数字领域快速发展,推动了对更高效、高质量图像格式的需求。AV1图像文件格式(AVIF)引领了这一演变,承诺通过卓越的压缩和视觉质量来改变网络性能。本文探讨了AVIF的技术优势、实施策略以及在现代网页开发中的实际应用。

什么是AVIF?
AV1图像文件格式(AVIF)代表了数字图像技术的重要飞跃。由开放媒体联盟(AOM)开发,AVIF应运而生,以应对数字时代对更高效图像压缩的日益增长的需求。在Netflix、Google和Apple等行业巨头的支持下,AVIF建立在强大的AV1视频编码技术之上,提供了革命性的图像压缩能力。
AVIF的核心优势是什么?
AVIF的突出特点是其卓越的压缩效率,实现了比传统JPEG格式小约10倍的文件大小,同时保持优越的图像质量。该格式提供了几个关键好处:
- 显著的压缩比:AVIF在不显著损失质量的情况下实现高压缩比,非常适合带宽和存储有限的网页应用。
- 免版税许可:与其他一些图像格式不同,AVIF是免版税的,这鼓励了广泛采用并降低了开发者和企业的成本。
- 更快的加载时间:较小的文件大小意味着更快的加载时间,增强用户体验并改善SEO排名。
- HDR支持:AVIF支持高动态范围(HDR)成像,允许更生动和逼真的图像。
- 广色域兼容性:该格式支持广色域,确保图像在所有设备上都能呈现最佳效果。
- 透明通道支持:AVIF包括透明通道支持,使其在各种设计需求中具有多功能性。
AVIF与其他图像格式的比较
与现有格式相比,AVIF在多个方面表现突出:
- 与JPEG相比:AVIF提供了更优越的压缩和更好的质量保留,尤其是在渐变和文本区域。尽管JPEG被广泛使用,但在较高压缩水平下往往会出现伪影和质量损失。
- 与WebP相比:虽然WebP也提供良好的压缩,但AVIF以更好的压缩比和相似文件大小的优越图像质量超过了它。
- 与PNG相比:对于无损压缩,AVIF实现了与PNG相当的质量,但文件大小显著更小,更适合网络使用。
AVIF的应用场景
AVIF在各种用例中表现出色,成为不同应用的多功能选择:
- 网站优化:AVIF非常适合减少页面加载时间和带宽使用,这对改善用户体验和SEO性能至关重要。
- 移动应用程序:对于注重数据的移动应用,AVIF较小的文件大小有助于减少数据使用和提高加载速度。
- 电子商务平台:高质量的产品图像对于电子商务至关重要,而AVIF在减少文件大小的同时提供卓越的图像质量,提升购物体验。
- 社交媒体:随着社交媒体平台上大量用户生成内容的涌现,AVIF的高效压缩有助于管理存储和带宽成本。
- 内容分发网络(CDN):AVIF非常适合减少CDN的存储和带宽成本,成为传递高质量图像的经济有效解决方案。
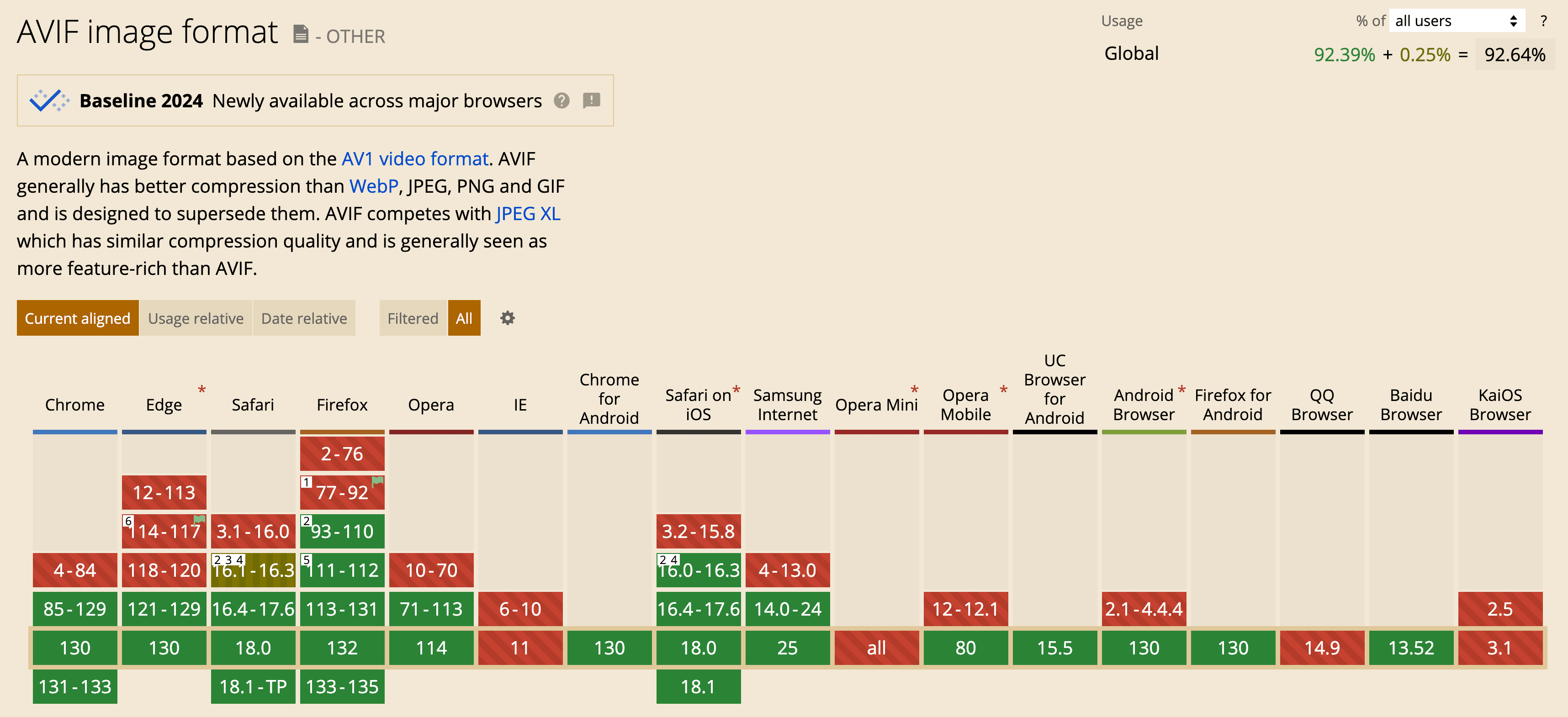
AVIF的浏览器兼容性
采用新图像格式的一个关键因素是浏览器兼容性。AVIF在主要浏览器中的支持正在不断增长:
- Chrome:自版本85起完全支持。
- Firefox:从版本93+开始支持。
- Safari:在版本16.1 - 16.3中部分支持,版本16.4+中完全支持。
- Edge:自版本121+起完全支持。
- 移动浏览器:Android和iOS平台的支持逐渐增长,使得AVIF成为移动网页开发的可行选项。

如何在网页中实施AVIF?
在网络项目中实施AVIF涉及几种策略和工具:
1. 图像转换工具
- 命令行工具:诸如`avifenc`的工具可以批量处理图像,使得将大型图像库转换为AVIF变得简单。
- 在线图像转换:对于少量图像的快速便捷转换,可以直接使用在线图像转换工具。
- Sharp库集成:对于Node.js应用程序,Sharp库提供了一种简单的方法来将图像转换为AVIF格式。
- 服务器端转换工具:像ImageMagick和libavif这样的工具可以集成到服务器端工作流中以自动化图像转换。
- 客户端回退机制:使用`
`元素和多种源格式确保与尚未支持AVIF的浏览器的兼容性。
2. 最佳实践
- 渐进加载策略:实施渐进加载技术确保图像分阶段加载,提高感知性能和用户体验。
- 响应式图像技术:使用`
`元素和`srcset`属性,根据用户设备提供不同尺寸的图像,优化性能和质量。 - 回退格式:提供JPEG或WebP等回退格式,确保与不支持AVIF的旧浏览器兼容。
- 优化编码设置:根据特定用例调整编码设置,有助于平衡质量和文件大小,确保最佳性能。
- 性能监控:定期监测性能指标有助于识别改进领域,确保实施持续满足性能目标。
如何将AVIF转换为PNG?
如果您的浏览器或应用程序不支持AVIF图像格式,可以考虑将AVIF文件转换为PNG或JPG等其他格式。以下是一些您可以使用的方法:
- 在线转换工具:访问可靠的在线图像转换网站,上传您的AVIF文件,选择PNG作为输出格式,点击转换按钮,然后下载转换后的PNG文件。
- 图像编辑软件:在支持AVIF的图像编辑软件中打开您的AVIF文件,例如Adobe Photoshop或GIMP,进入“文件”菜单并选择“另存为”或“导出”,选择PNG作为输出格式,并保存文件。
- 命令行工具:使用命令行工具如ImageMagick,安装ImageMagick后,打开命令行界面,运行命令“magick input.avif output.png”将您的AVIF文件转换为PNG。
AVIF的未来展望
AVIF的未来看起来充满希望,几个关键发展即将到来:
- 浏览器支持的增加:随着更多浏览器增加对AVIF的支持,该格式将被更广泛采用,成为网页开发人员的标准选择。
- 编码性能的改善:编码技术的进步将继续提高AVIF的性能和效率,使其在网络使用中更加吸引人。
- 增强的工具生态系统:更多强大的工具和库的发展将简化AVIF的实现过程,降低采用的障碍。
- 主要平台的更广泛采用:随着主要平台和内容分发网络采用AVIF,该格式将变得更加普遍,进一步推动其在网页开发社区的采用。
结论
AVIF代表了网络图像压缩的未来,与传统格式相比,提供了卓越的性能和质量。尽管实施挑战依然存在,但减少带宽使用和改善用户体验的好处使其成为现代网页应用的一个引人注目的选择。随着浏览器支持的不断增长和处理AVIF的工具越来越强大,该格式的采用可能会增加,进一步巩固其作为网页开发关键技术的地位。
Tencent EdgeOne可以通过边缘节点自动缩放和转换图像格式,包括AVIF等现代格式。这个过程消除了在源服务器上需要多个大小和格式的图像副本,大大减少了图像存储成本并简化了内容管理。
此外,通过支持AVIF等先进图像格式,EdgeOne确保高效且高质量地交付图像,同时减少文件大小。这种优化导致网页加载时间更快,增强整体用户体验。我们现在推出了免费试用,欢迎注册或联系我们获取更多信息。
常见问题解答
Q1:什么是AVIF?
A1:AVIF(AV1图像文件格式)是一种下一代图像压缩格式,相比传统格式提供了更优秀的压缩。
Q2:AVIF能节省多少存储空间?
A2:与JPEG相比,AVIF可以将文件大小减少多达50%,与WebP格式相比则减少30%。
Q3:AVIF是否被浏览器广泛支持?
A3:虽然主要云存储服务支持AVIF,但浏览器支持仍在增长,一些浏览器可能需要像WebP这样的回退选项。
Q4:使用AVIF的主要好处是什么?
A4:主要优点是显著更好的压缩,同时保持高图像质量。
Q5:AVIF可以与其他图像格式一起使用吗?
A5:是的,可以使用回退选项来为不支持AVIF的浏览器提供PNG或JPEG格式。

