디지털 환경은 빠르게 발전하고 있으며, 더 효율적이고 고품질의 이미지 포맷에 대한 수요가 증가하고 있습니다. AV1 이미지 파일 포맷(AVIF)은 이러한 발전을 선도하며, 뛰어난 압축과 시각적 품질을 통해 웹 성능을 혁신할 것을 약속합니다. 이 글에서는 AVIF의 기술적 장점, 구현 전략 및 현대 웹 개발에서의 실제 응용 사례를 탐구합니다.

AVIF란 무엇인가요?
AV1 이미지 파일 포맷(AVIF)은 디지털 이미지 기술에서 중요한 도약을 나타냅니다. 오픈 미디어 연합(AOM)에 의해 개발된 AVIF는 디지털 시대의 효율적인 이미지 압축 필요성에 대한 대응으로 등장했습니다. 넷플릭스, 구글, 애플과 같은 산업 거대 기업들의 지원을 받으며, AVIF는 강력한 AV1 비디오 코덱 기술을 기반으로 하여 혁신적인 이미지 압축 능력을 제공합니다.
AVIF의 핵심 장점은 무엇인가요?
AVIF의 두드러진 특징은 뛰어난 압축 효율로, 전통적인 JPEG 포맷보다 약 10배 작은 파일 크기를 달성하면서도 우수한 이미지 품질을 유지합니다. 이 포맷은 다음과 같은 여러 가지 주요 이점을 제공합니다:
- 놀라운 압축 비율: AVIF는 품질 손실 없이 높은 압축 비율을 달성하여, 대역폭과 저장 공간이 중요한 웹 애플리케이션에 이상적입니다.
- 로열티 없는 라이센스: 다른 이미지 포맷과 달리 AVIF는 로열티가 없어, 광범위한 채택을 촉진하고 개발자와 기업의 비용을 줄입니다.
- 빠른 로딩 시간: 작은 파일 크기는 빠른 로딩 시간으로 이어져 사용자 경험을 향상시키고 SEO 순위를 개선합니다.
- HDR 지원: AVIF는 고다이나믹레인지(HDR) 이미징을 지원하여 더욱 생동감 있고 사실적인 이미지를 가능하게 합니다.
- 넓은 색 영역 호환성: 이 포맷은 넓은 색 영역을 지원하여 모든 장치에서 이미지가 최상의 품질로 보이도록 합니다.
- 알파 채널 지원: AVIF는 투명성을 위한 알파 채널을 포함하여 다양한 디자인 요구에 맞게 다재다능합니다.
다른 이미지 포맷과의 AVIF 비교
기존 포맷과 비교할 때 AVIF는 여러 면에서 돋보입니다:
- vs JPEG: AVIF는 특히 그라디언트와 텍스트가 있는 영역에서 품질 보존이 뛰어나며, 압축 수준이 높을 경우 아티팩트와 품질 저하 문제를 겪는 JPEG보다 우수한 압축을 제공합니다.
- vs WebP: WebP도 좋은 압축을 제공하지만, AVIF는 비슷한 파일 크기에서 더 나은 압축 비율과 우수한 이미지 품질을 자랑합니다.
- vs PNG: 무손실 압축의 경우, AVIF는 PNG와 유사한 품질을 달성하지만 훨씬 작은 파일 크기로 웹 사용에 더 효율적입니다.
AVIF의 응용 시나리오
AVIF는 다양한 사용 사례에서 뛰어난 성능을 발휘하여 다양한 응용 프로그램에 적합한 선택입니다:
- 웹사이트 최적화: AVIF는 페이지 로딩 시간과 대역폭 사용을 줄이는 데 이상적이며, 이는 사용자 경험과 SEO 성과 향상에 중요합니다.
- 모바일 애플리케이션: 데이터 사용에 민감한 모바일 앱에서 AVIF의 작은 파일 크기는 데이터 사용량을 줄이고 로딩 시간을 개선하는 데 도움이 됩니다.
- 전자상거래 플랫폼: 고품질 제품 이미지는 전자상거래에 필수적이며, AVIF는 작은 파일 크기로 뛰어난 이미지 품질을 제공하여 쇼핑 경험을 향상시킵니다.
- 소셜 미디어: 소셜 미디어 플랫폼에서 생성되는 방대한 양의 사용자 콘텐츠와 함께, AVIF의 효율적인 압축은 저장 및 대역폭 비용 관리를 도와줍니다.
- 콘텐츠 전송 네트워크(CDN): AVIF는 CDN의 저장 및 대역폭 비용을 줄이는 데 최적화되어 있어, 고품질 이미지를 전달하는 경제적인 솔루션입니다.
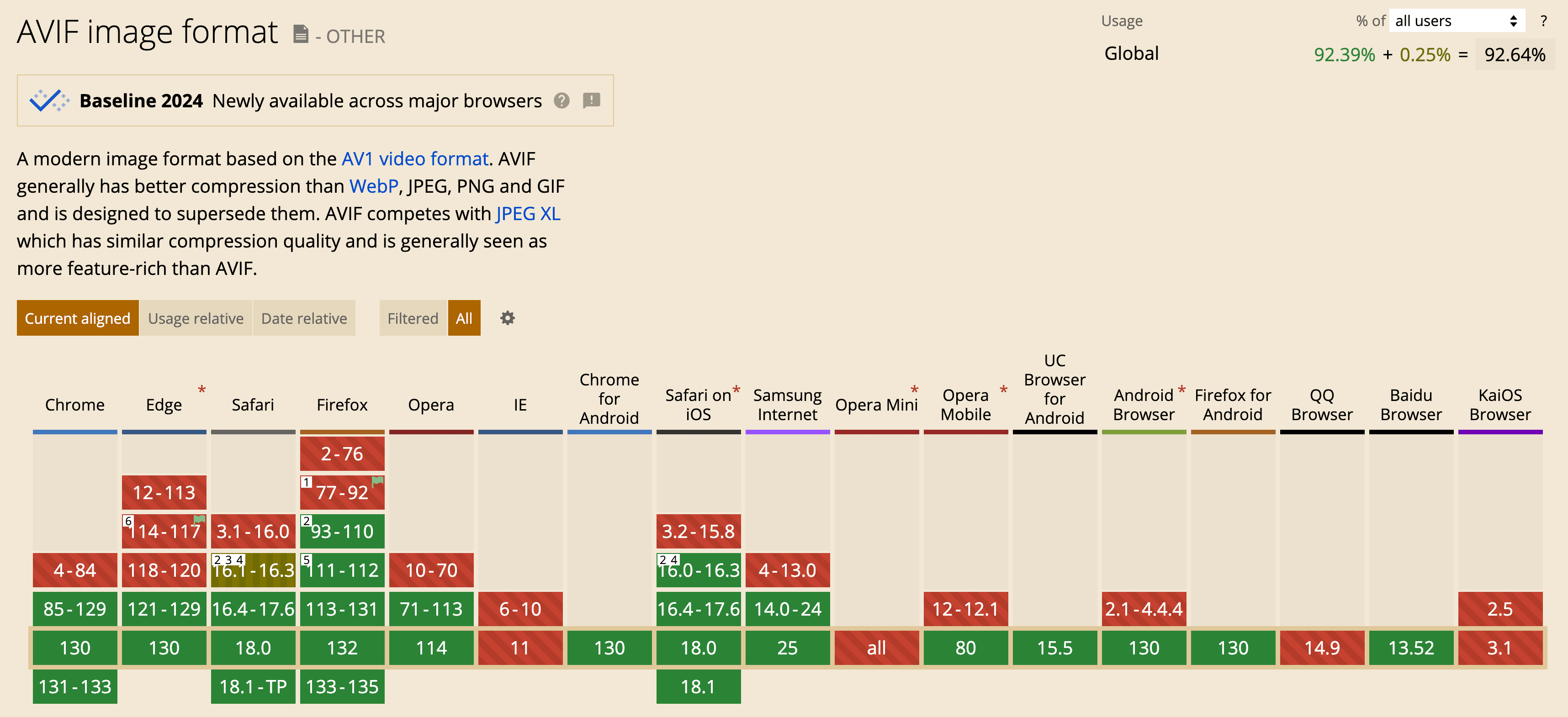
AVIF의 브라우저 호환성
새로운 이미지 포맷을 채택하는 데 있어 중요한 요소 중 하나는 브라우저 호환성입니다. AVIF는 주요 브라우저에서 점차적으로 지원이 확대되고 있습니다:
- Chrome: 85 버전부터 전체 지원.
- Firefox: 93 버전 이상에서 지원.
- Safari: 16.1 - 16.3 버전에서 부분 지원, 16.4 버전 이상에서 전체 지원.
- Edge: 121 버전부터 전체 지원.
- 모바일 브라우저: Android 및 iOS 플랫폼에서도 지원이 확대되고 있어, 모바일 웹 개발에 적합한 옵션입니다.

웹에서 AVIF를 구현하는 방법
웹 프로젝트에서 AVIF를 구현하는 것은 여러 전략과 도구를 포함합니다:
1. 이미지 변환 도구
- 명령줄 도구: `avifenc`와 같은 도구는 이미지의 배치 처리를 허용하여 대량의 이미지 라이브러리를 AVIF로 쉽게 변환할 수 있게 해줍니다.
- 온라인 이미지 변환: 소수의 이미지를 AVIF 형식으로 신속하게 변환하려면 온라인 이미지 변환 도구를 직접 사용할 수 있습니다.
- Sharp 라이브러리 통합: Node.js 애플리케이션의 경우, Sharp 라이브러리는 이미지를 AVIF 형식으로 변환하는 간단한 방법을 제공합니다.
- 서버 측 변환 유틸리티: ImageMagick 및 libavif와 같은 도구를 서버 측 워크플로우에 통합하여 이미지 변환을 자동화할 수 있습니다.
- 클라이언트 측 폴백 메커니즘: `
` 요소를 사용하여 여러 소스 형식을 통해 AVIF를 지원하지 않는 브라우저와의 호환성을 보장할 수 있습니다.
2. 모범 사례
- 점진적 로딩 전략: 점진적 로딩 기법을 구현하면 이미지가 단계적으로 로드되어 인지 성능과 사용자 경험이 향상됩니다.
- 반응형 이미지 기술: `
` 요소와 `srcset` 속성을 사용하여 사용자의 장치에 따라 서로 다른 이미지 크기를 제공하여 성능과 품질을 최적화할 수 있습니다. - 폴백 형식: AVIF를 지원하지 않는 이전 브라우저와의 호환성을 위해 JPEG 또는 WebP와 같은 폴백 형식을 제공해야 합니다.
- 최적화된 인코딩 설정: 특정 사용 사례에 따라 인코딩 설정을 조정하여 품질과 파일 크기의 균형을 맞추고 최적의 성능을 보장할 수 있습니다.
- 성능 모니터링: 성능 지표를 정기적으로 모니터링하여 개선할 영역을 식별하고 구현이 성능 목표를 계속 충족하도록 할 수 있습니다.
AVIF를 PNG로 변환하는 방법
브라우저나 애플리케이션이 AVIF 이미지 형식을 지원하지 않는 경우, AVIF 파일을 PNG 또는 JPG와 같은 다른 형식으로 변환하는 것을 고려해 보세요. 다음은 사용할 수 있는 몇 가지 방법입니다:
- 온라인 변환 도구: 신뢰할 수 있는 온라인 이미지 변환 웹사이트를 방문하여 AVIF 파일을 업로드하고 PNG를 출력 형식으로 선택한 후 변환 버튼을 클릭하고 변환된 PNG 파일을 다운로드합니다.
- 이미지 편집 소프트웨어: AVIF 파일을 Adobe Photoshop이나 GIMP와 같은 AVIF를 지원하는 이미지 편집 소프트웨어에서 열고, '파일' 메뉴로 가서 '다른 이름으로 저장' 또는 '내보내기'를 선택하고 PNG를 출력 형식으로 선택하여 파일을 저장합니다.
- 명령줄 도구: ImageMagick과 같은 명령줄 도구를 사용하여 ImageMagick을 설치한 후, 명령줄 인터페이스를 열고 "magick input.avif output.png" 명령어를 실행하여 AVIF 파일을 PNG로 변환합니다.
AVIF의 미래 전망
AVIF의 미래는 밝아 보이며, 여러 주요 발전이 예상됩니다:
- 브라우저 지원 증가: 더 많은 브라우저가 AVIF 지원을 추가함에 따라, 이 포맷은 보다 광범위하게 채택될 것이며 웹 개발자들에게 표준 선택이 될 것입니다.
- 인코딩 성능 개선: 인코딩 기술의 발전은 AVIF의 성능과 효율성을 지속적으로 개선하여 웹 사용에 더욱 매력적으로 만들 것입니다.
- 강화된 도구 생태계: AVIF와 관련된 더 강력한 도구와 라이브러리가 개발됨에 따라 구현 과정이 간소화되고 채택 장벽이 줄어들 것입니다.
- 주요 플랫폼에서의 광범위한 채택: 주요 플랫폼 및 콘텐츠 전송 네트워크가 AVIF를 채택함에 따라, 이 포맷은 더욱 보편화되어 웹 개발 커뮤니티에서의 채택을 더욱 촉진할 것입니다.
결론
AVIF는 웹에서 이미지 압축의 미래를 대표하며, 전통적인 포맷에 비해 뛰어난 성능과 품질을 제공합니다. 구현상의 도전 과제가 존재하지만, 대역폭 사용 감소 및 사용자 경험 향상이라는 이점은 현대 웹 애플리케이션에 매력적인 선택이 되게 합니다. 브라우저 지원이 계속 증가하고 AVIF와 관련된 도구가 더욱 견고해짐에 따라, 이 포맷의 채택은 증가할 것으로 보이며, 웹 개발에서 핵심 기술로 자리잡을 것입니다.
Tencent EdgeOne는 엣지 노드를 통해 이미지 포맷을 자동으로 스케일링하고 변환할 수 있으며, AVIF와 같은 최신 포맷을 포함합니다. 이 프로세스는 원본 서버에서 여러 크기와 형식의 이미지 사본을 필요로 하지 않게 하여 이미지 저장 비용을 크게 줄이고 콘텐츠 관리 작업을 단순화합니다.
또한, AVIF와 같은 고급 이미지 포맷을 지원함으로써 EdgeOne은 이미지가 효율적으로 전달되고 고품질로 제공되며 파일 크기가 줄어들도록 보장합니다. 이러한 최적화는 웹 페이지의 로딩 시간을 단축시켜 전체 사용자 경험을 향상시킵니다. 우리는 이제 무료 체험판을 출시했으며, 가입하기 또는 문의하기를 통해 더 많은 정보를 요청하시기 바랍니다.
자주 묻는 질문
Q1: AVIF란 무엇인가요?
A1: AVIF(AV1 이미지 파일 포맷)는 전통적인 포맷에 비해 뛰어난 압축을 제공하는 차세대 이미지 압축 포맷입니다.
Q2: AVIF가 얼마나 많은 저장 공간을 절약할 수 있나요?
A2: AVIF는 JPEG 대비 최대 50%, WebP 대비 30%까지 파일 크기를 줄일 수 있습니다.
Q3: AVIF는 브라우저에서 널리 지원되나요?
A3: 주요 클라우드 저장 서비스는 AVIF를 지원하지만, 브라우저 지원은 아직 성장 중이며 일부 브라우저는 WebP와 같은 폴백 옵션이 필요할 수 있습니다.
Q4: AVIF를 사용할 때의 주요 이점은 무엇인가요?
A4: 주된 장점은 높은 이미지 품질을 유지하면서도 매우 우수한 압축을 제공한다는 점입니다.
Q5: AVIF는 다른 이미지 포맷과 함께 사용할 수 있나요?
A5: 네, AVIF는 AVIF를 지원하지 않는 브라우저를 위해 PNG 또는 JPEG와 같은 폴백 옵션을 제공하여 구현할 수 있습니다.

