Stripe subscription starter
Template Overview
This template implements subscription based on Stripe. Backend: Supabase + Stripe Frontend: React The template code is open source. You can modify it and adopt specific modules or implementations.
1. Preparation
Supabase
This template uses Supabase API for order data and user management.
Prepare API Keys
After registering and logging into Supabase, create your own project.
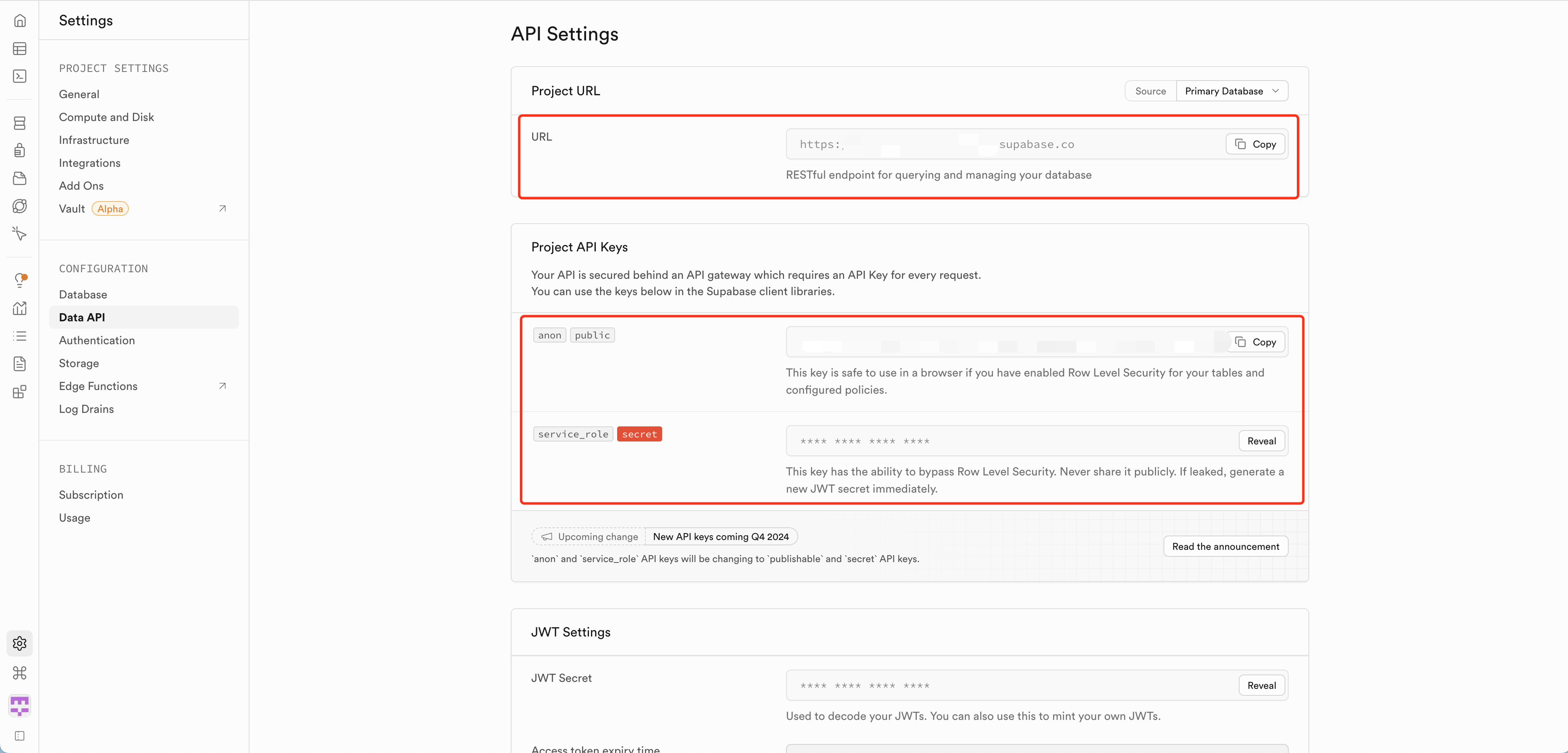
Go to Project Settings - Data API, copy Project Url, Anon Public Key, and Service_role Secret Key.

This template requires disabling email verification for email login.
Initialize Database
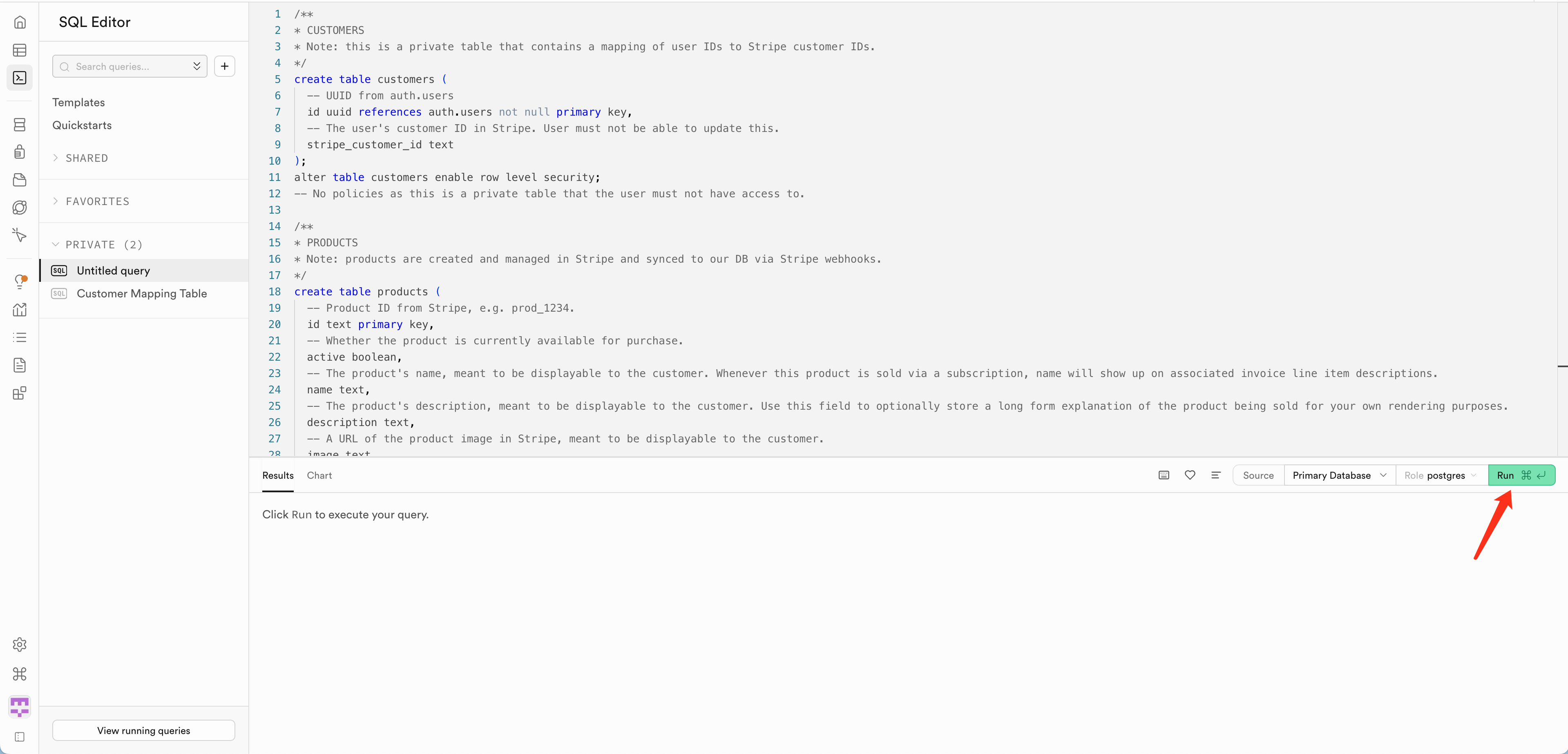
After registration, create a new project in Supabase. Copy the content from database initialization file into Supabase console's SQL Editor to initialize the database.

Stripe
Prepare API Keys
First name your application, e.g., my-saas-site.
Register a Stripe account (demo uses test mode), then go to dashboard.
Under Developers - API Keys, copy STRIPE_SECRET_KEY.
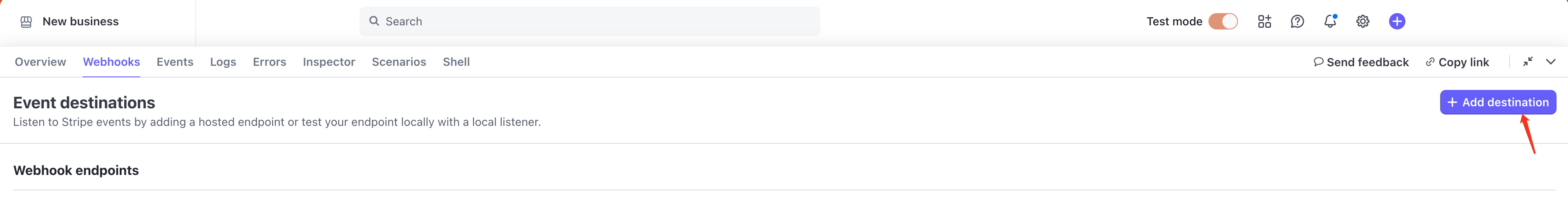
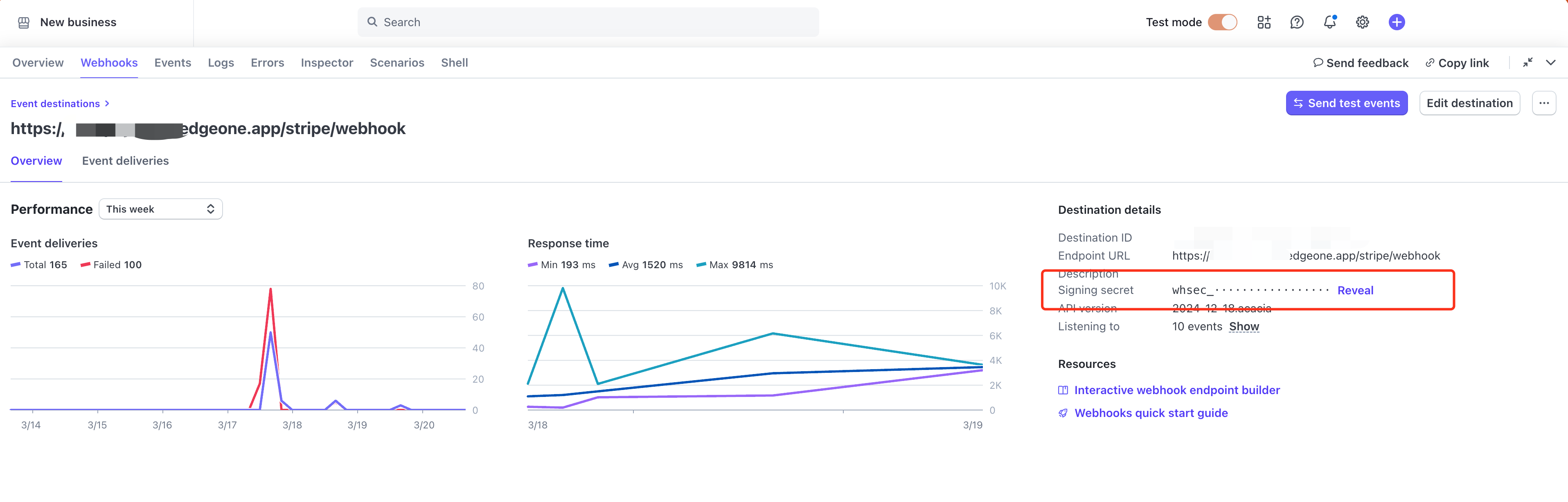
Go to Developers - Webhooks, click Add destination to create a webhook:

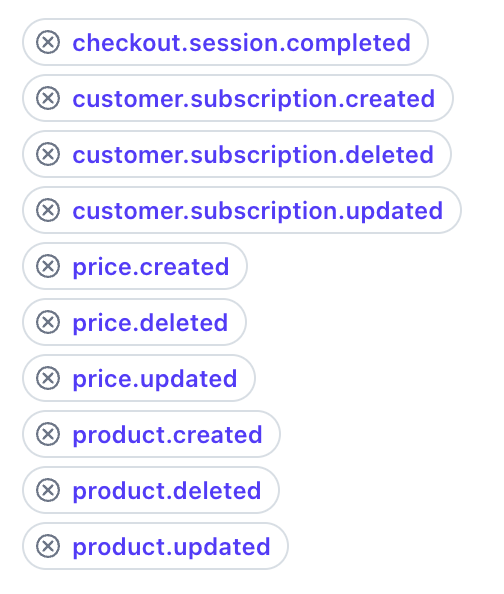
Select these events in webhook configuration:

Set Endpoint URL to ${your-app-name}.edgeone.app/stripe/webhook. After deployment, Stripe products will trigger function updates to Supabase.
After creating webhook, copy Signing secret:

2. Create Application
Select Template
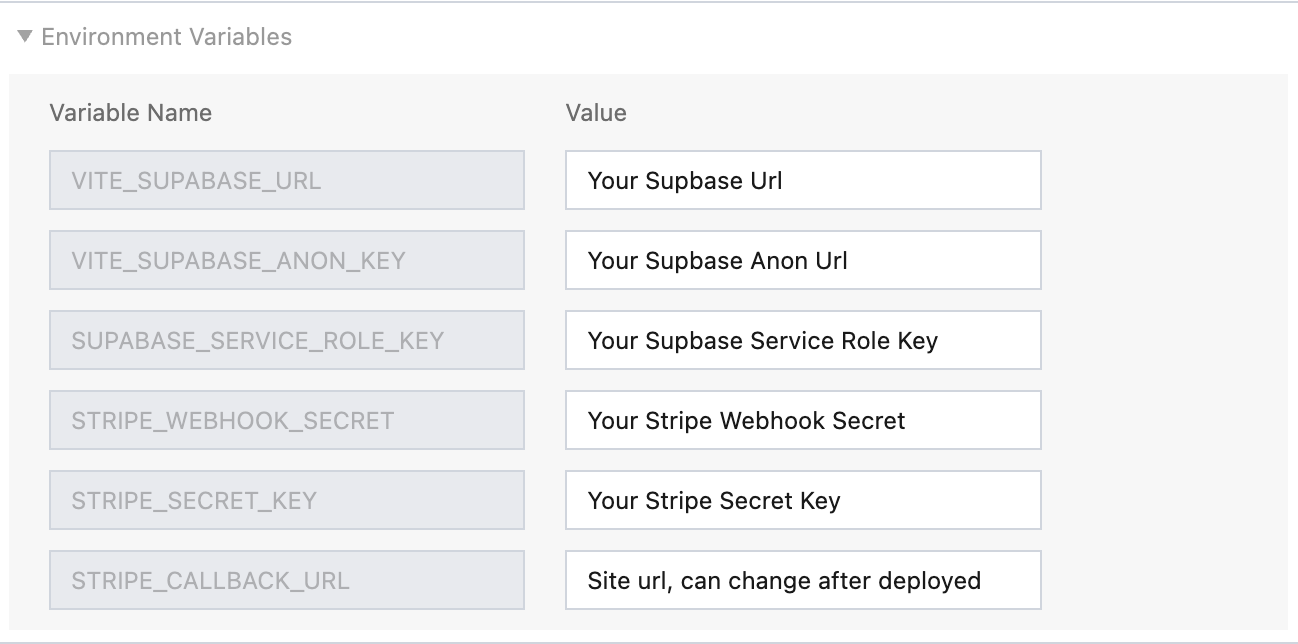
Go to deployment page, fill in all prepared environment variables.

Click "Start Deployment".
Create Project & Wait for Deployment
After deployment completes, click preview link to view the site.
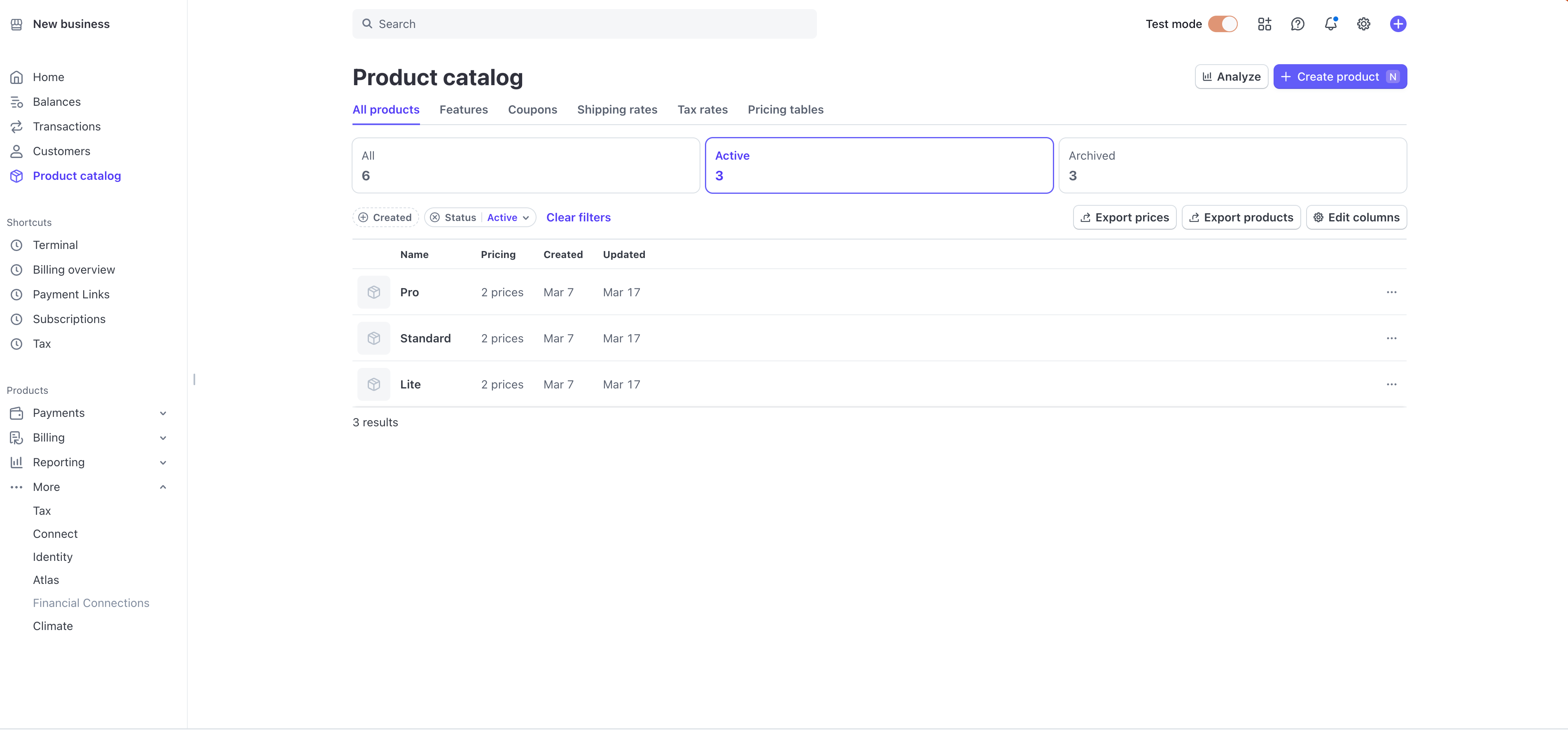
Configure Products in Stripe
Return to Stripe dashboard to add subscription products:
 Adding products will trigger edge functions to update Supabase data via webhooks.
Adding products will trigger edge functions to update Supabase data via webhooks.
3. Local Development
After cloning the project, install Edgeone Pages Cli.
Run edgeone login to authenticate.
Then run edgeone link ${your-project-name} to link local config, which writes env vars to .env.
Configure Dev Environment Variables
Add these variables in .env for cross-origin handling:
FRONT_END_URL_DEV=http://localhost:8080/
PUBLIC_API_URL_DEV=http://localhost:8088/
DEV=true
Run front end dev server
npm run dev
Run function sever
edgeone pages dev

