画像は現代のウェブサイトに欠かせない要素であり、エンゲージメントを促進し、コンバージョン率を向上させます。しかし、画像を効率的に管理・配信することは、特にパフォーマンス最適化や動的画像処理の面で重要な課題となっています。Image CDN(コンテンツ配信ネットワーク)は、これらの課題に対処するために、コンテンツ配信とインテリジェントな画像処理機能を兼ね備えた専門的なクラウドサービスです。
Image CDNの理解
Image CDNは、従来のCDN機能と高度な画像処理機能を組み合わせています。グローバルに分散したエッジサーバーを通じてコンテンツを配信するというCDNの基本機能を維持しつつ、その特徴はエッジでリアルタイムの画像変換を行う能力です。
1. グローバルエッジネットワーク
Image CDNは、グローバルなエッジサーバーネットワークを活用して、コンテンツ配信の速度と効率を向上させます。
- 分散サーバー: 地理的に異なる場所に配置されたサーバーネットワークにより、ユーザーは近くのサーバーからコンテンツにアクセスでき、画像の読み込み時間を大幅に短縮します。
- レイテンシの削減: 最寄りのエッジサーバーから画像を提供することでレイテンシが最小限になり、読み込み時間が短縮され、ユーザー体験が向上します。
- 効率的なキャッシュ: エッジサーバーは頻繁にリクエストされる画像をキャッシュし、同じ画像への後続のリクエストをキャッシュから直接提供することで、さらに配信速度を向上させます。
2. エッジ画像処理エンジン
エッジ画像処理エンジンは、ユーザーのニーズに基づいて画像をリアルタイムで変更できる機能を提供します。この機能により、複数の画像バージョンを保存する必要がなくなり、ユーザーはデバイスに最適化された画像を受け取ることができます。
- リアルタイム変換: エッジサーバーはユーザーのリクエストに基づいて画像を即座に変更し、複数のバージョンを保存することなく動的な変更を可能にします。
- フォーマット変換: 画像は自動的に効率的なフォーマット(WebPまたはAVIFなど)に変換され、ファイルサイズを削減し、品質を維持しながら読み込み時間を最適化します。
- 動的リサイズ: 画像は異なるデバイスに必要な特定の寸法に合わせてリサイズされ、各画面サイズに最適な画像品質を確保します。
Image CDNの仕組み
Image CDNは、世界中に戦略的に配置されたエッジサーバーネットワークを利用して運営されます。ユーザーが画像をリクエストすると、そのリクエストは最寄りのエッジサーバーにルーティングされ、キャッシュされた画像のバージョンが迅速に提供されます。要求された画像が変換を必要とする場合(リサイズ、フォーマット変換、最適化など)、エッジサーバーはリアルタイムで画像を処理してユーザーに配信します。これにより、オリジンサーバーの負荷が軽減され、レイテンシが減少し、シームレスなユーザー体験が確保されます。
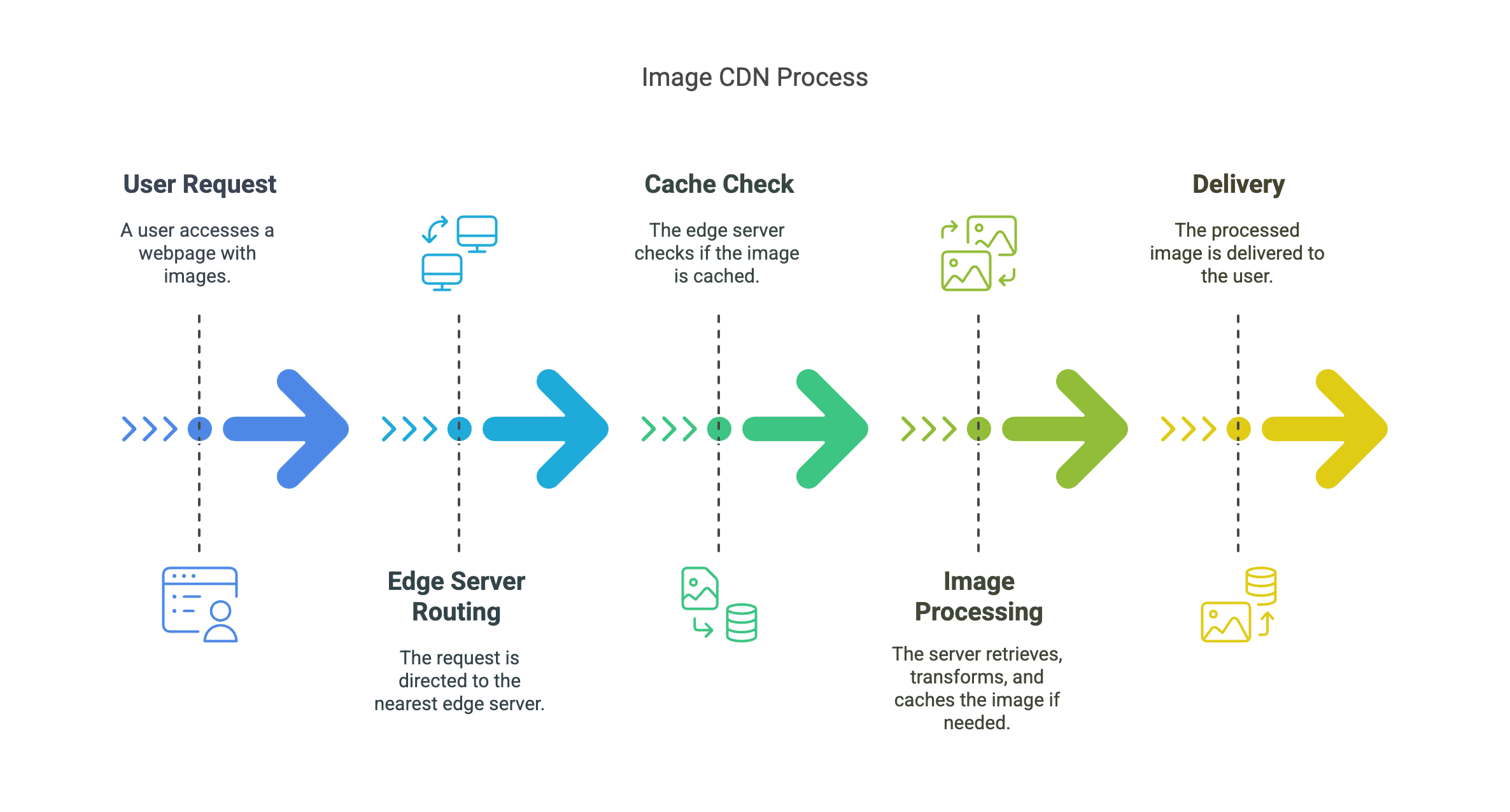
このプロセスは通常、以下のステップを含みます:
- ユーザーリクエスト: ユーザーが画像を含むウェブページにアクセスします。
- エッジサーバールーティング: リクエストはユーザーの地理的位置に基づいて最寄りのエッジサーバーに向けられます。
- キャッシュチェック: エッジサーバーは、要求された画像がすでにキャッシュされているかどうかを確認します。もしそうであれば、サーバーは即座にそれを提供します。
- 画像処理: 画像がキャッシュされていない、または変換が必要な場合、エッジサーバーはオリジンサーバーから元の画像を取得し、必要な変換を適用して新しいバージョンをキャッシュします。
- 配信: 処理された画像がユーザーに提供され、最適なパフォーマンスと品質が保証されます。

高度な画像処理機能
Image CDNは、エッジで複雑な画像操作を実行するのに優れており、事前処理や同じ画像の複数のバージョンを維持する必要を排除します。
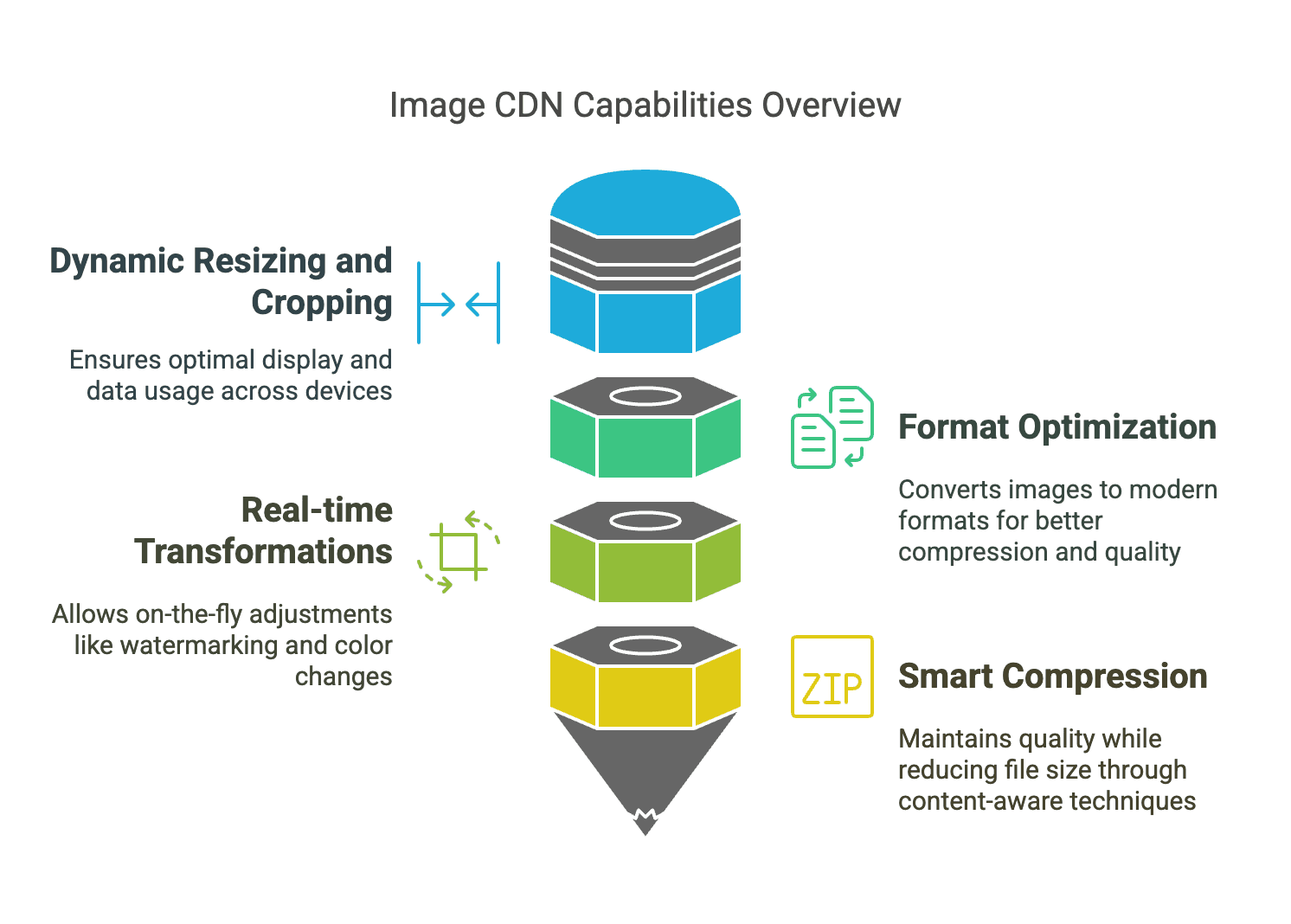
Image CDNのコア処理機能は、リアルタイムで画像を最適化するための強力なツールを提供し、ユーザーが最高の視覚体験を得られるようにしながら、データ使用量を最小限に抑えます。これらの機能には、動的リサイズ、フォーマット最適化、リアルタイム変換、およびスマート圧縮が含まれます。
1. 動的リサイズとクロッピング
- 自動サイズ調整: 画像はユーザーのデバイス解像度に合わせてリサイズされ、不要なデータ使用を避けつつ最適な表示を確保します。
- スマートクロッピング: CDNは画像をインテリジェントにクロップし、重要な部分に焦点を当て、視覚的な魅力を高めます。
- レスポンシブ生成: 異なる画面サイズに最適な画像バージョンが作成され、デバイス全体で最高の体験が保証されます。
2. フォーマット最適化
- モダンフォーマット変換: 画像は自動的にWebPやAVIFなどの効率的なフォーマットに変換され、より良い圧縮と品質を提供します。
- レガシーサポート: 古いブラウザには従来のフォーマットで画像が提供され、互換性が確保されます。
- 品質-サイズバランス: CDNは画像の品質を調整し、視覚的な忠実度を犠牲にすることなく読み込み時間を最適化します。
3. リアルタイム変換
- オンザフライの透かし入れ: ブランドのために透かしを動的に追加でき、複数のバージョンを保持する必要がありません。
- 色調整: 一貫性のために、フィルターや色変更で画像をリアルタイムで変更できます。
- 背景除去: バックグラウンドを即座に除去でき、eコマースの製品画像に便利です。
- 画像合成: 複数の画像を動的に組み合わせてクリエイティブなレイアウトを作成できます。
4. スマート圧縮
- コンテンツ認識圧縮: CDNは画像を分析し、品質を維持しつつファイルサイズを削減する圧縮を適用します。
- 知覚的品質維持: 圧縮アルゴリズムは視覚的品質を優先し、圧縮後も魅力的な画像を保証します。
- メタデータ最適化: 不要なメタデータが画像から削除され、視覚的内容に影響を与えずにファイルサイズが削減されます。
Image CDNは通常、URLパラメータを使用して画像変換を制御し、開発者が画像の処理方法を簡単に指定できるようにします。例えば:
https://cdn.example.com/image.jpg?width=800&format=webp&quality=80
この例では、画像の幅を800ピクセルにリサイズし、WebPフォーマットに変換し、品質レベルを80に圧縮するように指示しています。

Image CDNの主な利点
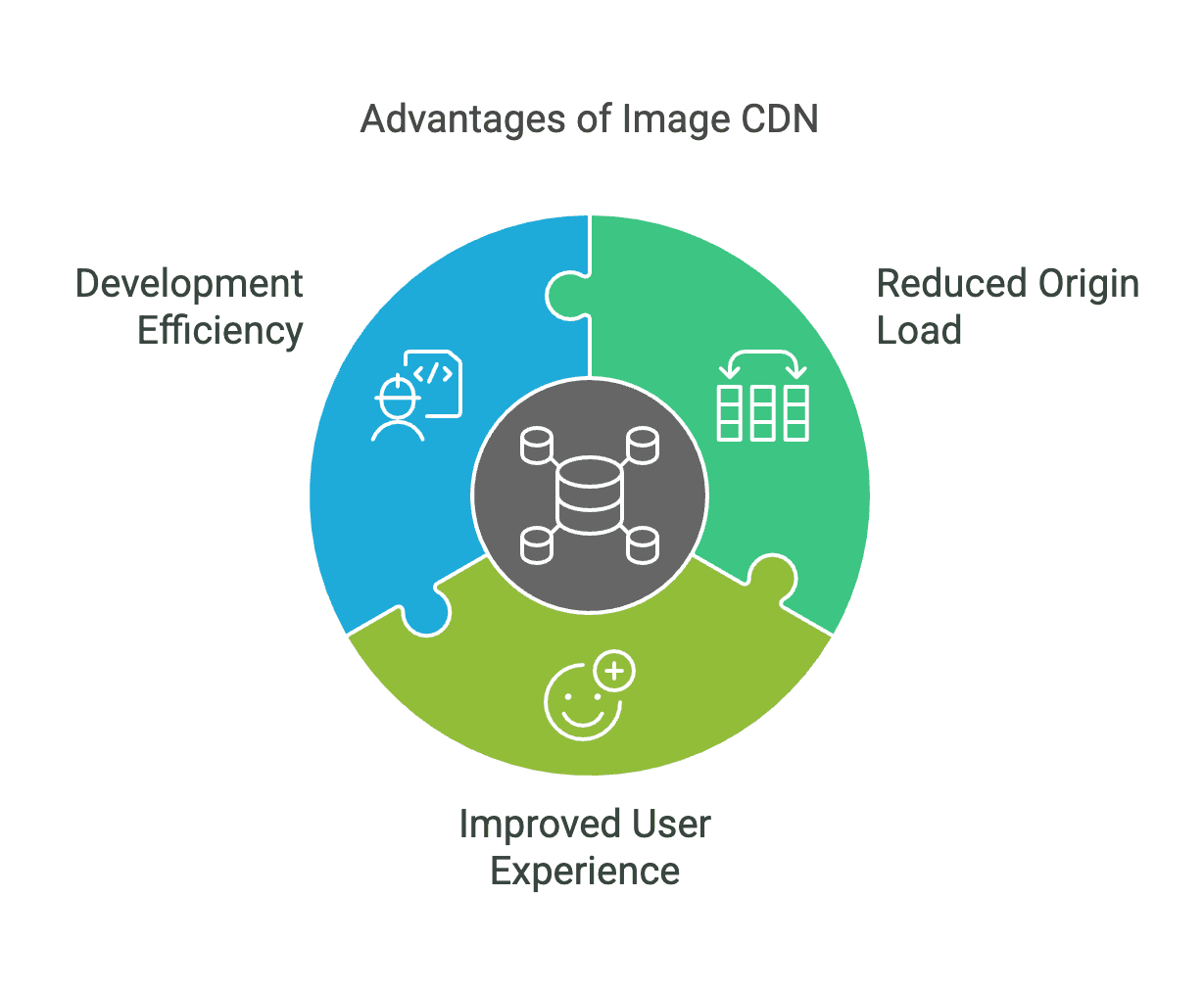
Image CDNは、オリジンサーバーの負荷を軽減し、ユーザー体験を向上させ、開発効率を改善することで大きな利点を提供します。これらの利点により、コンテンツ配信が迅速になり、リソース使用が最適化され、開発者のワークフローが合理化されます。
1. オリジン負荷の軽減
- エッジ処理: 画像変換はエッジサーバーで処理され、オリジンサーバーのリクエスト処理の負担を軽減します。
- キャッシュされた変換: 一度処理されてキャッシュされた後、同じ画像への後続のリクエストは追加処理なしで迅速に提供されます。
- 帯域幅の最小化: オリジンサーバーへのリクエストが減ることで、帯域幅使用量が削減され、コスト節約とパフォーマンス向上につながります。
2. ユーザー体験の改善
- 高速な読み込み: 最寄りのエッジサーバーから提供される画像は、読み込み時間を大幅に改善します。
- デバイス最適化: ユーザーは特定のデバイスに合わせた画像を受け取り、視覚品質が向上します。
- データ消費の削減: 最適化された画像はデータを少なく消費し、モバイルユーザーにとって重要です。
3. 開発効率
- 単一ソースのメンテナンス: 開発者は画像の単一バージョンを維持し、管理を簡素化します。
- 動的適応: 画像はその場で様々な要件に合わせて適応可能で、開発が効率化されます。
- ワークフローの簡素化: 画像処理と配信の集中システムにより、画像管理がより効率的になります。

Image CDNのユースケース
Image CDNは特に次のような場面で価値があります:
- eコマースプラットフォーム: eコマースサイトは、さまざまなデバイスや表示コンテキストのために異なる画像サイズやフォーマットを必要とすることが多いです。Image CDNはこれらのバリエーションを動的に生成し、読み込み時間とユーザー体験を改善します。
- メディアサイト: ニュースやメディアウェブサイトは、頻繁に画像でコンテンツを更新します。Image CDNは、コンテンツを新鮮で魅力的に保つために必要な高ボリュームのリクエストと変換を処理できます。
- モバイルアプリケーション: モバイルアプリは、さまざまな画面サイズで迅速に読み込まれ、良好に表示される最適化された画像の恩恵を受けます。ユーザー満足度が向上します。
- ソーシャルメディアプラットフォーム: ソーシャルメディアサイトは、多種多様なユーザーアップロード画像を扱います。Image CDNはこれらの画像を効率的に処理・配信し、スムーズなユーザー体験を確保します。
- グローバルウェブサイト: グローバルなオーディエンスを持つウェブサイトは、さまざまなデバイスや接続速度に対応する必要があります。Image CDNは、異なるシナリオに最適化された画像を提供し、一貫したパフォーマンスを確保します。
EdgeOne Image CDNを使用して画像を最適化する
EdgeOne Image CDNは、画像配信を最適化し、ユーザー体験を向上させるために設計された包括的な機能セットを提供します。エッジコンピューティングを活用することで、EdgeOneはユーザーに最も近いサーバーで画像を処理し、レイテンシを大幅に削減し、読み込み時間を改善します。CDNは動的リサイズをサポートし、さまざまなデバイスの特定の寸法や解像度に合わせて画像をカスタマイズし、視覚品質を向上させながらデータ使用を最小限に抑えます。
さらに、EdgeOne Image CDNは自動的に画像をWebPやAVIFなどのモダンフォーマットに変換します。これらのフォーマットは、品質を損なうことなく優れた圧縮を提供します。このフォーマット最適化とインテリジェントな圧縮技術の組み合わせにより、画像は迅速かつ効率的に読み込まれ、モバイルネットワークでもスムーズに配信されます。
要するに、EdgeOne Image CDNは、開発者の画像管理を効率化し、ユーザーにとってより迅速で魅力的な体験を提供する、デジタルプラットフォームにとって不可欠なツールです。
結論
現代のImage CDNは、単純なコンテンツ配信を超えて、ウェブ上での画像管理と配信を変革する洗練されたエッジ処理機能を提供します。高パフォーマンスを維持しながらリアルタイムの変換を行う能力は、現代のウェブ開発にとって不可欠なツールです。Image CDNの力を活用することで、企業はユーザー体験を向上させ、運用コストを削減し、画像管理プロセスを合理化することができます。
EdgeOneは単なるImage CDNではなく、加速とセキュリティのソリューションです。ぜひEdgeOneを体験してください—今すぐサインアップして無料トライアルをお試しください!

