다음.js에 대한 포괄적인 가이드: 고성능 React 애플리케이션 구축을 위한 현대적인 프레임워크

2016년 Vercel에서 출시된 Next.js는 서버 사이드 렌더링(SSR) 및 검색 엔진 최적화(SEO)에 특히 중점을 두어 더 빠르고 최적화된 웹 애플리케이션에 대한 수요 증가에 대응하여 등장했습니다. 전통적인 React로 구축된 단일 페이지 애플리케이션(SPA)은 느린 초기 로딩 시간과 SEO 제한과 같은 문제에 직면했습니다. Next.js는 SSR, 정적 사이트 생성 및 기타 성능 향상 기능을 가능하게 하여 이러한 문제를 해결합니다. 이 기사에서는 현대적이고 확장 가능하며 성능이 뛰어난 웹 애플리케이션을 구축하기 위해 Next.js를 사용할 때의 핵심 기능과 이점을 살펴보겠습니다.
Next.js란?
Next.js는 React를 사용하여 단일 페이지 애플리케이션(SPA)을 개발할 수 있도록 하는 오픈 소스 JavaScript 프레임워크입니다. 서버 사이드 렌더링(SSR) 및 정적 사이트 생성(SSG)을 통해 효율적인 React 애플리케이션 구축 프로세스를 간소화하고 최적화합니다. Vercel(구 Zeit)에서 개발한 Next.js는 상당한 주목을 받고 널리 채택되었습니다.
Next.js의 주요 기능 및 장점은 다음과 같습니다:
- 서버 사이드 렌더링(SSR): 서버에서 페이지를 실시간으로 렌더링하여 초기 로딩 속도를 높이고 검색 엔진 최적화(SEO)를 개선합니다.
- 정적 사이트 생성(SSG): 빌드 프로세스 동안 정적 HTML 페이지를 생성하여 모든 정적 사이트 호스팅 서비스에 배포할 수 있어 성능과 확장성을 향상시킵니다.
- 파일 시스템 라우팅: Next.js는 /pages 디렉토리의 파일 구조에 따라 자동으로 경로를 생성하여 라우팅 프로세스를 간소화합니다.
- 자동 코드 분할: Next.js는 각 페이지에 대한 코드를 자동으로 분할하여 필요한 코드만 로드하여 페이지 로딩 시간을 줄입니다.
- API 라우트: Next.js는 개발자가 동일한 프로젝트 내에서 프론트엔드 페이지와 API 인터페이스를 모두 구축할 수 있도록 하여 풀스택 애플리케이션 개발 프로세스를 간소화합니다.
- 내장 CSS 및 Sass 지원: Next.js는 CSS 모듈을 지원하며 CSS-in-JS 라이브러리 및 Sass와 같은 전처리기에 대한 내장 지원을 제공합니다.
- 즉시 사용 가능한 TypeScript 지원: Next.js는 TypeScript와의 원활한 통합을 제공하여 추가 구성 없이 강력한 형식 언어의 이점을 누릴 수 있습니다.
- 플러그인 생태계: Next.js 커뮤니티는 프레임워크의 기능을 확장하는 다양한 플러그인을 제공합니다.
Next.js는 복잡한 구성 작업인 라우팅 및 코드 분할을 추상화하여 개발자 친화적인 경험을 제공합니다. 이를 통해 개발자는 애플리케이션 논리를 작성하는 데 집중할 수 있으며 생산성이 증가합니다. 유연성과 성능 덕분에 Next.js는 프로덕션 준비가 완료된 웹사이트 및 애플리케이션 구축을 위한 인기 있는 선택이 되었습니다.
Next.js가 React보다 나은가?
Next.js는 특히 서버 사이드 렌더링(SSR) 및 검색 엔진 최적화(SEO)에 중점을 두고 더 빠르고 최적화된 웹 애플리케이션을 구축하려는 개발자와 기업의 요구에서 등장했습니다. React는 클라이언트 사이드 렌더링 라이브러리로, 사용자의 브라우저에서 HTML 콘텐츠를 생성하기 위해 JavaScript를 실행합니다. 이 패턴은 초기 로딩 시간과 SEO 친화성 측면에서 사용자 경험과 성능에 문제를 일으킬 수 있습니다.
Next.js는 주로 다음과 같은 문제를 해결합니다:
- SEO 및 초기 로딩 성능: 전통적인 클라이언트 사이드 렌더링 React 애플리케이션은 검색 엔진 크롤러에 유리하지 않을 수 있으며 종종 초기 로딩 시간이 더 깁니다. Next.js는 기본 동작으로 서버 사이드 렌더링을 제공하므로 페이지가 서버에서 HTML로 렌더링되고 클라이언트로 전송됩니다. 이 접근 방식은 초기 로딩 속도를 크게 개선하고 SEO에 친화적입니다.
- 개발 효율성: 대규모 애플리케이션을 React로 개발할 때, 개발자는 종종 라우팅, 코드 분할 및 빌드 최적화를 구성해야 합니다. Next.js는 이러한 작업의 수동 설정을 줄이며, 관례에 기반한 구성 접근 방식을 채택하여 파일 시스템 기반 라우팅, 자동 코드 분할 및 핫 리로드를 제공하여 개발 효율성을 향상시킵니다.
- 빌드 및 배포: Next.js에는 내장 빌드 시스템과 지속적 통합에 대한 최적화가 포함되어 있어 개발에서 프로덕션으로의 전환이 간단합니다. 또한 Vercel 플랫폼과의 원활한 통합으로 배포가 매우 쉬워집니다.
- 유연한 데이터 가져오기 전략: Next.js는 getStaticProps 및 getServerSideProps와 같은 유연한 데이터 가져오기 방법을 제공하여 개발자가 페이지 요구 사항에 따라 정적 생성 또는 서버 사이드 렌더링과 같은 다양한 데이터 사전 렌더링 전략을 선택할 수 있게 합니다.
- 추가 설정 없이 TypeScript 지원: Next.js는 처음부터 TypeScript 지원을 염두에 두고 설계되어 개발자가 복잡한 구성 없이 강력한 형식 언어의 이점을 누릴 수 있도록 합니다.
- API 라우팅: Next.js는 개발자가 동일한 프로젝트 내에서 프론트엔드 페이지와 API 인터페이스를 모두 구축할 수 있도록 하여 풀스택 애플리케이션 개발 프로세스를 간소화합니다.
- 생태계 및 커뮤니티 지원: 시간이 지남에 따라 Next.js는 건강한 플러그인 생태계와 강력한 커뮤니티 지원을 구축하여 개발자에게 다양한 리소스와 서드파티 라이브러리 통합을 제공합니다.
요약하면, Next.js는 React 기반 애플리케이션의 개발 프로세스를 간소화하고 최적화하면서 높은 성능과 SEO 친화적인 솔루션을 제공합니다. 이는 현대 웹 애플리케이션 개발의 필수 트렌드를 나타냅니다.
서버 사이드 렌더링 및 정적 사이트 생성
서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)은 성능을 최적화하고 사용자 경험을 개선하며 검색 엔진 최적화(SEO)를 강화하기 위해 웹 개발에서 사용되는 두 가지 인기 있는 기술입니다.
Next.js의 서버 사이드 렌더링(SSR)
SSR에서는 웹 페이지의 HTML 콘텐츠가 각 요청에 대해 서버에서 생성되며, 결과 HTML이 클라이언트의 브라우저로 전송됩니다. 이 과정은 브라우저가 완전히 렌더링된 페이지를 수신하도록 보장하여 콘텐츠를 더 빠르게 표시하고 SEO를 개선합니다. SSR은 콘텐츠가 자주 변경되고 데이터베이스나 API에서 가져와야 하는 동적 웹사이트에 특히 유용합니다.
Next.js는 기본적으로 SSR을 사용하여 개발자가 고성능, SEO 친화적인 웹 애플리케이션을 구축할 수 있도록 합니다. Next.js에서 SSR을 위해 데이터를 가져오려면 개발자가 getServerSideProps 함수를 사용하여 각 요청 시 데이터를 가져오고 이를 페이지 구성 요소에 props로 전달할 수 있습니다.
Next.js의 정적 사이트 생성(SSG)
SSG에서는 웹 페이지의 HTML 콘텐츠가 빌드 타임에 생성되어 정적 HTML 파일이 클라이언트에 제공됩니다. 파일이 미리 렌더링되기 때문에 콘텐츠가 더 빠르게 로드되어 사용자 경험이 향상됩니다. SSG는 업데이트가 드문 콘텐츠 중심 웹사이트에 이상적이며 서버 부하를 줄이고 일관된 성능을 보장합니다.
Next.js는 빌드 타임에 데이터를 가져오고 정적 HTML 파일을 생성하는 getStaticProps 함수를 지원합니다. SSG를 사용할 때 getStaticPaths 함수를 정의하여 동적 데이터로 미리 렌더링할 페이지 집합을 지정할 수도 있습니다.
SSR과 SSG는 각각 장점과 사용 사례가 있습니다. Next.js는 각 페이지에 가장 적합한 접근 방식을 선택하거나 두 가지 기술의 장점을 결합하는 하이브리드 접근 방식을 사용할 수 있는 유연성을 제공합니다.
Next.js로 시작하기
1. create-next-app을 사용하여 Next.js 프로젝트 생성하기
- 새로운 Next.js 애플리케이션을 생성하려면 npx(npm의 패키지 실행기)를 사용하여 다음 명령을 실행합니다. 이렇게 하면 create-next-app이 자동으로 다운로드되고 새 프로젝트가 설정됩니다:
npx create-next-app my-next-app- 그 후 프로젝트 디렉터리로 이동합니다:
cd my-next-app- 다음 명령으로 개발 서버를 시작합니다:
npm run dev- 또는 yarn을 사용하는 경우 다음을 실행합니다:
yarn dev이제 Next.js 애플리케이션이 localhost:3000에서 실행되며 브라우저에서 액세스할 수 있습니다.
2. Next.js의 기본 디렉터리 구조
Next.js는 구성보다 관습의 원칙에 따라 운영되며, 즉 프로젝트의 기본 디렉터리 구조와 워크플로가 미리 결정되어 있습니다. 아래는 Next.js 애플리케이션에서 일반적인 디렉터리 구조입니다:
my-next-app/
|-- pages/
| |-- index.js # 홈 페이지
| |-- _app.js # 선택적 App 컴포넌트, 페이지 초기화에 사용
| `-- [기타 페이지].js
|-- public/ # 이미지, 파비콘 등 정적 파일을 위한 디렉터리
|-- styles/ # 스타일 파일을 위한 디렉터리
|-- node_modules/ # 프로젝트 종속성을 위한 디렉터리
|-- package.json # 프로젝트 종속성 및 스크립트 구성을 위한 파일
|-- next.config.js # 선택적 Next.js 구성 파일
`-- [기타 구성 파일]- pages/: 페이지 컴포넌트를 저장하는 디렉터리로, 각 파일은 자동으로 경로에 해당합니다. 예를 들어, pages/about.js는 /about 경로에 해당합니다.
- public/: 이미지, 글꼴 등 정적 리소스를 저장하는 데 사용됩니다. 이러한 파일은 / 경로를 통해 브라우저에서 직접 액세스할 수 있습니다.
- styles/: CSS 파일을 저장하는 곳이며, 필요에 따라 스타일 파일을 조직할 수 있습니다.
- node_modules/: 설치된 모든 종속 패키지를 저장하는 디렉터리입니다.
- package.json: 프로젝트의 종속성과 실행 가능한 스크립트를 정의합니다.
- next.config.js: 환경 변수를 추가하거나 빌드용 Webpack 구성을 수정하는 등의 고급 Next.js 구성을 사용자화하기 위해 사용되는 선택적 구성 파일입니다.
이 디렉터리 구조를 통해 Next.js는 강력하고 유연한 프레임워크를 제공하여 개발자가 신속하게 프로젝트를 시작하고 필요에 따라 확장할 수 있도록 합니다.
3. 배포
Node.js 환경이 설정된 서버가 이미 있는 경우, 서버에 Next.js 애플리케이션을 배포하는 방법은 다음과 같습니다:
1단계: 애플리케이션 빌드 먼저, 로컬 개발 환경에서 Next.js 애플리케이션을 빌드해야 합니다. 이렇게 하면 프로덕션용으로 최적화된 애플리케이션을 포함하는 .next 디렉터리가 생성됩니다. 다음 명령을 실행하십시오:
next build2단계: 종속성 설치 서버에서 애플리케이션 디렉터리로 이동하고 필요한 종속성을 설치합니다. npm install 또는 yarn을 사용합니다. node_modules 디렉터리를 업로드하지 않은 경우 다음 명령을 사용합니다:
cd /path/to/your/app npm install3단계: 애플리케이션 실행 next start 명령을 사용하여 애플리케이션을 실행합니다. 이렇게 하면 Node.js 서버가 시작되어 프로덕션 환경에서 HTTP 서비스를 제공합니다. 다음 명령을 사용하십시오:
next start -p YOUR_PORTYOUR_PORT를 애플리케이션이 실행될 포트 번호(예: 80, 443 또는 3000)로 바꾸십시오. 포트를 지정하지 않으면 Next.js는 기본적으로 3000 포트를 사용합니다.
프로젝트 코드를 서버에 배포하는 것만으로는 지속적이고 안정적인 작동을 보장할 수 없습니다. 추가 작업이 필요하여 신뢰성과 효율성을 확보해야 합니다. 프로덕션 환경에서는 애플리케이션이 백그라운드에서 실행되고 충돌 시 자동으로 재시작되도록 하려면 pm2와 같은 프로세스 관리자를 사용하는 것이 좋습니다. 서버에서 Nginx 또는 Apache를 실행하는 경우 외부 요청을 Next.js 애플리케이션의 포트로 전달하는 리버스 프록시를 설정하여 SSL, 사용자 도메인 및 기타 고급 기능을 활성화하는 것이 좋습니다. 이러한 작업은 시간이 많이 걸리고 유지 관리 비용이 높을 수 있습니다.
대안으로 EdgeOne Pages와 같은 서비스를 사용하여 신속하고 쉽게 웹사이트를 구축하고 호스팅할 수 있습니다. EdgeOne의 가속 및 보안 기능은 웹사이트의 성능과 안정성을 크게 향상시킵니다.
EdgeOne Pages로 Next.js 프로젝트 호스팅하기
EdgeOne Pages란?
EdgeOne Pages는 Tencent EdgeOne의 글로벌 인프라를 활용한 고성능 웹 애플리케이션 배포 플랫폼입니다. 효율적이고 동적인 웹 개발을 위한 서버리스 코드 실행을 포함한 전체 스택 엣지 기능을 제공합니다. 이 플랫폼은 배포 기술의 최전선에 머물기 위해 지속적으로 발전하고 있습니다.
EdgeOne Pages는 주요 장점이 있는 선도적인 웹 애플리케이션 배포 플랫폼입니다:
- 신속한 라이브 프로세스: 빠른 반복 및 시장 요구에 대한 신속한 대응을 가능하게 하는 효율적인 배포 파이프라인입니다.
- 전체 스택 엣지 기능: 복잡한 웹 애플리케이션에서 성능을 개선하고 지연 시간을 줄이기 위한 엣지 컴퓨팅 기술입니다.
- 어디서나 빠른 액세스: Tencent의 글로벌 인프라는 전 세계적으로 빠른 콘텐츠 전송 및 최적의 사용자 경험을 보장합니다.
- 종합 기능 액세스: 무료, 안정적이며 신뢰할 수 있는 서비스로, 지속적으로 발전하여 프리미엄 기능 및 부가 가치 서비스를 제공하여 성장하는 필요를 지원합니다.
EdgeOne Pages로 시작하기
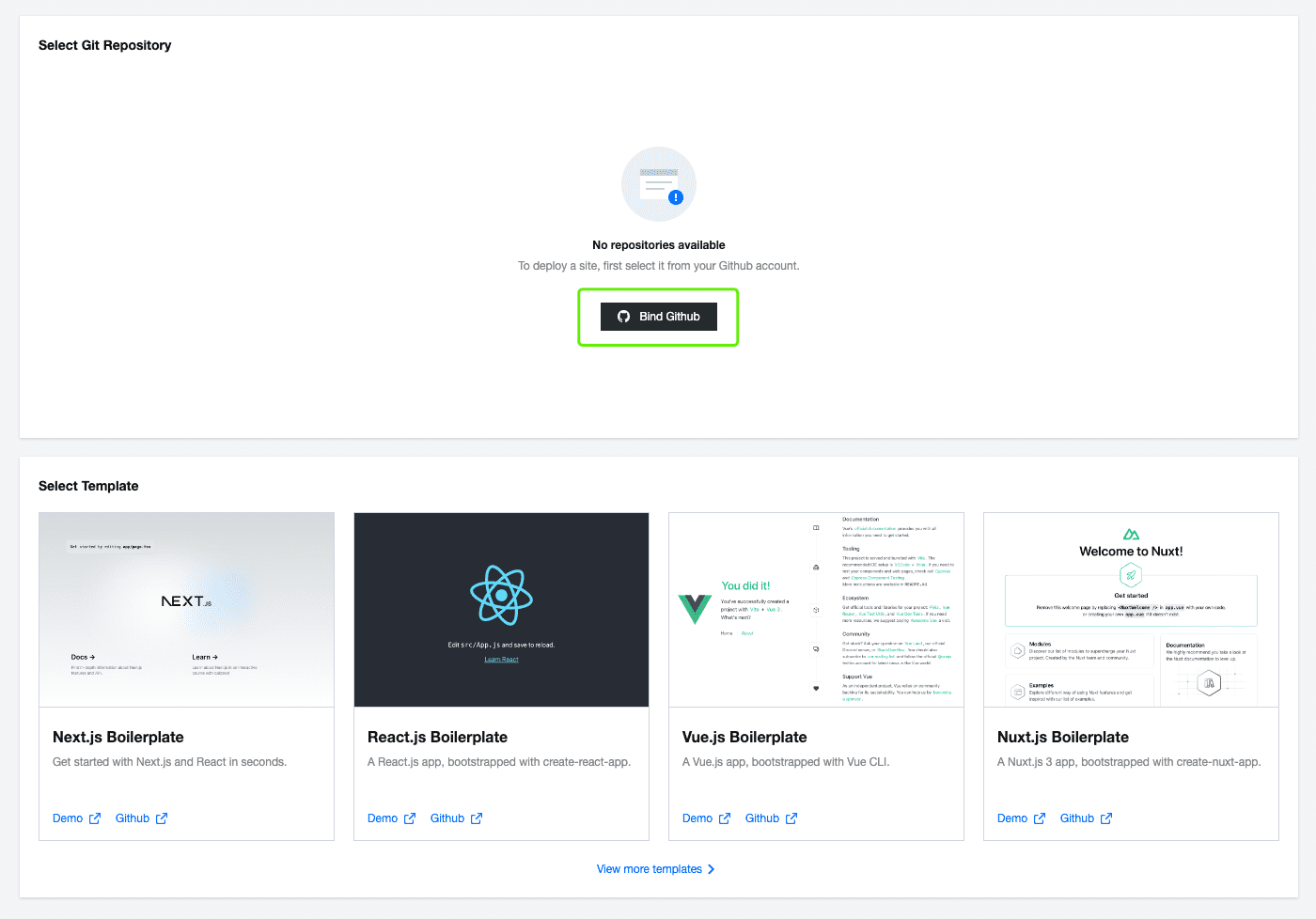
1단계: Git Repo 연결
웹 애플리케이션을 배포하는 첫 번째 단계는 Git 저장소를 연결하는 것입니다. EdgeOne Pages는 버전 제어 플랫폼과 원활하게 통합되어 개발 워크플로와 배포 프로세스 간의 동기화를 가능하게 합니다.

2단계: 템플릿으로 Next.js 프로젝트 만들기
Next.js, React, Vue 등 대부분의 주류 프론트엔드 프레임워크에 대한 템플릿을 제공합니다. 여기를 클릭하세요 EdgeOne Pages 템플릿을 탐색해 보세요. 템플릿을 사용하여 개발한 후 배포할 수 있습니다. GitHub 권한을 부여한 후 Next.js 템플릿을 선택하세요. 새 템플릿 저장소의 유형을 설정한 다음 생성 버튼을 클릭하여 GitHub에 생성합니다.
템플릿을 선택하면 해당 템플릿을 기반으로 GitHub 계정에 저장소가 생성됩니다. 배포 프로세스가 자동으로 시작됩니다. 그런 다음 이 저장소를 로컬 머신에 클론하여 추가 개발을 진행하고 필요에 따라 변경 사항을 푸시할 수 있습니다.
프로젝트 코드가 이미 GitHub 저장소에 있는 경우, 원하는 프로젝트를 Pages 운영 페이지에서 선택하고 온라인 환경에 쉽게 배포할 수 있습니다.
3단계: 전세계 배포
저장소가 연결되고 빌드 설정이 구성되면 애플리케이션을 전 세계에 배포할 준비가 완료된 것입니다. 모든 것이 올바른지 확인하기 위해 설정을 검토하세요. 배포 시작 버튼을 클릭하면 EdgeOne Pages가 자동으로 프로젝트를 빌드하고 글로벌 엣지 네트워크에 배포합니다.
이러한 단계를 따르면 EdgeOne Pages를 사용하여 웹 애플리케이션을 빠르고 쉽게 배포할 수 있으며, 강력한 엣지 네트워크와 간소화된 워크플로를 활용할 수 있습니다.
자세한 내용은 이 기사에서 EdgeOne Pages의 기능 및 운영 가이드를 깊이 탐구합니다. 더 많은 유익한 세부정보를 알아보세요.
결론
결론적으로, Next.js는 서버 사이드 렌더링 및 정적 사이트 생성과 같은 이점을 제공하는 고성능 React 애플리케이션을 생성하기 위한 강력한 도구입니다. 이 기사는 Next.js를 시작하고 EdgeOne Pages를 사용하여 프로젝트를 배포하는 방법에 대한 가이드를 제공합니다. Next.js 프로젝트를 시작할 준비가 되셨나요? 가입하기 및 문의하기로 더 많은 정보를 얻으세요.

