函数管理
操作场景
本文介绍如何创建、编辑和删除边缘函数,以及如何配置函数的触发规则。
创建并部署函数
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击边缘函数 > 函数管理。
3. 在边缘函数管理页面,单击新建函数,选择使用模板创建函数,在此步骤您可以根据实际业务需求来使用模板创建一个函数。以当前场景为例,可选择使用“创建 Hello World” 模板新建。选择模板后,单击下一步。
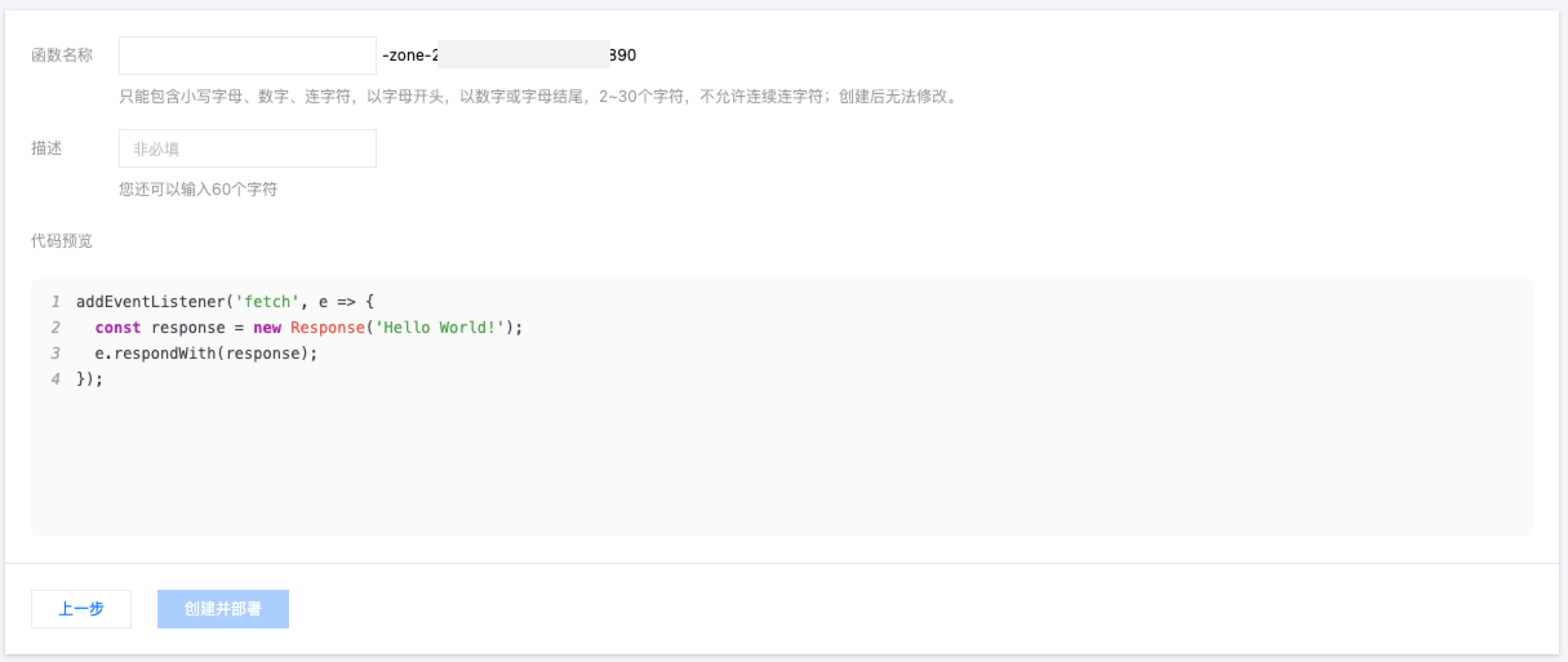
4. 在新建边缘函数页面,配置相关参数,参数说明如下:
函数名称:必填项,只能包含字母、数字、连字符,以字母开头,以数字或字母结尾,2~30个字符;创建后无法修改。如:test-edgefunctions。
描述:非必填,最多支持60个字符。如:自定义 HTML 页面和响应头。
代码预览:模板对应的代码。

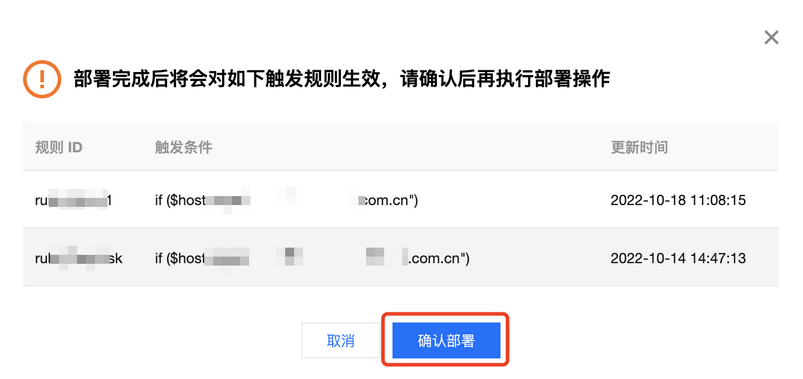
5. 单击创建并部署,当弹窗如下对话框,即表示部署成功。

部署成功后,可通过单击平台分配的默认访问域名触发函数执行可验证是否生效。


如部署默认函数代码后预期生效则如下所示:

配置触发规则
如期望通过设置匹配站点的 HOST、URL Path 或文件后缀等方式触发函数执行,可通过如下2个步骤操作:
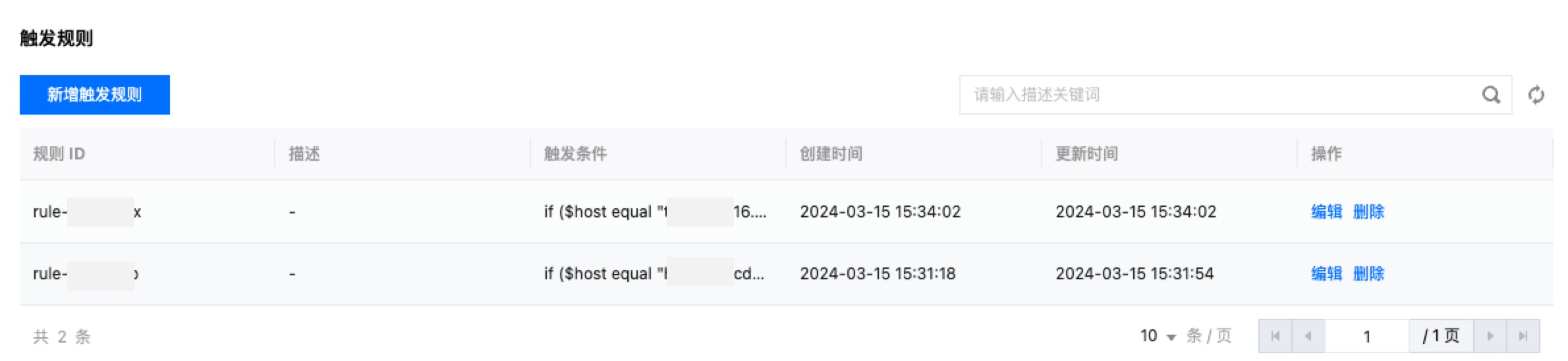
1. 创建并部署函数成功后,按照提示单击新增触发规则。
2. 在新增触发规则页面,按需选择匹配类型、运算符和值。

3. 单击确定,即可创建触发规则。

编辑边缘函数
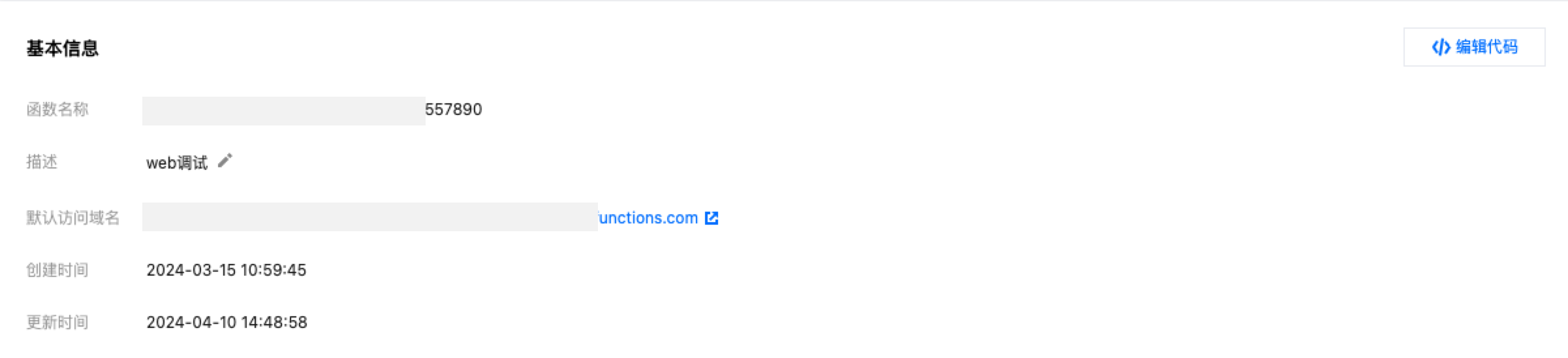
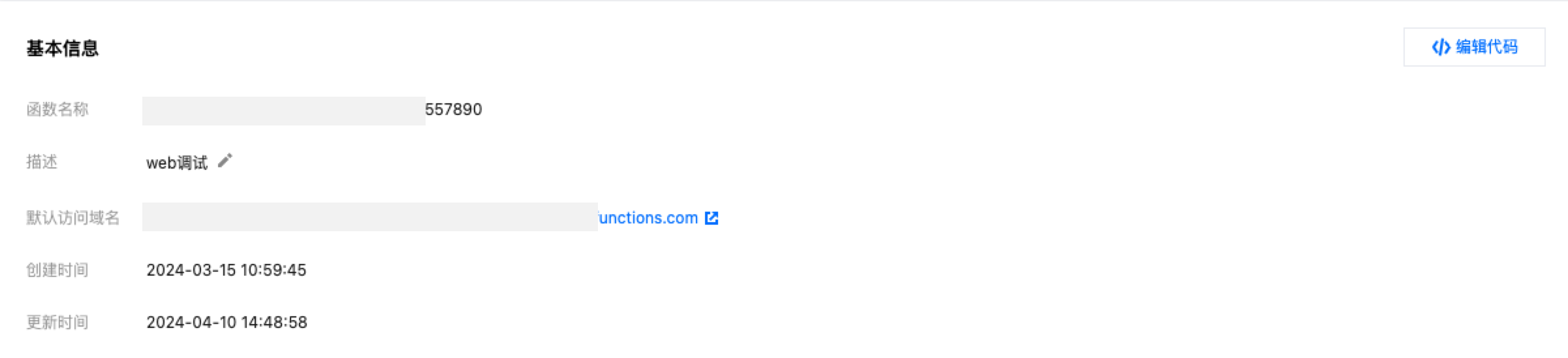
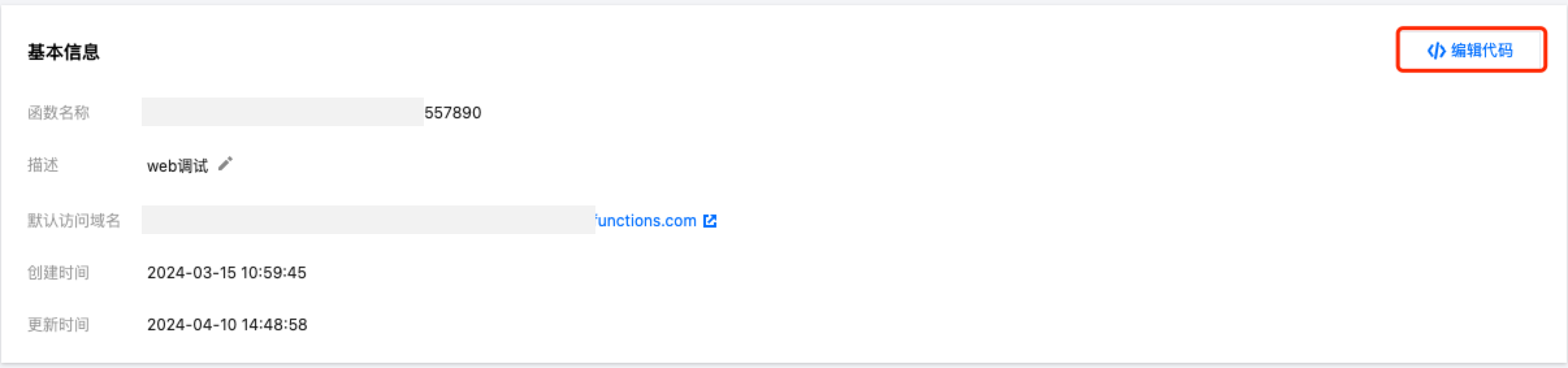
1. 在函数管理页面,选择需要修改的函数,单击该函数名称,在函数详情基本信息页单击编辑代码。

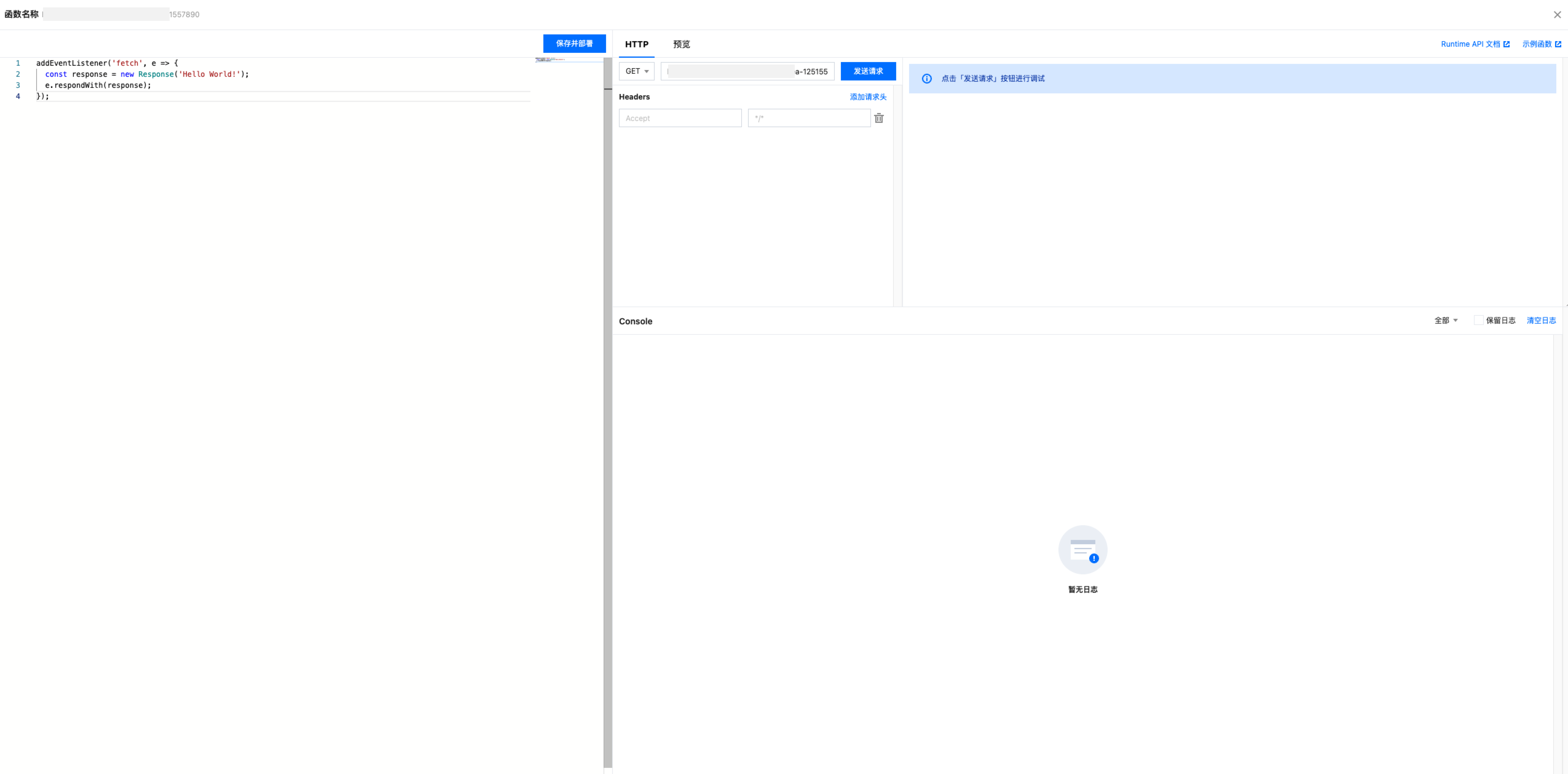
2. 在函数信息页面,修改函数代码后单击保存并部署或Ctrl + S。

3. 修改代码后单击保存并部署,如此函数已存在触发规则则会提示如下:

删除边缘函数
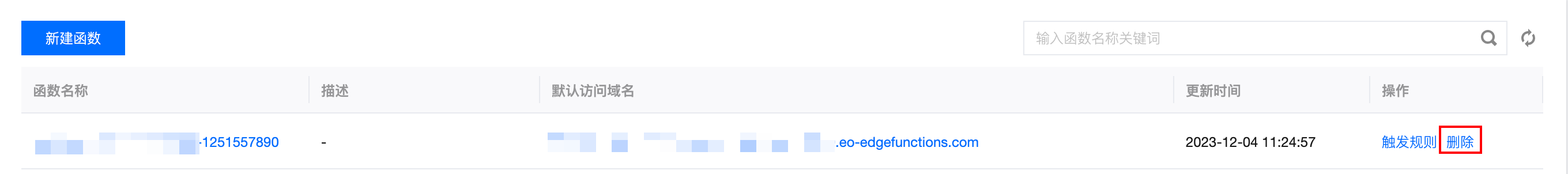
1. 如需要删除已新建的函数,您可在函数管理页面,选择需要删除的函数,单击操作列的删除。

2. 在确认删除对话框中,单击确定,即可完成删除操作。
注意:
此函数一旦删除不可恢复,已添加的触发规则会一并删除。