Mastering Font Awesome: Best Practices and Font Awesome Free CDN in 2025

Font Awesome is a widely popular and versatile icon toolkit that has transformed the way designers and developers incorporate icons into their web projects. Launched in 2012 by Dave Gandy, Font Awesome has grown exponentially over the years, offering thousands of vector icons and social logos that can be easily customized and scaled to fit any design requirement. The purpose of this article is to provide a comprehensive overview of Font Awesome, its benefits, how to use Font Awesome via free public CDN, and how you can harness its full potential to create visually appealing and accessible web designs.
What is Font Awesome?
In web development, it is often necessary to add some icons to make the pages look more aesthetically pleasing and user-friendly. However, for those who lack design skills, creating a set of attractive icons can be quite challenging. Font Awesome can help us solve this problem. Font Awesome is a free, CSS-based web font icon library offering scalable vector icons. These icons can be customized in terms of size, color, shadow, and any other style that can be defined through CSS. Here are some key features of Font Awesome:
- Icon Library: Font Awesome offers a comprehensive set of icons that can be used to enhance user interfaces, providing visual cues and a more engaging user experience.
- Scalability: As a vector icon library, Font Awesome's icons can be scaled to any size without losing quality, making them suitable for high-resolution displays.
- Customization: Icons from Font Awesome can be customized with various styles, including size, color, shadow, and other CSS properties.
- Cross-Browser Compatibility: The icons work consistently across all modern browsers, ensuring a uniform appearance for users regardless of their browser choice.
- Open Source: Font Awesome is open source, which means it's freely available for anyone to use and modify, with the stipulation that attribution is given to the creators.
- CDN Availability: Font Awesome can be easily integrated into websites through Content Delivery Network (CDN) links, which allows for the fast loading of icons globally.
- Pro Version: While the basic set of icons is free, Font Awesome also offers a Pro version with additional icons, features, and services, which require a paid subscription.
- Accessibility: Font Awesome includes features to improve the accessibility of icons, such as providing appropriate ARIA attributes.
- Usage in Various Projects: Icons can be used in a variety of projects, including websites, mobile applications, print materials, and presentations.
Font Awesome is a popular choice for adding icons to projects because of its ease of use, extensive icon collection, and the ability to customize icons to match a project's design language.
Font Awesome Pro Features
Font Awesome Pro is a premium subscription service for the popular icon toolkit, Font Awesome. It provides additional features and benefits over the free version. While the free version of Font Awesome offers a vast selection of icons, upgrading to Font Awesome Pro unlocks additional benefits and features. Features of Font Awesome Pro include:
- Comprehensive Icon Library: Font Awesome Pro offers a vast collection of over 7,000 icons, including solid, regular, light, and brand icons, providing users with a wide variety of design options.
- Duotone Icons: This unique feature allows users to create stylish and visually appealing designs by using two-tone icons, which can be easily customized in terms of colors and opacity.
- Private Icon Kits: Font Awesome Pro allows users to create and manage private icon kits, ensuring that their custom icons are securely stored and easily accessible for their projects.
- Advanced Ligatures: With Font Awesome Pro, users can access advanced ligatures that enable them to combine icons into a single glyph, resulting in cleaner and more efficient designs.
- Premium Support: Font Awesome Pro subscribers receive priority support, ensuring that they have access to timely assistance and resources when needed, including detailed documentation and video tutorials.
With a Pro subscription, you gain access to thousands of extra icons and more styles like light and duotone. Additionally, Font Awesome Pro is compatible with popular web frameworks such as Bootstrap and React, making it easy to integrate the icons into your existing projects.
How to Use Font Awesome?
Font Awesome is known for its versatility and ease of use, allowing icons to be styled with CSS and integrated into web projects with a simple line of code.
1. Using Font Awesome with a CSS CDN
For personal development and testing, Font Awesome can be directly incorporated using a free CSS CDN address, or installed via npm (Node Package Manager). Using a free public CDN to include Font Awesome is a more convenient method, as it allows you to use Font Awesome icons on your website by simply including a link on your web page. Here are some websites that provide Font Awesome Free CDN:
cdnjs
Reference Free CDN Link for Font Awesome: https://cdnjs.com/libraries/font-awesome
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />jsDelivr
Reference Free CDN Link for Font Awesome: https://www.jsdelivr.com/package/npm/font-awesome
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome@5.15.4/css/all.min.css" />unpkg
Reference Free CDN Link for Font Awesome: https://unpkg.com/browse/font-awesome/
<link rel="stylesheet" href="https://unpkg.com/font-awesome@5.15.4/css/all.min.css" />Once you have the Font Awesome library included, you can now use their icons. Please note that these links may change as Font Awesome versions are updated. When using it, it is recommended to check the official documentation for the latest CDN link.
2. Searching for Icons and Adding Them to Your HTML File
Go back to the Font Awesome website and search for the icons you want to use. Click on the desired icon to view its details, including the HTML code needed to display it on your website. Copy the provided HTML code for each icon and paste it into your HTML file where you want the icon to appear.
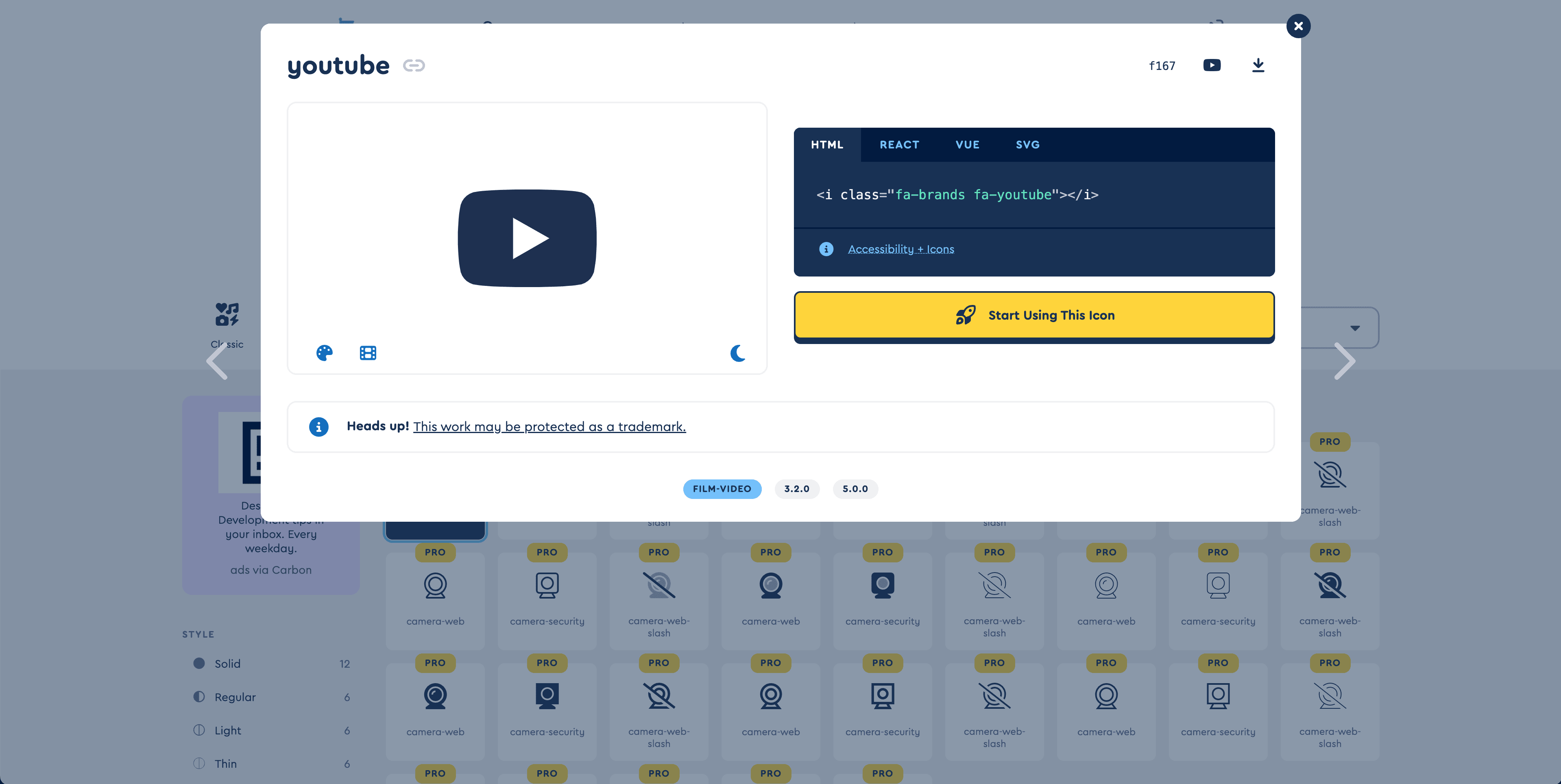
For example, if you want to show a Font Awesome YouTube icon on your page, you can find many YouTube-related icons in Font Awesome. After clicking on them, you can see the details and example code of the YouTube icon. They even provide versions for React, Vue, and SVG. You can choose different versions of Font Awesome YouTube icons based on the needs of your current project.

You can use the following line of code to add the Font Awesome YouTube icon of your choice to your HTML file:
<i class="fab fa-youtube"></i>Open the page in your browser, and you will see that the Font Awesome YouTube icon is now properly displayed on the page.
3. Customizing Font Awesome Icons
One of the major advantages of Font Awesome is the ease with which you can customize the icons to match your design requirements. You can modify the size, color, and style of the icons using simple CSS rules.
In the previous example, to change the size of the YouTube icon, you can use Font Awesome's built-in size classes or apply custom CSS. For example, to make an icon twice as large, you can use the 'fa-2x' class:
<i class="fab fa-youtube fa-2x"></i>To change the color of the YouTube icon, simply apply a CSS color rule to the icon's class:
.fab {
color: red;
}For more advanced customization, you can use CSS pseudo-elements and other techniques to modify the appearance of the icons or even create unique designs by combining multiple icons.
Benefits of Using a Font Awesome CDN
Here are the benefits of using Font Awesome CDN:
- Simplicity and Ease of Use: Font Awesome CDN allows you to integrate a vast library of icons into your website with just one line of code, eliminating the need for downloading, installing, or managing icon files.
- Instant Updates: You can make changes to your icon configuration instantly without having to touch or push any code, keeping your icons up-to-date with ease.
- Automated Accessibility: Font Awesome CDN helps automate accessibility support for your icons, ensuring that they are usable by as many people as possible.
- Performance Optimization: Font Awesome is designed to be lightweight, ensuring fast loading times and reliable uptime, supported by a global CDN network.
- Custom Subsetting: Offers automatic and custom subsetting options to further optimize performance by reducing the file size of the icons you use.
- Enhanced Website Speed: By leveraging CDN technology, Font Awesome icons are loaded faster, improving the overall speed and performance of your website.
- Global Content Delivery: CDNs cache content on servers around the world, which means that your icons are served from a location close to your users, reducing latency.
- Reduced Server Load: By offloading the delivery of static assets like icons to a CDN, you can decrease the load on your origin server, improving its performance and reliability.
- Improved Global Accessibility: With a vast network of edge nodes, CDNs ensure that your content, including Font Awesome icons, is accessible to users around the globe.
- Cost-Effectiveness: Serving cached content through a CDN can reduce the amount of data transferred from your origin server, potentially lowering your web hosting costs.
These benefits underscore how Font Awesome CDN can enhance your website's design and user experience while also providing technical and economic advantages.
Best Practice for Using Font Awesome
To ensure optimal performance and accessibility, consider the following tips and best practices when using Font Awesome in your web projects:
- Keep Updated: Always use the latest version of Font Awesome for access to new icons, features, and improved security and stability.
- Optimize with Kits and SVG: Use Font Awesome Kits for better icon management and delivery, and opt for SVG icons for scalability and flexibility in styling.
- Master Syntax and Search: Ensure correct syntax when adding icons and utilize search functionality to find the right icons by name, category, or style.
- Utilize Pro Features: If subscribed to Pro, take advantage of duotone icons, power transforms, and icon stacking for unique and creative designs.
- Understand Licensing: Be aware of the licensing terms for Font Awesome, including attribution requirements for the free version and commercial use for the Pro version.
- Learn from Documentation and Community: Make use of Font Awesome's documentation for guidance and reach out to the community for assistance and advice when needed.
Conclusion
In conclusion, Font Awesome is a powerful and flexible icon toolkit that can significantly enhance the visual appeal and accessibility of your web designs. With the latest Free CSS CDN of Font Awesome, we can easily add the newest icons to our web pages. By understanding its features and capabilities, you can harness the full potential of Font Awesome to create stunning and user-friendly websites and applications.
While Font Awesome's free CDN is excellent for icon delivery, most websites need comprehensive content delivery solutions:
- For image-heavy websites, our Comparison of Free Image CDN Services guide can help you optimize your image delivery.
- For larger websites requiring full CDN capabilities, check out our detailed guide on Cheap CDN Services 2025 that reviews affordable CDN solutions perfect for growing websites.
FAQs about Font Awesome
1. What is Font Awesome?
Font Awesome is a font and icon toolkit based on CSS and LESS. It provides a wide range of scalable vector icons that can be customized with CSS, making it easy to integrate icons into web projects.
2. How do I use Font Awesome in my project?
You can use Font Awesome by including its CSS file in your project. This can be done by linking to the Font Awesome CDN in your HTML or by downloading the files and hosting them locally. Once included, you can use the icons by adding the appropriate classes to HTML elements.
3. Is Font Awesome free?
Font Awesome offers both free and paid versions. The free version includes a wide selection of icons, while the Pro version provides additional icons, styles, and features.
4. What are the differences between Font Awesome Free and Pro?
The Pro version of Font Awesome includes more icons, additional styles (such as light and duotone), and access to icon packs. It also offers features like icon layering and custom icon creation.
5. Can I use Font Awesome with frameworks like Bootstrap or React?
Yes, Font Awesome can be easily integrated with popular frameworks like Bootstrap and libraries like React. There are specific packages and components available to facilitate this integration.
6. How do I customize Font Awesome icons?
Font Awesome icons can be customized using CSS. You can change their size, color, and other properties by applying CSS styles to the icon elements.
7. What are the different styles available in Font Awesome?
Font Awesome offers several styles, including solid, regular, light, and brands. The Pro version also includes duotone icons.
8. How do I search for icons in Font Awesome?
You can search for icons on the Font Awesome website, which provides a comprehensive search tool to find icons by name, category, or style.
9. Can I use Font Awesome offline?
Yes, you can use Font Awesome offline by downloading the necessary files and hosting them locally in your project.
10. How do I report an issue or request a new icon?
You can report issues or request new icons through the Font Awesome GitHub repository or by contacting their support team.

