环境变量
操作场景
环境变量与密钥是在边缘函数的运行环境中设置的键值对,该键值对可以在边缘函数脚本中作为全局变量访问,而不需要显式地导入或初始化,通过使用环境变量与密钥,可实现函数代码与配置的解耦,其常见作用如下:
配置解耦:环境变量与密钥允许开发者在不修改函数代码的情况下,对边缘函数进行配置,这意味着开发者可以为不同的环境(如开发、测试和生产环境)设置不同的变量值,从而控制函数的行为。
安全性:通过将敏感信息(例如 API 密钥)存储在环境变量与密钥中,而不是硬编码在代码中,可提高应用程序的安全性。这样做可以减少代码库中的敏感信息泄露风险,并简化密钥管理。
灵活性:环境变量与密钥为边缘函数提供了很好的灵活性,使开发者能够根据需要调整边缘函数的行为。例如,开发者可以使用环境变量与密钥实现灰度发布,通过控制不同用户群体访问不同版本的代码或配置。
操作介绍
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击边缘函数 > 函数管理。
3. 在函数管理页面,单击具体函数名称,在页面底部找到环境变量与密钥模块,如未创建函数,请通过 创建并部署函数 指引先完成函数的创建。
创建并部署环境变量与密钥
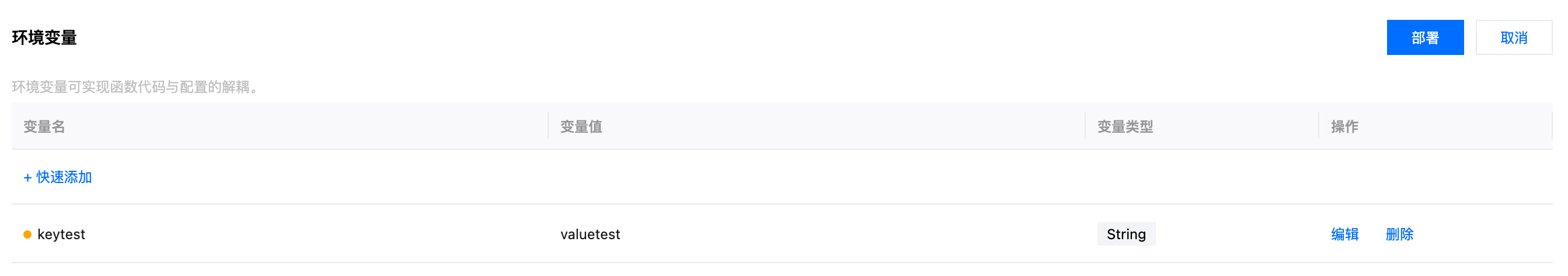
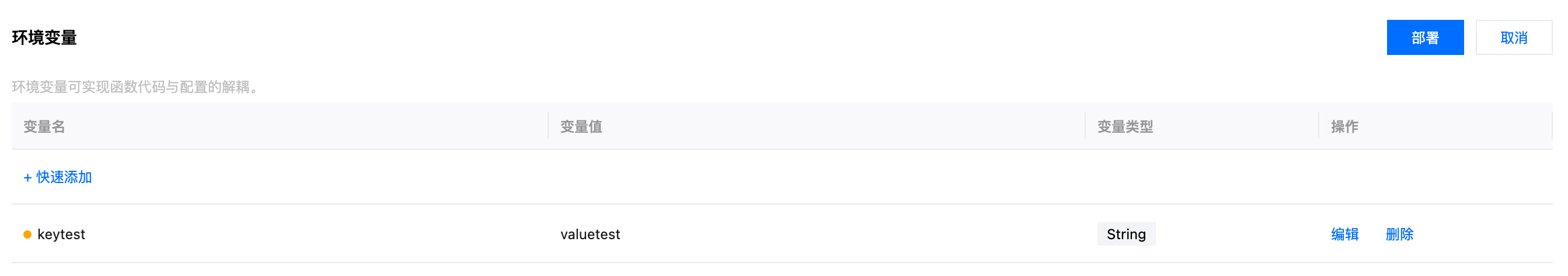
1. 在环境变量与密钥模块,单击快速添加,配置相关参数。


参数名称 | 说明 |
变量名 | 必填项,只能包含大小写字母、数字,特殊字符仅支持 @、.、-、,、并且长度限制为 1 到 64 个字符;变量名不允许重复,且创建后无法修改。如:keytest。 |
变量类型 | 必填项,支持 String 、 JSON 、Secret 三种类型的选择。 String:选择该项后,输入变量值的内容会以字符串的方式保存,具体使用请参考 边缘函数引用环境变量 的变量类型为 String 章节。 JSON:选择该项后,输入变量值的内容会以 JSON 数组方式保存,边缘函数会自动把该变量值解析为 JavaScript 对象,无需手动调用 JSON.parse() 处理,具体使用请参考 边缘函数引用环境变量 的变量类型为 JSON 章节。 Secret:选择该项后,输入变量的内容支持以 JSON 数组或字符串的方式保存,保存后变量值将不再可见,请妥善保管。具体使用请参考 边缘函数引用环境变量 的变量类型为 Secret 章节。 |
变量值 | 必填项,最大支持 5 KB,如:类型选择为 String 的情况下变量值输入 valuetest,如变量类型为 JSON ,变量值会校验输入的内容是否 JSON 数据结构,如非 JSON 数据结构,则会有异常提示。 |
2. 单击确定,即可完成环境变量与密钥的创建,单个边缘函数最多支持创建 64 个环境变量与密钥。


3. 单击部署操作后,则可生效。
边缘函数引入环境变量与密钥
如函数引用的环境变量未包含特殊字符 :
@、.、-、,、可通过 env.envname 形式引用,如:环境变量 envname 为:keytest,则边缘函数代码中引用的方式为 env.keytest,具体使用可参考变量类型为 String 章节。如函数引用的环境变量名称包含特殊字符 :
@、.、-、,、可通过 env['envname'] 形式引用,如:环境变量 envname 为: test-@.-a,则边缘函数代码中引用的方式为 env['test-@.-a']。如下为边缘函数引用变量类型分别为 String 、 JSON 、 Secret 的示例代码,开发者可按照实际情况进行调整。
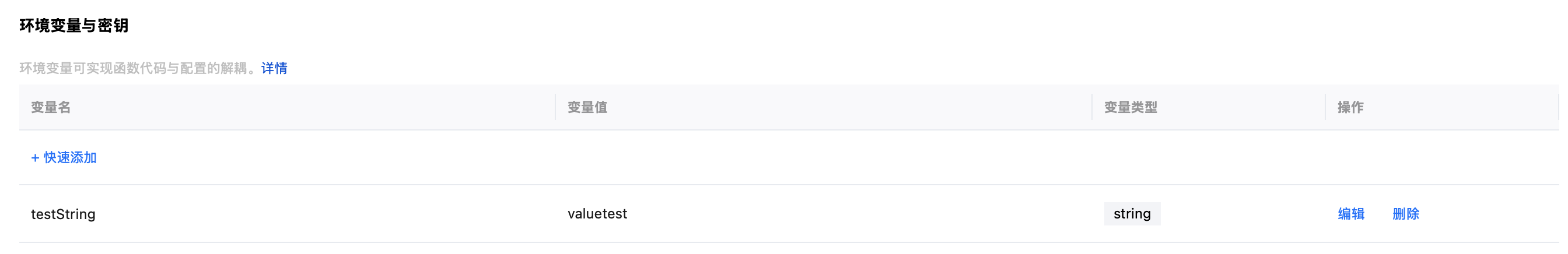
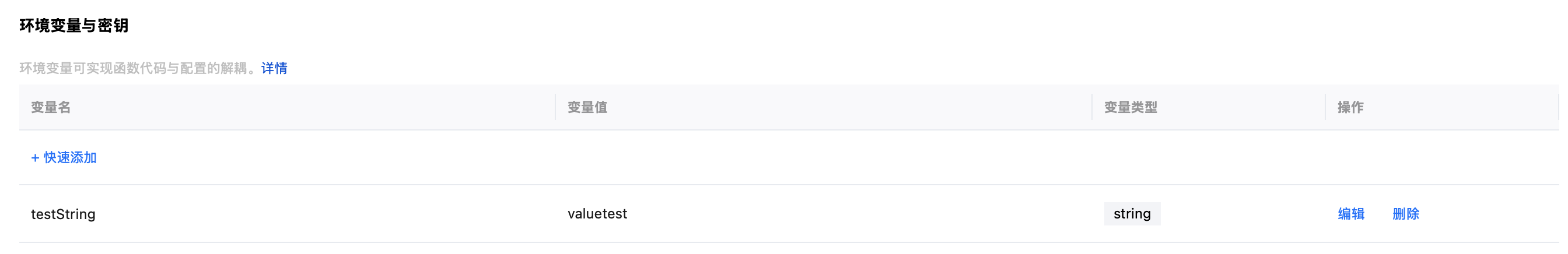
变量类型为 String
通过上述创建并部署环境变量与密钥步骤,创建环境变量名为 testString,变量值为 valuetest,边缘函数引用参考如下:


// 入口函数addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});// 处理请求的函数async function handleRequest(request) {// 从环境变量与密钥获取值,此变量需在边缘函数环境变量已创建并部署const valueFromEnv = env.testString;// 创建响应const response = new Response(valueFromEnv, {headers: {'Content-Type': 'text/plain' // 设置响应的 Content-Type}});// 返回响应return response;}
上述代码的语义简述为获取函数已创建并部署的环境变量,并将其以文本的方式响应给客户端。
部署代码,通过访问触发规则或者函数默认访问即可查看结果。


变量类型为 JSON
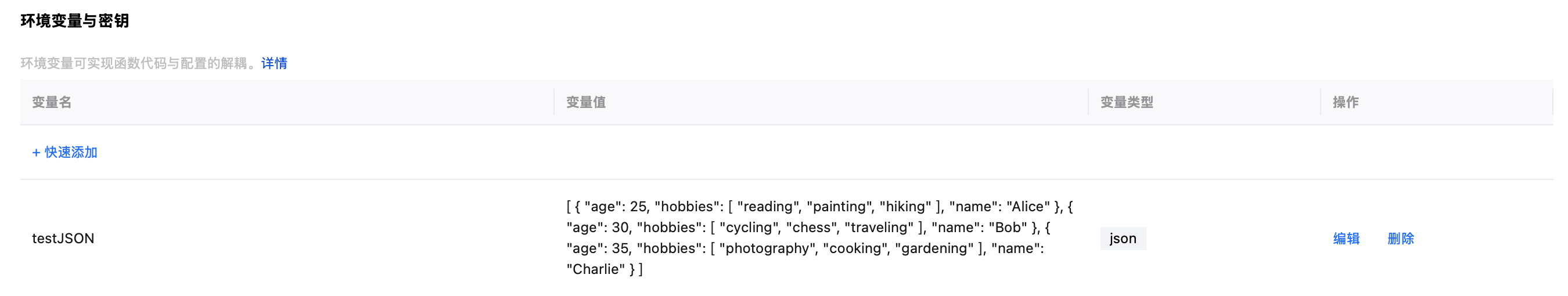
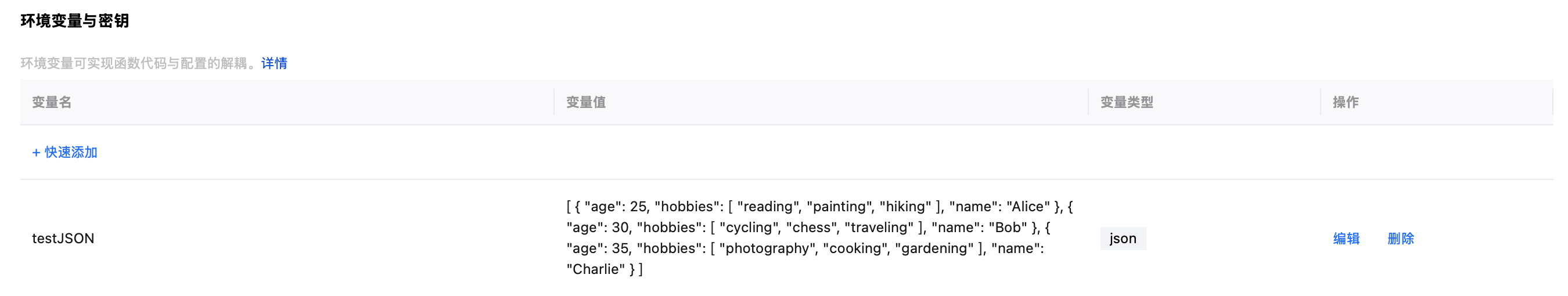
重复创建并部署环境变量与密钥步骤,创建并部署类型为 JSON 变量名为 testJSON 的环境变量,如下所示:


// 入口函数addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});async function handleRequest(request) {// 从环境变量与密钥获取值,此变量需在边缘函数环境变量已创建并部署const myJsonData = env.testJSON;// 创建响应体const response = new Response(JSON.stringify(myJsonData), {headers: {'Content-Type': 'application/json'}});// 返回响应return response;}
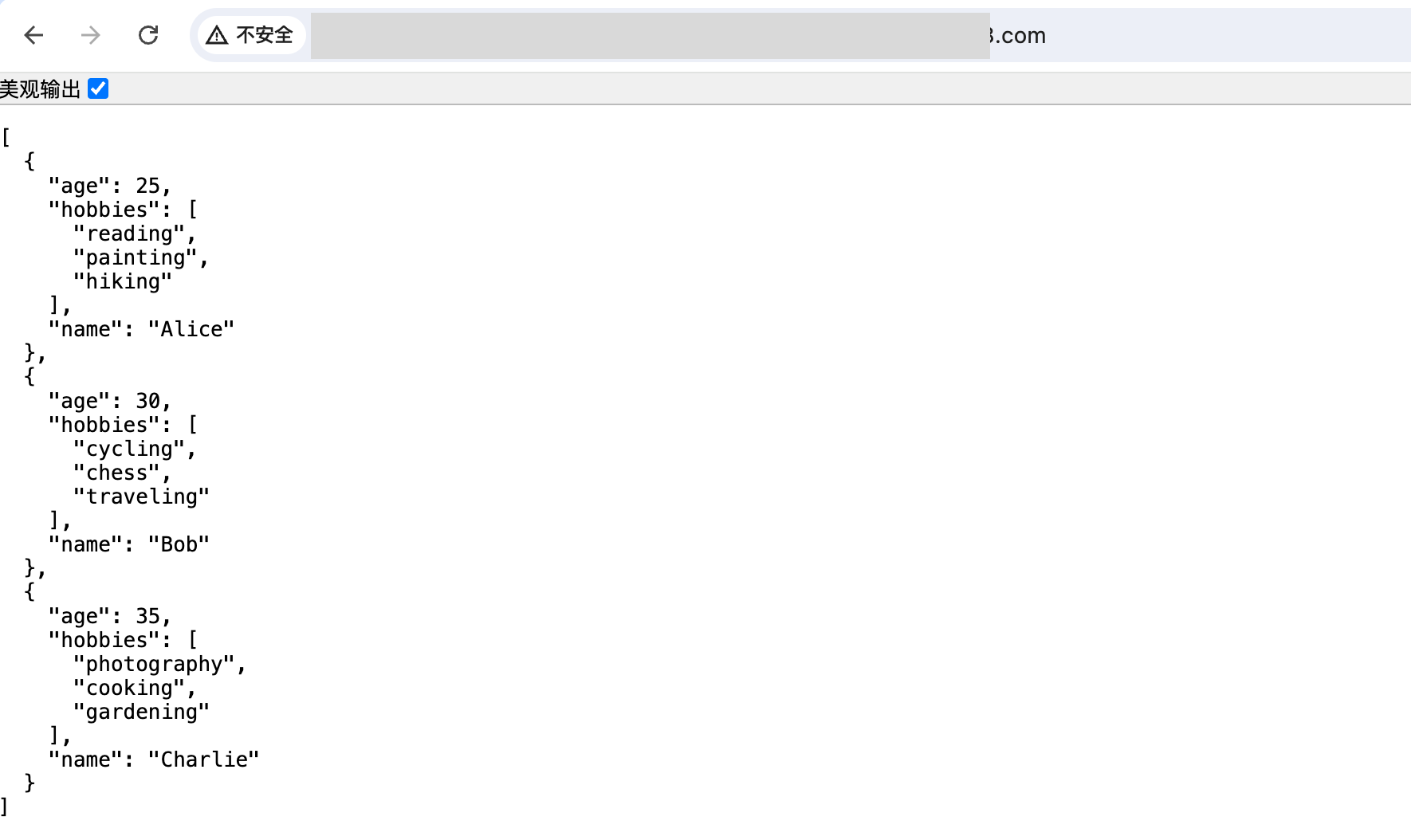
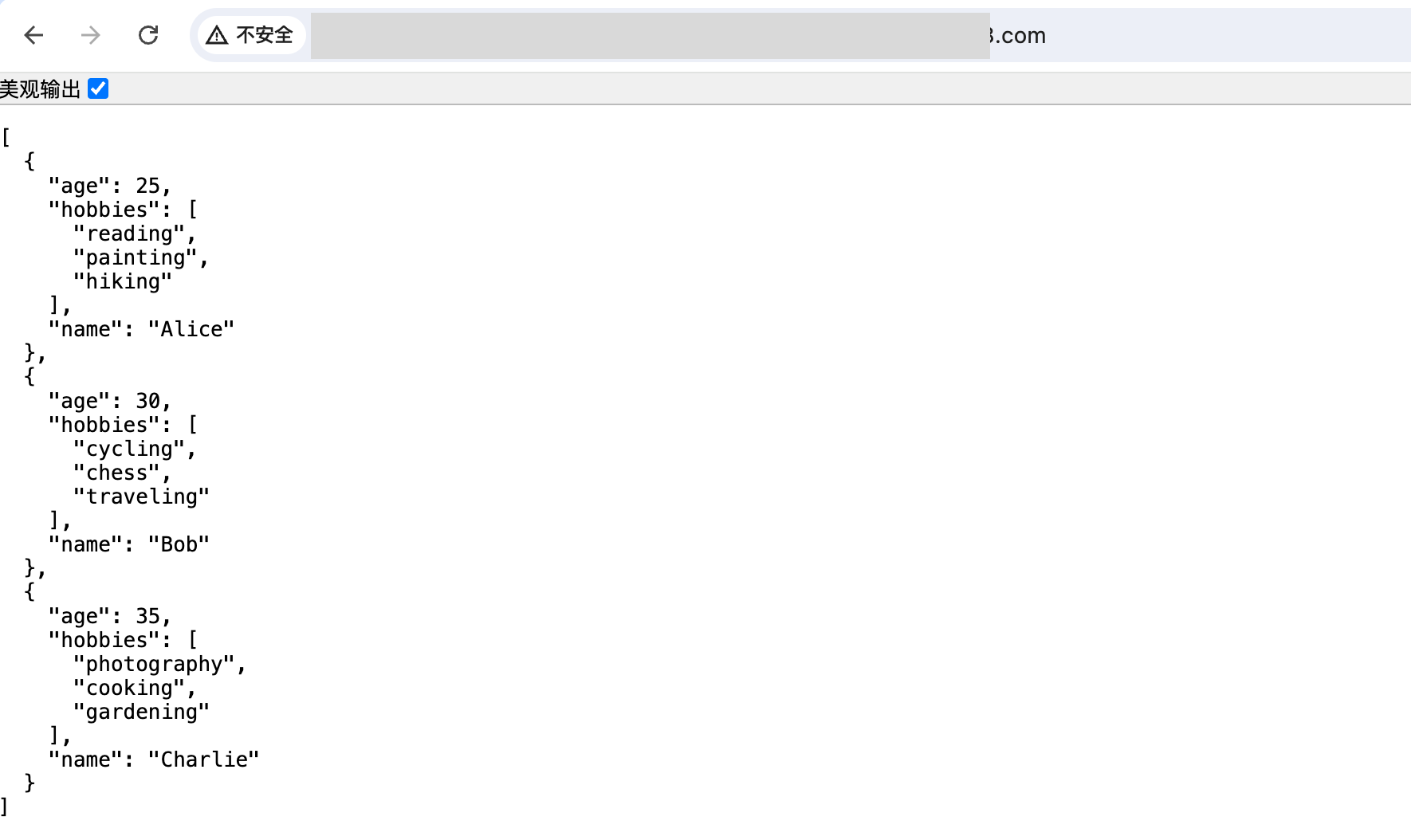
上述代码的语义简述为获取函数已创建并部署的环境变量,并将其以 JSON 数据的方式响应给客户端。
部署代码,通过访问触发规则或者函数默认访问即可查看结果。


变量类型为 Secret
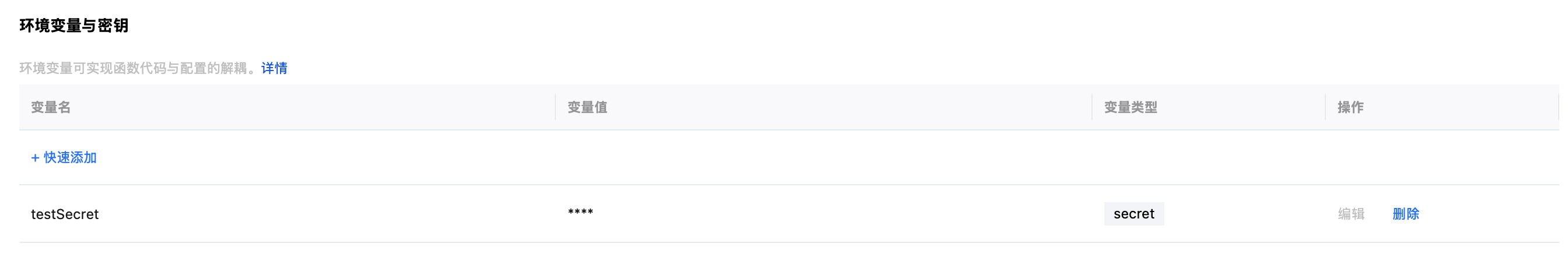
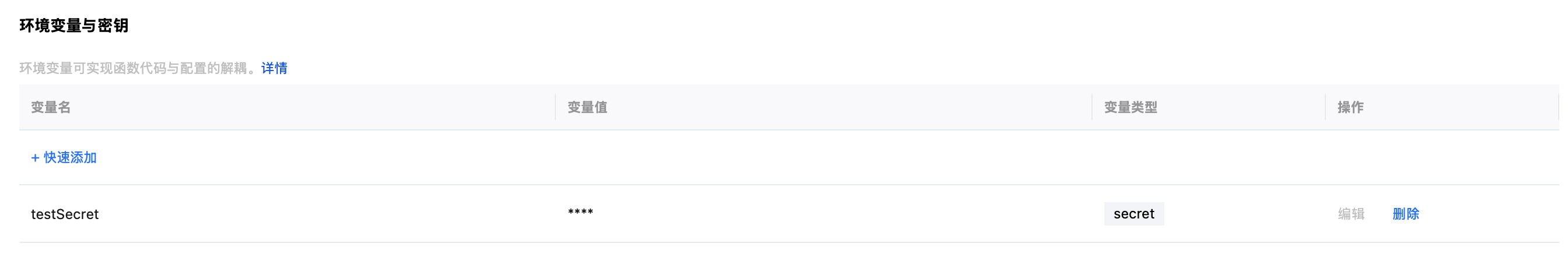
重复创建并部署环境变量与密钥步骤,创建并部署类型为 Secret 变量名为 testSecret 的环境变量,注意:保存后变量值将不再可见,请妥善保管。如下所示:


// 入口函数addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});async function handleRequest(request) {// 从环境变量与密钥获取值,此密钥需在边缘函数环境变量已创建并部署const secretData = env.testSecret;// 创建响应体const response = new Response(secretData, {headers: {'Content-Type': 'application/json'}});// 返回响应return response;}
上述代码的语义简述为获取函数已创建并部署的密钥,并将以 Body " secret " 的方式响应给客户端。
部署代码,通过访问触发规则或者函数默认访问即可查看结果。


编辑环境变量与密钥
1. 在环境变量与密钥模块,变量类型为 String 或 JSON 可编辑,为 Secret 不可编辑。单击某环境变量与密钥的编辑,在弹窗中变更变量类型和变量值,单击确定,即可保存编辑内容。
2. 在环境变量与密钥模块,单击部署,弹窗部署提示本次操作的具体更新内容,单击确定即可完成部署。


删除环境变量与密钥
在环境变量与密钥模块,单击某环境变量与密钥的删除后,单击部署,弹窗部署提示本次操作具体删除的环境变量与密钥,单击确定即可完成部署。


注意:
如函数已引用的环境变量与密钥经上述操作删除后,请调整函数代码中相关引用的逻辑。