Back to Examples
Streaming Response
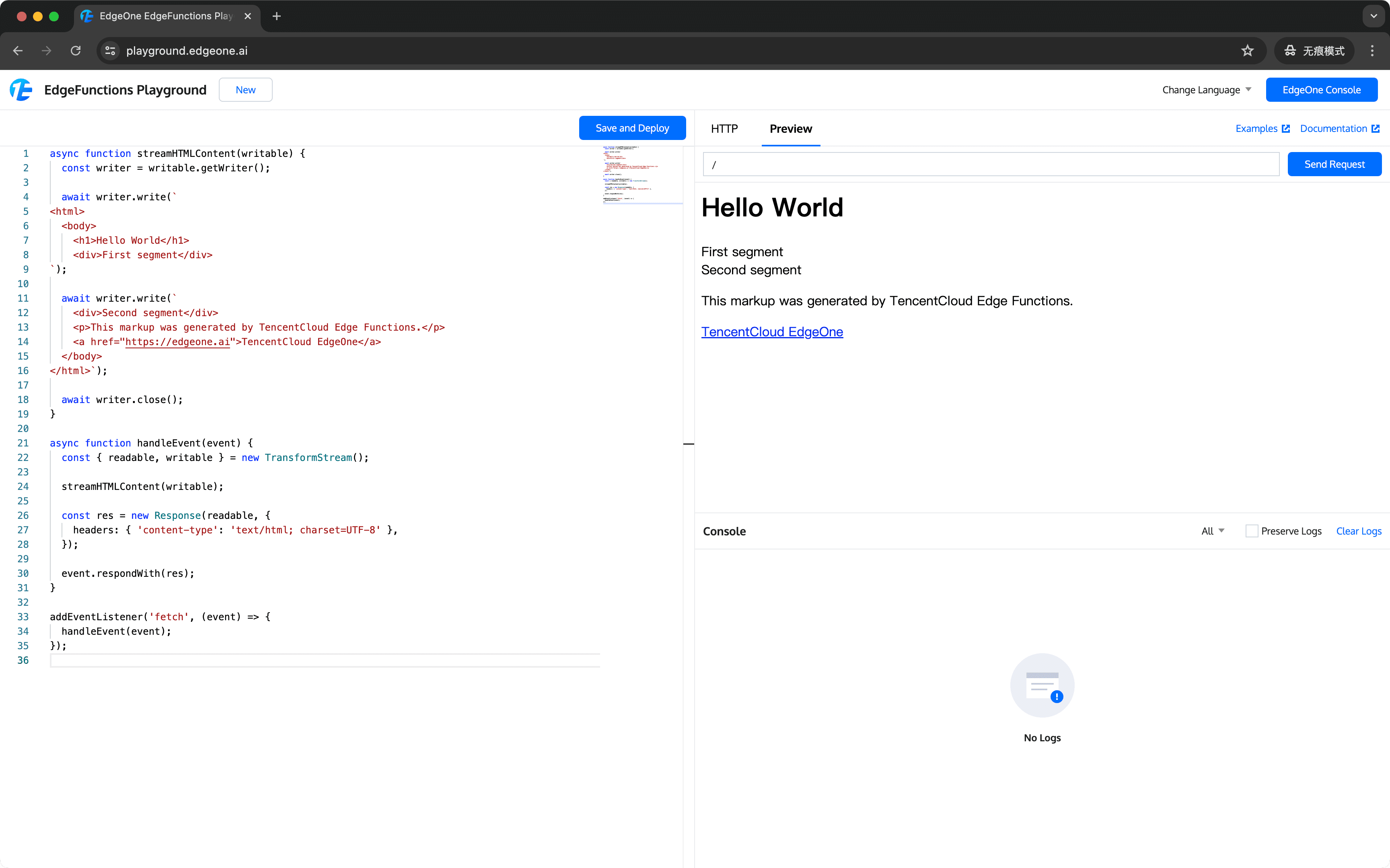
In this example, an Edge Function is used to generate an HTML page, and send it to the client using a streaming mode.
Code
async function streamHTMLContent(writable) {
const writer = writable.getWriter();
await writer.write(`
<html>
<body>
<h1>Hello World</h1>
<div>First segment</div>
`);
await writer.write(`
<div>Second segment</div>
<p>This markup was generated by TencentCloud Edge Functions.</p>
<a href="https://edgeone.ai">TencentCloud EdgeOne</a>
</body>
</html>`);
await writer.close();
}
async function handleEvent(event) {
const { readable, writable } = new TransformStream();
streamHTMLContent(writable);
const res = new Response(readable, {
headers: { 'content-type': 'text/html; charset=UTF-8' },
});
event.respondWith(res);
}
addEventListener('fetch', (event) => {
handleEvent(event);
});
Preview