What is Edge Side Rendering? A Guide to Implementing ESR with Tencent EdgeOne Edge Function

In web development, there are two main methods for rendering web pages: server-side rendering (SSR) and client-side rendering (CSR). Although both methods serve the same ultimate goal, they have different processes and advantages. Choosing the right rendering strategy when building web applications is crucial for optimizing performance, improving user experience, and enhancing SEO.
What is Edge Side Rendering?
Edge Side Rendering (ESR) is a web rendering technique that involves pre-rendering web pages at the edge of the network, near the user, rather than at the origin server. The goal of ESR is to improve website performance by reducing the amount of data that needs to be transmitted over the network and by reducing the time it takes for the page to be rendered on the user's device.
In traditional web rendering, the user's browser sends a request to the origin server for a web page, and the server responds with the HTML, CSS, and JavaScript code for the page. The browser then parses and executes this code to render the page on the user's device.
In ESR, the edge server pre-renders the web page using the same rendering engine as the user's browser. The pre-rendered page is then stored on the edge server and served to the user's browser as a static image or video. This reduces the amount of data that needs to be transmitted over the network and speeds up the rendering process on the user's device.
ESR is often used in conjunction with content delivery networks (CDNs) to improve website performance for users located far from the origin server. By placing edge servers strategically around the world, CDN can deliver content to users faster and more efficiently than if the content was delivered directly from the origin server.

ESR significantly reduces server pressure and lowers the cost of maintaining the business compared to traditional Client Side Rendering (CSR) and Server Side Rendering (SSR) models.
Why Render Pages at the Edge?
Rendering pages at the edge refers to the practice of generating and delivering web pages from servers that are geographically closer to the end users, typically through a Content Delivery Network (CDN). This approach offers several significant benefits:
- Reduced Latency: By rendering pages at servers closer to the user, the time it takes for data to travel between the server and the user is minimized. This results in faster page load times and a more responsive user experience.
- Improved Performance: Edge rendering can significantly enhance the performance of web applications by reducing the load on the origin server and distributing the workload across multiple edge servers. This can lead to quicker rendering times and smoother interactions.
- Scalability: Edge rendering allows for better handling of high traffic volumes by distributing requests across a network of edge servers. This helps in managing sudden spikes in traffic and ensures that the website remains available and performant under heavy load.
- Enhanced Reliability: By leveraging multiple edge servers, the risk of a single point of failure is reduced. If one edge server goes down, requests can be rerouted to another server, ensuring continuous availability of the website.
- Geographic Distribution: Edge servers are typically distributed across various geographic locations. This means that users from different parts of the world can access the website with similar performance levels, providing a consistent experience regardless of their location.
- Dynamic Content Delivery: Modern CDNs support edge-side rendering of dynamic content, allowing for personalized and real-time content to be delivered efficiently. This is particularly useful for applications that require frequent updates or user-specific content.
- Security: Edge rendering can enhance security by offloading traffic from the origin server and providing additional layers of protection against Distributed Denial of Service (DDoS) attacks and other threats. Many CDNs offer built-in security features such as Web Application Firewalls (WAF) and bot mitigation.
- Cost Efficiency: By reducing the load on the origin server and optimizing the delivery of content, edge rendering can lead to cost savings in terms of server resources and bandwidth usage. This can be particularly beneficial for large-scale applications with high traffic volumes.
- SEO Benefits: Faster page load times and improved performance can positively impact search engine rankings. Search engines like Google consider page speed as a ranking factor, so edge rendering can contribute to better SEO outcomes.
- User Experience: Ultimately, rendering pages at the edge enhances the overall user experience by providing faster, more reliable, and more secure access to web content. This can lead to higher user satisfaction, increased engagement, and better retention rates.
In summary, rendering pages at the edge offers numerous advantages in terms of performance, scalability, reliability, security, and user experience. It is a powerful approach for modern web applications that aim to deliver high-quality, responsive, and globally accessible content.
What are the Differences between CSR, SSR, and ESR?
What is CSR?
In Client Side Rendering (CSR), the browser downloads the minimal HTML page and the JavaScript required for the page. JavaScript is used to update the DOM and render the page.
Advantages of CSR:
- Better user experience: CSR allows for a more dynamic and interactive user experience, as the page can be updated in real time based on user interactions.
- Lower server load: Since the rendering is done on the client side, the server only needs to send the initial HTML and JavaScript files, which can reduce server load and improve scalability.
- Easier development: With CSR, developers can use a wider range of front-end technologies and frameworks to build the user interface, making it easier to develop complex and responsive websites.
Disadvantages of CSR:
- Initial load time: The initial load time of a CSR-based website can be slower, as the browser needs to download and execute the JavaScript code before the page can be rendered.
- Slow performance on slow devices: If the user's device is slow or has limited resources, the rendering of a CSR-based website can be slow and may affect the user experience.
- SEO issues: Since the content of a CSR-based website is not initially visible to search engines, it may be more difficult to optimize for search engines.
What is SSR?
Server-side rendering (SSR) is a technology that renders web content on the server side. The server generates the HTML, which is then sent to the client.
Advantages of SSR:
- Faster initial load time: Server-side rendering (SSR) allows the server to generate the complete HTML page before sending it to the client, resulting in a faster initial load time.
- Better SEO: Since the complete HTML is rendered on the server, search engines can easily index the content, which can improve the website's search engine ranking.
- Simpler development: With SSR, the server is responsible for generating the HTML, which can simplify the development process for some applications.
Disadvantages of SSR:
- Higher server load: SSR requires the server to generate the complete HTML page for each request, which can increase the server load and make it harder to scale.
- Less dynamic user experience: Since the page is rendered on the server, it can be less dynamic and interactive, as the server cannot update the page in real time based on user interactions.
- Limited front-end technologies: With SSR, the server is responsible for generating the HTML, which can limit the use of front-end technologies and frameworks to build the user interface.
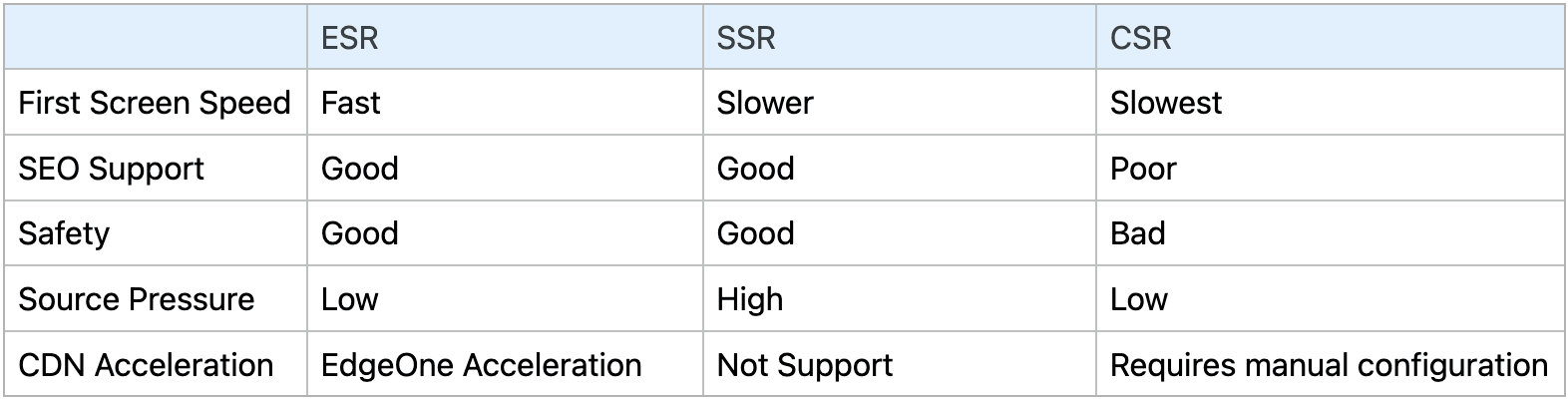
ESR vs CSR vs SSR
CSR and SSR each have their own advantages. To integrate the benefits of both rendering modes, many technical attempts have been made in the industry (SSG, ISR, isomorphic rendering, etc.). Edge Side Rendering(ESR) solution introduced in this article breaks out of the limitations of optimizing rendering from a technical perspective and proposes a completely new architecture for solving page rendering problems.
EdgeOne Edge Function provides a Serverless code execution environment on edge nodes. By writing business function code and setting trigger rules, you can run code elastically and securely on edge nodes close to users without configuring and managing server infrastructure.
With the Serverless environment provided by EdgeOne Edge Function, we can move the code that originally runs on the server to edge nodes closer to users. This solves the problems of long SSR back-end request time and heavy server pressure while retaining the advantages of fast first-screen loading speed and good SEO support.
At the same time, because ESR still maintains the client-server mode (the server of ESR is the edge node), optimization solutions such as isomorphic rendering can also be perfectly transplanted to the ESR scheme.
With the global edge node network and EdgeOne's Edge Function Serverless environment, ESR performs page rendering on edge nodes close to users, which has the following advantages:
- Fast page loading speed: distributed edge nodes are close to users, avoiding delays caused by back-end requests;
- Good user experience: page rendering is completed on the edge node, avoiding white screens caused by loading JS;
- Low service pressure: distributed edge nodes have load balancing, which can easily cope with extreme situations such as request spikes.
How to Implement Edge Side Rendering?
After understanding the advantages of ESR, we will introduce how to develop and deploy code to achieve the ESR edge rendering solution.
Edge functions run on the Edge Runtime. Edge Runtime is built on the V8 JavaScript engine and its API design follows Web Standards. Therefore, we can use a variety of technology stacks for ESR edge rendering in edge functions, including but not limited to:
- HTML direct output
- art-template
- Nginx SSI
- React
- React Router
- Streaming rendering
- Isomorphic rendering
- vite-plugin-ssr
1. HTML Direct Output
Generating HTML content directly and responding to the client:
const html = `...HTML...`;
async function handleEvent(event) {
const res = new Response(html, {
headers: { 'Content-Type': 'text/html' },
});
event.respondWith(res);
}
addEventListener('fetch', handleEvent);2. Art-template
Using a template engine to build HTML and responding to the client, taking art-template as an example:
import template from 'art-template/lib/template-web';
const tpl = `
...
<title><%= data.title %></title>
...
`;
function handleEvent(event) {
const html = template.render(tpl, {
data: {
title: 'ESR - ART-TEMPLATE - EdgeFunctions',
...
},
});
...
}
...3. Nginx SSI
SSI (Server Side Includes) is a technology that embeds dynamic content into static HTML pages on the server-side. It uses special comment tags to indicate the content that needs to be inserted. Some legacy projects may use Nginx SSI to assemble HTML files, and we can also use edge functions to implement basic SSI.
const body = `...BODY...`;
const footer = `...FOOTER...`;
async function handleSSI(html) {
const ssiRegex = /<!--#include virtual="(.+?)" -->/g;
const replacements = {
'/body.html': body,
'/footer.html': footer,
};
return html.replace(ssiRegex, (_, includePath) => {
return replacements[includePath] || '';
});
}
async function handleEvent(event) {
const html = `
<!DOCTYPE html>
<html>
...
<!--#include virtual="/body.html" -->
<!--#include virtual="/footer.html" -->
</html>
`;
const processedHtml = await handleSSI(html);
...
}
...4. React
Most web developers prefer to use frameworks like React or Vue.js to build interfaces, and we can also implement them in edge functions.
Here is an example of using React to render a simple component:
import React from 'react';
import { renderToString } from 'react-dom/server.browser';
function Home() {
...HOME...
}
async function handleEvent(event) {
const content = renderToString(<Home />);
const html = `
<html>
...
<body style="padding: 40px">
<div>${content}</div>
</body>
</html>
`;
...
}
...5. React Router
Now let's talk about how to handle routing in edge rendering scenarios. In the scenarios mentioned earlier, such as HTML direct output, template engine, and Nginx SSI, these modes are suitable for simple page generation requirements, so routing can be manually handled or using the ef-manaia framework.
Below we mainly introduce the React + React Router solution. In edge functions, we can use react-router-dom to handle routing.
import React from 'react';
import { renderToString } from 'react-dom/server.browser';
import { Route, Routes, Link } from 'react-router-dom';
import { StaticRouter } from 'react-router-dom/server';
function Home() { ...HOME... }
function Blog() { ...BLOG... }
function App() {
return (
...
<Routes>
<Route path="/" element={<Home />} />
<Route path="/blog" element={<Blog />} />
</Routes>
...
);
}
async function handleEvent(event) {
const url = new URL(event.request.url);
const path = url.pathname;
const html = renderToString(
<StaticRouter location={path}>
<App />
</StaticRouter>,
);
...
}
...Rendering different components based on different routes:
6. Streaming Rendering
Traditional SSR usually waits until the server fully renders the entire page before sending it to the client, resulting in a longer response time.
Streaming rendering improves this by using the Chunked Transfer Encoding feature of HTTP 1.1 and the progressive parsing and rendering features of browsers to gradually send HTML chunks to the client, allowing the browser to display the page.
This technology fully utilizes the advantages of SSR and streaming transmission, providing a smoother user experience and faster performance. We can also use edge functions to implement streaming rendering.
Native Streaming Rendering
In edge functions, we can use the TransformStream API to create a readable and writable stream to achieve streaming writing of data:
async function sleep() { ... }
async function streamHTMLContent(writable) {
const writer = writable.getWriter();
await writer.write(`
...
<div>First segment</div>
`);
console.log(await sleep());
await writer.write(`
<div>Second segment</div>
...
`);
await writer.close();
}
async function handleEvent(event) {
const { readable, writable } = new TransformStream();
streamHTMLContent(writable);
const res = new Response(readable, {
headers: { 'Content-Type': 'text/html' },
});
event.respondWith(res);
}
...React Streaming Rendering
In edge functions, we can use React's Suspense and React-DOM's renderToReadableStream API to achieve streaming rendering in the React ecosystem.
Modify the edge function entry file code:
import React from 'react';
import { renderToReadableStream } from 'react-dom/server.browser';
...
import Blog from './components/Blog';
import Home from './components/Home';
function App() { ...APP... }
async function handleEvent(event) {
...
const stream = await renderToReadableStream(
<StaticRouter location={path}>
<App />
</StaticRouter>,
);
const res = new Response(stream, {
headers: { 'Content-Type': 'text/html' },
});
event.respondWith(res);
}
...Split the Blog component into a separate file and modify it as follows:
import React, { Suspense, lazy } from 'react';
...
const LazyContent = lazy(() => import('./Content'));
function Blog() {
return (
...
<Suspense fallback={<div>Loading...</div>}>
<LazyContent />
</Suspense>
...
);
}
export default Blog;Create Content.jsx component:
import React from 'react';
async function sleep() { ... }
let data;
const getData = () => {
if (!data) {
data = sleep();
throw data;
}
if (data?.then) {
throw data;
}
const result = data;
data = undefined;
return result;
};
function Content() {
const data = getData();
...
}
export default Content;From the above image, we can see that for the blog request, we can see the content at 207ms, and the asynchronous blog content fragment is streamed in the response at around 1s. The entire Content Download action lasted for 1.15s.
7. Isomorphic Rendering
Isomorphic rendering refers to using the same code on the server-side and client-side to render the application. This approach combines the advantages of server-side rendering (SSR) and client-side rendering (CSR).
In isomorphic rendering, when a page is first accessed, the server generates the complete HTML page. This can make it faster to show the page content to the user, improve the first screen loading speed, and also be beneficial for search engine optimization (SEO). Once the page is sent to the browser, JavaScript takes over and turns it into a single-page application (SPA), and all subsequent interactions are completed on the client side.
Modern JavaScript frameworks such as React and Vue.js support isomorphic rendering. In React, we can use the renderToString API to render components on the server-side, and then use the ReactDOM.hydrateRoot method on the client-side to hydrate the server-rendered static HTML into an interactive application. In edge functions, we can also use the hydrate feature to implement isomorphic rendering.
First, we need to split out the App component:
import React from 'react';
...
function App() {
return (
<html>
...
<script src="/client/index.js"></script>
</html>
);
}
export default App;At the same time, we can modify the Blog code to use hooks:
import React, { useEffect, useState } from 'react';
...
async function sleep() { ... }
function Blog() {
const [data, setData] = useState('Loading');
const asyncData = async () => {
await sleep();
setData('Blog Content');
};
useEffect(() => {
asyncData();
}, []);
return (
...
<div>{data}</div>
...
);
}
export default Blog;In isomorphic rendering mode, we need to bundle both server-side and client-side code. The server-side code uses renderToString to output HTML, and the client-side code uses hydrateRoot for hydration.
// server.jsx
import React from 'react';
import { renderToString } from 'react-dom/server.browser';
import { StaticRouter } from 'react-router-dom/server';
import App from './App';
async function handleEvent(event) {
...
const html = renderToString(
<StaticRouter location={path}>
<App />
</StaticRouter>,
);
...
}
...// client.jsx
import React from 'react';
import { hydrateRoot } from 'react-dom/client';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
hydrateRoot(
document,
<BrowserRouter>
<App />
</BrowserRouter>,
);In isomorphic rendering mode, the server is only responsible for rendering the first screen:
In server-side rendering mode, the server renders the first screen and loads index.js. Subsequent asynchronous requests (such as sleep) are initiated on the client-side after index.js has finished loading:
Conclusion
Tencent EdgeOne Edge Function has advantages such as distributed deployment, proximity to users, ultra-low latency, elastic scaling, and Serverless environment. With the help of Tencent EdgeOne Edge Function, we have proposed and implemented the ESR edge rendering solution.
The ESR edge rendering solution has advantages such as lower latency, faster page loading speed, reduced server burden, better caching strategy, and better scalability. This makes the ESR edge rendering solution an effective method to improve web application performance and user experience. We have now launched a free trial, you can Sign Up to join us or Contact Us for more information.
FAQs
1. What is Edge Side Rendering (ESR)?
Edge Side Rendering is the process of generating web pages at the edge of a network, closer to the end users, rather than at a central origin server. This is often done using a CDN to improve performance, reduce latency, and enhance scalability.
2. How does Edge Side Rendering work?
ESR works by distributing the rendering process across multiple edge servers located in various geographic locations. When a user requests a web page, the request is routed to the nearest edge server, which generates and delivers the page. This reduces the distance data must travel and speeds up the delivery.
3. What are the benefits of Edge Side Rendering?
- Reduced Latency: Faster page load times due to proximity to users.
- Improved Performance: Offloads work from the origin server, distributing it across edge servers.
- Scalability: Handles high traffic volumes more efficiently.
- Enhanced Reliability: Reduces the risk of a single point of failure.
- Better User Experience: Provides a consistent and responsive experience for users worldwide.
4. What types of content can be rendered at the edge?
Both static and dynamic content can be rendered at the edge. Static content includes images, CSS, and JavaScript files, while dynamic content can include personalized user data, real-time updates, and other server-generated content.
5. How does ESR differ from traditional server-side rendering (SSR)?
Traditional SSR generates web pages at a central origin server, which can lead to higher latency and potential bottlenecks. ESR, on the other hand, distributes the rendering process to edge servers, reducing latency and improving performance.
6. Can ESR be used with modern web frameworks?
Yes, ESR can be integrated with modern web frameworks such as React, Vue.js, and Angular. Many CDNs and edge platforms provide tools and APIs to facilitate this integration.
7. What are the security implications of ESR?
ESR can enhance security by distributing traffic and reducing the load on the origin server. Many CDNs offer built-in security features such as DDoS protection, Web Application Firewalls (WAF), and bot mitigation to further protect edge-rendered content.
8. How does ESR impact SEO?
ESR can positively impact SEO by improving page load times and overall site performance, which are factors considered by search engines like Google. Faster, more responsive websites tend to rank better in search results.
9. What are some challenges associated with ESR?
- Complexity: Implementing ESR can be more complex than traditional rendering methods.
- Caching: Managing cache invalidation and ensuring up-to-date content can be challenging.
- Debugging: Debugging issues across distributed edge servers can be more difficult.
10. Which CDNs support Edge Side Rendering?
Many leading CDNs support ESR, including Cloudflare, Fastly, Akamai, and AWS CloudFront. These providers offer various tools and services to facilitate edge rendering and improve web performance.
11. Is ESR suitable for all types of web applications?
While ESR offers significant benefits, it may not be necessary for all web applications. It is particularly beneficial for applications with high traffic volumes, global user bases, and performance-sensitive content. For smaller or less complex applications, traditional rendering methods may suffice.
12. How do I get started with Edge Side Rendering?
To get started with ESR, you can choose a CDN that supports edge rendering, such as EdgeOne, integrate it with your web application, and configure your content delivery and caching strategies. Many CDNs provide documentation and support to help you implement ESR effectively.

