自定义下载文件名
addEventListener('fetch', event => {event.passThroughOnException();event.respondWith(handleRequest(event.request));});async function handleRequest(request) {const url = new URL(request.url);const fileName = url.searchParams.get('fileName');const response = await fetch(request);// 判断响应状态码和 search 参数if (response.status !== 200 || !fileName) {return response;}// 修改 Content-Disposition 响应头response.headers.append('Content-Disposition', `attachment; filename="${fileName}"`);return response;}
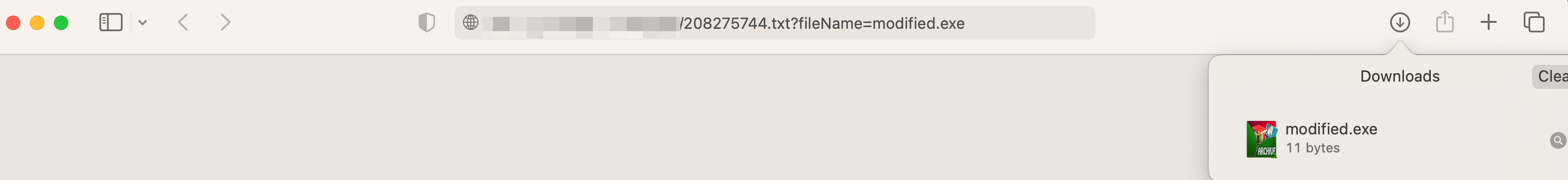
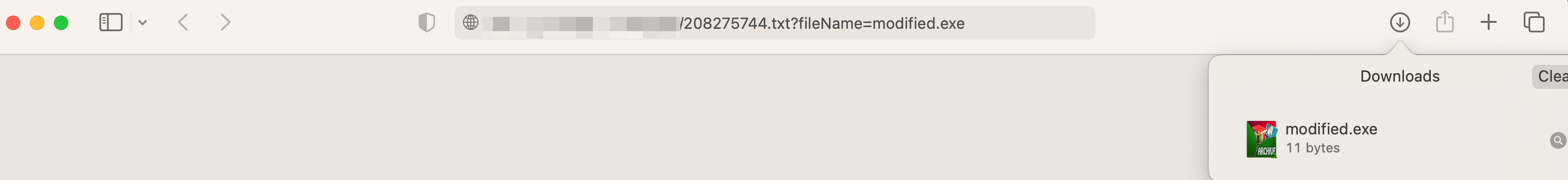
示例预览
在 PC 端与移动端的浏览器地址栏中输入匹配到边缘函数触发规则的 URL(如:
https://example.com/origin.exe?fileName=modified.exe),即可预览到示例效果。

相关参考