デジタル環境は急速に進化しており、より効率的で高品質な画像フォーマットの需要が高まっています。AV1画像ファイルフォーマット(AVIF)はこの進化を先導し、優れた圧縮と視覚的品質によってウェブパフォーマンスを変革することを約束します。本記事では、AVIFの技術的利点、実装戦略、現代のウェブ開発における実用的な応用を探ります。

AVIFとは何ですか?
AV1画像ファイルフォーマット(AVIF)は、デジタル画像技術において重要な飛躍を示しています。Alliance for Open Media(AOM)によって開発されたAVIFは、デジタル時代におけるより効率的な画像圧縮の必要性に応える形で登場しました。Netflix、Google、Appleなどの業界大手からの支援を受けて、AVIFは強力なAV1ビデオコーデック技術に基づき、革命的な画像圧縮能力を提供します。
AVIFの主な利点は何ですか?
AVIFの際立った特徴は、その卓越した圧縮効率であり、従来のJPEGフォーマットの約10分の1のファイルサイズを達成しながら、優れた画像品質を維持します。このフォーマットにはいくつかの主要な利点があります:
- 驚異的な圧縮比: AVIFは、品質を大幅に損なうことなく高い圧縮比を達成し、帯域幅とストレージが限られているウェブアプリケーションに最適です。
- ロイヤリティフリーライセンス: 他の画像フォーマットとは異なり、AVIFはロイヤリティフリーであり、広範な採用を促進し、開発者や企業のコストを削減します。
- 高速な読み込み時間: 小さなファイルサイズは、より速い読み込み時間につながり、ユーザーエクスペリエンスを向上させ、SEOランキングを改善します。
- HDRサポート: AVIFは高ダイナミックレンジ(HDR)イメージングをサポートし、より鮮やかでリアルな画像を可能にします。
- 広色域対応: このフォーマットは広色域をサポートし、すべてのデバイスで画像が最高の状態で表示されることを保証します。
- アルファチャンネルサポート: AVIFは透明性のためのアルファチャンネルを含んでおり、さまざまなデザインニーズに対応できます。
他の画像フォーマットとのAVIFの比較
既存のフォーマットと比較すると、AVIFはいくつかの点で際立っています:
- JPEGとの比較: AVIFは、特にグラデーションやテキストのある領域で、圧縮と品質保持において優れています。JPEGは広く使用されていますが、高い圧縮レベルではアーティファクトや品質低下に苦労することがよくあります。
- WebPとの比較: WebPも良好な圧縮を提供しますが、AVIFは同じファイルサイズでより良い圧縮比と優れた画像品質を提供します。
- PNGとの比較: ロスレス圧縮の場合、AVIFはPNGと同等の品質を達成しながら、著しく小さいファイルサイズを実現し、ウェブ使用においてより効率的です。
AVIFの適用シナリオ
AVIFはさまざまなユースケースで優れており、さまざまなアプリケーションに適した選択肢です:
- ウェブサイトの最適化: AVIFはページの読み込み時間と帯域幅の使用を減少させるのに理想的で、ユーザーエクスペリエンスとSEOパフォーマンスを向上させることが重要です。
- モバイルアプリケーション: データを意識したモバイルアプリでは、AVIFの小さいファイルサイズがデータ使用量を削減し、読み込み時間を改善します。
- 電子商取引プラットフォーム: 高品質な商品画像は電子商取引に不可欠であり、AVIFは優れた画像品質と小さなファイルサイズを提供し、ショッピング体験を向上させます。
- ソーシャルメディア: ソーシャルメディアプラットフォーム上の膨大なユーザー生成コンテンツを管理するために、AVIFの効率的な圧縮はストレージと帯域幅のコストを管理するのに役立ちます。
- コンテンツ配信ネットワーク(CDN): AVIFは、CDNのストレージと帯域幅のコストを削減するのに最適で、高品質な画像を配信するためのコスト効果の高いソリューションとなります。
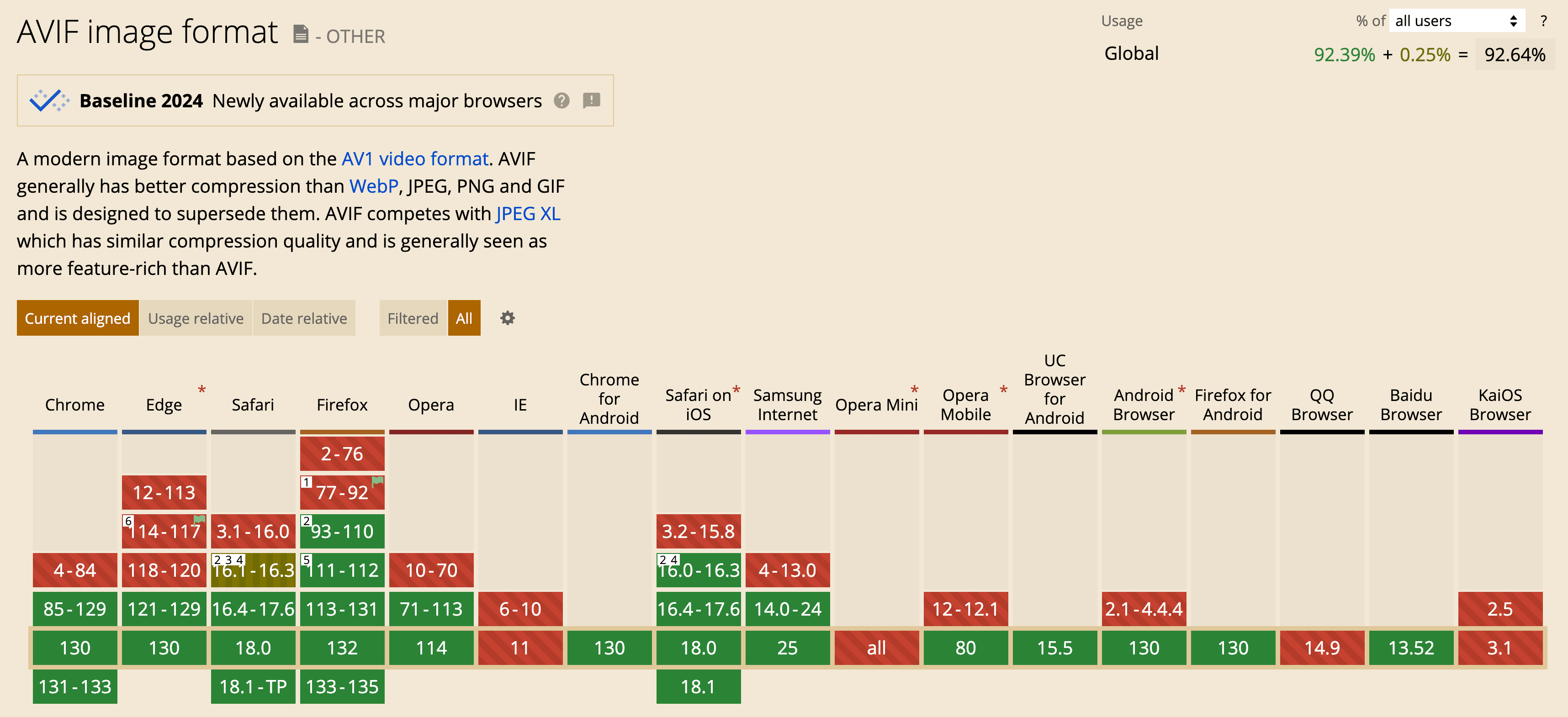
AVIFのブラウザ互換性
新しい画像フォーマットを採用する際の重要な要素の一つは、ブラウザの互換性です。AVIFは主要なブラウザ間でのサポートが増加しています:
- Chrome: バージョン85以降、完全なサポート。
- Firefox: バージョン93以降でサポート。
- Safari: バージョン16.1 - 16.3で部分的なサポート、バージョン16.4以降で完全なサポート。
- Edge: バージョン121以降で完全なサポート。
- モバイルブラウザ: AndroidおよびiOSプラットフォームでのサポートが増加しており、AVIFはモバイルウェブ開発に適した選択肢となります。

ウェブにAVIFを実装する方法は?
ウェブプロジェクトにAVIFを実装するには、いくつかの戦略とツールがあります:
1. 画像変換ツール
- コマンドラインツール: `avifenc`のようなツールは、画像のバッチ処理を可能にし、大量の画像ライブラリをAVIFに簡単に変換できます。
- オンライン画像変換: 少数の画像をAVIF形式に迅速かつ簡単に変換するには、オンライン画像変換ツールを直接使用できます。
- Sharpライブラリ統合: Node.jsアプリケーションのために、Sharpライブラリは画像をAVIF形式に変換する簡単な方法を提供します。
- サーバーサイド変換ユーティリティ: ImageMagickやlibavifのようなツールをサーバーサイドのワークフローに統合して画像変換を自動化できます。
- クライアントサイドのフォールバックメカニズム: `
`要素を使用して複数のソースフォーマットを指定することで、AVIFをまだサポートしていないブラウザとの互換性を確保できます。
2. ベストプラクティス
- プログレッシブローディング戦略: プログレッシブローディング技術を実装することで、画像が段階的に読み込まれ、パフォーマンスとユーザーエクスペリエンスが向上します。
- レスポンシブ画像技術: `
`要素と`srcset`属性を使用して、ユーザーのデバイスに基づいて異なる画像サイズを提供し、パフォーマンスと品質を最適化します。 - フォールバックフォーマット: JPEGやWebPなどのフォールバックフォーマットを提供することで、AVIFをサポートしていない古いブラウザとの互換性を確保します。
- 最適化されたエンコーディング設定: 特定のユースケースに基づいてエンコーディング設定を調整することで、品質とファイルサイズのバランスを取り、最適なパフォーマンスを確保します。
- パフォーマンスモニタリング: 定期的にパフォーマンス指標を監視することで、改善点を特定し、実装がパフォーマンス目標を継続的に満たすことを確認します。
AVIFをPNGに変換する方法は?
ブラウザやアプリケーションがAVIF画像フォーマットをサポートしていない場合は、AVIFファイルをPNGやJPGなどの他のフォーマットに変換することを検討してください。以下の方法があります:
- オンライン変換ツール: 信頼できるオンライン画像変換サイトを訪問し、AVIFファイルをアップロードし、出力フォーマットとしてPNGを選択し、変換ボタンをクリックして、変換されたPNGファイルをダウンロードします。
- 画像編集ソフトウェア: AVIFファイルをAdobe PhotoshopやGIMPなどのAVIFをサポートする画像編集ソフトウェアで開き、ファイルメニューから「別名で保存」または「エクスポート」を選択し、出力フォーマットとしてPNGを選択してファイルを保存します。
- コマンドラインツール: ImageMagickのようなコマンドラインツールを使用し、ImageMagickをインストールしていない場合はインストールし、コマンドラインインターフェースを開いて「magick input.avif output.png」というコマンドを実行してAVIFファイルをPNGに変換します。
AVIFの未来展望
AVIFの未来は有望であり、いくつかの重要な開発が待たれています:
- ブラウザサポートの増加: より多くのブラウザがAVIFをサポートするにつれて、このフォーマットはより広く採用され、ウェブ開発者の標準的な選択肢となります。
- エンコーディング性能の向上: エンコーディング技術の進歩により、AVIFの性能と効率がさらに向上し、ウェブ使用においてさらに魅力的になります。
- ツールエコシステムの強化: AVIFを扱うためのより堅牢なツールやライブラリの開発により、実装プロセスが簡素化され、採用への障壁が低くなります。
- 主要プラットフォーム全体での広範な採用: 主要なプラットフォームやコンテンツ配信ネットワークがAVIFを採用することで、このフォーマットはより普及し、ウェブ開発コミュニティにおける採用をさらに推進します。
結論
AVIFは、従来のフォーマットに比べて優れたパフォーマンスと品質を提供する、ウェブにおける画像圧縮の未来を代表しています。実装の課題は存在しますが、帯域幅使用量の削減とユーザーエクスペリエンスの向上という利点は、現代のウェブアプリケーションにとって魅力的な選択肢となります。ブラウザサポートが引き続き増加し、AVIFを扱うためのツールがより堅牢になるにつれ、このフォーマットの採用はますます増え、ウェブ開発における重要な技術としての地位を確立するでしょう。
Tencent EdgeOneは、エッジノードを通じて画像フォーマットを自動的にスケーリングおよび変換することができ、AVIFのような最新のフォーマットを含みます。このプロセスにより、オリジンサーバー上の複数のサイズやフォーマットの画像コピーが不要になり、画像ストレージコストが大幅に削減され、コンテンツ管理が簡素化されます。
さらに、AVIFのような高度な画像フォーマットをサポートすることで、EdgeOneは、効率的かつ高品質で、ファイルサイズを削減した画像を配信します。この最適化により、ウェブページの読み込み時間が短縮され、全体的なユーザーエクスペリエンスが向上します。現在、無料トライアルを開始しましたので、ぜひサインアップまたはお問い合わせください。
FAQ
Q1: AVIFとは何ですか?
A1: AVIF(AV1画像ファイルフォーマット)は、従来のフォーマットに比べて優れた圧縮を提供する次世代画像圧縮フォーマットです。
Q2: AVIFはどれくらいのストレージスペースを節約できますか?
A2: AVIFはJPEGに対して最大50%、WebPに対しては30%のファイルサイズを削減できます。
Q3: AVIFはブラウザで広くサポートされていますか?
A3: 主要なクラウドストレージサービスはAVIFをサポートしていますが、ブラウザのサポートはまだ増加中で、一部のブラウザではWebPのようなフォールバックオプションが必要です。
Q4: AVIFを使用する主な利点は何ですか?
A4: 主な利点は、優れた圧縮を実現しながら高い画像品質を維持できることです。
Q5: AVIFは他の画像フォーマットと併用できますか?
A5: はい、AVIFは他のフォーマットと併用でき、AVIFをサポートしていないブラウザのためにPNGやJPEGなどのフォールバックオプションを提供できます。

