next.jsの包括的ガイド:高性能なReactアプリケーションを構築するための現代的なフレームワーク

Next.jsは、2016年にVercelによってリリースされ、特にサーバーサイドレンダリング(SSR)と検索エンジン最適化(SEO)の需要の高まりに応じて登場しました。従来のReactで構築されたシングルページアプリケーション(SPA)は、初期読み込み時間が遅く、SEOに制限があるなどの課題に直面していました。Next.jsは、Reactベースのアプリケーション向けに堅牢なフレームワークを提供し、SSR、静的サイト生成、その他のパフォーマンス向上機能を可能にすることで、これらの問題に対処します。本記事では、Next.jsを使用して現代的でスケーラブルかつパフォーマンスの高いウェブアプリケーションを構築するためのコア機能と利点を探ります。
Next.jsとは?
Next.jsは、Reactを使用してシングルページアプリケーション(SPA)を開発できるオープンソースのJavaScriptフレームワークです。SSRと静的サイト生成(SSG)を利用した効率的なReactアプリケーションの構築プロセスを簡素化し、効率化します。Vercel(以前のZeit)によって開発されたNext.jsは、注目を集め、広範な採用を得ています。
Next.jsの主な特徴と利点は以下の通りです:
- サーバーサイドレンダリング(SSR):サーバー上でのリアルタイムレンダリングにより、初期読み込み速度が向上し、検索エンジン最適化(SEO)が改善されます。
- 静的サイト生成(SSG):ビルドプロセス中に静的HTMLページを生成することで、任意の静的サイトホスティングサービスにデプロイでき、パフォーマンスとスケーラビリティが向上します。
- ファイルシステムルーティング:Next.jsは/pagesディレクトリ内のファイル構造に基づいて自動的にルートを作成し、ルーティングプロセスを簡素化します。
- 自動コード分割:Next.jsは各ページのコードを自動的に分割し、必要なコードのみを読み込むことで、ページの読み込み時間を短縮します。
- APIルート:Next.jsは、フロントエンドページとAPIインターフェースを同じプロジェクト内で構築できるようにし、フルスタックアプリケーションの開発プロセスを簡素化します。
- 組み込みCSSおよびSassサポート:Next.jsはCSS Modulesをサポートし、CSS-in-JSライブラリやSassのようなプリプロセッサに対する組み込みサポートを提供します。
- TypeScriptサポートが標準装備:Next.jsはTypeScriptとのシームレスな統合を提供し、追加の設定なしで使用できます。
- プラグインエコシステム:Next.jsコミュニティは、フレームワークの機能を拡張するためのさまざまなプラグインを提供しています。
Next.jsは、ルーティングやコード分割などの複雑な設定作業を抽象化することにより、開発者に優れた体験を提供します。これにより、開発者はアプリケーションロジックの記述に集中でき、生産性が向上します。その柔軟性とパフォーマンスから、Next.jsは本番環境向けのウェブサイトやアプリケーションを構築する際の人気の選択肢となっています。
Next.jsはReactより優れているのか?
Next.jsは、開発者や企業がより高速で最適化されたウェブアプリケーションを構築する要求に応える形で誕生しました。特にサーバーサイドレンダリング(SSR)と検索エンジン最適化(SEO)に焦点を当てています。Reactは、ユーザーのブラウザで実行されてHTMLコンテンツを生成するクライアントサイドレンダリングライブラリです。このパターンは、ユーザーエクスペリエンスとパフォーマンスに課題を生じさせ、特に初期読み込み時間やSEOの不親切さに関して問題を引き起こします。
Next.jsは主に以下の問題に取り組んでいます:
- SEOと初期読み込みパフォーマンス:従来のクライアントサイドでレンダリングされたReactアプリケーションは、検索エンジンのクロールに対して好ましくない場合が多く、初期読み込み時間も長くなります。Next.jsはサーバーサイドレンダリングをデフォルトの動作として提供し、ページはサーバー上でHTMLとしてレンダリングされ、クライアントに送信されます。このアプローチは、初期読み込み速度を大幅に改善し、SEOにも優しいです。
- 開発効率:大規模なアプリケーションをReactで開発する際、開発者はしばしばルーティング、コード分割、およびビルド最適化の設定を行う必要があります。Next.jsは、これらの手作業を減らすために、規約優先のアプローチを採用し、簡単なファイルシステムに基づいたルーティング、自動コード分割、ホットリロードを提供し、開発効率を向上させます。
- ビルドとデプロイ:Next.jsは、組み込みのビルドシステムと継続的インテグレーションのための最適化を提供し、開発から本番への移行を簡単にします。さらに、Vercelプラットフォームとのシームレスな統合により、デプロイメントが非常に簡単になります。
- 柔軟なデータ取得戦略:Next.jsは、getStaticPropsやgetServerSidePropsなどの柔軟なデータ取得メソッドを提供し、開発者が静的生成やサーバーサイドレンダリングなどのページ要件に基づいた異なるデータプレレンダリング戦略を選択できるようにします。
- 追加のセットアップなしでのTypeScriptサポート:Next.jsは、最初からTypeScriptサポートを考慮して設計されており、複雑な設定なしで強い型付け言語の利点を享受できます。
- APIルーティング:Next.jsは、フロントエンドページとAPIインターフェースを同じプロジェクト内で構築できるようにし、フルスタックアプリケーションの開発プロセスを簡素化します。
- エコシステムとコミュニティサポート:Next.jsは、時間とともに健全なプラグインエコシステムと強力なコミュニティサポートを確立し、開発者にさまざまなリソースとサードパーティライブラリの統合を提供しています。
要約すると、Next.jsはReactベースのアプリケーションの開発プロセスを簡素化し最適化することを目的としており、高パフォーマンスでSEOに優しいソリューションを提供します。これは、現代のウェブアプリケーション開発における重要なトレンドを表しています。
サーバーサイドレンダリングと静的サイト生成
サーバーサイドレンダリング(SSR)と静的サイト生成(SSG)は、パフォーマンスを最適化し、ユーザーエクスペリエンスを向上させ、検索エンジン最適化(SEO)を強化するためにウェブ開発で使用される二つの一般的な手法です。
Next.jsにおけるサーバーサイドレンダリング(SSR)
SSRでは、ウェブページのHTMLコンテンツが各リクエストごとにサーバーで生成され、その結果のHTMLがクライアントのブラウザに送信されます。このプロセスにより、ブラウザは完全にレンダリングされたページを受け取り、コンテンツを迅速に表示でき、検索エンジンのクロールが容易になるため、SEOが改善されます。SSRは、コンテンツが頻繁に変わる動的ウェブサイトに特に役立ちます。
Next.jsはデフォルトでSSRを使用しており、高パフォーマンスでSEOに優しいウェブアプリケーションの構築を可能にします。Next.jsでSSRのデータを取得するには、getServerSideProps関数を使用して、各リクエストごとにデータを取得し、それをページコンポーネントのpropsとして渡します。
Next.jsにおける静的サイト生成(SSG)
SSGでは、ウェブページのHTMLコンテンツがビルド時に生成され、静的HTMLファイルが作成されてクライアントに提供されます。ファイルが事前にレンダリングされているため、コンテンツはより早く読み込まれ、より良いユーザーエクスペリエンスを提供します。SSGは、更新頻度が低いコンテンツ重視のウェブサイトに最適で、サーバーの負荷を軽減し、一貫したパフォーマンスを確保します。
Next.jsは、ビルド時にデータを取得し静的HTMLファイルを生成するgetStaticProps関数を使用してSSGをサポートしています。SSGを使用する場合、getStaticPaths関数を使用して動的ルートを定義することもでき、動的データを持つ一連のページを事前にレンダリングすることができます。
SSRとSSGの両方にはそれぞれの利点とユースケースがあります。Next.jsは、各ページに最適なアプローチを選択する柔軟性を提供し、両方の技術の利点を組み合わせたハイブリッドアプローチを使用してパフォーマンスの高いスケーラブルでSEOに優しいウェブアプリケーションを構築できます。
Next.jsを始める
1. create-next-appを使用してNext.jsプロジェクトを作成する
- 新しいNext.jsアプリケーションを作成するには、以下のコマンドを実行してnpx(npmのパッケージランナー)を使用します。これにより、create-next-appが自動的にダウンロードされ、新しいプロジェクトがセットアップされます:
npx create-next-app my-next-app- その後、プロジェクトディレクトリに移動します:
cd my-next-app- 以下のコマンドで開発サーバーを開始します:
npm run dev- または、yarnを使用している場合は、次のように実行します:
yarn devこれで、Next.jsアプリケーションがlocalhost:3000で実行され、ブラウザでアクセスできます。
2. Next.jsの基本ディレクトリ構造
Next.jsは、規約より設定を優先する原則に基づいており、プロジェクトの基本的なディレクトリ構造とワークフローがあらかじめ決まっています。以下は、Next.jsアプリケーションの一般的なディレクトリ構造です:
my-next-app/
|-- pages/
| |-- index.js # ホームページ
| |-- _app.js # オプションのAppコンポーネント、ページを初期化するために使用
| `-- [他のページ].js
|-- public/ # 画像、faviconなどの静的ファイル用ディレクトリ
|-- styles/ # スタイルファイル用ディレクトリ
|-- node_modules/ # プロジェクト依存関係用ディレクトリ
|-- package.json # プロジェクト依存関係とスクリプト設定用ファイル
|-- next.config.js # オプションのNext.js設定ファイル
`-- [他の設定ファイル]- pages/:ここはページコンポーネントが格納されるディレクトリで、各ファイルは自動的にルートに対応します。例えば、pages/about.jsは/aboutルートに対応します。
- public/:画像、フォントなどの静的リソースを保存するために使用されます。これらのファイルは、ブラウザから直接/pathでアクセスできます。
- styles/:ここにCSSファイルが保存され、スタイルファイルを必要に応じて整理できます。
- node_modules/:このディレクトリには、すべてのインストールされた依存パッケージが保存されます。
- package.json:プロジェクトの依存関係と実行可能なスクリプトを定義します。
- next.config.js:環境変数の追加、ビルドのためのWebpack設定の変更など、Next.jsの高度な設定をカスタマイズするために使用されるオプションの設定ファイルです。
このディレクトリ構造を通じて、Next.jsは強力で柔軟なフレームワークを提供し、開発者が迅速にプロジェクトを開始し、必要に応じて拡張できるようにします。
3. デプロイメント
Node.js環境を備えたサーバーが既にセットアップされている場合、以下の手順でNext.jsアプリケーションをサーバーにデプロイできます:
ステップ1:アプリケーションをビルドするまず、ローカル開発環境内でNext.jsアプリケーションをビルドする必要があります。これにより、プロダクション用に最適化されたアプリケーションの.nextディレクトリが生成されます。以下のコマンドを実行します:
next buildステップ2:依存関係のインストールサーバー上で、アプリケーションのディレクトリに移動し、必要な依存関係をnpm installまたはyarnを使用してインストールします。node_modulesディレクトリをまだアップロードしていない場合は、以下のコマンドを使用します:
cd /path/to/your/app npm installステップ3:アプリケーションを起動する次のコマンドを使用してアプリケーションを起動します。これにより、Node.jsサーバーが起動し、プロダクション環境でHTTPサービスを提供します。以下のコマンドを使用します:
next start -p YOUR_PORTYOUR_PORTをアプリケーションが実行されるポート番号(80、443、3000など)に置き換えます。ポートを指定しない場合、Next.jsはデフォルトでポート3000を使用します。
プロジェクトコードをサーバーにデプロイするだけでは、継続的かつ安定した運用が保証されない場合があります。信頼性と効率性を確保するために追加の作業が必要です。プロダクション環境では、アプリケーションがバックグラウンドで実行され、クラッシュ時に自動的に再起動するようにすることをお勧めします。これには、pm2のようなプロセスマネージャを使用できます。また、サーバー上でNginxやApacheを実行している場合、外部リクエストをNext.jsアプリケーションのポートに転送するためのリバースプロキシを設定し、SSL、カスタムドメイン、その他の高度な機能を有効にすることを検討してください。これらの作業は時間がかかり、高い維持管理コストが伴う場合があります。
代替案として、EdgeOne Pagesのようなサービスを利用することで、迅速かつ簡単にウェブサイトを構築・ホスティングできます。EdgeOneの加速とセキュリティ機能は、ウェブサイトのパフォーマンスと安定性を大幅に向上させます。
EdgeOne PagesでNext.jsプロジェクトをホスティングする
EdgeOne Pagesとは?
EdgeOne Pagesは、Tencent EdgeOneのグローバルインフラを活用した高性能なウェブアプリケーションデプロイメントプラットフォームです。効率的かつ動的なウェブ開発のために、サーバーレスコード実行を含むフルスタックエッジ機能を提供します。このプラットフォームは、デプロイメント技術の最前線にとどまるために継続的に進化しています。
EdgeOne Pagesは、主要なウェブアプリケーションデプロイメントプラットフォームであり、以下のような主な利点があります:
- 迅速な稼働プロセス:市場の要求に迅速に応じるために、効率的なデプロイメントパイプラインを提供し、迅速な反復と市場投入までの時間を短縮します。
- フルスタックエッジ機能:エッジコンピューティング技術により、複雑なウェブアプリケーションのパフォーマンスを向上させ、レイテンシを削減します。
- 世界中からの迅速なアクセス:Tencentのグローバルインフラにより、コンテンツ配信が迅速に行われ、世界中で最適なユーザーエクスペリエンスを提供します。
- 包括的な機能アクセス:無料で安定した信頼性のあるサービスを提供し、継続的に進化しながら、成長するニーズをサポートするプレミアム機能と付加価値サービスを提供します。
EdgeOne Pagesを使った始め方
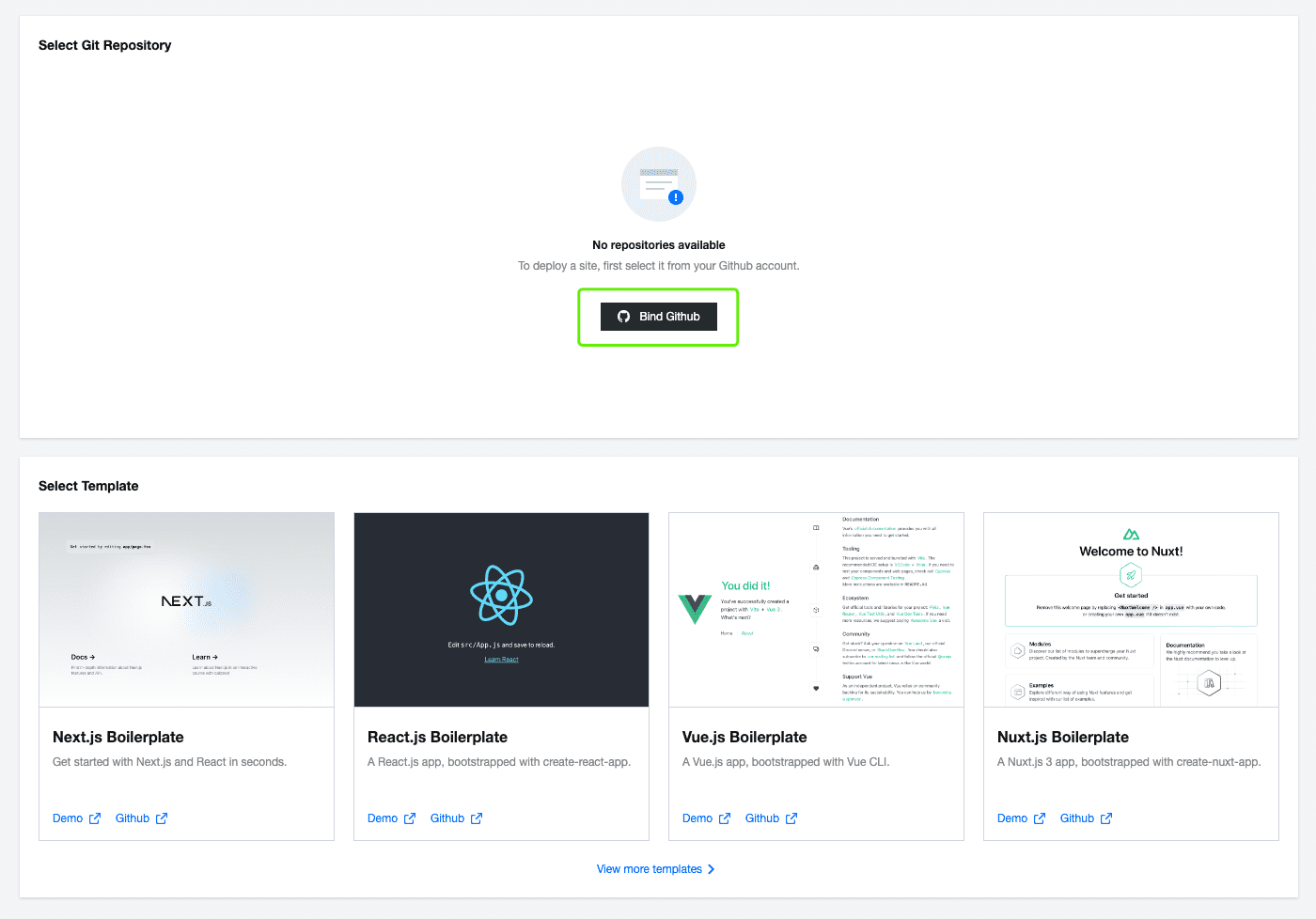
ステップ1:Gitリポジトリを接続する
ウェブアプリケーションをデプロイする最初のステップは、Gitリポジトリを接続することです。EdgeOne Pagesは、バージョン管理プラットフォームとのシームレスな統合を実現し、開発ワークフローとデプロイメントプロセスの同期を円滑にします。

ステップ2:テンプレートを使用してNext.jsプロジェクトを作成する
Next.js、React、Vueなどの主流のフロントエンドフレームワーク用のテンプレートを提供しています。こちらをクリックしてEdgeOne Pagesのテンプレートを探索できます。私たちのテンプレートを使用して開発し、その後デプロイできます。GitHubを認証した後、Next.jsテンプレートを選択します。新しいテンプレートリポジトリのタイプを設定し、「作成」をクリックしてGitHubに作成します。
テンプレートを選択すると、私たちはそのテンプレートに基づいてあなたのGitHubアカウントにリポジトリを作成します。デプロイメントプロセスが自動的に開始されます。その後、このリポジトリをローカルマシンにクローンし、必要に応じて変更をプッシュできます。
プロジェクトコードがすでにGitHubリポジトリにある場合は、Pages操作ページで希望するプロジェクトを選択し、オンライン環境に簡単にデプロイできます。
ステップ3:グローバルにデプロイする
リポジトリが接続され、ビルド設定が構成されたら、アプリケーションをグローバルにデプロイする準備が整いました。設定を確認して、すべてが正しいことを確認してください。「デプロイメントを開始」をクリックすると、EdgeOne Pagesが自動的にプロジェクトをビルドし、グローバルエッジネットワークにデプロイします。
これらの手順に従うことで、EdgeOne Pagesを使用してウェブアプリケーションを迅速かつ簡単にデプロイし、その強力なエッジネットワークと合理化されたワークフローを活用できます。
この記事では、EdgeOne Pagesの機能と運用ガイドについて詳しく探求しています。さらなる洞察を得るために、ぜひご覧ください。
結論
結論として、Next.jsは高性能なReactアプリケーションを作成するための強力なツールであり、サーバーサイドレンダリングや静的サイト生成などの利点を提供します。本記事では、Next.jsの始め方と、EdgeOne Pagesを使用したプロジェクトのデプロイメントに関するガイドを提供しました。Next.jsプロジェクトを始める準備はできましたか?サインアップやお問い合わせについて、さらに詳しい情報をご覧ください。

