图像是现代网站的重要组成部分,能够提高用户参与度并改善转化率。然而,高效管理和交付图像面临着显著挑战,尤其是在性能优化和动态图像处理方面。图像CDN(内容分发网络)是一种专门的云服务,通过内容交付和智能图像处理能力来解决这些挑战。
理解图像CDN
图像CDN结合了传统CDN功能与先进的图像处理能力。它在维护通过全球分布的边缘服务器分发内容的核心CDN特征的同时,其独特之处在于能够在边缘实时执行图像转换。
1. 全球边缘网络
图像CDN利用全球的边缘服务器网络来增强内容交付速度和效率。
- 分布式服务器: 位于不同地理位置的服务器网络使用户可以从附近的服务器访问内容,从而显著减少图像加载时间。
- 降低延迟: 从最近的边缘服务器提供图像可以最小化延迟,导致更快的加载时间和更好的用户体验。
- 高效缓存: 边缘服务器缓存经常请求的图像,使得后续对同一图像的请求可以直接从缓存中提供,进一步加快交付速度。
2. 边缘图像处理引擎
边缘图像处理引擎能够实时修改图像,根据用户需求进行动态调整。这一能力消除了存储多个图像版本的需要,并确保用户接收到针对其设备优化的图像。
- 实时变换: 边缘服务器根据用户请求即时修改图像,允许在不存储多个版本的情况下进行动态变化。
- 格式转换: 图像自动转换为高效格式(如WebP或AVIF),在保持质量的同时减小文件大小,并优化加载时间。
- 动态调整大小: 图像被调整到适合不同设备所需的特定尺寸,以确保每个屏幕尺寸的最佳图像质量。
图像CDN的工作原理
图像CDN通过利用全球战略性位置的边缘服务器网络运作。当用户请求图像时,请求会被路由到最近的边缘服务器,该服务器可以快速交付图像的缓存版本。如果请求的图像需要转换——例如调整大小、格式转换或优化——边缘服务器将在交付给用户之前实时处理图像。这最小化了对源服务器的负载并减少了延迟,确保无缝的用户体验。
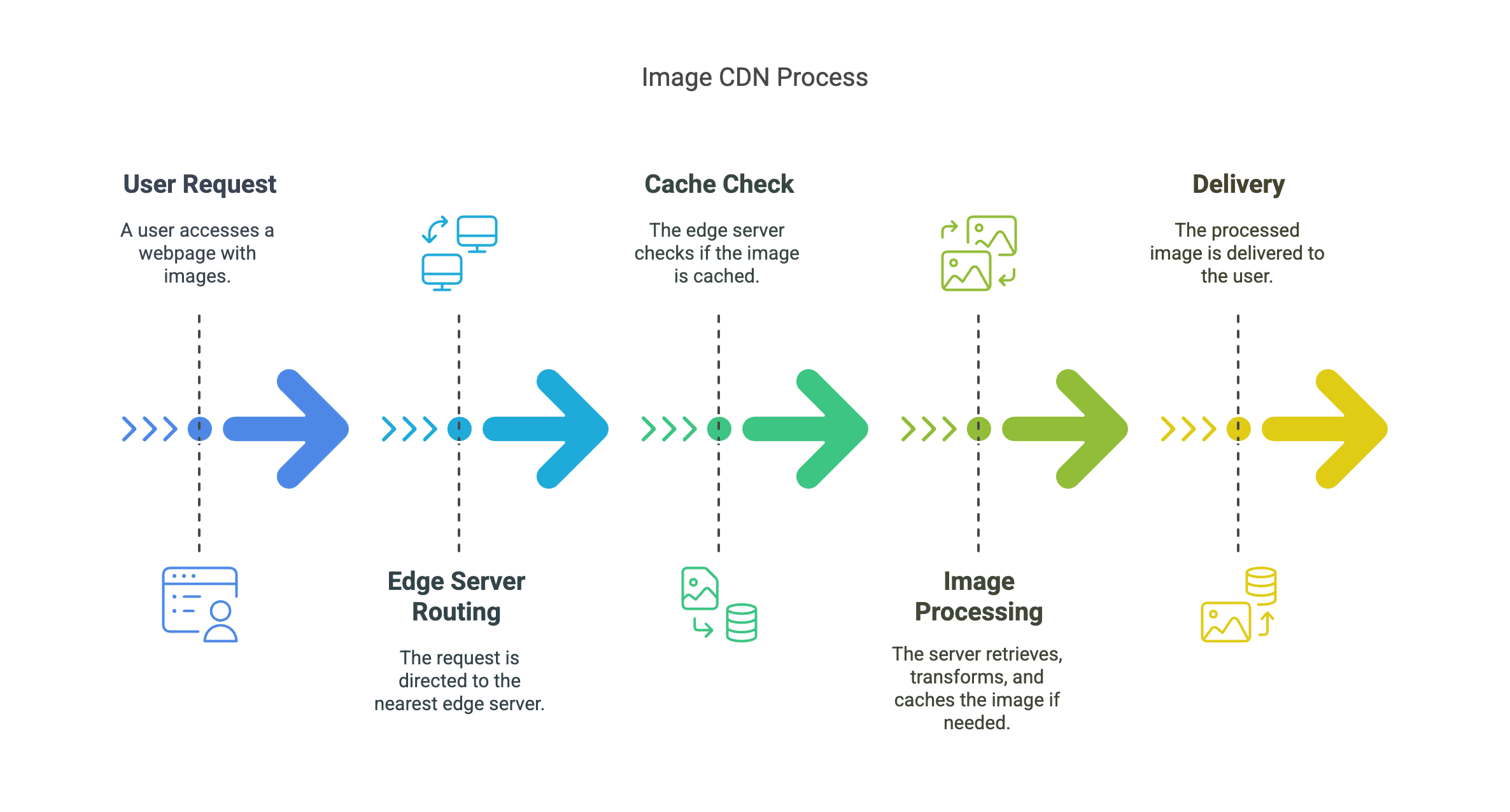
该过程通常涉及以下步骤:
- 用户请求: 用户访问包含图像的网页。
- 边缘服务器路由: 请求根据用户的地理位置被指向最近的边缘服务器。
- 缓存检查: 边缘服务器检查请求的图像是否已经缓存。如果是,服务器立即交付。
- 图像处理: 如果图像未缓存或需要转换,边缘服务器从源服务器检索原始图像,应用必要的转换,并将新版本缓存以备后续请求。
- 交付: 处理后的图像被交付给用户,确保最佳性能和质量。

高级图像处理能力
图像CDN在边缘执行复杂的图像操作方面表现出色,消除了预处理或维护同一图像多个版本的需要。
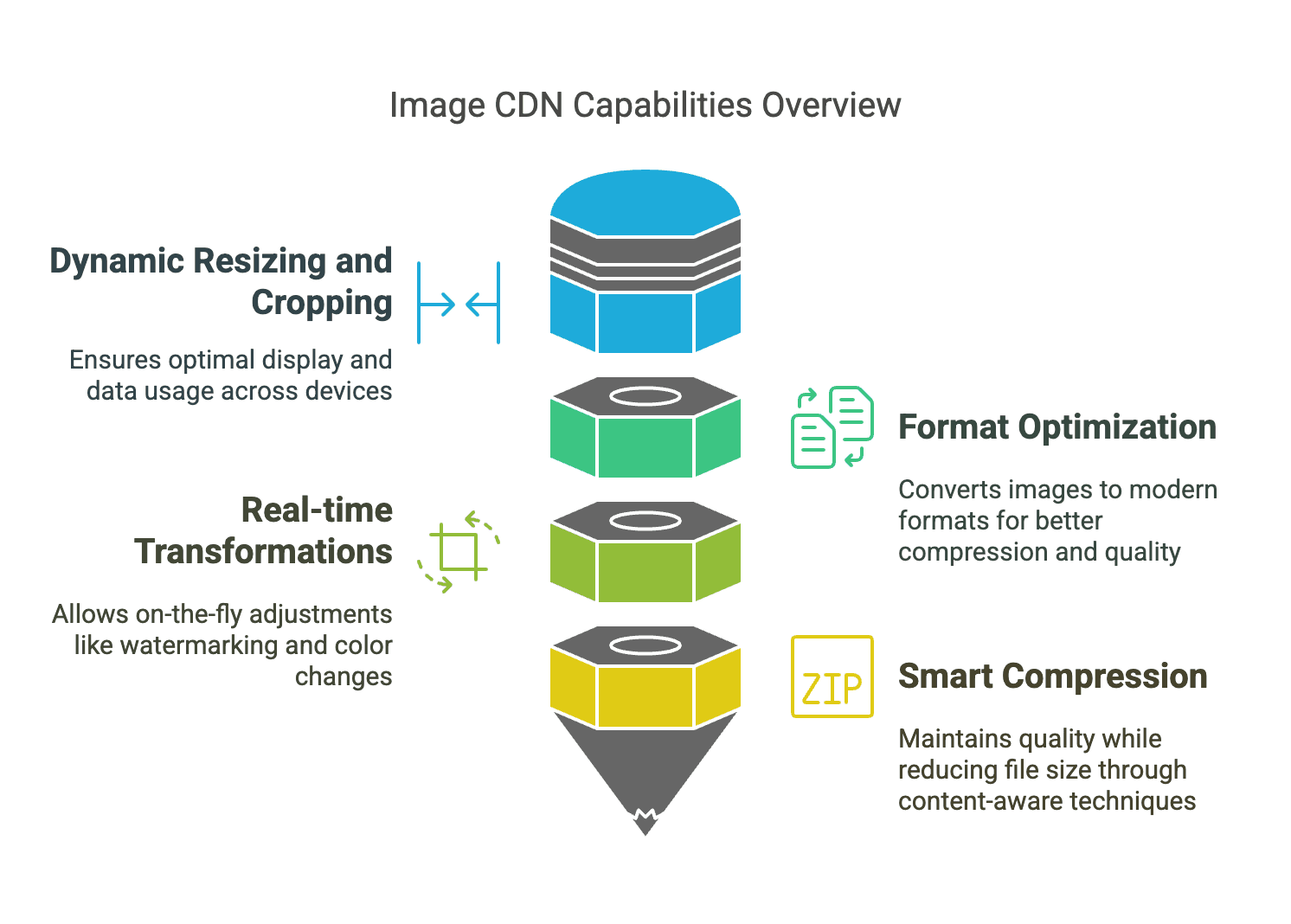
图像CDN的核心处理功能提供强大的工具,用于实时优化图像,确保用户获得最佳的视觉体验,同时最小化数据使用。这些功能包括动态调整大小、格式优化、实时变换和智能压缩。
1. 动态调整大小和裁剪
- 自动调整大小: 图像被调整以匹配用户设备的分辨率,确保最佳显示而不浪费数据。
- 智能裁剪: CDN智能裁剪图像,以关注关键区域,提高视觉吸引力。
- 响应式生成: 为各种屏幕尺寸创建不同的图像版本,确保跨设备的最佳体验。
2. 格式优化
- 现代格式转换: 图像自动转换为高效格式,如WebP或AVIF,以获得更好的压缩和质量。
- 兼容旧版支持: 较旧的浏览器接收传统格式的图像,确保兼容性。
- 质量与大小平衡: CDN调整图像质量,以优化加载时间,而不牺牲视觉清晰度。
3. 实时变换
- 即时水印: 水印可以动态添加以进行品牌宣传,无需多个版本。
- 颜色调整: 图像可以实时修改,添加滤镜或颜色变化,以保持一致性。
- 背景去除: 背景可以即时去除,适用于电子商务产品图像。
- 图像组合: 可以动态组合多张图像,以实现创意布局。
4. 智能压缩
- 内容感知压缩: CDN分析图像,以应用保持质量的压缩,同时减少文件大小。
- 感知质量维护: 压缩算法优先考虑视觉质量,确保压缩后图像仍然具有吸引力。
- 元数据优化: 从图像中剥离不必要的元数据,以减少文件大小,而不影响视觉内容。
图像CDN通常使用URL参数控制图像转换,允许开发人员轻松指定图像的处理方式。例如:
https://cdn.example.com/image.jpg?width=800&format=webp&quality=80
在这个例子中,URL指示图像应调整为800像素的宽度,转换为WebP格式,并压缩到80的质量水平。

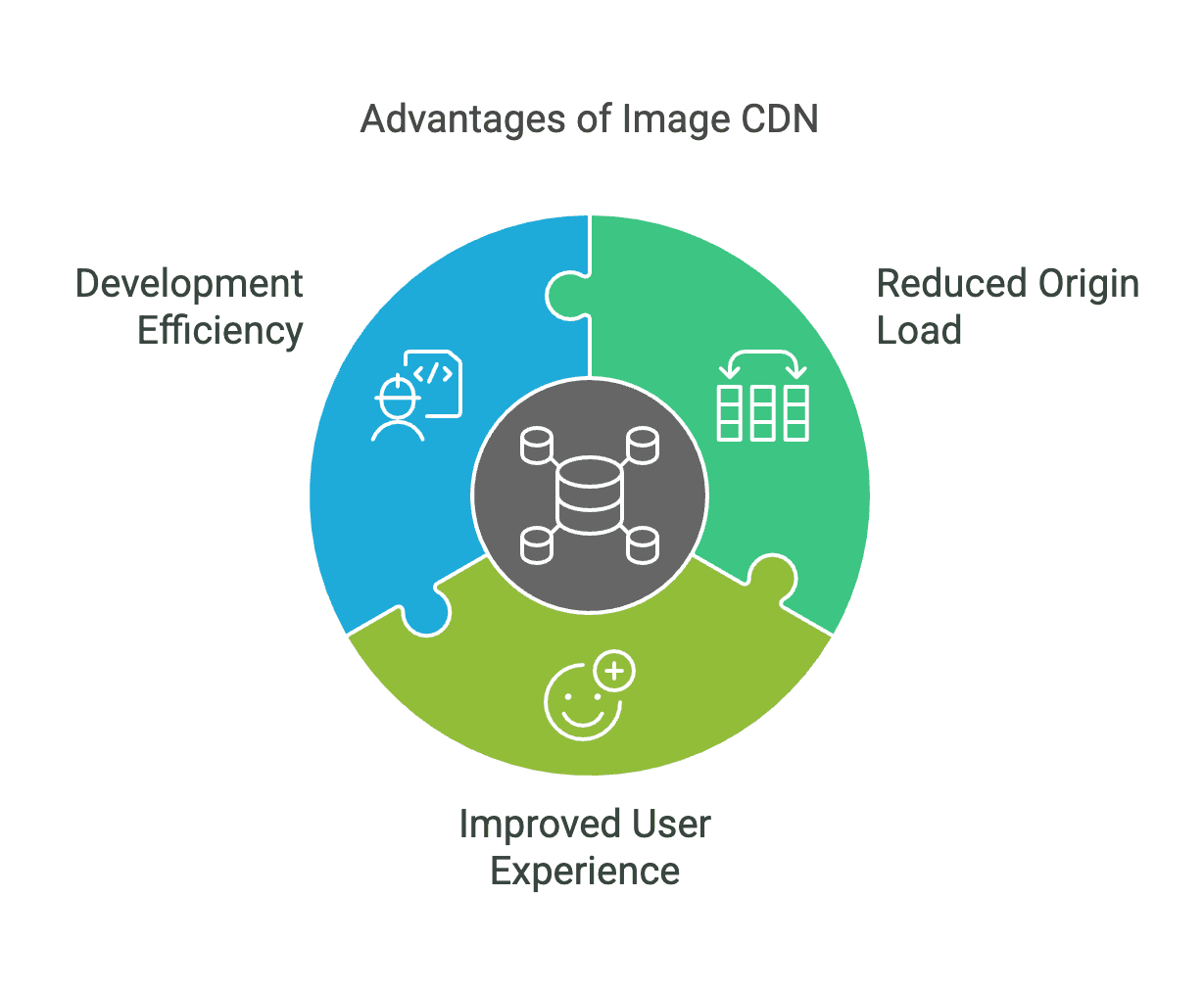
图像CDN的主要优势
图像CDN通过减少对源服务器的负载、提升用户体验和提高开发效率,提供显著优势。这些好处导致更快的内容交付、优化的资源使用和更流畅的开发工作流程。
1. 减少源负载
- 边缘处理: 图像转换在边缘服务器上处理,减轻了源服务器的处理请求。
- 缓存转换: 一旦处理并缓存,后续对同一图像的请求可以快速提供,无需额外处理。
- 最小化带宽: 对源服务器的请求减少了带宽使用,从而节省成本并改善性能。
2. 改善用户体验
- 更快的加载速度: 从最近的边缘服务器提供的图像显著提高了加载时间。
- 设备优化: 用户接收到针对其特定设备优化的图像,提升视觉质量。
- 减少数据消耗: 优化后的图像消耗更少的数据,这对移动用户至关重要。
3. 开发效率
- 单一来源维护: 开发人员维护单个版本的图像,简化管理。
- 动态适应: 图像可以即时适应以满足不同要求,简化开发。
- 简化工作流程: 集中的图像处理和交付系统使图像管理更加高效。

图像CDN的使用案例
图像CDN对以下情况特别有价值:
- 电子商务平台: 电子商务网站通常需要针对不同设备和显示环境的不同图像大小和格式。图像CDN可以动态生成这些变体,提高加载速度和用户体验。
- 媒体网站: 新闻和媒体网站经常用图像更新其内容。图像CDN可以处理高频率的请求和转换,以保持内容的新鲜感和吸引力。
- 移动应用程序: 移动应用程序受益于优化后的图像,可以快速加载并在各种屏幕尺寸上良好显示,提升用户满意度。
- 社交媒体平台: 社交媒体网站通常处理大量用户上传的图像。图像CDN可以高效处理和交付这些图像,确保顺畅的用户体验。
- 全球网站: 面向全球受众的网站需要迎合各种设备和连接速度。图像CDN可以针对不同场景优化图像,确保一致的性能。
使用EdgeOne图像CDN优化图像
EdgeOne图像CDN提供了一套全面的功能,旨在优化图像交付并提升用户体验。通过利用边缘计算,EdgeOne在距离用户最近的服务器上处理图像,显著减少延迟并改善加载时间。该CDN支持动态调整大小,确保图像根据各种设备的特定尺寸和分辨率进行定制,提升视觉质量,同时最小化数据使用。
此外,EdgeOne图像CDN会自动将图像转换为现代格式,如WebP和AVIF。这些格式在不妥协质量的前提下提供卓越的压缩。这种格式优化和智能压缩技术的结合确保图像即使在移动网络上也能快速高效地加载。
总之,EdgeOne图像CDN为开发人员简化图像管理,并为用户提供更快、更具吸引力的体验,使其成为任何数字平台的必备工具。
结论
现代图像CDN远不止简单的内容交付,它们提供复杂的边缘处理能力,改变了图像在网络上的管理和交付方式。它们能够实时执行转换,同时保持高性能,使其成为现代网页开发的必备工具。通过利用图像CDN的力量,企业可以提升用户体验,降低运营成本,并简化图像管理流程。
EdgeOne不仅仅是一个图像CDN;它还是一个加速和安全的解决方案。我们邀请您体验EdgeOne——立即注册免费试用!

