复杂回源 URL 重写
在某些业务场景下,需要对客户端请求的 URL 进行修改后再回源。本示例通过边缘函数实现了两种复杂 URL 重写场景:
1. 路径正则替换:使用正则表达式捕获组进行路径替换,将
/a 开头的路径替换为 /path-a,同时保留后续路径结构。通过路径正则替换可以将旧路径无缝映射到新路径,例如在内容管理系统改版时资源目录结构可能发生变化,使用正则捕获组可以保留原始路径中的关键部分并确保内容持续可访问,同时适应新的目录结构。2. 路径大小写转换:将整个路径转换为小写,符合 Web 标准最佳实践。例如对于使用对象存储服务(如腾讯云对象存储)作为源站的网站,由于对象存储通常区分大小写,统一转换可以简化资源管理并避免因大小写错误导致的资源访问失败。
示例代码
async function handleEvent(event) {try {const request = event.request;const url = new URL(request.url);let pathname = url.pathname;// 使用正则表达式进行路径替换,将 /a 或 /a/xxx 替换为 /path-a 或 /path-a/xxxif (pathname.startsWith('/a')) {const aPathRegex = /^\/a(\/.*)?$/;pathname = pathname.replace(aPathRegex, '/path-a$1');}// 路径大小写转换,直接将整个路径转换为小写if (pathname.startsWith('/b')) {pathname = pathname.toLowerCase();}url.pathname = pathname;// 创建新的请求const newRequest = new Request(url.toString(), {method: request.method,headers: request.headers,body: request.body,redirect: 'manual'});const response = await fetch(newRequest);return event.respondWith(response);} catch (err) {console.log(err);}}addEventListener('fetch', event => {handleEvent(event);});
示例预览
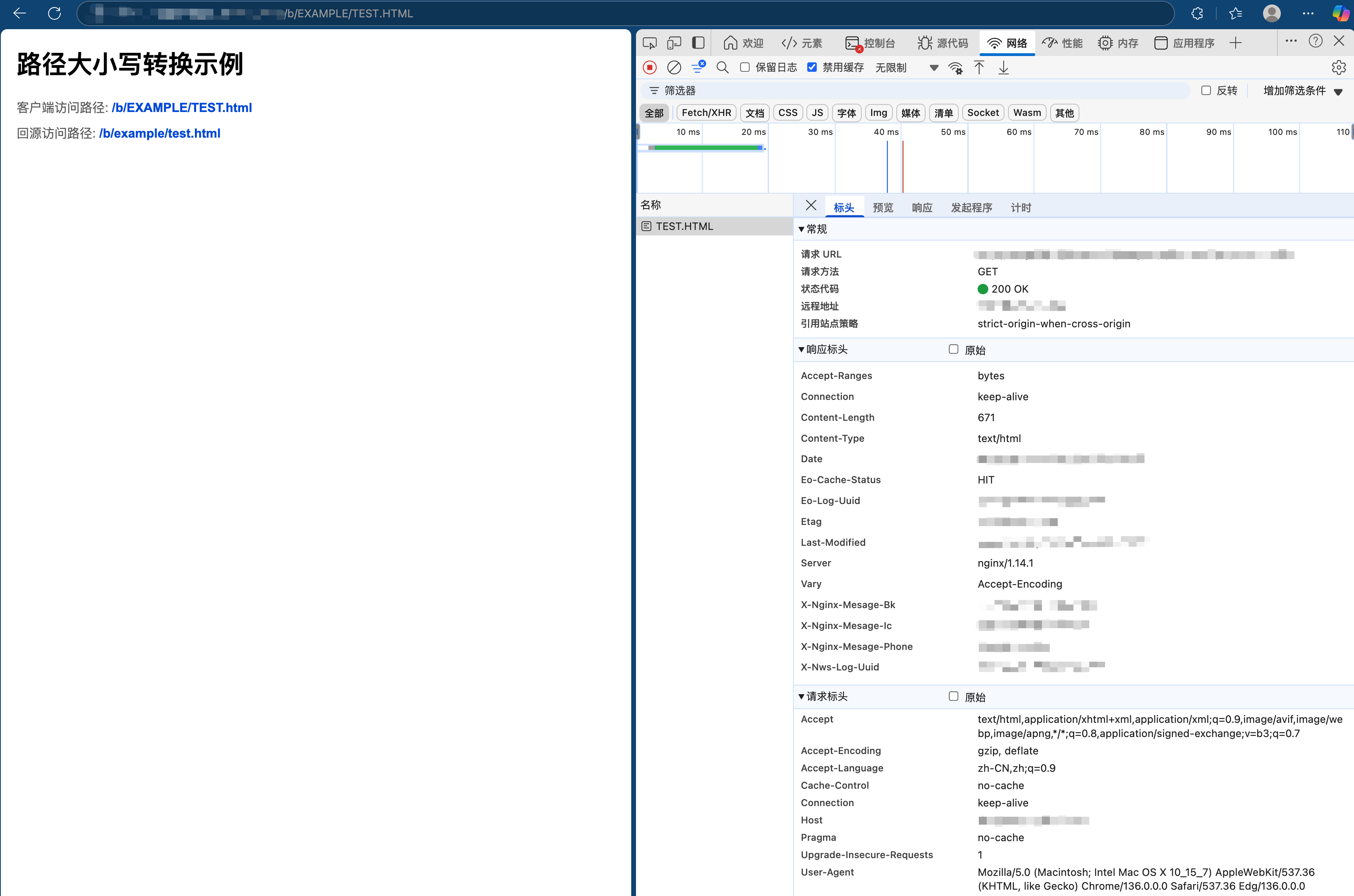
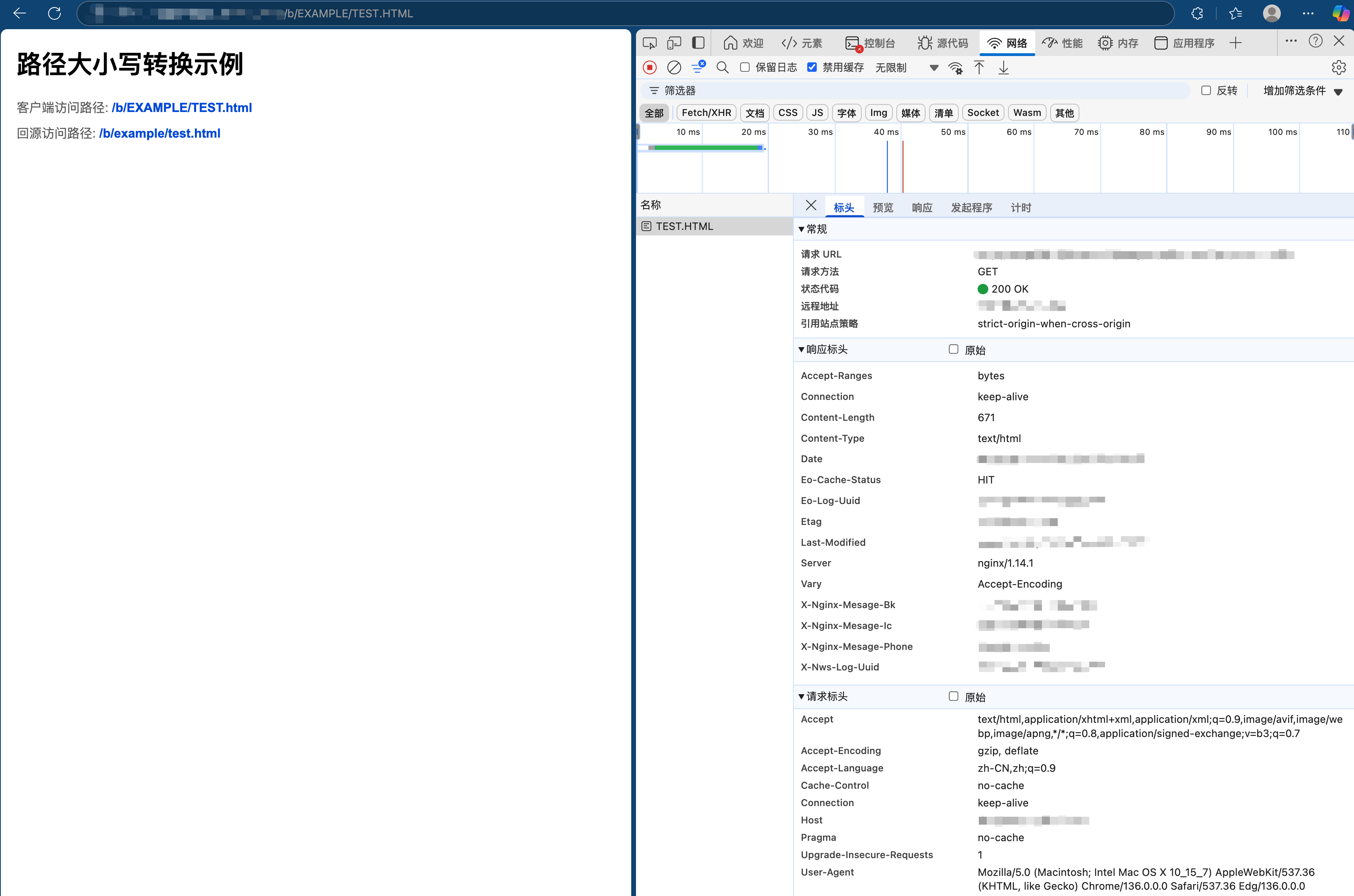
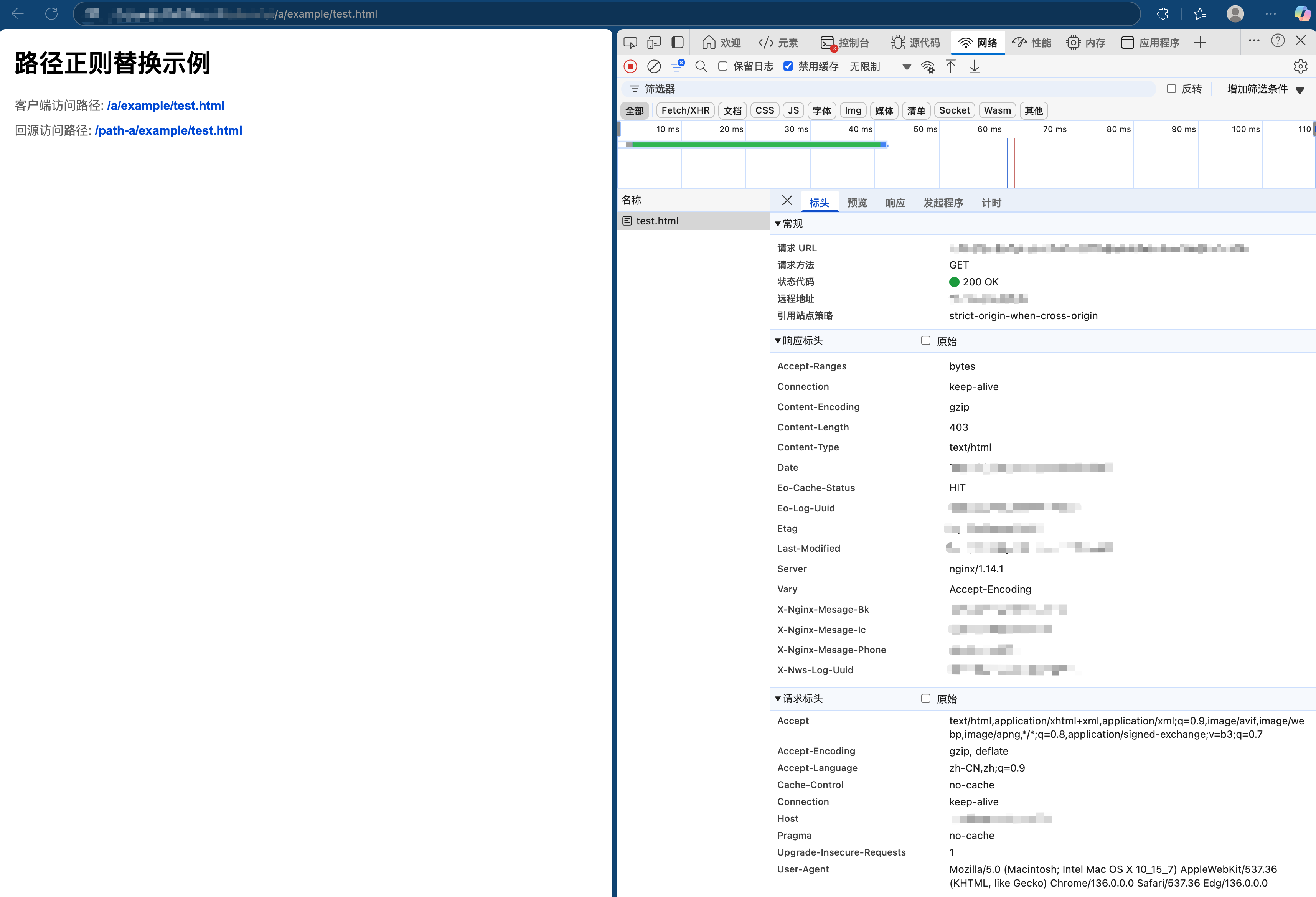
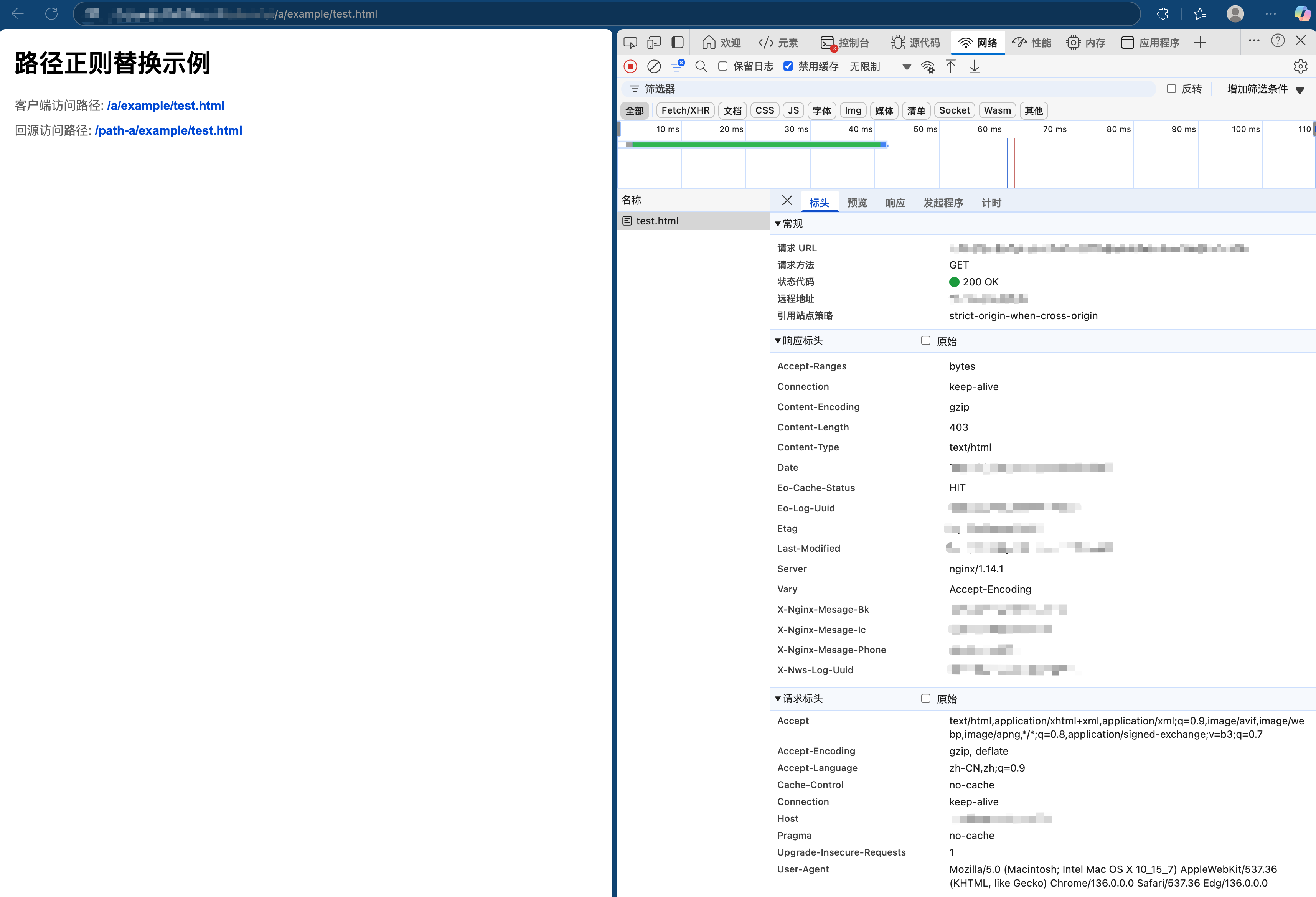
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。
路径正则替换:将
/a 开头的路径替换为 /path-a,同时保留后续路径结构。

路径大小写转换:将整个路径转换为小写。