML, CSS, and JavaScript files. These files are stored directly on the web server and sent as-is to the user's browser. Key characteristics of static websites include:
- Fixed content: The page content is predetermined on the server and doesn't change dynamically based on user input or other factors.
- Direct delivery: The server can send files to the browser without processing.
- Consistent experience: All users see essentially the same content.
2. Working Principle
The workflow of a static website is relatively simple:
- A user requests a page through their browser.
- The web server receives the request and locates the corresponding HTML file.
- The server sends the HTML file along with related CSS and JavaScript files to the user's browser.
- The browser parses these files and renders the page.
3. Common Use Cases
Static websites are suitable for various scenarios, including but not limited to:
- Personal blogs or portfolios
- Small business websites
- Product showcase pages
- Event or conference websites
- Documentation sites
What is a Dynamic Website?
1. Definition and Characteristics
A dynamic website is capable of generating content in real-time based on user requests, database content, or other factors. Its main features include:
- Variable content: Page content can change dynamically based on user input, time, or other conditions.
- Server processing: Requires server-side scripts and database interactions to generate page content.
- Personalized experience: Can provide customized content for different users.
2. Working Principle
The workflow of a dynamic website is more complex:
- A user sends a request through their browser.
- The web server receives the request and passes it to an application server (e.g., PHP, Ruby on Rails).
- The application server processes the request, which may involve database queries.
- The application server generates HTML content.
- The web server sends the generated HTML and related resources to the user's browser.
- The browser parses and renders the page.
3. Common Use Cases
Dynamic websites are suitable for scenarios requiring frequent updates or personalized content, such as:
- E-commerce platforms
- Social media websites
- Content Management Systems (CMS)
- Online forums
- User account management systems
What are the Differences Between Static and Dynamic Websites?
1. Development Complexity
- Static websites: Relatively simple development, mainly involving HTML, CSS, and basic JavaScript.
- Dynamic websites: Higher development complexity, requiring backend programming languages, database knowledge, and more complex frontend technologies.
2. Loading Speed and Performance
- Static websites: Generally faster loading speeds as the server directly sends pre-prepared files.
- Dynamic websites: Loading speeds may be slower, especially when complex database queries are involved.
3. Security
- Static websites: Lower security risks due to the absence of databases or server-side processing.
- Dynamic websites: Require more security measures to prevent attacks like SQL injection, cross-site scripting (XSS), etc.
4. Scalability and Flexibility
- Static websites: Lower scalability, content updates require manual HTML file modifications.
- Dynamic websites: Highly scalable, easy to add new features and dynamic content.
5. Maintenance and Updates
- Static websites: Relatively simple maintenance, but large-scale content updates can be time-consuming.
- Dynamic websites: Easy content updates through CMS, but system maintenance may be more complex.
6. Cost Considerations
- Static websites: Hosting costs are usually lower, not requiring powerful server resources.
- Dynamic websites: May require more expensive hosting plans and database services.
Examples of Static and Dynamic Websites
Static Website Examples
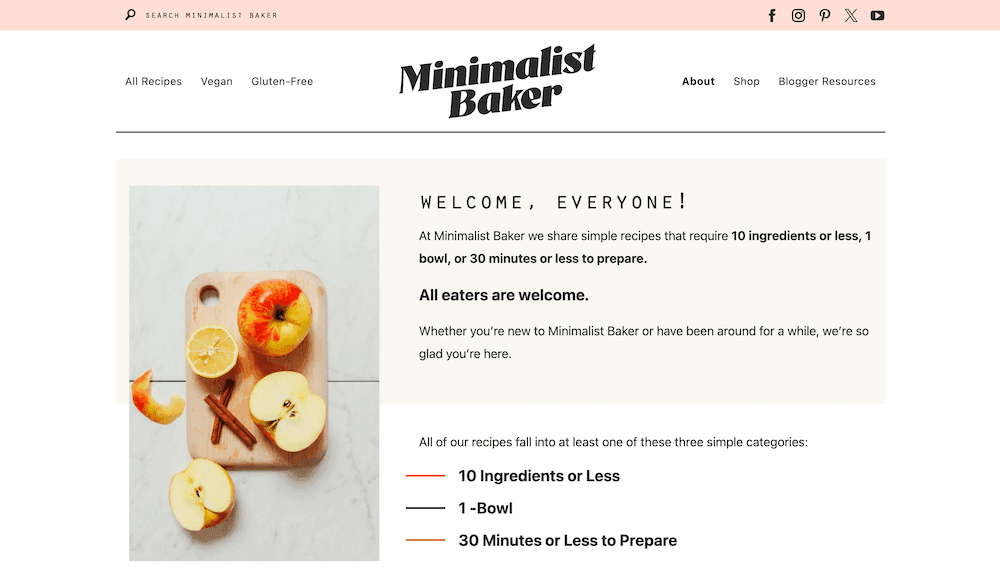
1. minimalistbaker

Minimalist Baker is a website that shares simple recipes requiring minimal ingredients, preparation time, and equipment, catering to various dietary needs and preferences, while maintaining a focus on honesty and original content.
Websites like Personal Blogs typically do not require frequent changes to their homepage, so a static website solution is generally used.
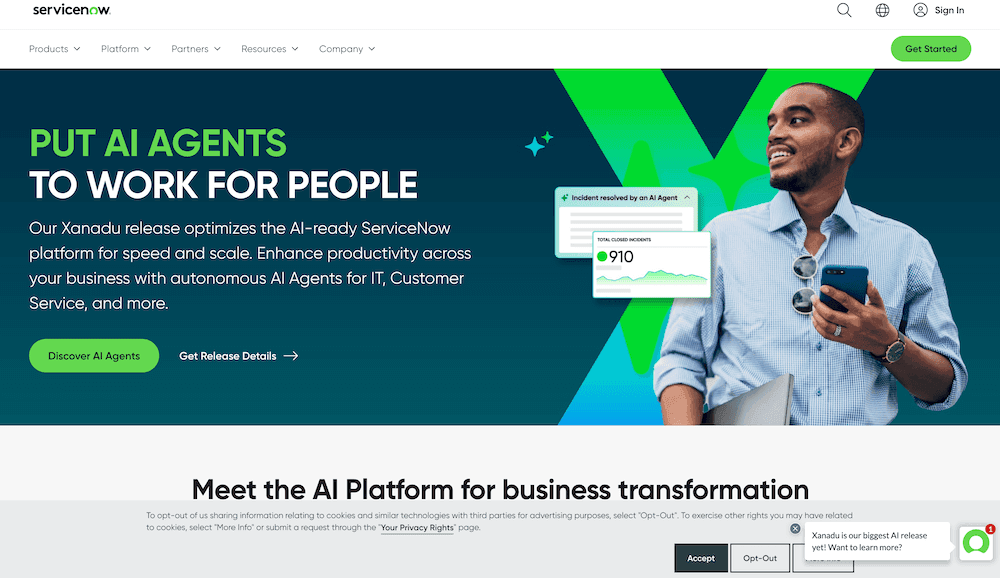
2. servicenow

ServiceNow is an intelligent platform that leverages AI and automation to optimize business operations, enhance productivity, and transform employee experiences across various industries.
Its Official Homepage is a static website, allowing the page to be quickly displayed to users and reducing waiting time.
3. Angular Doc
Angular is a powerful, open-source front-end framework developed by Google for building dynamic, single-page web applications with a declarative approach and efficient two-way data binding.
The Documentation Page of Angular is mainly composed of text elements, and this simplicity leads to faster loading speeds.
4. davidwilliambaum
Personal Portfolio websites are also a typical example of static websites. The content of these sites is relatively simple and fixed. With the help of static website hosting platforms, one can quickly build and launch such websites.
Dynamic Website Examples
1. YouTube
YouTube, as a representative of online video platforms, features Personalized Recommended Content on its homepage. The data users see is the result of complex backend logic processing before being displayed, making it suitable for a dynamic website.
2. The New York Times
Any news website needs to ensure the timeliness of its content, which means that the content of the website is constantly changing. The New York Times uses a server framework to Dynamically Generate new article pages and update its homepage content accordingly.
3. Amazon
The products on e-commerce websites are not immutable; they usually recommend related products based on users’ browsing history and purchase situations, tailoring the shopping experience to customers.
As a representative of E-commerce websites, Amazon’s product offerings vary from person to person.
4. Twitter
Every second, thousands of tweets are posted on Twitter, and the dynamic website solution allows its interface to update in real-time as new tweets are posted.
Choosing Between Static and Dynamic Website
No matter how complex a website appears, its core is the HTML file displayed in the web browser. When a user visits a website, the browser sends a request to the server hosting the site, and the server responds by returning HTML files (along with other related files). The browser then processes these HTML files and renders them as a visible page to the user.
The fundamental difference between static and dynamic websites lies in how the server creates and provides these HTML files. In the early days of the Web, all websites were static, consisting of a collection of pre-prepared pages stored on the server. These pages could be sent directly to the client upon request, and all users saw the same content.
However, as user expectations for websites increased, such as the need for more personalized displays and intelligently recommended content, the static method gradually became inadequate. This led to the development of dynamic website technologies.
In general, the static method is suitable for websites with relatively fixed content, small scale, and no need for personalized displays. For scenarios requiring real-time data interaction, personalized user experiences, or complex functionalities, dynamic websites become a more appropriate choice.
Understanding this essential difference between static and dynamic websites helps in making the right technical choice at the beginning of a project, thus influencing the entire development process and ultimate user experience. Regardless of which type is chosen, it's important to decide based on the specific needs and goals of the project.
What is Static Website Hosting?
Before introducing static website hosting, let's review the complex process of traditional website deployment from development to launch (applicable to both static and dynamic websites):
1. Traditional Website Deployment Process
- Development stage: The development stage encompasses writing code in various languages such as HTML, CSS, JavaScript, and backend languages, followed by thorough local testing and debugging to ensure the website functions as intended.
- Server preparation: Server preparation involves researching and selecting suitable server configurations, acquiring physical servers or virtual private servers (VPS) through purchase or rental, and carefully choosing and registering appropriate domain names for the website.
- Server configuration: The server configuration process includes installing operating systems, setting up web servers like Apache or Nginx, installing necessary software and dependencies such as PHP and MySQL, and implementing robust firewalls and security measures to protect the server and website.
- Deployment process: During the deployment process, the developed code is uploaded to the server, databases are configured if required, and domain name resolution is set up to make the website accessible to users on the internet.
- Maintenance and updates: Ongoing maintenance and updates involve regularly updating server software and applying security patches, continuously monitoring server performance and security, promptly addressing potential hardware failures, and implementing comprehensive backup and recovery strategies to ensure the website's longevity and reliability.
This process is not only complex and time-consuming but also requires considerable technical knowledge and ongoing management efforts. Static website hosting services greatly simplify this process.
2. Introduction to Static Website Hosting
Static website hosting is a service specifically designed for hosting static websites. It provides a simple, efficient, and economical way to deploy and manage static websites. Main features include:
- Simplified deployment: Usually supports direct deployment from Git repositories.
- CDN integration: Automatically distributes content to CDN nodes worldwide, improving loading speeds.
- Automation: Supports automated build and deployment processes.
- Version control: Easy management and rollback of website versions.
- SSL support: Usually provides free SSL certificates, ensuring website security.
- Scalability: Able to handle traffic spikes without worrying about server crashes.
3. Convenience of Static Website Hosting
Compared to the traditional deployment process, static website hosting services offer significant conveniences:
- Zero server management: No need to purchase, configure, or maintain servers.
- Simple deployment: Usually only requires connecting to a Git repository and pushing changes to complete deployment, which can be done in minutes.
- Automatic scaling: Service providers handle all scaling needs without manual intervention.
- Built-in security: Automatically provides SSL certificates and other security features.
- Global distribution: Built-in CDN ensures fast loading worldwide.
- Cost-effectiveness: Often more economical than traditional hosting, with many providers offering free plans.
Static website hosting services greatly simplify the deployment and management process of static websites, allowing developers to focus on content creation and website design without worrying about complex server configuration and maintenance issues. This convenience makes static websites an ideal choice for many projects, especially for small businesses, personal blogs, and simple corporate websites.
Free Static Websites Hosting
If you're searching for a free, efficient static website deployment and hosting service that ensures rapid access to your site from anywhere in the world, we highly recommend our EdgeOne Pages. The process of using EdgeOne Pages is remarkably straightforward, and you can find detailed step-by-step instructions in our comprehensive guide.
EdgeOne Pages offers a free version for unlimited use, allowing you to experience its powerful features firsthand. We invite you to register and explore how our service can elevate your online presence. Whether you're creating a personal blog, a business website, or even a personal portfolio site, EdgeOne Pages provides the tools and performance you need.
Conclusion
Static websites play an increasingly important role in today's web development. They offer excellent performance, security, and cost-effectiveness, particularly suitable for content-driven websites and simple web applications.
However, the choice between static and dynamic websites should be based on the specific requirements of the project. For projects that require complex user interactions or frequent content updates, dynamic websites may still be the better choice.
Regardless, the emergence of static website hosting services has greatly simplified the deployment and management process of static websites. They provide an efficient, secure, and economical way to host websites, allowing developers to focus more on creating high-quality content and improving user experience.
Feel free to Contact Us anytime for more information about EdgeOne Pages. Let EdgeOne Pages empower your web projects with speed, security, and simplicity.

