静的ウェブサイトと動的ウェブサイト: 分析と静的ホスティングのマスター
ウェブサイトを構築している場合、静的ウェブサイトと動的ウェブサイトの間で重要な決定を下す必要に迫られることがあります。この選択は、サイトの機能性やパフォーマンスだけでなく、開発プロセス、メンテナンスコスト、ユーザーエクスペリエンスにも影響を与えます。この記事では、静的ウェブサイトの概念を掘り下げ、動的ウェブサイトとの包括的な比較を行い、それぞれのアプローチの利点と欠点について議論します。また、静的および動的ウェブサイトの一般的な例を共有し、その特徴を理解する手助けをします。最後に、静的ウェブサイトホスティングソリューションが伝統的なウェブサイトの展開プロセスをどのように簡素化できるかを紹介します。
静的ウェブサイトとは何ですか?
1. 定義と特徴
静的ウェブサイトは、一連の事前に書かれたHTML、CSS、およびJavaScriptファイルで構成されています。これらのファイルはサーバーに直接保存され、ユーザーのブラウザにそのまま送信されます。静的ウェブサイトの主な特徴には以下が含まれます:
- 固定コンテンツ: ページの内容はサーバー上で予め決定されており、ユーザーの入力や他の要因に基づいて動的に変更されません。
- 直接配信: サーバーはファイルを処理することなくブラウザに送信できます。
- 一貫した体験: すべてのユーザーが基本的に同じコンテンツを見ます。
2. 動作原理
静的ウェブサイトのワークフローは比較的シンプルです:
- ユーザーがブラウザを通じてページをリクエストします。
- ウェブサーバーがリクエストを受け取り、対応するHTMLファイルを探します。
- サーバーがHTMLファイルと関連するCSSおよびJavaScriptファイルをユーザーのブラウザに送信します。
- ブラウザがこれらのファイルを解析し、ページをレンダリングします。
3. 一般的な使用ケース
静的ウェブサイトは、以下のようなさまざまなシナリオに適しています:
- 個人ブログやポートフォリオ
- 小規模ビジネスのウェブサイト
- 製品ショーケースページ
- イベントや会議のウェブサイト
- ドキュメントサイト
動的ウェブサイトとは何ですか?
1. 定義と特徴
動的ウェブサイトは、ユーザーのリクエスト、データベースの内容、または他の要因に基づいてリアルタイムでコンテンツを生成することができます。その主な特徴には以下が含まれます:
- 可変コンテンツ: ページの内容は、ユーザーの入力、時間、または他の条件に基づいて動的に変更されることがあります。
- サーバー処理: ページの内容を生成するために、サーバーサイドスクリプトやデータベースとのインタラクションが必要です。
- パーソナライズされた体験: 異なるユーザーにカスタマイズされたコンテンツを提供できます。
2. 動作原理
動的ウェブサイトのワークフローはより複雑です:
- ユーザーがブラウザを通じてリクエストを送信します。
- ウェブサーバーがリクエストを受け取り、アプリケーションサーバー(例:PHP、Ruby on Rails)に渡します。
- アプリケーションサーバーがリクエストを処理し、データベースクエリを含む場合があります。
- アプリケーションサーバーがHTMLコンテンツを生成します。
- ウェブサーバーが生成されたHTMLと関連リソースをユーザーのブラウザに送信します。
- ブラウザがページを解析し、レンダリングします。
3. 一般的な使用ケース
動的ウェブサイトは、頻繁な更新やパーソナライズされたコンテンツが必要なシナリオに適しています:
- 電子商取引プラットフォーム
- ソーシャルメディアウェブサイト
- コンテンツ管理システム(CMS)
- オンラインフォーラム
- ユーザーアカウント管理システム
静的ウェブサイトと動的ウェブサイトの違いは何ですか?
1. 開発の複雑さ
- 静的ウェブサイト: HTML、CSS、基本的なJavaScriptを中心とした比較的シンプルな開発。
- 動的ウェブサイト: 高い開発の複雑さがあり、バックエンドプログラミング言語、データベースの知識、より複雑なフロントエンド技術が必要です。
2. 読み込み速度とパフォーマンス
- 静的ウェブサイト: サーバーが事前に準備されたファイルを直接送信するため、通常は読み込み速度が速い。
- 動的ウェブサイト: 特に複雑なデータベースクエリが関与する場合、読み込み速度が遅くなることがあります。
3. セキュリティ
- 静的ウェブサイト: データベースやサーバーサイド処理がないため、セキュリティリスクが低い。
- 動的ウェブサイト: SQLインジェクションやクロスサイトスクリプティング(XSS)などの攻撃を防ぐために、より多くのセキュリティ対策が必要です。
4. スケーラビリティと柔軟性
- 静的ウェブサイト: スケーラビリティが低く、コンテンツの更新には手動でHTMLファイルを修正する必要があります。
- 動的ウェブサイト: 高いスケーラビリティがあり、新しい機能や動的コンテンツを追加するのが容易です。
5. メンテナンスと更新
- 静的ウェブサイト: メンテナンスは比較的シンプルですが、大規模なコンテンツ更新は時間がかかる場合があります。
- 動的ウェブサイト: CMSを通じてコンテンツの更新が容易ですが、システムのメンテナンスはより複雑になる可能性があります。
6. コストの考慮事項
- 静的ウェブサイト: ホスティングコストは通常低く、強力なサーバーリソースを必要としません。
- 動的ウェブサイト: より高価なホスティングプランやデータベースサービスが必要な場合があります。
静的および動的ウェブサイトの例
静的ウェブサイトの例
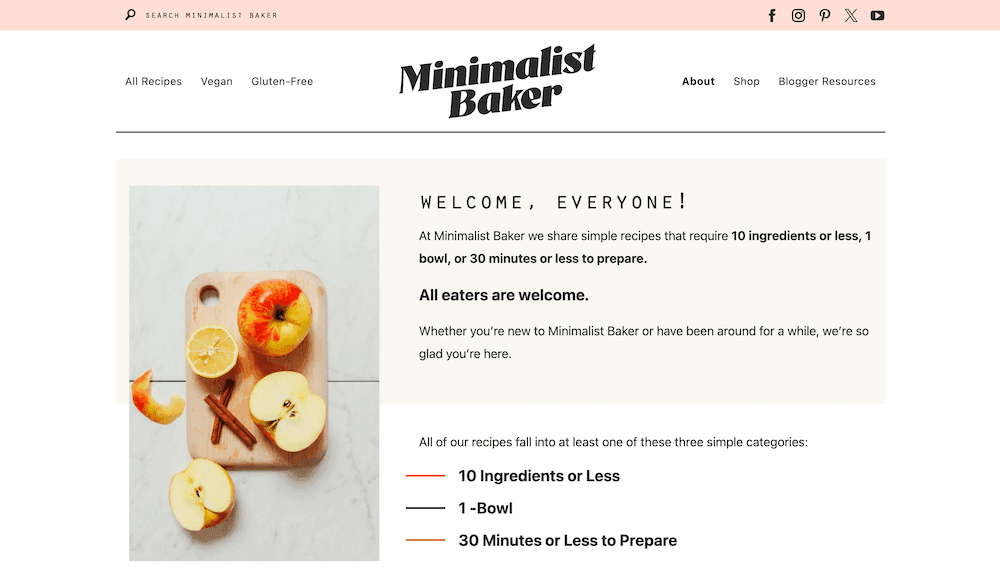
1. minimalistbaker

Minimalist Bakerは、最小限の材料、準備時間、器具で作れるシンプルなレシピを共有するウェブサイトで、さまざまな食事ニーズや好みに応えるとともに、誠実さとオリジナルコンテンツに焦点を当てています。
個人ブログのようなウェブサイトは、ホームページに頻繁な変更が必要ないため、一般的に静的ウェブサイトソリューションが使用されます。
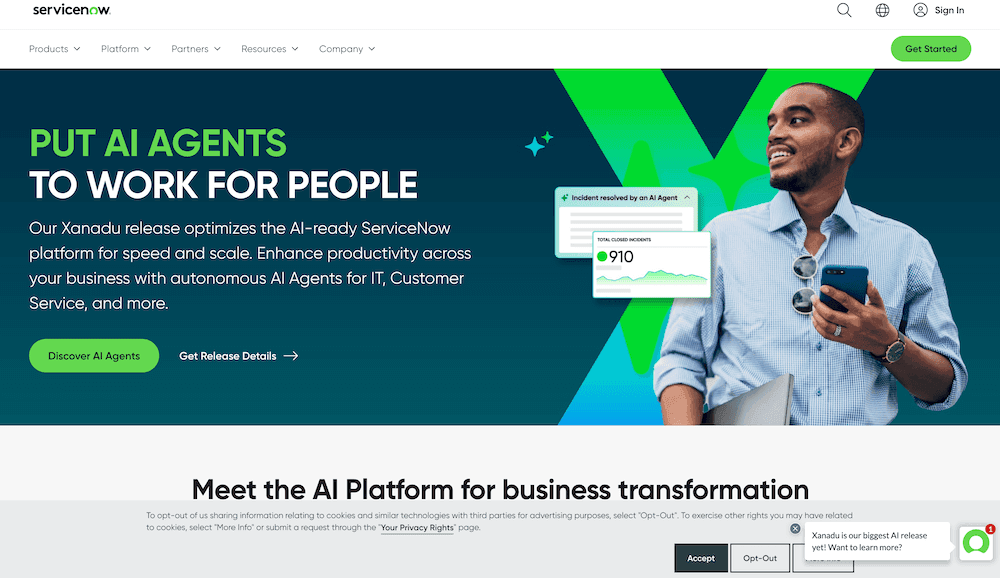
2. servicenow

ServiceNowは、AIと自動化を活用してビジネスオペレーションを最適化し、生産性を向上させ、さまざまな業界で従業員の体験を変革するインテリジェントなプラットフォームです。
その公式ホームページは静的ウェブサイトであり、ページが迅速にユーザーに表示され、待機時間が短縮されます。
3. Angular Doc
Angularは、Googleによって開発された強力なオープンソースのフロントエンドフレームワークで、宣言的アプローチと効率的な双方向データバインディングを使用して動的なシングルページウェブアプリケーションを構築します。
Angularのドキュメントページは主にテキスト要素で構成されており、このシンプルさが高速な読み込み速度につながっています。
4. davidwilliambaum
個人ポートフォリオのウェブサイトも静的ウェブサイトの典型的な例です。これらのサイトのコンテンツは比較的シンプルで固定されています。静的ウェブサイトホスティングプラットフォームを使用すると、迅速にこのようなウェブサイトを構築して立ち上げることができます。
動的ウェブサイトの例
1. YouTube
YouTubeは、オンラインビデオプラットフォームの代表として、ホームページにパーソナライズされた推奨コンテンツを表示しています。ユーザーが見るデータは、表示される前に複雑なバックエンドロジック処理の結果です。
2. The New York Times
ニュースウェブサイトは常にコンテンツのタイムリーさを確保する必要があるため、ウェブサイトのコンテンツは常に変化しています。The New York Timesは、サーバーフレームワークを使用して新しい記事ページを動的に生成し、ホームページのコンテンツをそれに応じて更新します。
3. Amazon
電子商取引ウェブサイトの商品は不変ではなく、通常、ユーザーの閲覧履歴や購入状況に基づいて関連商品を推奨し、顧客に合わせたショッピング体験を提供します。
電子商取引の代表として、Amazonの商品提供は人によって異なります。
4. Twitter
Twitterでは毎秒数千のツイートが投稿されており、動的ウェブサイトソリューションにより、新しいツイートが投稿されるとインターフェイスがリアルタイムで更新されます。
静的ウェブサイトと動的ウェブサイトの選択
ウェブサイトがどれほど複雑に見えても、そのコアはブラウザに表示されるHTMLファイルです。ユーザーがウェブサイトを訪問すると、ブラウザはサイトをホストするサーバーにリクエストを送信し、サーバーはHTMLファイル(およびその他の関連ファイル)を返します。ブラウザはこれらのHTMLファイルを処理し、ユーザーに視覚的なページとしてレンダリングします。
静的ウェブサイトと動的ウェブサイトの根本的な違いは、サーバーがこれらのHTMLファイルをどのように作成し、提供するかにあります。ウェブの初期には、すべてのウェブサイトは静的で、サーバーに保存された事前に準備されたページのコレクションで構成されていました。これらのページはリクエストに応じてクライアントに直接送信され、すべてのユーザーが同じコンテンツを見ました。
しかし、ユーザーのウェブサイトに対する期待が高まるにつれて、よりパーソナライズされた表示やインテリジェントな推奨コンテンツが必要になり、静的な方法は次第に不十分になりました。これにより、動的ウェブサイト技術の開発が促進されました。
一般的に、静的な方法は比較的固定されたコンテンツ、小規模なサイト、パーソナライズされた表示の必要がないウェブサイトに適しています。リアルタイムデータの相互作用、パーソナライズされたユーザー体験、または複雑な機能が必要なシナリオでは、動的ウェブサイトがより適切な選択となります。
静的ウェブサイトと動的ウェブサイトのこの重要な違いを理解することで、プロジェクトの開始時に適切な技術的選択を行うのに役立ち、開発プロセス全体や最終的なユーザーエクスペリエンスに影響を与えます。どちらのタイプを選択するにせよ、プロジェクトの特定のニーズや目標に基づいて決定することが重要です。
静的ウェブサイトホスティングとは何ですか?
静的ウェブサイトホスティングを紹介する前に、開発からローンチまでの伝統的なウェブサイトの展開プロセスを振り返りましょう(静的および動的ウェブサイトの両方に適用されます):
1. 伝統的なウェブサイト展開プロセス
- 開発段階: 開発段階では、HTML、CSS、JavaScript、バックエンド言語などのさまざまな言語でコードを書き、ウェブサイトが意図した通りに機能することを確認するために、徹底的なローカルテストとデバッグを行います。
- サーバー準備: サーバー準備では、適切なサーバー構成を調査・選択し、物理サーバーまたは仮想プライベートサーバー(VPS)を購入またはレンタルし、ウェブサイト用の適切なドメイン名を慎重に選択して登録します。
- サーバー構成: サーバー構成プロセスには、オペレーティングシステムのインストール、ApacheやNginxのようなウェブサーバーの設定、PHPやMySQLなどの必要なソフトウェアや依存関係のインストール、サーバーやウェブサイトを保護するための堅牢なファイアウォールやセキュリティ対策の実装が含まれます。
- 展開プロセス: 展開プロセスでは、開発したコードをサーバーにアップロードし、必要に応じてデータベースを構成し、ウェブサイトをインターネット上でアクセス可能にするためにドメイン名の解決を設定します。
- メンテナンスと更新: 継続的なメンテナンスと更新には、サーバーソフトウェアの定期的な更新やセキュリティパッチの適用、サーバーのパフォーマンスやセキュリティの継続的な監視、潜在的なハードウェア障害への迅速な対応、ウェブサイトの長寿命と信頼性を確保するための包括的なバックアップおよび復旧戦略の実施が含まれます。
このプロセスは、複雑で時間がかかるだけでなく、 considerableな技術的知識や継続的な管理努力を必要とします。静的ウェブサイトホスティングサービスは、このプロセスを大幅に簡素化します。
2. 静的ウェブサイトホスティングの紹介
静的ウェブサイトホスティングは、静的ウェブサイトをホストするために特別に設計されたサービスです。静的ウェブサイトを展開・管理するためのシンプルで効率的、かつ経済的な方法を提供します。主な特徴には以下が含まれます:
- 簡素化された展開: 通常、Gitリポジトリからの直接展開をサポートします。
- CDN統合: 自動的に世界中のCDNノードにコンテンツを分散させ、読み込み速度を改善します。
- 自動化: 自動ビルドおよび展開プロセスをサポートします。
- バージョン管理: ウェブサイトのバージョンの管理とロールバックが容易です。
- SSLサポート: 通常、無料のSSL証明書を提供し、ウェブサイトのセキュリティを確保します。
- スケーラビリティ: サーバーのクラッシュを心配することなくトラフィックの急増に対応できます。
3. 静的ウェブサイトホスティングの便利さ
従来の展開プロセスと比較して、静的ウェブサイトホスティングサービスは大きな便利さを提供します:
- ゼロサーバー管理: サーバーを購入、構成、維持する必要がありません。
- シンプルな展開: 通常、Gitリポジトリに接続し、変更をプッシュするだけで展開が完了し、数分で行うことができます。
- 自動スケーリング: サービスプロバイダーがすべてのスケーリングニーズを手動介入なしで処理します。
- 組み込みのセキュリティ: SSL証明書やその他のセキュリティ機能を自動的に提供します。
- グローバル配信: 組み込みのCDNにより、世界中で迅速な読み込みを保証します。
- コスト効果: 多くのプロバイダーが無料プランを提供しているため、従来のホスティングよりも経済的な場合が多いです。
静的ウェブサイトホスティングサービスは、静的ウェブサイトの展開および管理プロセスを大幅に簡素化し、開発者が複雑なサーバー構成やメンテナンスの問題を心配することなく、コンテンツ作成やウェブサイトデザインに集中できるようにします。この便利さは、特に小規模ビジネス、個人ブログ、シンプルな企業ウェブサイトにとって理想的な選択となります。
無料静的ウェブサイトホスティング
世界中どこからでもサイトへの迅速なアクセスを保証する無料で効率的な静的ウェブサイトの展開およびホスティングサービスをお探しの場合は、ぜひ私たちのEdgeOne Pagesをおすすめします。EdgeOne Pagesの使用プロセスは非常にシンプルで、詳細な手順については包括的ガイドをご覧ください。
EdgeOne Pagesは、無制限に使用できる無料版を提供しており、その強力な機能を実際に体験できます。ぜひ登録して、私たちのサービスがオンラインプレゼンスをどう高めるかを探求してください。個人ブログ、ビジネスウェブサイト、さらには個人ポートフォリオサイトの作成において、EdgeOne Pagesは必要なツールとパフォーマンスを提供します。
結論
静的ウェブサイトは、今日のウェブ開発においてますます重要な役割を果たしています。特にコンテンツ駆動型のウェブサイトやシンプルなウェブアプリケーションに適した優れたパフォーマンス、セキュリティ、コスト効果を提供します。
ただし、静的ウェブサイトと動的ウェブサイトの選択は、プロジェクトの特定の要件に基づくべきです。複雑なユーザーインタラクションや頻繁なコンテンツ更新が必要なプロジェクトには、動的ウェブサイトがより良い選択肢となる場合があります。
いずれにせよ、静的ウェブサイトホスティングサービスの登場により、静的ウェブサイトの展開および管理プロセスが大幅に簡素化されました。これにより、効率的で安全、かつ経済的なウェブサイトホスティングの方法が提供され、開発者は高品質なコンテンツの作成やユーザーエクスペリエンスの向上にもっと集中できるようになります。
詳細情報については、いつでもお問い合わせください。EdgeOne Pagesがあなたのウェブプロジェクトにスピード、セキュリティ、シンプルさをもたらします。

