マスタリングフォントオーサム:2025年のベストプラクティスとフォントオーサム無料CDN

Font Awesomeは、デザイナーや開発者がウェブプロジェクトにアイコンを組み込む方法を変革した、非常に人気があり多用途なアイコンツールキットです。2012年にDave Gandyによって開始されたFont Awesomeは、これまでの年月で急速に成長し、数千のベクターアイコンとソーシャルロゴを提供しており、どんなデザイン要件にも簡単にカスタマイズおよびスケーリングできます。本記事の目的は、Font Awesomeの包括的な概要、その利点、Font Awesomeを無料のパブリックCDN経由で使用する方法、そして視覚的に魅力的でアクセシブルなウェブデザインを作成するためにその全潜在能力を活用する方法を提供することです。
Font Awesomeとは?
ウェブ開発では、ページをより美しくユーザーフレンドリーに見せるためにアイコンを追加する必要があることがよくあります。しかし、デザインスキルがない人にとって、魅力的なアイコンセットを作成することは非常に難しい場合があります。Font Awesomeはこの問題を解決する手助けをします。Font Awesomeは、CSSベースの無料のウェブフォントアイコンライブラリで、スケーラブルなベクターアイコンを提供しています。これらのアイコンは、サイズ、色、影、その他のCSSで定義できるスタイルに関してカスタマイズ可能です。Font Awesomeの主な特徴は以下の通りです:
- アイコンライブラリ:Font Awesomeは、ユーザーインターフェイスを向上させるために使用できる包括的なアイコンセットを提供し、視覚的な手がかりとより魅力的なユーザー体験を提供します。
- スケーラビリティ:ベクターアイコンライブラリとして、Font Awesomeのアイコンは品質を失うことなく任意のサイズにスケール可能で、高解像度ディスプレイに適しています。
- カスタマイズ性:Font Awesomeのアイコンは、サイズ、色、影、およびその他のCSSプロパティを含むさまざまなスタイルでカスタマイズできます。
- クロスブラウザ互換性:アイコンはすべての最新ブラウザで一貫して動作し、ユーザーが選択したブラウザに関係なく均一な外観を保証します。
- オープンソース:Font Awesomeはオープンソースであり、誰でも自由に使用および修正できるが、クリエイターへの帰属が必要です。
- CDNの利用可能性:Font Awesomeは、コンテンツ配信ネットワーク(CDN)リンクを介してウェブサイトに簡単に統合でき、グローバルにアイコンを迅速に読み込むことができます。
- Proバージョン:基本的なアイコンセットは無料ですが、Font Awesomeは追加のアイコン、機能、およびサービスを備えたProバージョンも提供しており、これは有料サブスクリプションが必要です。
- アクセシビリティ:Font Awesomeには、適切なARIA属性を提供するなど、アイコンのアクセシビリティを改善するための機能が含まれています。
- さまざまなプロジェクトでの使用:アイコンは、ウェブサイト、モバイルアプリケーション、印刷物、プレゼンテーションなど、さまざまなプロジェクトで使用できます。
Font Awesomeは、その使いやすさ、広範なアイコンコレクション、およびプロジェクトのデザイン言語に合わせてアイコンをカスタマイズできる能力から、プロジェクトにアイコンを追加するための人気の選択肢です。
Font Awesome Proの特徴
Font Awesome Proは、人気のアイコンツールキットFont Awesomeのプレミアムサブスクリプションサービスです。これにより、無料版に比べて追加の機能や利点が提供されます。Font Awesomeの無料版は広範なアイコンセレクションを提供していますが、Font Awesome Proにアップグレードすると、追加の利点と機能がアンロックされます。Font Awesome Proの特徴には以下が含まれます:
- 包括的なアイコンライブラリ:Font Awesome Proは、7000以上のアイコンの膨大なコレクションを提供し、ソリッド、レギュラー、ライト、ブランドアイコンなど、幅広いデザインオプションを提供します。
- デュオトーンアイコン:このユニークな機能により、ユーザーは2トーンアイコンを使用してスタイリッシュで視覚的に魅力的なデザインを作成でき、色と不透明度のカスタマイズが簡単に行えます。
- プライベートアイコンキット:Font Awesome Proでは、ユーザーがプライベートアイコンキットを作成および管理でき、カスタムアイコンが安全に保存され、プロジェクトで簡単にアクセスできるようになります。
- 高度なリガチャ:Font Awesome Proでは、ユーザーがアイコンを単一のグリフに結合できる高度なリガチャにアクセスでき、よりクリーンで効率的なデザインを実現します。
- プレミアムサポート:Font Awesome Proの加入者は優先サポートを受けることができ、必要に応じてタイムリーな支援とリソースにアクセスできます。これには詳細なドキュメントやビデオチュートリアルが含まれます。
Proサブスクリプションを利用すると、数千の追加アイコンやライト、デュオトーンなどのスタイルにアクセスできます。さらに、Font Awesome ProはBootstrapやReactなどの人気のウェブフレームワークとも互換性があり、既存のプロジェクトにアイコンを簡単に統合できます。
Font Awesomeの使い方
Font Awesomeはその柔軟性と使いやすさで知られており、CSSでアイコンをスタイリングし、簡単なコード行でウェブプロジェクトに統合できます。
1. CSS CDNを使用してFont Awesomeを使用する
個人の開発やテストのために、Font Awesomeは無料のCSS CDNアドレスを使用して直接組み込むことができるか、npm(Node Package Manager)を介してインストールできます。無料のパブリックCDNを使用してFont Awesomeを含めるのは便利な方法であり、ウェブページにリンクを含めるだけでFont Awesomeアイコンを使用できます。以下は、Font Awesome Free CDNを提供するいくつかのウェブサイトです:
cdnjs
Font Awesomeの無料CDNリンクの参照:https://cdnjs.com/libraries/font-awesome
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />jsDelivr
Font Awesomeの無料CDNリンクの参照:https://www.jsdelivr.com/package/npm/font-awesome
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome@5.15.4/css/all.min.css" />unpkg
Font Awesomeの無料CDNリンクの参照:https://unpkg.com/browse/font-awesome/
<link rel="stylesheet" href="https://unpkg.com/font-awesome@5.15.4/css/all.min.css" />Font Awesomeライブラリを含めたら、アイコンを使用できるようになります。これらのリンクは、Font Awesomeのバージョンが更新されるにつれて変更される場合があるので注意してください。使用する際は、公式ドキュメントで最新のCDNリンクを確認することをお勧めします。
2. アイコンを検索してHTMLファイルに追加する
Font Awesomeのウェブサイトに戻り、使用したいアイコンを検索します。希望のアイコンをクリックすると、その詳細が表示され、ウェブサイトに表示するために必要なHTMLコードが確認できます。各アイコンの提供されたHTMLコードをコピーし、アイコンを表示したいHTMLファイルに貼り付けます。
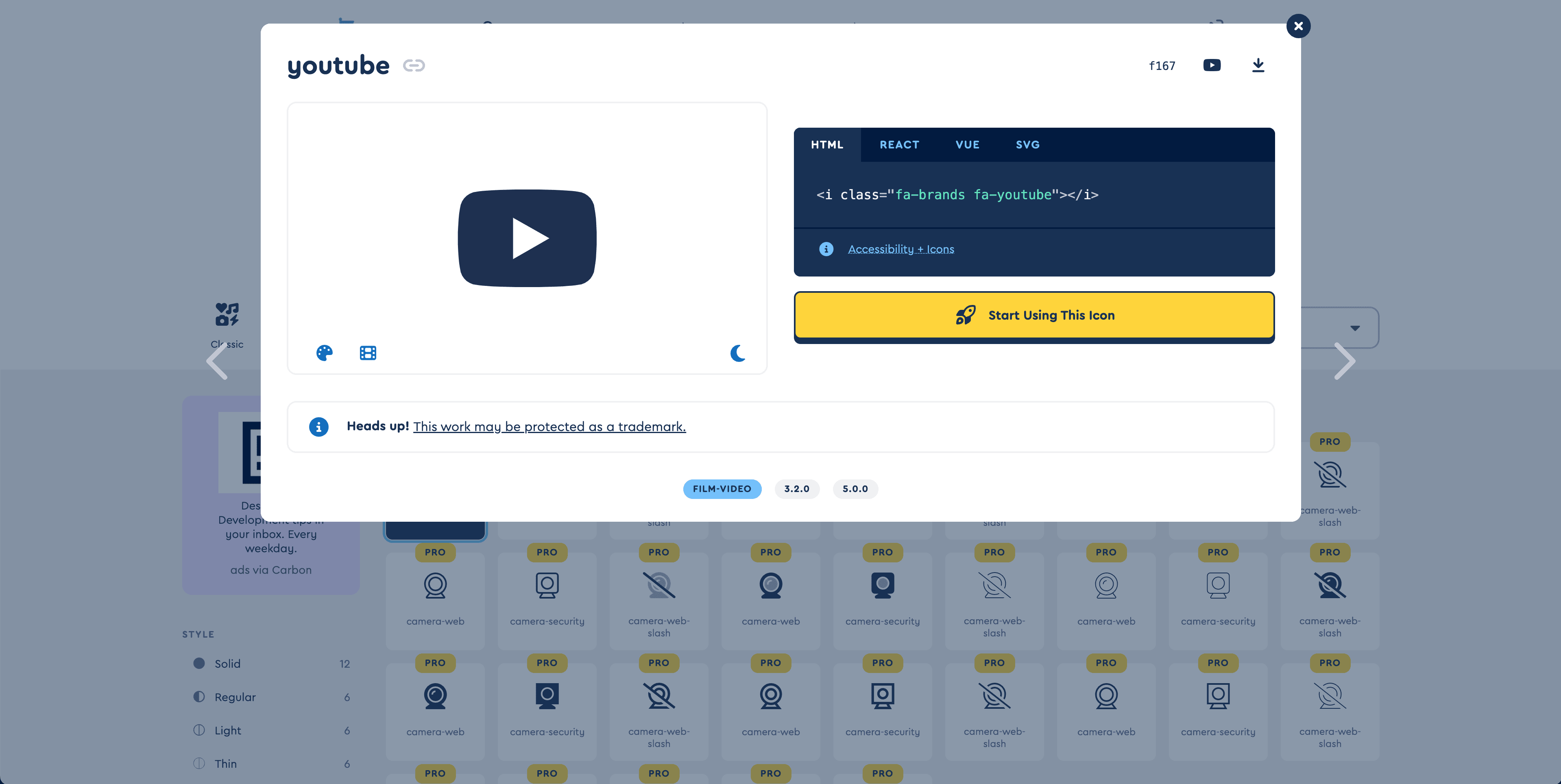
例えば、Font AwesomeのYouTubeアイコンをページに表示したい場合、Font Awesomeには多くのYouTube関連アイコンがあります。それらをクリックすると、YouTubeアイコンの詳細と例のコードが表示されます。React、Vue、SVG用のバージョンも提供されています。現在のプロジェクトのニーズに基づいて、さまざまなバージョンのFont Awesome YouTubeアイコンを選択できます。

次のコード行を使用して、選択したFont Awesome YouTubeアイコンをHTMLファイルに追加できます:
<i class="fab fa-youtube"></i>ブラウザでページを開くと、Font AwesomeのYouTubeアイコンが正常に表示されていることがわかります。
3. Font Awesomeアイコンのカスタマイズ
Font Awesomeの主な利点の1つは、アイコンをデザイン要件に合わせて簡単にカスタマイズできることです。アイコンのサイズ、色、スタイルを簡単なCSSルールを使用して変更できます。
前の例では、YouTubeアイコンのサイズを変更するには、Font Awesomeの組み込みサイズクラスを使用するか、カスタムCSSを適用できます。例えば、アイコンを2倍の大きさにするには、「fa-2x」クラスを使用できます:
<i class="fab fa-youtube fa-2x"></i>YouTubeアイコンの色を変更するには、アイコンのクラスにCSSのカラー規則を適用します:
.fab {
color: red;
}さらに高度なカスタマイズには、CSS擬似要素やその他の技術を使用してアイコンの外観を変更したり、複数のアイコンを組み合わせてユニークなデザインを作成したりすることができます。
Font Awesome CDNを使用するメリット
Font Awesome CDNを使用するメリットは以下の通りです:
- シンプルさと使いやすさ:Font Awesome CDNを使用すると、アイコンの膨大なライブラリをウェブサイトに1行のコードで統合でき、アイコンファイルをダウンロード、インストール、管理する必要がありません。
- 瞬時の更新:アイコン設定の変更を即座に行うことができ、コードに触れたりプッシュしたりする必要がなく、アイコンを簡単に最新の状態に保てます。
- 自動アクセシビリティ:Font Awesome CDNはアイコンのアクセシビリティサポートを自動化し、できるだけ多くの人が使用できるようにします。
- パフォーマンス最適化:Font Awesomeは軽量に設計されており、迅速な読み込み時間と信頼性のある稼働時間を保証し、グローバルCDNネットワークによってサポートされています。
- カスタムサブセット:使用するアイコンのファイルサイズを削減することでパフォーマンスをさらに最適化する自動およびカスタムサブセットオプションを提供します。
- ウェブサイト速度の向上:CDNテクノロジーを活用することで、Font Awesomeアイコンがより速く読み込まれ、ウェブサイト全体の速度とパフォーマンスが向上します。
- グローバルなコンテンツ配信:CDNは世界中のサーバーにコンテンツをキャッシュするため、ユーザーに近い場所からアイコンが配信され、レイテンシが低減されます。
- サーバーロードの削減:アイコンなどの静的アセットの配信をCDNにオフロードすることで、オリジンサーバーの負荷を減らし、そのパフォーマンスと信頼性を向上させることができます。
- グローバルなアクセシビリティの向上:広範なエッジノードネットワークを持つCDNは、Font Awesomeアイコンを含むコンテンツが世界中のユーザーにアクセス可能であることを保証します。
- コスト効果:CDNを介してキャッシュされたコンテンツを配信することで、オリジンサーバーから転送されるデータ量を削減でき、ウェブホスティングコストを低下させる可能性があります。
これらの利点は、Font Awesome CDNがウェブサイトのデザインとユーザー体験を向上させるだけでなく、技術的および経済的な利点も提供することを強調しています。
Font Awesomeを使用するためのベストプラクティス
最適なパフォーマンスとアクセシビリティを確保するために、Font Awesomeをウェブプロジェクトで使用する際には、以下のヒントとベストプラクティスを考慮してください:
- 最新の状態を維持:Font Awesomeの最新バージョンを使用して、新しいアイコン、機能、セキュリティと安定性の向上にアクセスしてください。
- キットとSVGで最適化:Font Awesomeキットを使用してアイコンの管理と配信を改善し、SVGアイコンを選択してスケーラビリティとスタイリングの柔軟性を得てください。
- 構文と検索をマスター:アイコンを追加する際には正しい構文を確保し、名前、カテゴリ、スタイルでアイコンを見つけるために検索機能を活用してください。
- Pro機能を活用:Proに加入している場合は、デュオトーンアイコン、パワートランスフォーム、アイコンスタッキングを利用してユニークで創造的なデザインを作成してください。
- ライセンスを理解する:Font Awesomeのライセンス条件について認識し、無料版の帰属要件やPro版の商業利用について理解してください。
- ドキュメントとコミュニティから学ぶ:Font Awesomeのドキュメントを活用してガイダンスを得て、必要に応じてコミュニティに助けを求めてください。
結論
結論として、Font Awesomeは、ウェブデザインの視覚的魅力とアクセシビリティを大幅に向上させることができる強力で柔軟なアイコンツールキットです。最新のFont Awesome Free CSS CDNを使用することで、最新のアイコンをウェブページに簡単に追加できます。その特徴と機能を理解することで、Font Awesomeの全潜在能力を活用して、魅力的でユーザーフレンドリーなウェブサイトやアプリケーションを作成できます。
Font Awesomeの無料CDNはアイコン配信に優れていますが、多くのウェブサイトには包括的なコンテンツ配信ソリューションが必要です:
- 画像が多いウェブサイトには、当社の無料画像CDNサービスの比較ガイドを参考にして、画像配信を最適化してください。
- 完全なCDN機能が必要な大規模なウェブサイトには、当社の安価なCDNサービス2025に関する詳細ガイドをご覧ください。
Font Awesomeに関するFAQ
1. Font Awesomeとは何ですか?
Font Awesomeは、CSSおよびLESSに基づいたフォントおよびアイコンツールキットです。カスタマイズ可能なスケーラブルなベクターアイコンの広範なコレクションを提供し、ウェブプロジェクトにアイコンを簡単に統合できます。
2. プロジェクトでFont Awesomeを使用するにはどうすればよいですか?
Font Awesomeを使用するには、そのCSSファイルをプロジェクトに含めます。これは、HTMLでFont Awesome CDNにリンクするか、ファイルをダウンロードしてローカルでホストすることで行えます。一度含めると、アイコンをHTML要素に適切なクラスを追加することで使用できます。
3. Font Awesomeは無料ですか?
Font Awesomeは、無料版と有料版の両方を提供しています。無料版には広範なアイコンが含まれており、Pro版では追加のアイコン、スタイル、機能が提供されます。
4. Font Awesomeの無料版とPro版の違いは何ですか?
Font AwesomeのPro版には、より多くのアイコン、追加のスタイル(ライトやデュオトーンなど)、アイコンパックへのアクセスが含まれています。また、アイコンのレイヤリングやカスタムアイコンの作成などの機能も提供されます。
5. Font AwesomeをBootstrapやReactなどのフレームワークで使用できますか?
はい、Font AwesomeはBootstrapやReactなどの人気のフレームワークと簡単に統合できます。特定のパッケージやコンポーネントが利用可能です。
6. Font Awesomeアイコンをカスタマイズするにはどうすればよいですか?
Font AwesomeアイコンはCSSを使用してカスタマイズできます。アイコン要素にCSSスタイルを適用することで、サイズ、色、その他のプロパティを変更できます。
7. Font Awesomeで利用可能なさまざまなスタイルは何ですか?
Font Awesomeは、ソリッド、レギュラー、ライト、ブランドなど、いくつかのスタイルを提供しています。Pro版にはデュオトーンアイコンも含まれています。
8. Font Awesomeでアイコンを検索するにはどうすればよいですか?
Font Awesomeのウェブサイトでアイコンを検索できます。名前、カテゴリ、スタイルでアイコンを見つけるための包括的な検索ツールが提供されています。
9. Font Awesomeをオフラインで使用できますか?
はい、Font Awesomeは必要なファイルをダウンロードしてプロジェクトにローカルでホストすることでオフラインで使用できます。
10. 問題を報告したり新しいアイコンをリクエストしたりするにはどうすればよいですか?
Font AwesomeのGitHubリポジトリを通じて問題を報告したり、新しいアイコンをリクエストしたりすることができます。また、サポートチームに連絡することもできます。

