How to Design a Personal Website: Top 10 Personal Websites Examples in 2025 to Inspire Your Online Portfolio

In today's digital age, a personal website is more than just a portfolio; it's a powerful tool for self-expression, professional networking, and personal branding. Whether you're a creative artist, a professional, or an entrepreneur, a well-designed personal website can set you apart from the crowd. In this article, we'll explore the top 10 personal website examples that showcase great design, functionality, and personal branding. These examples are sure to inspire your next project.
Why You Need a Personal Website
In the digital age, having a personal website is no longer just an option—it’s a necessity for anyone looking to build a strong professional presence. Unlike social media profiles or third-party platforms, a personal website gives you complete control over your brand, content, and how you present yourself to the world. It acts as your online portfolio, resume, and business card all in one, making it easy for potential employers, clients, or collaborators to find and learn about you.
A personal website allows you to showcase your skills, achievements, and personality in a way that’s uniquely yours. You can highlight your best work, share your story, and demonstrate your expertise through blog posts, case studies, or project galleries. It also helps you stand out in a crowded job market, showing initiative and professionalism that can set you apart from others.
Moreover, a personal website is a powerful tool for networking and building credibility. It makes it easier for people to contact you, follow your work, and connect with you on other platforms. Whether you’re a creative professional, entrepreneur, or job seeker, investing in a personal website is one of the best ways to take control of your online presence and open doors to new opportunities.
Top 10 Personal Website Examples
Here are ten outstanding personal websites that excel in design, content, and user experience:
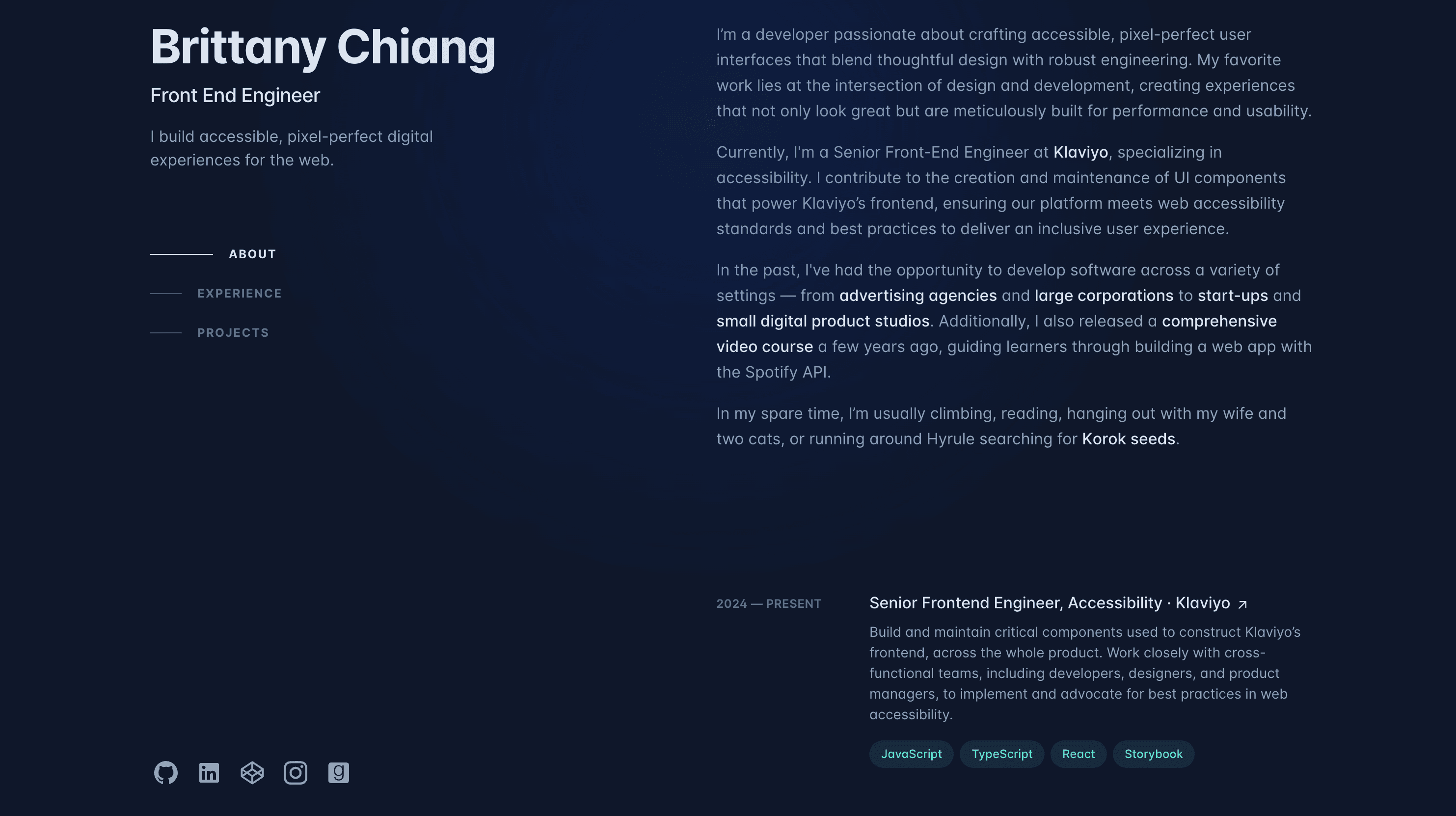
1. Brittany Chiang

Profession: Front-End Engineer
Brittany Chiang’s website stands out with its sleek, dark-themed design and modern aesthetic. As a front-end engineer, Brittany showcases her technical and design skills through smooth scrolling effects and well-organized content. Her portfolio section highlights her most impressive projects with detailed descriptions and visuals. The site is easy to navigate, with clear calls to action and a friendly, approachable tone. Brittany’s personal brand shines through in every detail, from the typography to the color scheme, making her site both professional and memorable for visitors.
2. Adham Dannaway
Profession: Designer & Developer
Adham Dannaway’s website is instantly recognizable for its innovative split-screen homepage, which cleverly represents his dual expertise as both a designer and developer. The left side of the screen highlights his design skills, while the right focuses on his development work. This unique approach not only grabs attention but also communicates his versatility at a glance. The site is visually striking, with bold colors and crisp typography, and the navigation is intuitive. Adham’s portfolio is well-curated, and his about section provides insight into his creative process and professional journey.
3. Noah Demeuldre
Profession: Art Director
The Noah Demeuldre website is a striking one-page portfolio that brings the art director's work to life with a mix of videos and image galleries. The clean minimalist design keeps the focus on the projects, using high-quality visuals and smooth navigation for an effortless experience. A short bio adds a personal touch, sharing Noah’s roots and passion for unconventional "weird project ideas" that reflect the creative energy of the site.
4. Laura Baross
Profession: Eco-Creative
New York-based Laura Baross is a multidisciplinary creative whose sustainable approach and distinct aesthetic carry across her various areas of expertise. Reflecting on her many endeavors, her personal website amounts to a full portrayal of her services and skills. Part interior design portfolio, part photography website, and part zero-waste blog, this personal website example touches on all the main points that make up Laura’s work. By retaining a neutral color scheme and a consistent website design with plenty of whitespace, it allows for this wide spectrum of content to live together under one clear and communicative personal brand.
5. Tony D’Orio
Profession: Photographer
Tony is an award-winning photographer known for creating interesting characters. His unique style of capturing human faces is reflected in the snippets of his best work displayed on his WordPress website. His portfolio website is a great inspiration for photographers and creative individuals to create their showcase websites. The navigation is simple yet slightly different from regular websites, and the portfolio is an extensive collection of many of his excellent photographs and work.
6. Daniel Grindrod
Profession: Cinematographer
Daniel is a cinematographer with impeccable knowledge, skills, and work experience. With powerful visuals arranged systematically on his portfolio website, he keeps the viewers hooked, creating a way to keep his work calendar/pipeline booked. Created on a no-code website platform like Squarespace, his portfolio website looks nothing short of professional aesthetics, bringing his talent to the forefront. Skimming through his work galleries is easy, and he also has an active blog where he shares insights for budding cinematographers.
7. Shane Kinkennon
Profession: Executive Coach
Shane’s website, tailored for his executive coaching services, showcases a design that’s both eye-catching and professional. It successfully conveys his expertise in coaching ethical leaders, resonating with a high-level executive audience. The inclusion of testimonials from other executives adds a layer of credibility and trust to his services. This website stands as a prime example of how personal branding and professionalism can be effectively combined to appeal to a specific target market.
7. Gary Sheng
Profession: Software Engineer
Gary’s website effectively outlines his educational and professional journey, from Duke University to his current roles. It features a modern, polished design with a high-quality photo of Gary, conveying confidence and a welcoming tone. The site exemplifies how to present a professional portfolio concisely and attractively, without overloading it with content. This makes it an excellent model for personal website design.
9. Ryan Hannebaum
Profession: Web Designer
Ryan Hannebaum’s website is an excellent example of a professional online presence for a web designer and developer. It effectively showcases his work and provides valuable insights into his expertise in the field. The inclusion of a blog adds depth to the website, giving visitors a more comprehensive understanding of his professional journey and insights, and making this one of the best personal website examples.
10. Eriks vCard
Profession: Programmer
Erik’s vCard website is a distinctive online representation of his professional journey and skill set through a one-page website. Its innovative design and user-friendly interface make it an excellent example of a modern digital business card, effectively blending professional details with creative presentation. The website has a unique and engaging interface, creatively presenting Erik’s professional information and offering easy navigation through his career highlights and skills, and social links for direct communication.
Key Takeaways from These Personal Websites Examples
- Intuitive Navigation and User Experience: The most effective personal websites prioritize visitor needs through logical information architecture. Clear navigation systems, strategic calls-to-action, and thoughtful user flows ensure that visitors can easily find what they're looking for without frustration.
- Compelling Visual Design Elements: Successful personal websites use visual design to reinforce personal branding and create memorable experiences. Consistent color schemes, purposeful typography choices, and high-quality imagery work together to create distinctive aesthetic signatures.
- Effective Content Strategy: Content on standout personal websites goes beyond listing accomplishments to tell compelling stories. These sites balance comprehensive information with concise presentation, using language that resonates with their target audience while remaining authentic to their personal voice.
- Mobile Responsiveness: With more than half of web traffic now coming from mobile devices, exceptional personal websites deliver seamless experiences across all screen sizes. This goes beyond basic responsive layouts to include touch-optimized interactions and content prioritization for smaller screens.
- Personal Branding Consistency: The most successful personal websites maintain consistency between online presence and offline identity. This alignment between website presentation and real-world interactions builds trust and reinforces personal brand recognition.
How to Design a Personal Website
Designing a personal website can be an exciting and rewarding project. Here are some key steps to help you create a website that effectively showcases your work, builds your personal brand, and engages your audience:
- Define Your Purpose and Audience: Clearly outline the goals of your website and identify your target audience to tailor your content and design accordingly.
- Choose a Domain and Hosting: Select a memorable domain name and a reliable web hosting service that meets your needs and can scale with your website.
- Plan and Design Your Website: Create a sitemap to organize your content, choose a clean layout, and use a cohesive color scheme and typography to enhance user experience.
- Create and Optimize Content: Develop engaging content, including an "About Me" section, portfolio, and blog. Optimize your website for SEO with relevant keywords and meta tags.
- Launch and Maintain Your Website: Test your website on various devices for mobile responsiveness, launch it, and regularly update and monitor its performance using analytics tools.
Practical Implementation Tips
- Start by identifying 2-3 key messages you want visitors to remember about you
- Prioritize content based on the needs of your primary audience (employers, clients, peers)
- Begin with a simple structure that you can expand over time
- Invest in high-quality images that represent your work accurately
- Write in your authentic voice while maintaining professional clarity
By following these steps, you can design a personal website that not only looks great but also effectively serves its purpose and engages your audience.
Common Mistakes to Avoid for a Personal Website
1. Design Pitfalls
- Overloading pages with too many visual elements or animations
- Using fonts or colors that reduce readability
- Creating navigation systems that prioritize novelty over usability
- Failing to provide a clear visual hierarchy that guides visitor attention
2. Content Issues
- Writing overly lengthy or jargon-filled descriptions
- Focusing exclusively on features rather than outcomes in project descriptions
- Neglecting to update content regularly, leaving outdated information
- Missing opportunities to showcase personality alongside professional accomplishments
3. Technical Problems
- Slow load times that drive visitors away
- Non-functioning contact forms or broken links
- Poor performance on mobile devices
- Missing meta information that limits search engine visibility
How to Build Your Personal Website?
If you have a brilliant idea and want to turn it into your own website, EdgeOne Pages can help you bring it to life quickly and effortlessly. Here’s why EdgeOne Pages stands out:
- Global Acceleration and Fast Deployment: Utilize Tencent Cloud’s global CDN network for rapid content delivery worldwide. Deploy your static pages in seconds.
- Edge Serverless and Modern Framework Support: Write server-side logic at the edge without managing servers. EdgeOne Pages supports popular frontend frameworks like React, Vue, and Next.js.
- Seamless GitHub Integration: Automate deployment with GitHub integration. Every commit triggers an automatic build and deployment, simplifying your workflow.
- Free and Unlimited Traffic: Enjoy free service with unlimited traffic and daily build quotas during the public beta, making it ideal for personal projects and small teams.
- Easy Setup and High Reliability: Set up easily with minimal configuration. Built-in error handling ensures high availability and stability, keeping your content accessible.
EdgeOne Pages provides a robust platform for deploying your website, ensuring that your content is delivered quickly and efficiently to users around the world.
Conclusion
A personal website is a powerful tool for building your online presence and advancing your career. By learning from these top examples, you can create a site that not only showcases your skills but also tells your unique story. Whether you're a comedian, a fashion stylist, or a journalist, a well-designed personal website can set you apart from the crowd. Start building your personal website today and take the first step toward a stronger personal brand!

