如今,提升客户体验对于推动参与度和实现商业成功至关重要。影响客户满意度的一个关键方面是网站加载的速度。
研究显示,如果网站加载超过三秒钟,40%的用户会放弃该网站,而页面响应的每一秒延迟都可能导致7%的转化率下降。显然,每一秒都是至关重要的!
在追求快速加载时间的过程中,我们有多种技术可以帮助我们。其中一种方法是减少网站使用的底层代码,而不影响其功能。“压缩”算法就是实现这一目标的一种方式,大多数现代网页浏览器理解或“接受”以以下三种算法编码的内容:
- Deflate
- Gzip
- Brotli
什么是 GZIP 压缩?
GZIP 由 Jean-loup Gailly 和 Mark Adler 开发,是一种广泛使用的压缩格式和软件应用程序。初始测试版于1992年发布。实际版本1.0于1993年初发布。它最初被创建为一个通用的压缩库,并受到 DEFLATE 压缩算法的启发。
GZIP 提供9个文件压缩级别,从级别1(较小的文件节省和更快的压缩速度)到级别10(最大文件节省,但压缩速度较慢)。通常能够实现高达80%的压缩比。它特别适合压缩文本文件、JavaScript 或 CSS 代码以及其他类型的 HTTP 内容。
GZIP 压缩算法
GZIP 是一种无损压缩算法,它建立在 deflate 算法之上,该算法结合了 LZ77 和 霍夫曼编码 技术。作为一种无损压缩方法,它确保解压后的数据与原始数据保持一致。
让我们深入了解 GZIP 在实践中的工作原理:
- 当服务器接收到网页请求时,会检查请求头以确认是否支持 GZIP 压缩。
- 如果支持 GZIP 压缩,服务器将生成该页面的压缩标记。
- GZIP 将标记转换为压缩的数据流,以便高效传递给最终用户。
- 用户的浏览器解压接收的数据流,恢复原始标记。
简而言之,GZIP 识别重复模式,用更短的表示替换它们,并根据频率分配可变长度的编码。
这种压缩方法显著减小了文件大小,提高了数据传输效率。
比较使用 GZIP 的效果
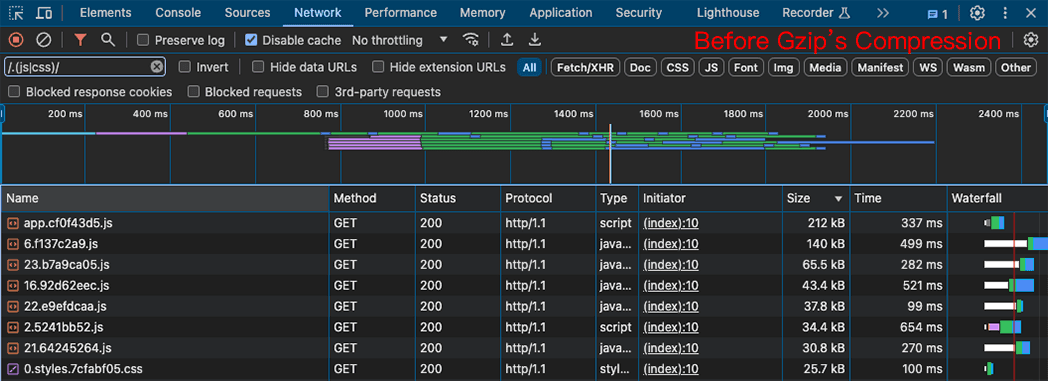
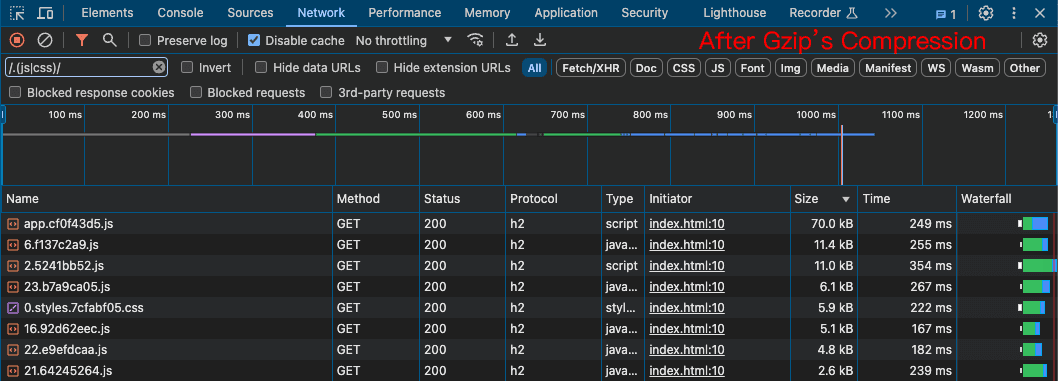
例如,在使用 webpack 或 rollup 打包后,生成的 JavaScript 文件可能非常大。尽管我们可以使用 `chunk` 来分离文件,但总体大小仍可能相当可观。让我们看看使用 GZIP 压缩对静态资源在 Chrome 中的效果:


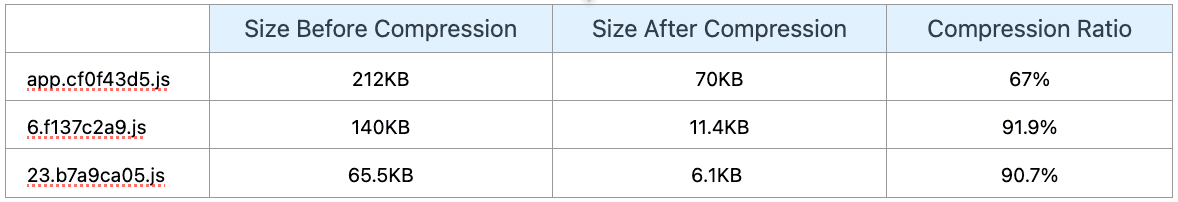
比较三种文件在压缩前后的大小:

什么是 Brotli 压缩?
Brotli 最初由 Google 为 woff2 使用而开发,后来扩展到更广泛的应用,是一种极其高效的压缩算法。它实现的压缩比与目前可用的最有效的通用压缩方法相媲美。
Brotli 引入了11个压缩质量级别,从1到11。提高质量级别会改善压缩比,但值得注意的是,更高的级别可能会影响压缩速度。
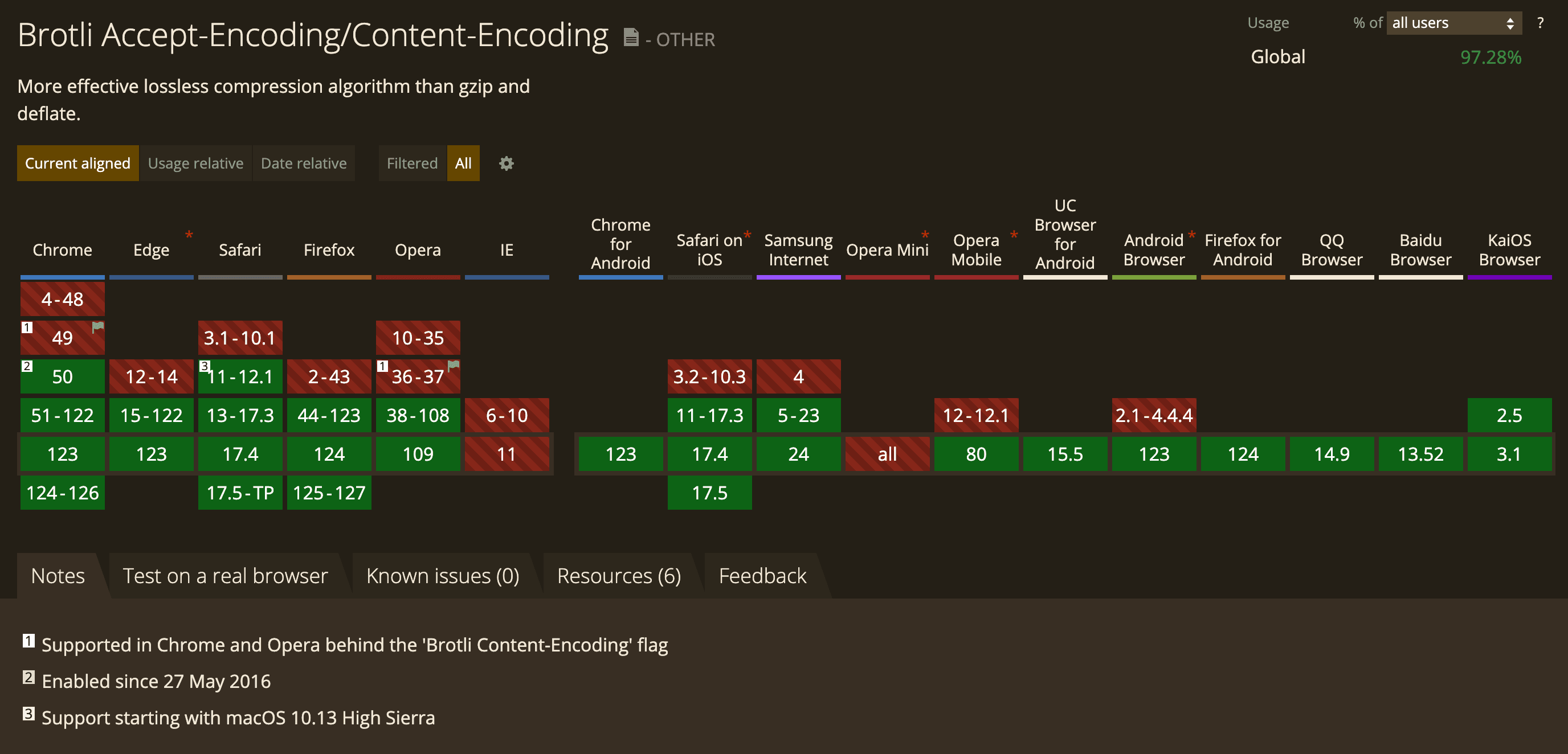
Brotli 已获得广泛采用,并得到所有现代网页浏览器的支持。截至目前,大约 97.28%的用户使用支持 Brotli 的浏览器。

您可以检查 accept-encoding 请求头来查看您的浏览器是否支持 Brotli。当 Gzip 和 Brotli 压缩算法同时启用时,Brotli 压缩级别的优先级高于 Gzip。它看起来是这样的:
Accept-Encoding: br,gzipBrotli 压缩算法
Brotli 是 Google 发布的一种开源压缩算法,比常见的 Gzip 更有效。它通过 LZ77 算法的一种变体、霍夫曼编码和二阶文本建模来压缩数据,帮助我们更有效地压缩网页中的各种文件大小,提高加载速度。
它使用一个包含英语、西班牙语、中文、印地语、俄语和阿拉伯语等常见单词和词汇的字典,结合机器语言,尤其是 HTML 和 JavaScript 中常见的术语,相比 gzip、bzip2、LZMA 等算法进一步压缩,这样可以减少数据内容的容量,使网页加载更快。
让我们深入了解 Brotli 在实践中的工作原理:
首先,Brotli 寻找数据中的重复模式,并用更短的代码替换它们。这有助于消除冗余,使文件更加紧凑。
其次,Brotli 使用一种称为霍夫曼编码的方法。它为最常用的单词分配较短的代码,而为不太常用的单词分配较长的代码。通过这样做,Brotli 可以用更少的位表示经常使用的单词,从而减少文件大小。
Brotli 采用的另一项技巧称为上下文建模。它分析数据的上下文或环境,以做出更聪明的预测。通过理解数据之间的模式和关系,Brotli 能够更准确地猜测接下来会发生什么。这有助于更有效地压缩文件。
总体而言,Brotli 结合先进的技术、全面的静态字典和变换机制,使其成为一种高效的压缩算法。它提供了令人印象深刻的压缩比和文件大小减少,超越了 GZIP、bzip2 和 LZMA 等其他算法。
Brotli 与 GZIP 的比较
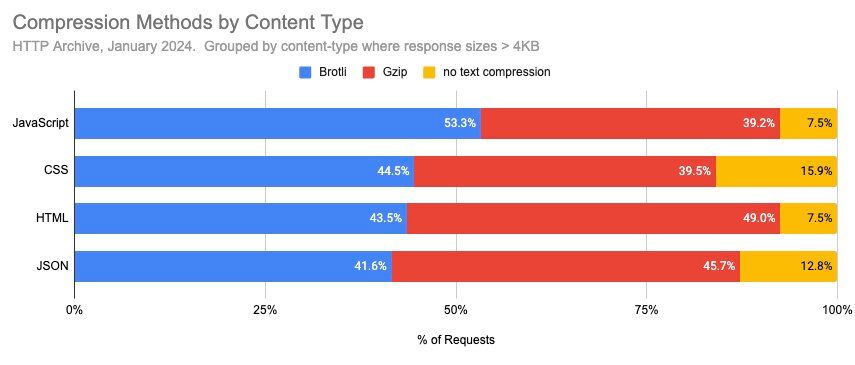
从使用的角度来看,根据HTTP Archive 2024年1月的数据,Brotli 实际上在 JavaScript 和 CSS 中的使用量超过了 gzip!

使用Paul Calvano 的工具 测试 gzip 和 brotli 的压缩性能。
Brotli 相对于 GZIP 的优势
Brotli 利用字典的优势,允许它发送键而不是完整的关键词。因此,Brotli 相较于 GZIP 压缩实现了显著的文件大小减少。
文件大小的这些改进有助于提高网络环境中的数据传输和存储效率。
减少传输字节数不仅提高了页面加载时间,还帮助降低与CDN 相关的成本。
GZIP 相对于 Brotli 的优势
虽然 Brotli 提供了令人印象深刻的压缩能力,但在特定情况下,GZIP 仍然具有某些优势。以下是 GZIP 相对于 Brotli 的一些优势:
- 兼容性:GZIP 自1990年代以来就被广泛使用,几乎所有浏览器和 web 服务器都支持它。它已成为标准压缩格式,确保在各种平台上的广泛兼容性。
- 成熟的生态系统:GZIP 拥有成熟的生态系统,提供丰富的工具和库以供实施。由于其长期存在于行业内,使得在不同软件环境中集成和工作变得更容易。
- 压缩速度:GZIP 通常具有比 Brotli 更快的压缩速度。它可以迅速压缩文件,适用于速度优先的场景。
- 降低服务器负载:EdgeOne 的智能压缩 在其边缘网络上执行,而不是在您的源服务器上。这意味着压缩是在 EdgeOne 的服务器上完成的,而不是您的服务器。因此,通过 EdgeOne 使用 Brotli 压缩不会消耗您服务器的资源。这是使用像 EdgeOne 这样的内容分发网络 (CDN) 的优势之一,因为它将压缩等任务从您的服务器转移到他们的服务器,从而释放您服务器的资源。
- 支持流式传输:GZIP 非常适合流式传输场景,其中数据实时压缩和交付。它的兼容性和对流式应用的支持使其在某些用例中成为首选。
了解 Zstandard 压缩
Zstandard 是 Facebook 开发的一种新型压缩方法。其目的是提供与 DEFLATE 算法类似的压缩比,但速度更快,特别是在快速解压缩算法方面。它具有可调压缩级别,范围从负7(最快)到22(压缩速度最慢,但最佳压缩比)。然而,截至2024年8月,仅支持 Chrome 123+、Firefox 126+、Opera 109+ 这些浏览器的 zstd 内容编码。目前大多数 CDN 尚不支持 Zstandard,但许多可以像支持 Brotli 一样,变更缓存键以适应源压缩响应。了解 Zstd 与 Brotli 压缩基准.

