Back to Examples
Return HTML
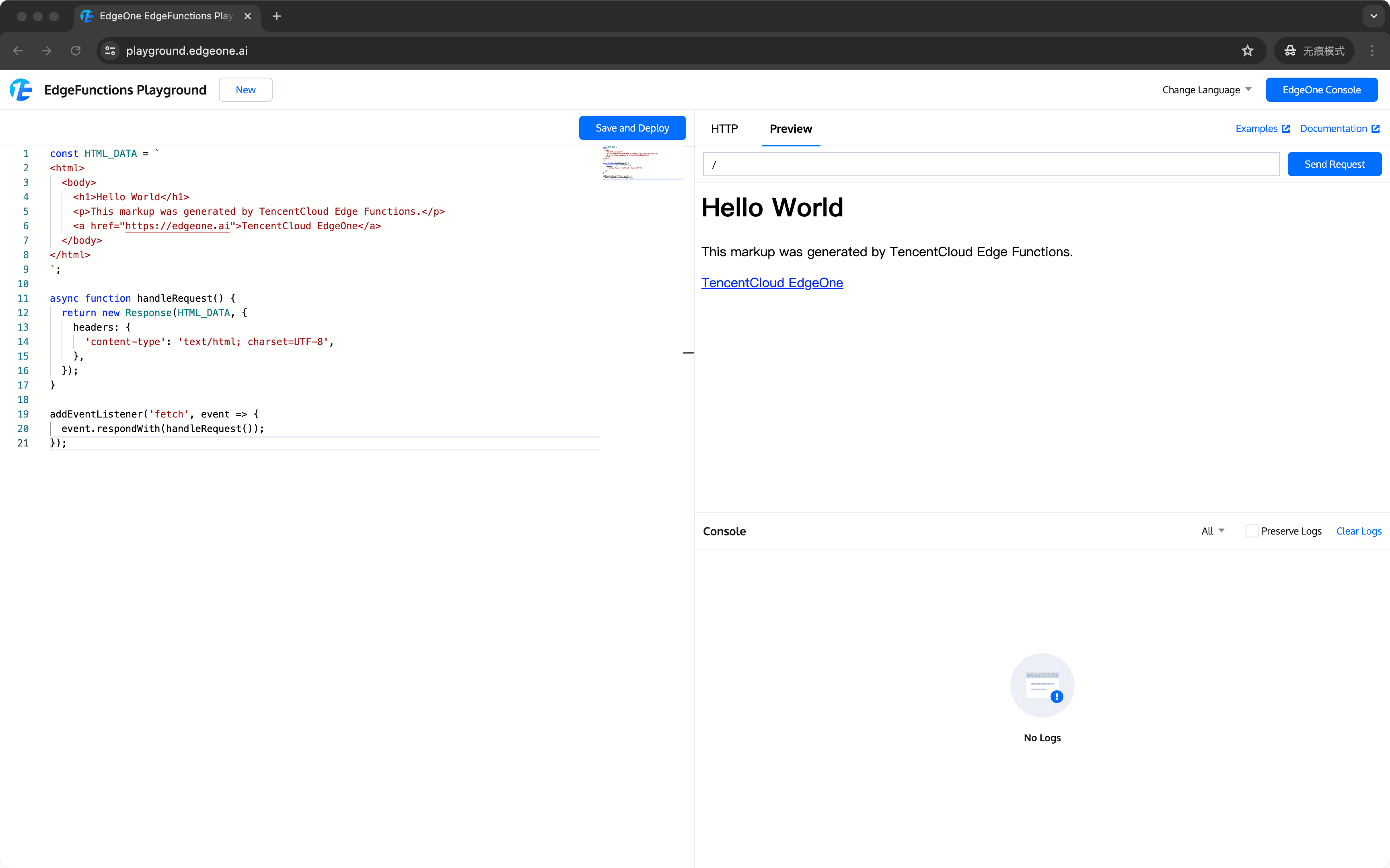
In this example, an Edge Function is used to generate an HTML page, and the HTML page is accessed and previewed from a browser.
Code
const HTML_DATA = `
<html>
<body>
<h1>Hello World</h1>
<p>This markup was generated by TencentCloud Edge Functions.</p>
<a href="https://edgeone.ai">TencentCloud EdgeOne</a>
</body>
</html>
`;
async function handleRequest() {
return new Response(HTML_DATA, {
headers: {
'content-type': 'text/html; charset=UTF-8',
},
});
}
addEventListener('fetch', event => {
event.respondWith(handleRequest());
});
Preview