이미지는 현대 웹사이트의 필수 요소로, 참여를 유도하고 전환율을 향상시킵니다. 그러나 이미지를 효율적으로 관리하고 전달하는 것은 성능 최적화와 동적 이미지 처리 측면에서 상당한 도전 과제를 제시합니다. 이미지 CDN (콘텐츠 전송 네트워크)는 콘텐츠 전송 및 지능형 이미지 처리 기능을 통해 이러한 문제를 해결하는 전문 클라우드 서비스입니다.
이미지 CDN 이해하기
이미지 CDN은 전통적인 CDN 기능과 고급 이미지 처리 기능을 결합합니다. 전 세계에 분산된 엣지 서버를 통해 콘텐츠를 배포하는 핵심 CDN 기능을 유지하면서, 그 차별점은 엣지에서 실시간으로 이미지 변환을 수행할 수 있는 능력입니다.
1. 글로벌 엣지 네트워크
이미지 CDN은 글로벌 엣지 서버 네트워크를 활용하여 콘텐츠 전송 속도와 효율성을 높입니다.
- 분산 서버: 다양한 지리적 위치에 위치한 서버 네트워크를 통해 사용자는 가까운 서버에서 콘텐츠에 접근할 수 있어 이미지 로드 시간이 크게 단축됩니다.
- 지연 시간 감소: 가장 가까운 엣지 서버에서 이미지를 제공함으로써 지연 시간을 최소화하여 더 빠른 로드 시간과 더 나은 사용자 경험을 제공합니다.
- 효율적인 캐싱: 엣지 서버는 자주 요청되는 이미지를 캐시하여 동일한 이미지에 대한 후속 요청을 캐시에서 직접 제공함으로써 전송 속도를 더욱 높입니다.
2. 엣지 이미지 처리 엔진
엣지 이미지 처리 엔진은 사용자 요구에 따라 이미지의 실시간 수정이 가능하게 하여 동적 조정을 허용합니다. 이 기능은 여러 버전의 이미지를 저장할 필요를 없애고 사용자가 자신의 장치에 최적화된 이미지를 받을 수 있도록 보장합니다.
- 실시간 변환: 엣지 서버는 사용자 요청에 따라 이미지를 즉석에서 수정하여 여러 버전을 저장하지 않고도 동적 변경을 가능하게 합니다.
- 형식 변환: 이미지는 품질을 유지하면서 파일 크기를 줄이고 로드 시간을 최적화하는 효율적인 형식(WebP 또는 AVIF)로 자동 변환됩니다.
- 동적 크기 조정: 이미지는 다양한 장치에서 필요한 특정 크기에 맞게 조정되어 각 화면 크기에 최적의 이미지 품질을 보장합니다.
이미지 CDN의 작동 방식
이미지 CDN은 전 세계에 전략적으로 위치한 엣지 서버 네트워크를 활용하여 운영됩니다. 사용자가 이미지를 요청하면 요청은 가장 가까운 엣지 서버로 라우팅되어 캐시된 이미지 버전을 신속하게 전달할 수 있습니다. 요청된 이미지가 변환이 필요한 경우(예: 크기 조정, 형식 변환 또는 최적화) 엣지 서버는 원본 서버에서 이미지를 가져와 실시간으로 처리를 한 후 사용자에게 전달합니다. 이는 원본 서버의 부하를 최소화하고 지연 시간을 줄여 원활한 사용자 경험을 보장합니다.
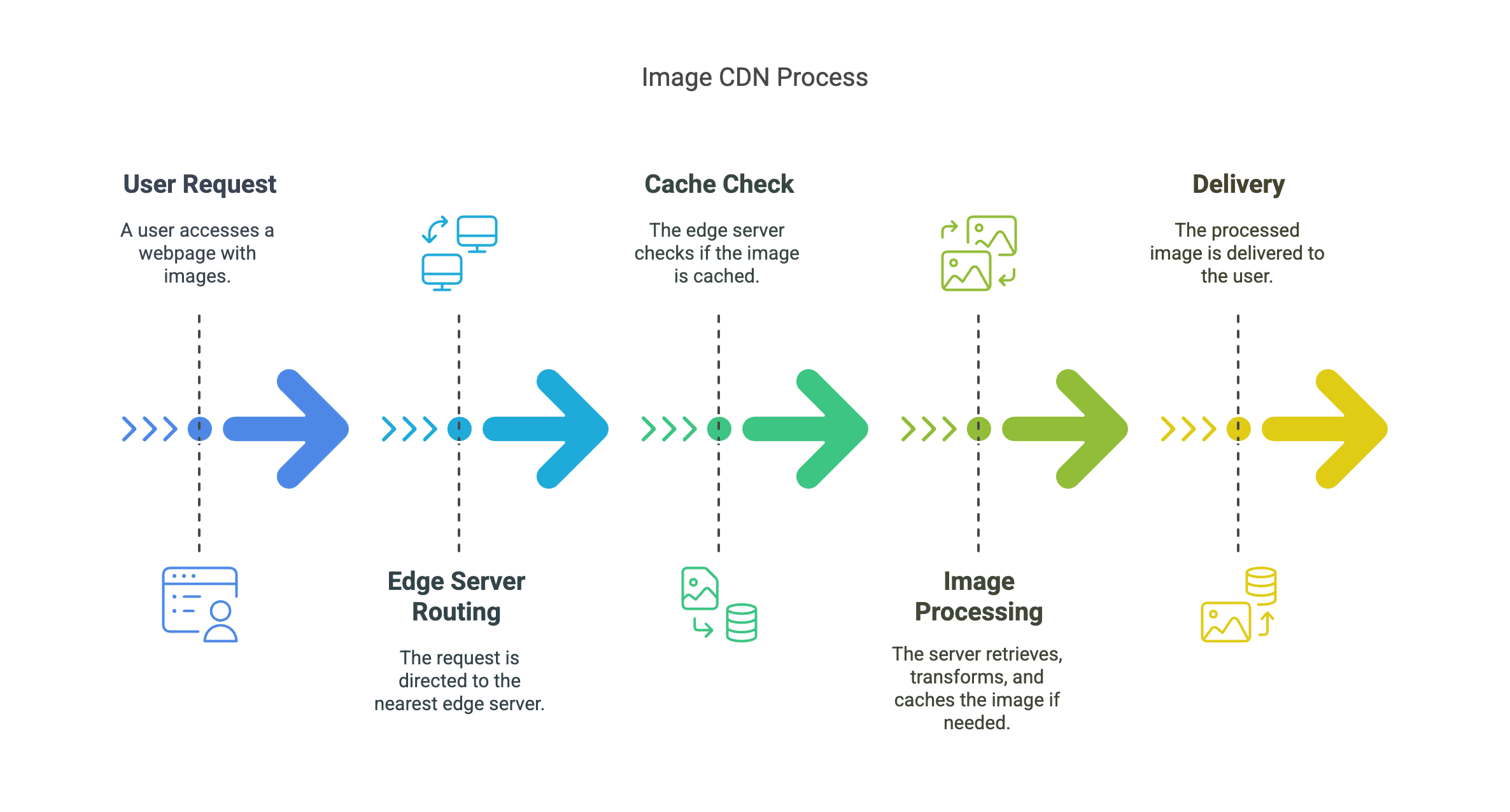
이 과정은 일반적으로 다음 단계로 이루어집니다:
- 사용자 요청: 사용자가 이미지가 포함된 웹페이지에 접근합니다.
- 엣지 서버 라우팅: 요청은 사용자의 지리적 위치에 따라 가장 가까운 엣지 서버로 안내됩니다.
- 캐시 확인: 엣지 서버는 요청된 이미지가 이미 캐시되어 있는지 확인합니다. 만약 그렇다면, 서버는 즉시 이미지를 전달합니다.
- 이미지 처리: 이미지가 캐시되지 않았거나 변환이 필요한 경우, 엣지 서버는 원본 서버에서 원본 이미지를 검색하고 필요한 변환을 적용한 후 새로운 버전을 캐시하여 향후 요청에 대비합니다.
- 전달: 처리된 이미지가 사용자에게 전달되어 최적의 성능과 품질을 보장합니다.

고급 이미지 처리 기능
이미지 CDN은 엣지에서 복잡한 이미지 작업을 수행하는 데 탁월하며, 사전 처리 또는 동일한 이미지의 여러 버전을 유지할 필요를 없앱니다.
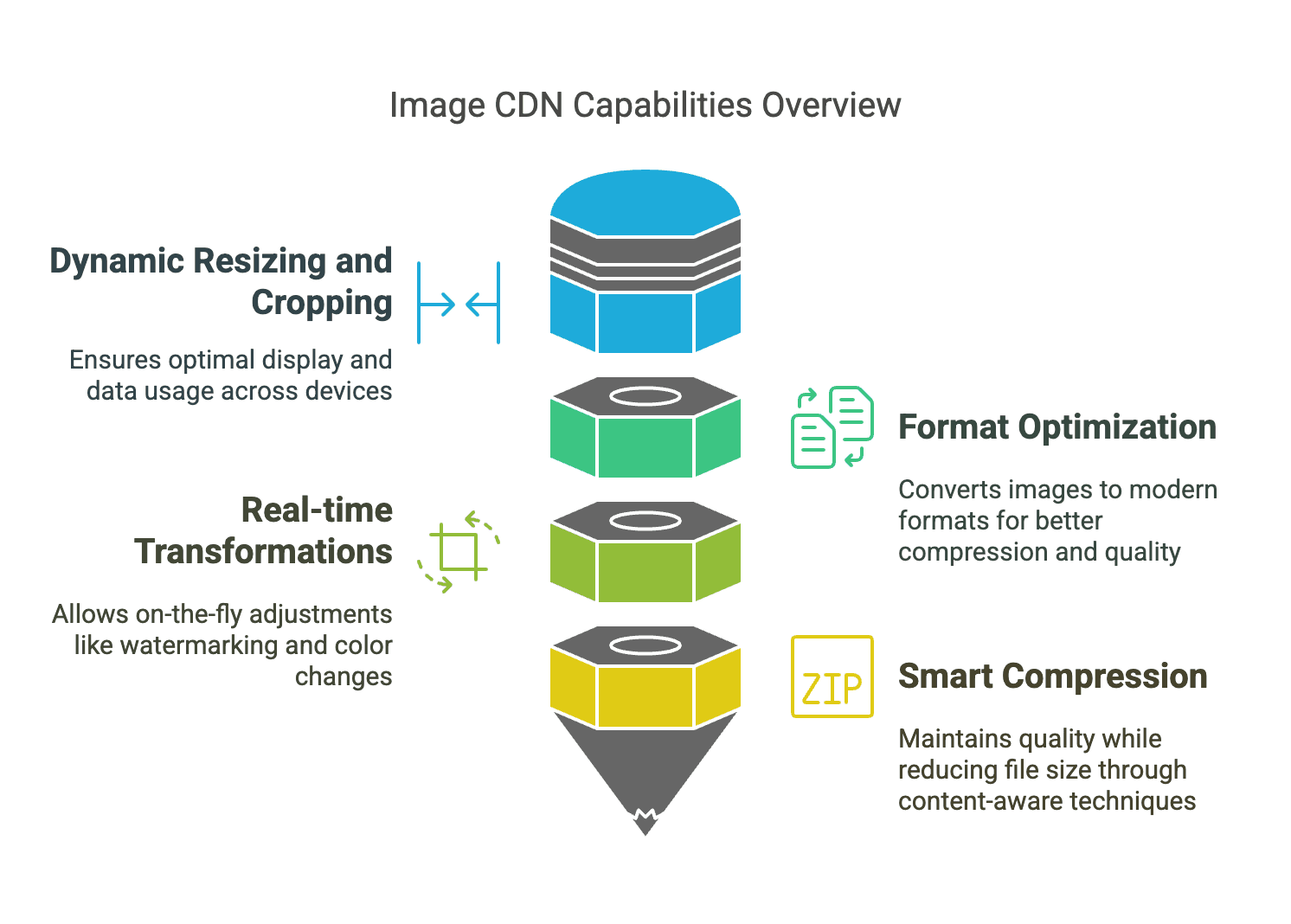
이미지 CDN의 핵심 처리 기능은 실시간으로 이미지를 최적화하는 강력한 도구를 제공하여 사용자가 데이터 사용을 최소화하면서 가능한 최고의 시각적 경험을 얻도록 합니다. 이러한 기능에는 동적 크기 조정, 형식 최적화, 실시간 변환 및 스마트 압축이 포함됩니다.
1. 동적 크기 조정 및 자르기
- 자동 크기 조정: 이미지는 사용자의 장치 해상도에 맞게 크기가 조정되어 불필요한 데이터 사용 없이 최적의 디스플레이를 보장합니다.
- 스마트 자르기: CDN은 주요 영역에 초점을 맞추기 위해 이미지를 지능적으로 자릅니다. 시각적 매력을 향상시킵니다.
- 반응형 생성: 다양한 화면 크기에 맞춰 여러 버전의 이미지가 생성되어 모든 장치에서 최상의 경험을 보장합니다.
2. 형식 최적화
- 최신 형식 변환: 이미지는 더 나은 압축과 품질을 위해 WebP 또는 AVIF와 같은 효율적인 형식으로 자동 변환됩니다.
- 구식 지원: 오래된 브라우저는 전통적인 형식의 이미지를 받아 호환성을 보장합니다.
- 품질-크기 균형: CDN은 시각적 충실도를 희생하지 않으면서 로드 시간을 최적화하기 위해 이미지 품질을 조정합니다.
3. 실시간 변환
- 즉석 워터마킹: 여러 버전 없이 브랜딩을 위해 워터마크를 동적으로 추가할 수 있습니다.
- 색상 조정: 이미지는 일관성을 위해 실시간으로 필터나 색상 변경으로 수정할 수 있습니다.
- 배경 제거: 제품 이미지에 유용한 즉석에서 배경을 제거할 수 있습니다.
- 이미지 구성: 여러 이미지를 동적으로 결합하여 창의적인 레이아웃을 만들 수 있습니다.
4. 스마트 압축
- 내용 인식 압축: CDN은 이미지를 분석하여 품질을 유지하면서 파일 크기를 줄이는 압축을 적용합니다.
- 지각 품질 유지: 압축 알고리즘은 시각적 품질을 우선시하여 압축 후에도 매력적인 이미지를 보장합니다.
- 메타데이터 최적화: 불필요한 메타데이터가 이미지를 압축하여 시각적 콘텐츠에 영향을 주지 않으면서 파일 크기를 줄입니다.
이미지 CDN은 URL 매개변수를 사용하여 이미지 변환을 제어하며, 개발자가 이미지가 어떻게 처리되어야 하는지를 쉽게 지정할 수 있게 합니다. 예를 들어:
https://cdn.example.com/image.jpg?width=800&format=webp&quality=80
이 예제에서는 이미지가 800픽셀의 너비로 크기가 조정되고, WebP 형식으로 변환되며, 품질 수준이 80으로 압축되어야 함을 나타냅니다.

이미지 CDN의 주요 이점
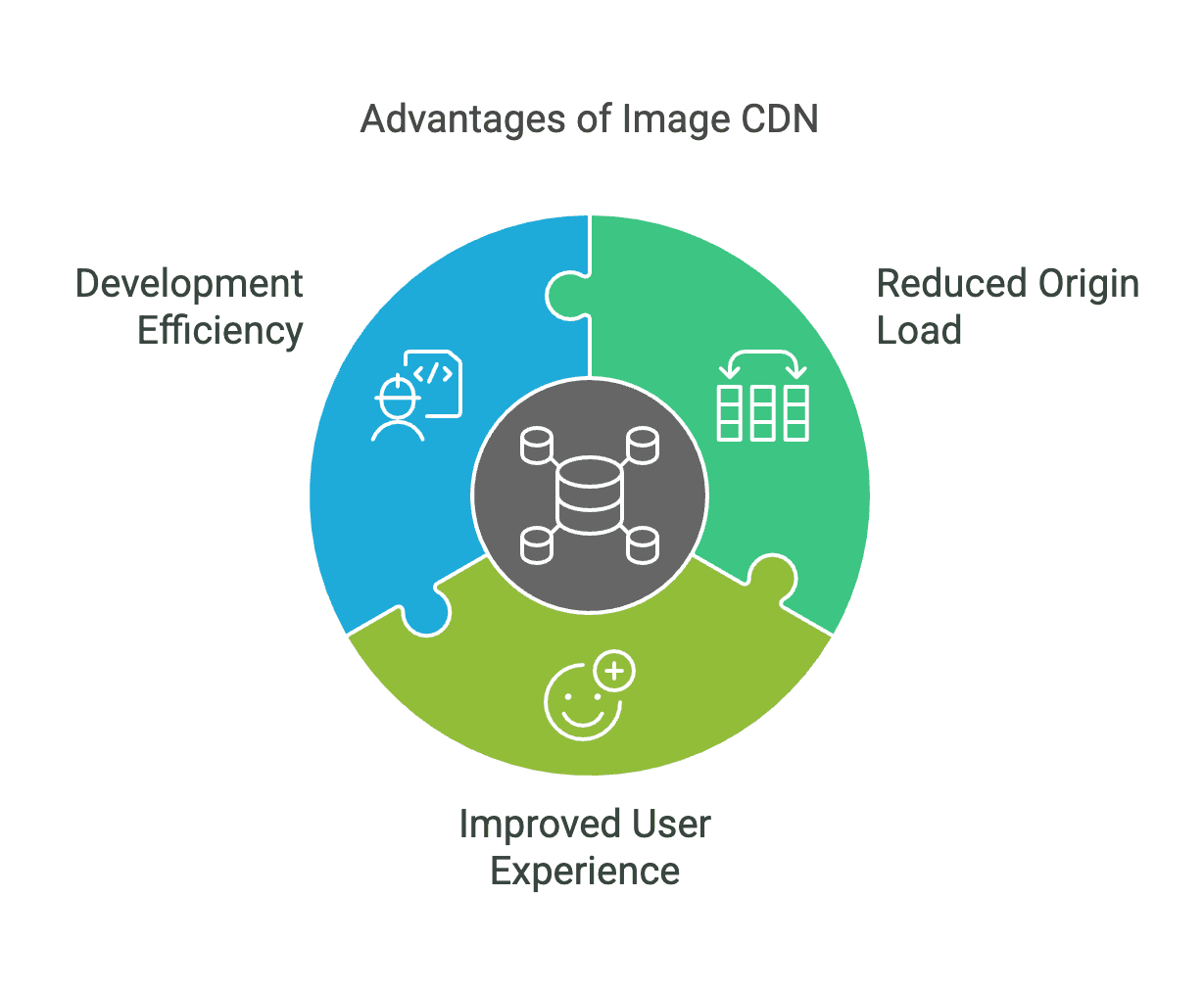
이미지 CDN은 원본 서버의 부하를 줄이고 사용자 경험을 개선하며 개발 효율성을 높임으로써 중요한 이점을 제공합니다. 이러한 이점은 더 빠른 콘텐츠 전송, 최적화된 리소스 사용 및 개발자를 위한 보다 간소화된 워크플로우로 이어집니다.
1. 원본 부하 감소
- 엣지 처리: 이미지 변환은 엣지 서버에서 처리되어 원본 서버의 요청 처리 부담을 덜어줍니다.
- 캐시된 변환: 한 번 처리되어 캐시된 후에는 동일한 이미지에 대한 후속 요청이 추가 처리 없이 빠르게 제공됩니다.
- 대역폭 최소화: 원본 서버에 대한 요청이 줄어들어 대역폭 사용이 감소하여 비용 절감 및 성능 향상으로 이어집니다.
2. 개선된 사용자 경험
- 빠른 로드: 가장 가까운 엣지 서버에서 제공되는 이미지는 로드 시간을 크게 개선합니다.
- 장치 최적화: 사용자는 특정 장치에 맞게 조정된 이미지를 받아 시각적 품질을 향상시킵니다.
- 데이터 소비 감소: 최적화된 이미지는 데이터를 적게 소비하여 모바일 사용자에게 중요합니다.
3. 개발 효율성
- 단일 소스 유지 관리: 개발자는 이미지의 단일 버전을 유지 관리하여 관리가 간편해집니다.
- 동적 적응: 이미지는 다양한 요구 사항을 충족하기 위해 즉석에서 조정될 수 있어 개발을 간소화합니다.
- 간소화된 워크플로우: 이미지 처리 및 전송을 위한 중앙 집중식 시스템은 이미지 관리를 더욱 효율적으로 만듭니다.

이미지 CDN의 사용 사례
이미지 CDN은 특히 다음과 같은 분야에서 가치가 높습니다:
- 전자상거래 플랫폼: 전자상거래 사이트는 다양한 장치 및 표시 맥락에 대해 서로 다른 이미지 크기와 형식이 필요합니다. 이미지 CDN은 이러한 변형을 동적으로 생성하여 로드 시간과 사용자 경험을 개선합니다.
- 미디어 사이트: 뉴스 및 미디어 웹사이트는 종종 콘텐츠를 이미지로 업데이트합니다. 이미지 CDN은 콘텐츠를 신선하고 매력적으로 유지하기 위해 필요한 높은 볼륨의 요청 및 변환을 처리할 수 있습니다.
- 모바일 애플리케이션: 모바일 앱은 다양한 화면 크기에서 빠르게 로드되고 잘 표시되는 최적화된 이미지를 통해 사용자 만족도를 향상시킵니다.
- 소셜 미디어 플랫폼: 소셜 미디어 사이트는 사용자가 업로드한 다양한 이미지를 처리해야 합니다. 이미지 CDN은 이러한 이미지를 효율적으로 처리하고 제공하여 원활한 사용자 경험을 보장합니다.
- 글로벌 웹사이트: 글로벌 청중을 가진 웹사이트는 다양한 장치와 연결 속도를 고려해야 합니다. 이미지 CDN은 다양한 시나리오에 맞게 이미지를 최적화하여 일관된 성능을 보장합니다.
EdgeOne 이미지 CDN을 사용하여 이미지 최적화하기
EdgeOne 이미지 CDN은 이미지 전송을 최적화하고 사용자 경험을 향상시키기 위한 포괄적인 기능 세트를 제공합니다. 엣지 컴퓨팅을 활용하여 EdgeOne은 사용자에게 가장 가까운 서버에서 이미지를 처리하여 지연 시간을 크게 줄이고 로드 시간을 개선합니다. CDN은 동적 크기 조정을 지원하여 이미지를 다양한 장치의 특정 치수와 해상도에 맞춰 사용자 정의하여 시각적 품질을 향상시키면서 데이터 사용을 최소화합니다.
또한 EdgeOne 이미지 CDN은 이미지를 WebP 및 AVIF와 같은 최신 형식으로 자동 변환합니다. 이러한 형식은 품질을 손상시키지 않으면서 우수한 압축을 제공합니다. 형식 최적화와 지능형 압축 기술의 조합은 이미지가 빠르고 효율적으로 로드되도록 보장합니다.
요약하자면, EdgeOne 이미지 CDN은 개발자를 위한 이미지 관리를 간소화하고 사용자에게 더 빠르고 매력적인 경험을 제공합니다. 이는 모든 디지털 플랫폼에 필수적인 도구입니다.
결론
현대 이미지 CDN은 단순한 콘텐츠 전송을 넘어, 웹에서 이미지가 관리되고 전달되는 방식을 변화시키는 정교한 엣지 처리 기능을 제공합니다. 높은 성능을 유지하면서 실시간 변환을 수행하는 능력은 현대 웹 개발에 필수적인 도구가 됩니다. 이미지 CDN의 힘을 활용함으로써 기업은 사용자 경험을 향상시키고 운영 비용을 줄이며 이미지 관리 프로세스를 간소화할 수 있습니다.
EdgeOne은 단순한 이미지 CDN이 아닙니다. 솔루션을 통한 가속화 및 보안의 원스톱 솔루션입니다. EdgeOne을 경험해보세요—지금 무료 체험 신청하세요!

