触发配置
操作场景
本功能适用于站点下函数触发规则的如下操作:
支持站点下函数触发规则的增删改查。
执行方式支持:执行指定函数、分权重执行不同函数、分地区执行不同函数。
支持快速调整触发规则的优先级,按触发规则的序号顺序执行。若请求 URL 匹配到多个规则,仅执行序号最小的规则,后续规则不执行。
操作介绍
新建触发规则
1. 登录 边缘安全加速平台 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
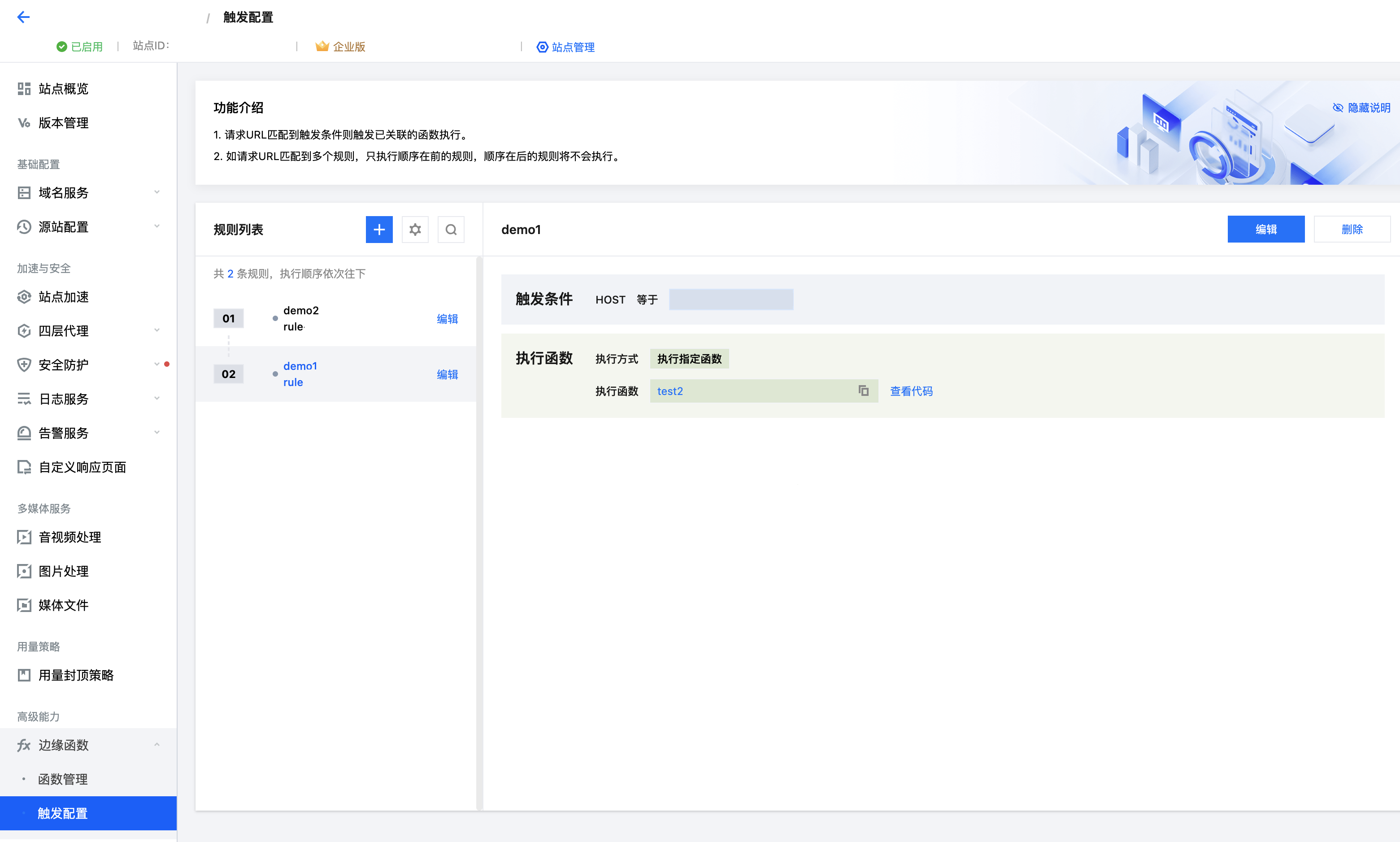
2. 在站点详情页面,单击边缘函数 > 触发配置。在触发配置页面,单击规则列表右侧的

配置项 | 配置说明 |
描述 | 非必选项,最多支持50个字符。 |
触发条件 | |
执行函数 | 执行指定函数:触发条件的请求将直接执行指定的边缘函数。 分权重执行不同函数:按照权重执行函数,权重配置范围 1-100,权重总和必须等于 100,且每个权重必须对应不同的执行函数,最多支持配置 5 个函数。 分地区执行不同函数:按照指定国家/地区执行函数,最多支持配置 5 个函数。所选国家/地区不得重合,且每个国家/地区必须对应不同的执行函数,函数执行时,若未命中配置的其它区域,则按照默认地区的函数执行。 |
3. 配置完成后,单击确定,即可完成触发规则的新建。
查看和修改触发规则
1. 查询触发规则
在触发配置页面,单击规则列表右侧的图标



2. 编辑触发规则
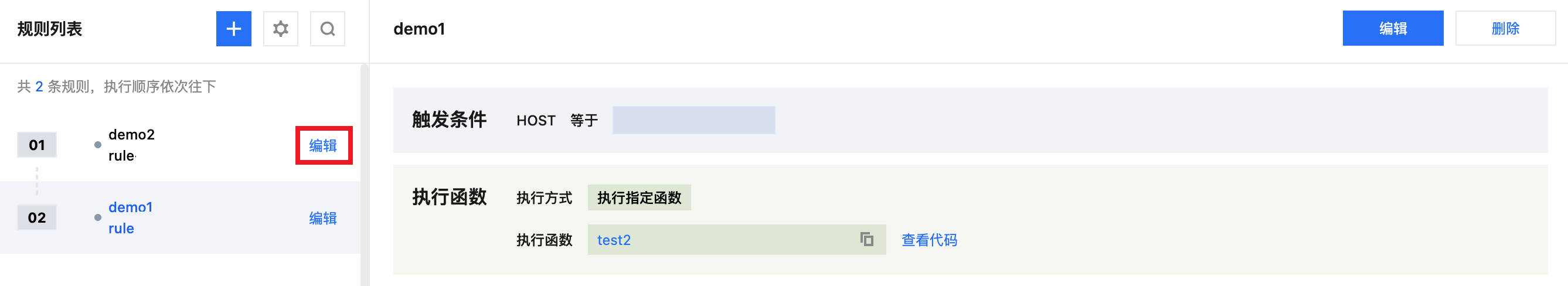
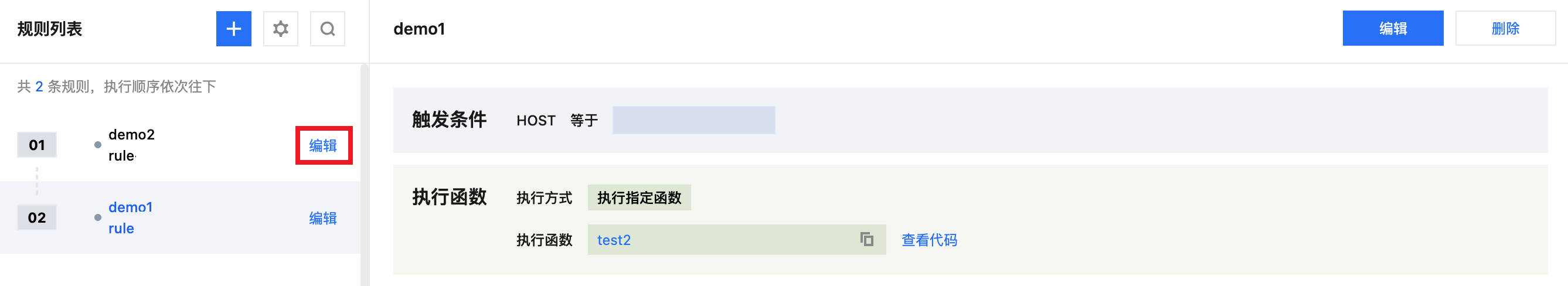
2.1 在触发配置页面,选择需要修改的规则,单击编辑。
2.2 在编辑触发规则对话框中,修改相关参数,单击确定即可完成触发规则的编辑。


3. 删除触发规则
3.1 在触发配置页面,单击规则列表右侧图标

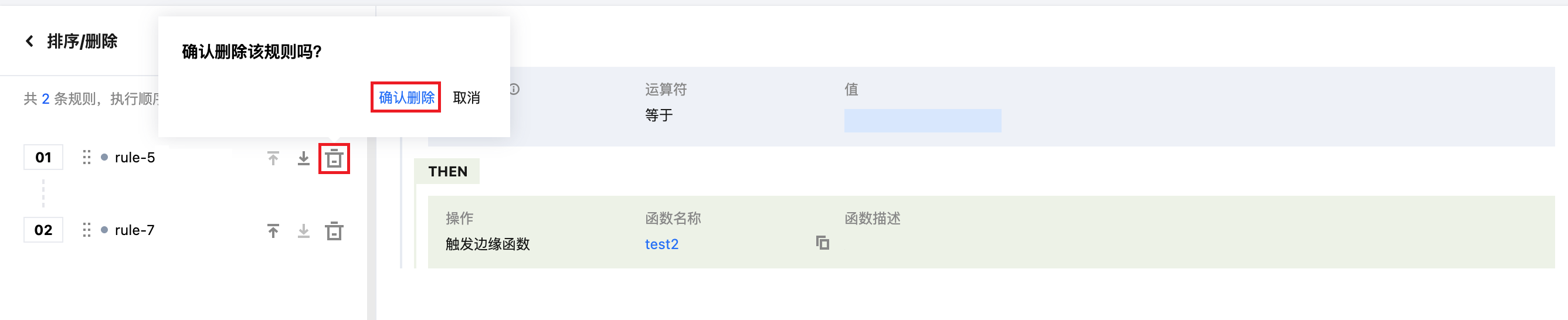
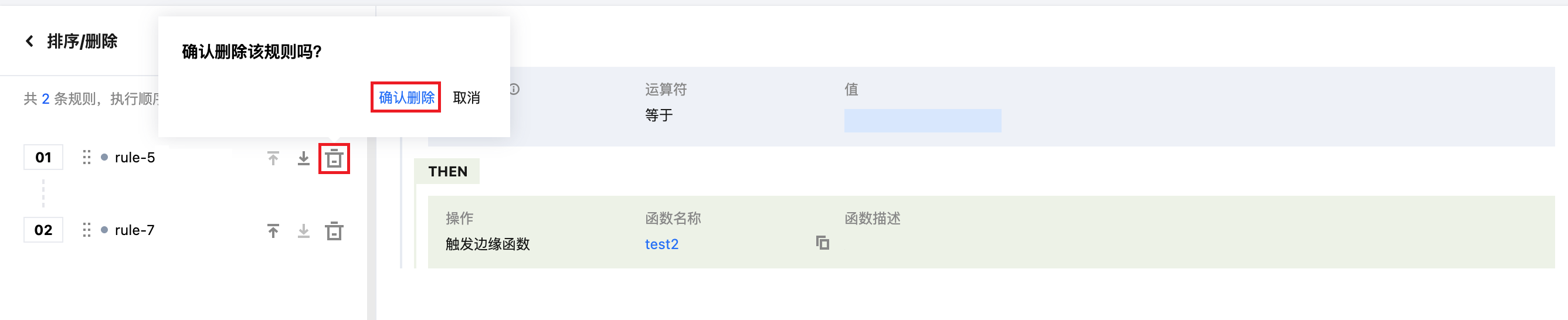
3.2 选择需要删除的规则,单击删除按钮

3.3 在确认删除对话框中,单击确认删除,即可完成触发规则的删除。


4. 触发规则优先级调整
4.1 在触发配置页面,单击规则列表右侧图标

4.2 选择需要调整的规则,单击



说明
若请求 URL 匹配到多个触发规则的情况下(如下图序号为01和02的触发规则)位置在前的触发规则将会执行(如下图序号01规则),位置在后的触发规则将不会执行(如下图序号02规则)。

