Back to Examples
Set Cookie
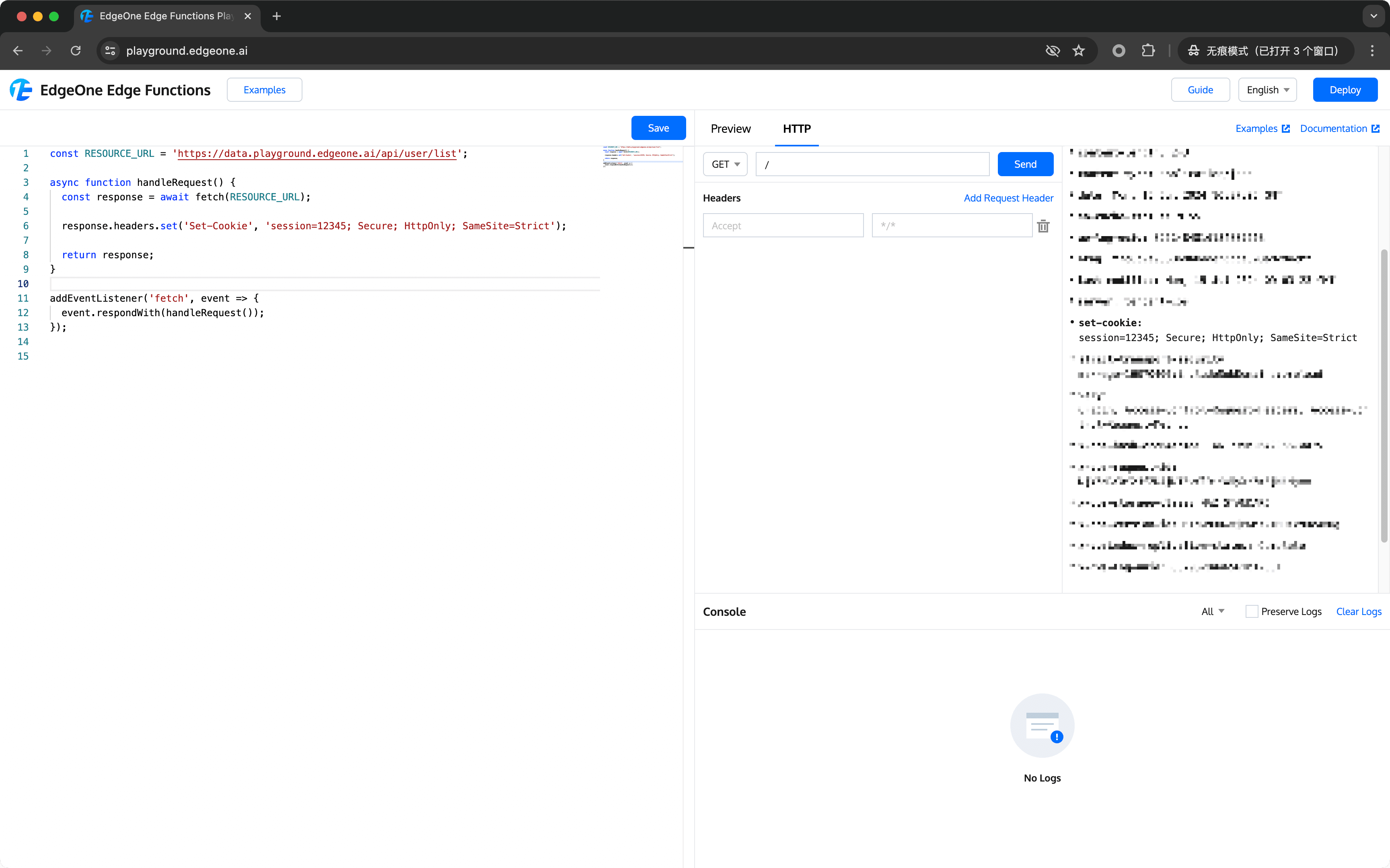
In this example, an Edge Function is used to set cookies on a user's device, typically by adding a Set-Cookie header to the HTTP response.
Code
const RESOURCE_URL = 'https://data.playground.edgeone.ai/api/user/list';
async function handleRequest() {
const response = await fetch(RESOURCE_URL);
response.headers.set('Set-Cookie', 'session=12345; Secure; HttpOnly; SameSite=Strict');
return response;
}
addEventListener('fetch', event => {
event.respondWith(handleRequest());
});
Preview