EdgeOne Pages:以最小延迟构建、部署和全球交付

什么是EdgeOne Pages?
EdgeOne Pages 是一个基于腾讯EdgeOne基础设施的前端开发和部署平台,旨在满足现代Web开发的需求。它使开发人员能够快速构建和部署静态网站和无服务器应用程序。通过集成边缘功能能力,它确保高效的内容交付和动态功能扩展,支持全球用户的快速访问。
相关场景有哪些?
静态和动态网站托管:非常适合使用静态站点生成器(如Next.js和Hexo)构建的网站,以及使用现代前端框架(如React和Vue)开发的单页应用程序。
自动构建和部署:与GitHub等开发平台集成,在每次代码提交时自动构建和部署网站,简化开发和部署流程,提高生产力。
即将推出的边缘开发:边缘功能能力将很快可用,提供无服务器代码执行环境,使开发人员能够高效构建全栈应用程序。
我们的优势是什么?
全球加速:利用腾讯云的全球分发网络,将静态资源缓存到离用户最近的边缘节点,确保流畅体验和增强的网站性能。
快速部署:高效的部署流程缩短了从代码开发到上线的时间,使项目迭代迅速,帮助企业快速响应市场需求。
边缘无服务器:无需配置或管理服务器;在靠近用户的边缘节点编写超低延迟的服务器端逻辑,使用JavaScript。
全面的功能:在公测期间,所有功能均可完全使用,提供免费和稳定的服务。我们将继续迭代,以满足开发者对更高级功能的需求。
操作指南
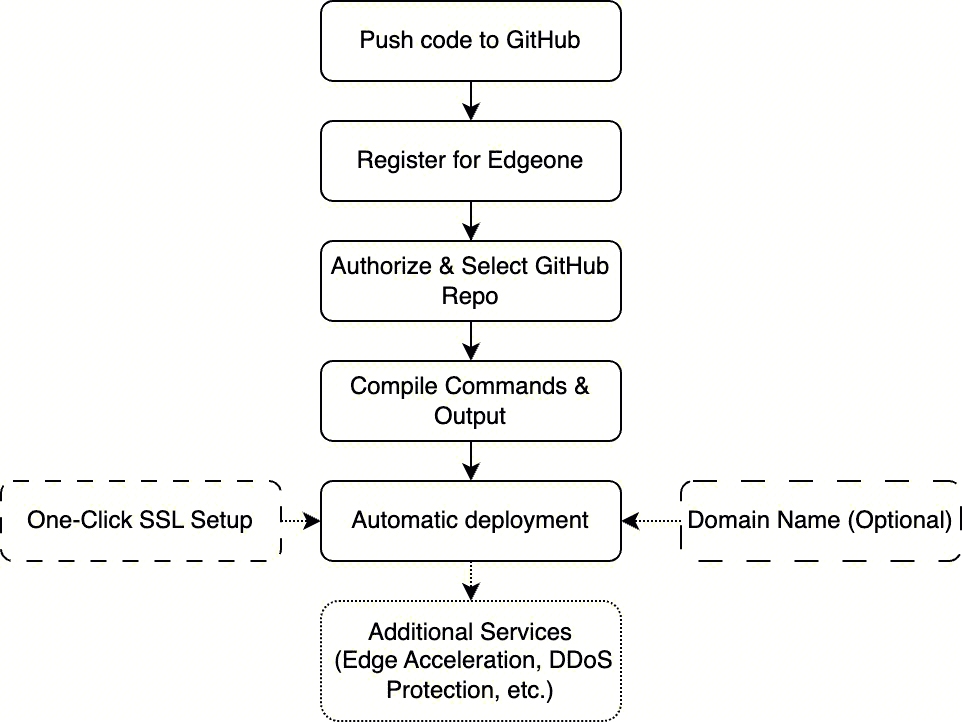
开始使用EdgeOne Pages的过程简单明了,旨在快速让您的Web应用程序运行。以下是部署项目的逐步指南:

步骤1:连接Git仓库
部署Web应用程序的第一步是连接您的Git仓库。EdgeOne Pages与版本控制平台无缝集成,使您的开发工作流程与部署过程之间实现平滑同步。
要连接您的仓库:
- 注册/登录:您可以使用Gmail账户快速注册。
- 开始使用:在主页上点击“开始使用”。
- 绑定GitHub:在控制台页面中,点击“绑定GitHub”以链接您的仓库。
- 授权GitHub:授予EdgeOne访问您仓库的权限。
- 选择仓库:选择要部署的仓库或授权所有仓库。
步骤2:自定义构建
连接完仓库后,您需要配置构建设置。此步骤对于确保项目正确编译和准备好进行部署至关重要。
要自定义构建:
- 选择仓库:点击您要部署的仓库。
- 输入构建命令:输入您的构建命令。如果不确定,请检查package.json中的scripts部分中的build值。
步骤3:全球部署
连接好仓库并配置好构建设置后,您就可以准备将应用程序全球部署。
要启动部署:
- 审核设置以确保一切正确。
- 开始部署:点击“开始部署”。
- EdgeOne Pages将自动构建您的项目并将其部署到全球边缘网络。
以下屏幕表示成功部署!
当新提交推送到部署分支时,EdgeOne将自动拉取并部署最新更改。
通过遵循这些步骤,您可以快速轻松地使用EdgeOne Pages部署您的Web应用程序,利用其强大的边缘网络和简化的工作流程。
处理意外情况:
- 如果已部署版本与仓库不同或更改未反映,请确保拉取最新版本。
- 如有任何问题,请通过右下角的反馈选项与我们联系。
如何提高部署成功率:
- 我们为大多数主流前端框架提供模板。您可以使用我们的模板进行开发,然后再进行部署。
- 授权GitHub后,选择一个模板。
- 为新模板仓库设置类型,然后点击“创建”在GitHub上创建它。
- 选择模板后,我们将在您的GitHub帐户上基于该模板创建一个仓库。部署过程将自动开始。然后,您可以将此仓库克隆到本地计算机以进一步开发,并根据需要推送更改。
常见问题
1. 如何开始使用您的平台?
开始使用非常简单!只需注册一个帐户,连接您的Git仓库,从我们的模板中选择或自定义您的项目设置,然后点击部署。我们的逐步指南将帮助您完成整个过程。
2. 我可以部署什么类型的Web应用程序?
您可以部署各种类型的Web应用程序,包括使用静态站点生成器(如Next.js和Hexo)构建的网站、使用现代前端框架(如React和Vue)开发的单页应用程序,以及利用即将推出的边缘功能能力的全栈应用程序。
3. 如何设置自定义域名?
添加自定义域名非常简单。只需在控制台中添加您的域名,并按照说明更新DNS设置即可。我们还会自动为您提供SSL证书。
4. 是否提供免费计划?
我们提供长期免费的版本,在公测期间几乎没有限制,让您可以访问产品的基本功能。我们将继续引入更多高级功能,同时确保服务的稳定性。当我们进入商业化阶段时,免费版本可能会有某些限制,例如构建次数,并且我们会相应通知您。

