Web调试
Web 调试页面主要用于调试边缘函数的运行结果,您可以通过在边缘函数内,单击编辑代码,进入该调试页面内。
操作步骤
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击边缘函数 > 函数管理。
3. 在函数管理页面,单击具体函数名称 > 编辑代码进入到 Web 调试页面。如未创建函数,请通过 创建并部署函数指引先完成函数的创建。
4. 调整代码后,单击保存并部署即可快速将调整后的代码部署到现网,体验现网的 Console 调试、HTTP 请求与响应调试以及请求预览等功能。详细操作请参见 支持的 Web 调试功能。
说明:
为了有效地进行 Console 调试、HTTP 请求与响应调试以及请求预览操作,必须确保函数的默认域名已生效,或者已按照 触发规则 配置了函数。请在确认函数的默认域名已生效或已配置函数触发规则后,再进行上述操作。
支持的 Web 调试能力
Web 调试支持现网如下场景的调试操作:
Console 调试:支持打印 Console 信息,包含 LOG、INFO、NOTICE、DEBUG、WARN 和 ERROR 信息。
LOG:输出通用信息,包括程序的状态、变量值等,帮助开发者获取程序运行的即时信息。
INFO:输出提示信息,如操作成功、数据加载完成等,向开发者展示程序的正向反馈。
DEBUG:输出调试信息,有助于理解程序运行的细节。
WARN: 输出警告信息,说明程序遇到没立即出错,但值得关注的问题。
ERROR:输出错误信息,用于记录程序运行时的错误,需要开发者解决。
NOTICE:输出注意信息,介于 INFO 和 WARN 之间,用于提醒开发者重要非紧急的情况。
HTTP 请求与响应调试:支持添加 HTTP 请求头并发送 HTTP 请求,可快速查看响应内容,包含响应状态、响应头和响应体。
自定义 HTTP 请求头:允许用户添加或修改 HTTP 请求头,以模拟不同的请求场景。
即时响应预览:发送请求后,能够立即查看 HTTP 响应,包括响应状态码、响应头和响应体。
请求预览:查看请求结果的响应体内容,支持用户在控制台直观地预览和分析相应数据。
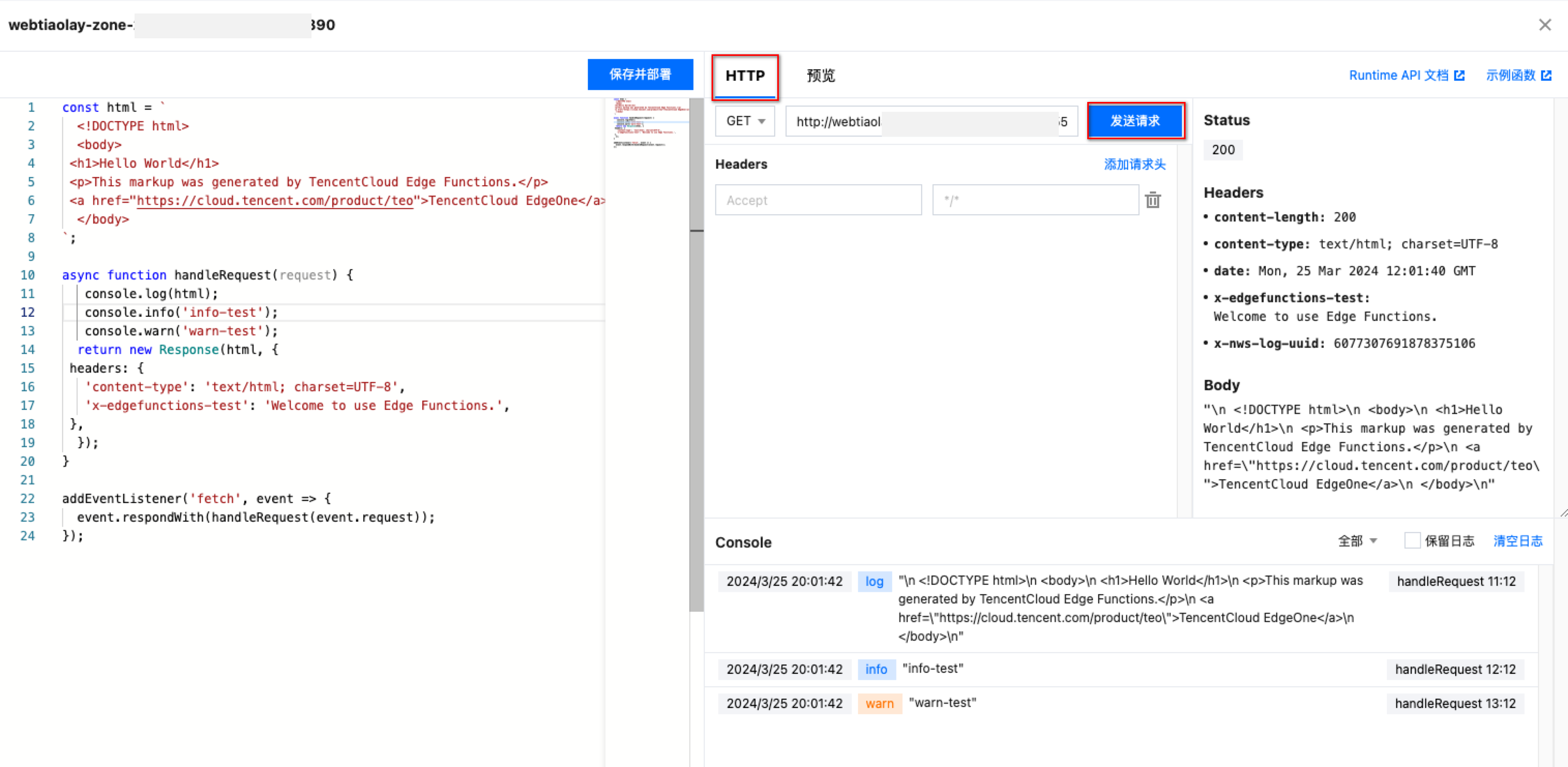
Console 调试
在 HTTP 页面,支持选择请求的方式为 GET、POST、PUT、PATCH、DELETE、HEAD 和 OPTIONS,单击发送请求,即可打印代码中的 Console 信息,其类型包含: LOG、INFO、NOTICE、DEBUG、WARN 和 ERROR。

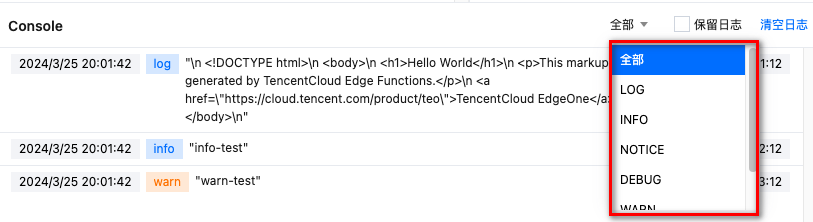
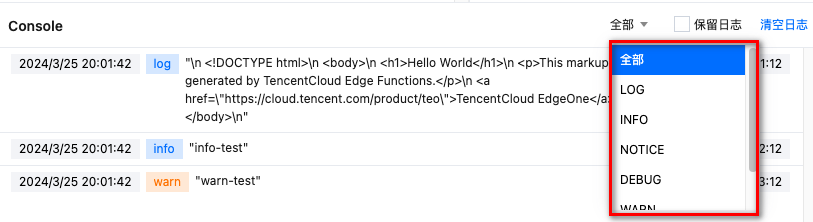
筛选 Console 日志类型
在 HTTP 页面,选择全部下拉选项,支持筛选过滤具体的某一类 Console 信息,如下图所示:


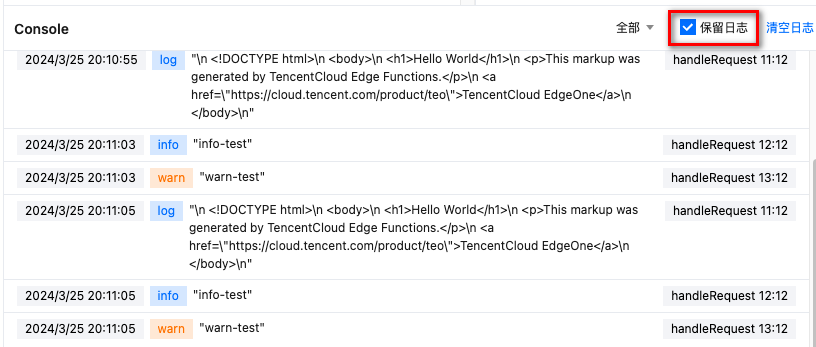
保留所有调试日志
在 HTTP 页面,勾选保留日志,可保留每次点击发送请求后的 Console 信息,如下图所示:

清空 Console 日志
在 HTTP 页面,单击清空日志,则可清除当前已打印的 Console 信息。
Console 信息构成:
时间:Console 信息打印的时间点,如:2024/3/25 20:01:42。
类型:Console 信息的类型,包含:LOG、INFO、NOTICE、DEBUG、WARN 和 ERROR。
内容:Console 信息具体类型打印的内容,例如 info-test。
函数名称及位置:Console 归属的具体函数及所处代码的行和列,例如
handleRequest 11:12 表示为 Console 归属在 handleRequest 的函数中,且处于代码的第11行和第12列。HTTP 请求与响应调试
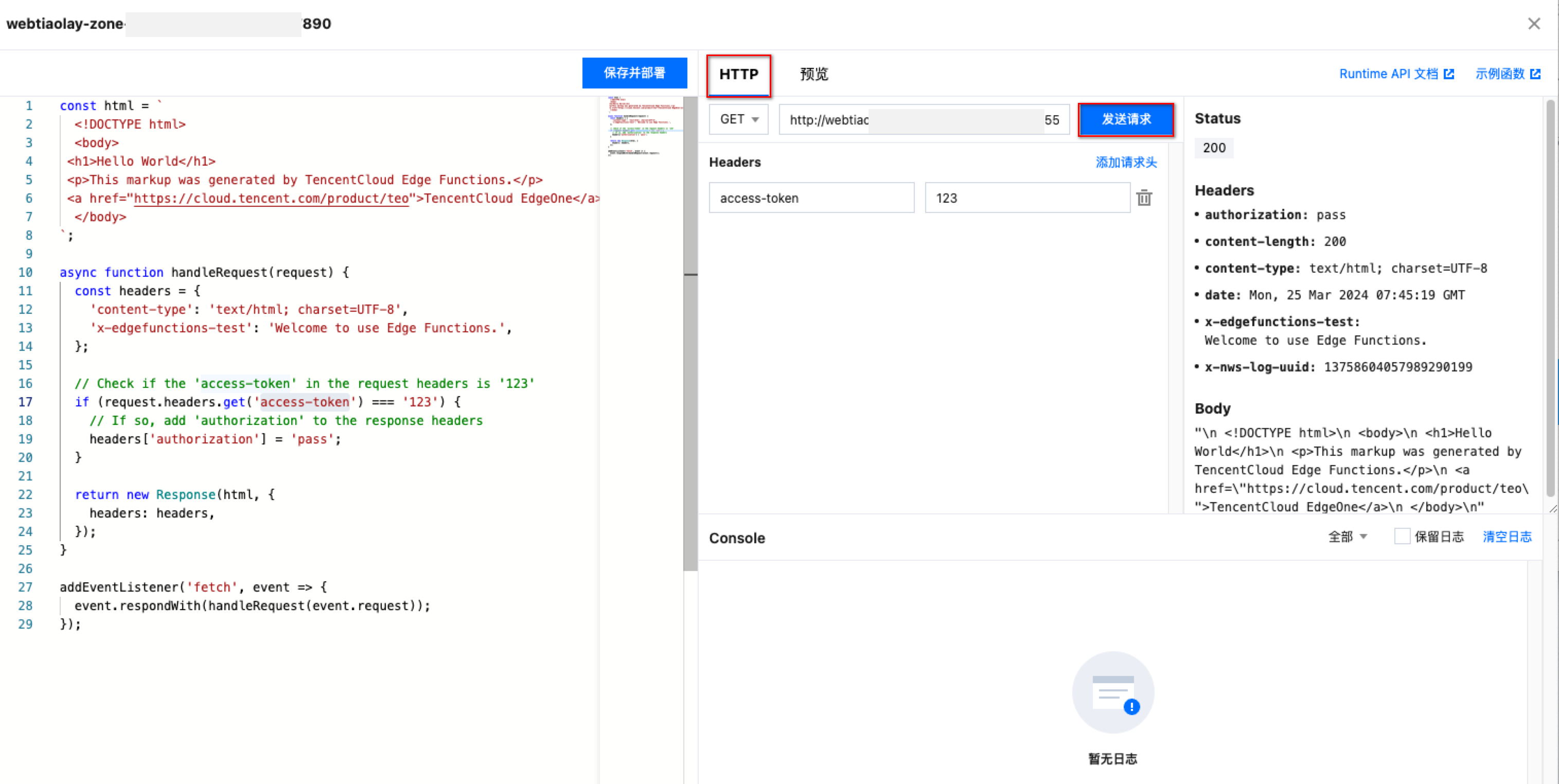
在 HTTP 页面,按场景添加需要测试的请求头,单击发送请求,获取响应状态码、响应头和响应 body。

上图为单击添加请求头 access-token,其值设置为123,代码语义逻辑为判断请求头包含 access-token 且其值为 123,则返回响应头 authorization 且其值设置为 pass。
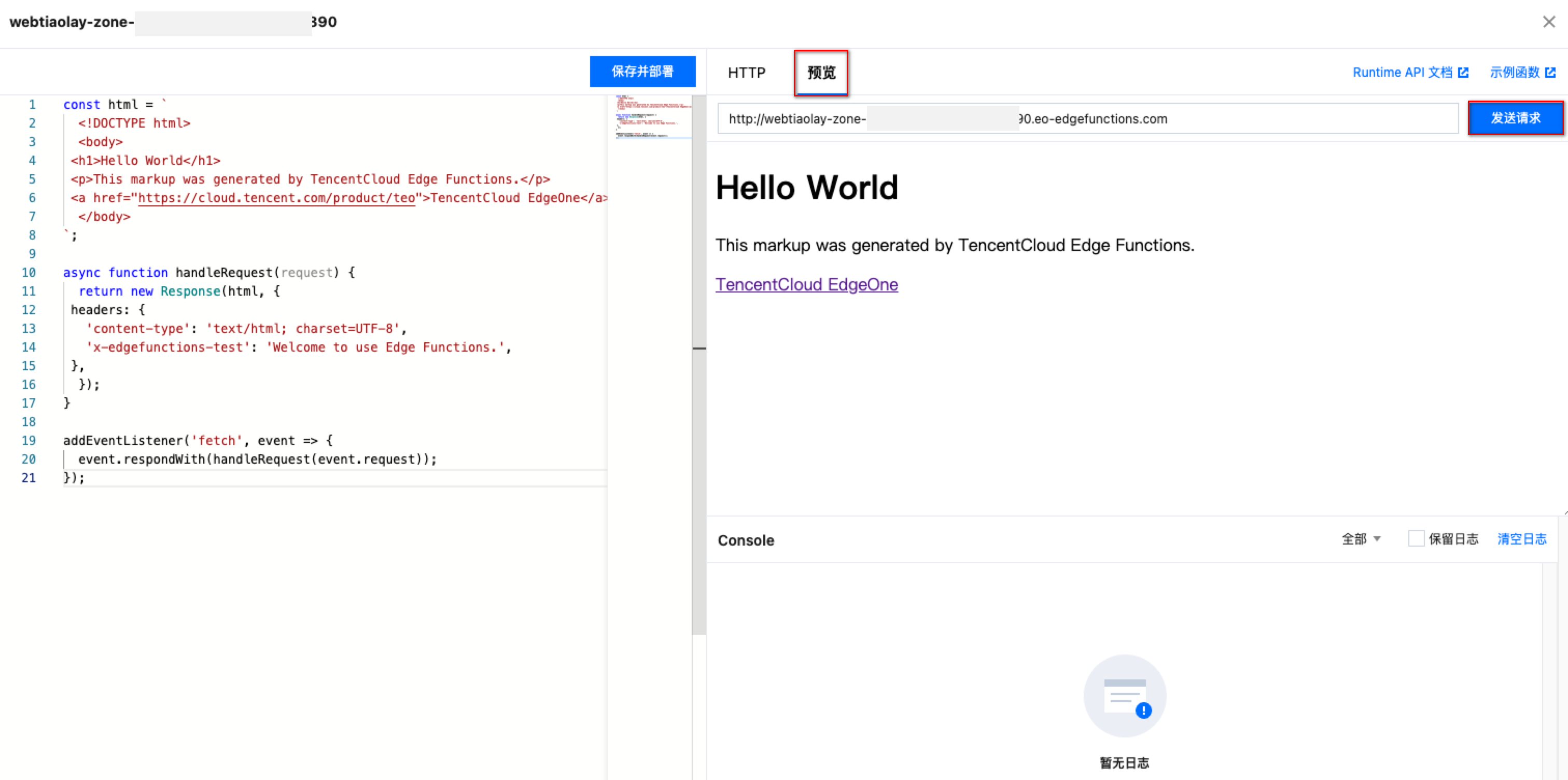
请求预览
在预览页面,单击发送请求则可直接渲染并预览响应体 body 的内容。