远程鉴权
为了避免客户的资源被非法用户访问,该示例将请求转发至客户指定的远程鉴权服务器,由该鉴权服务器对用户请求进行校验,边缘函数根据远程鉴权服务器返回的校验结果来决定是否允许访问目标资源,若鉴权不通过,则响应客户端 403 状态码。
async function handleRequest(request) {// 远程鉴权 API 地址const checkAuthUrl = 'https://www.example.com/';// 发起远程鉴权const checkAuthRes = await fetch(checkAuthUrl);// 鉴权通过,正常访问资源if (checkAuthRes.status === 200) {return fetch(request, {headers: request.headers,});}// 鉴权不通过,禁止访问资源return new Response(null, {status: 403});}addEventListener('fetch', e => {e.respondWith(handleRequest(e.request));});
示例预览
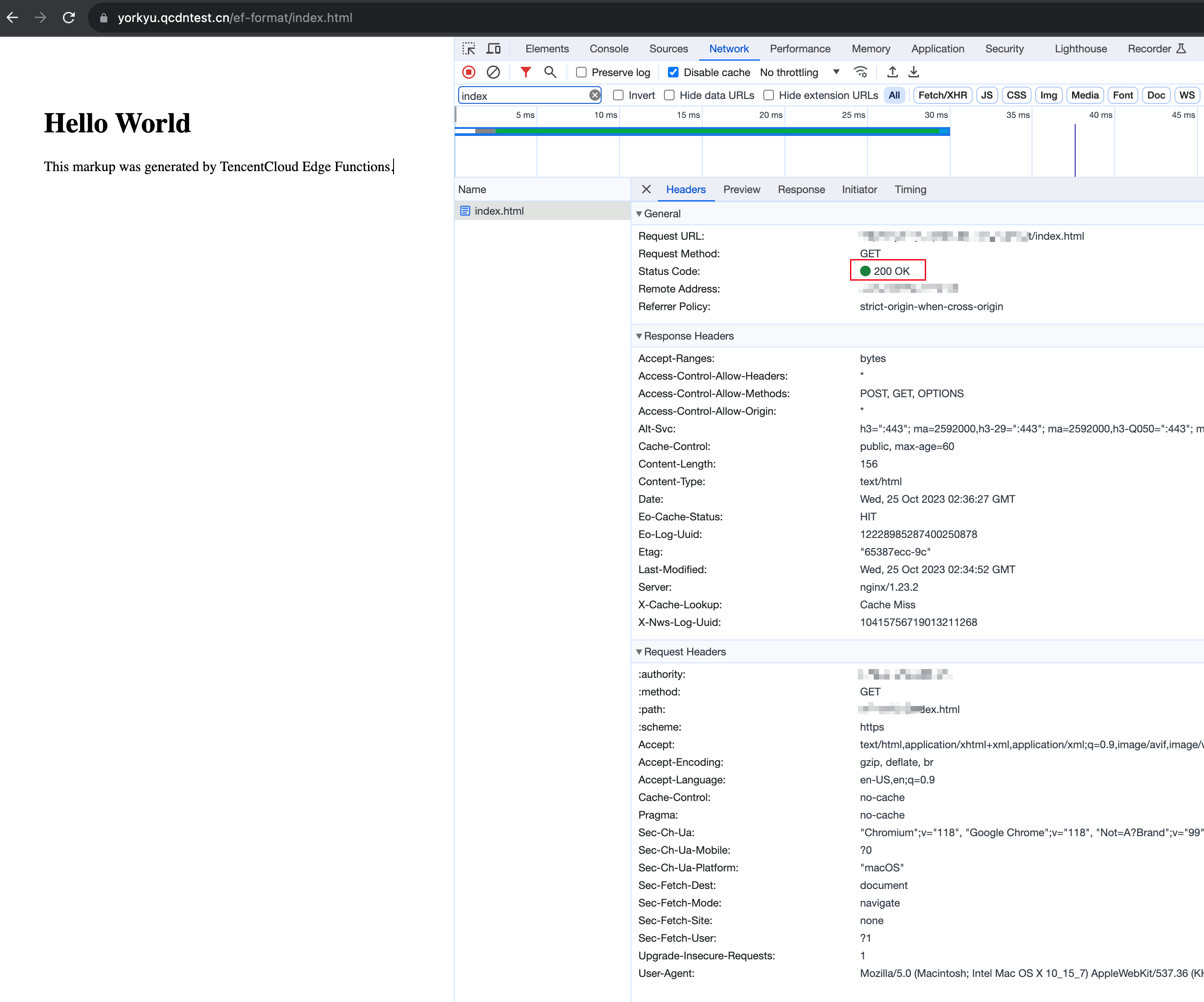
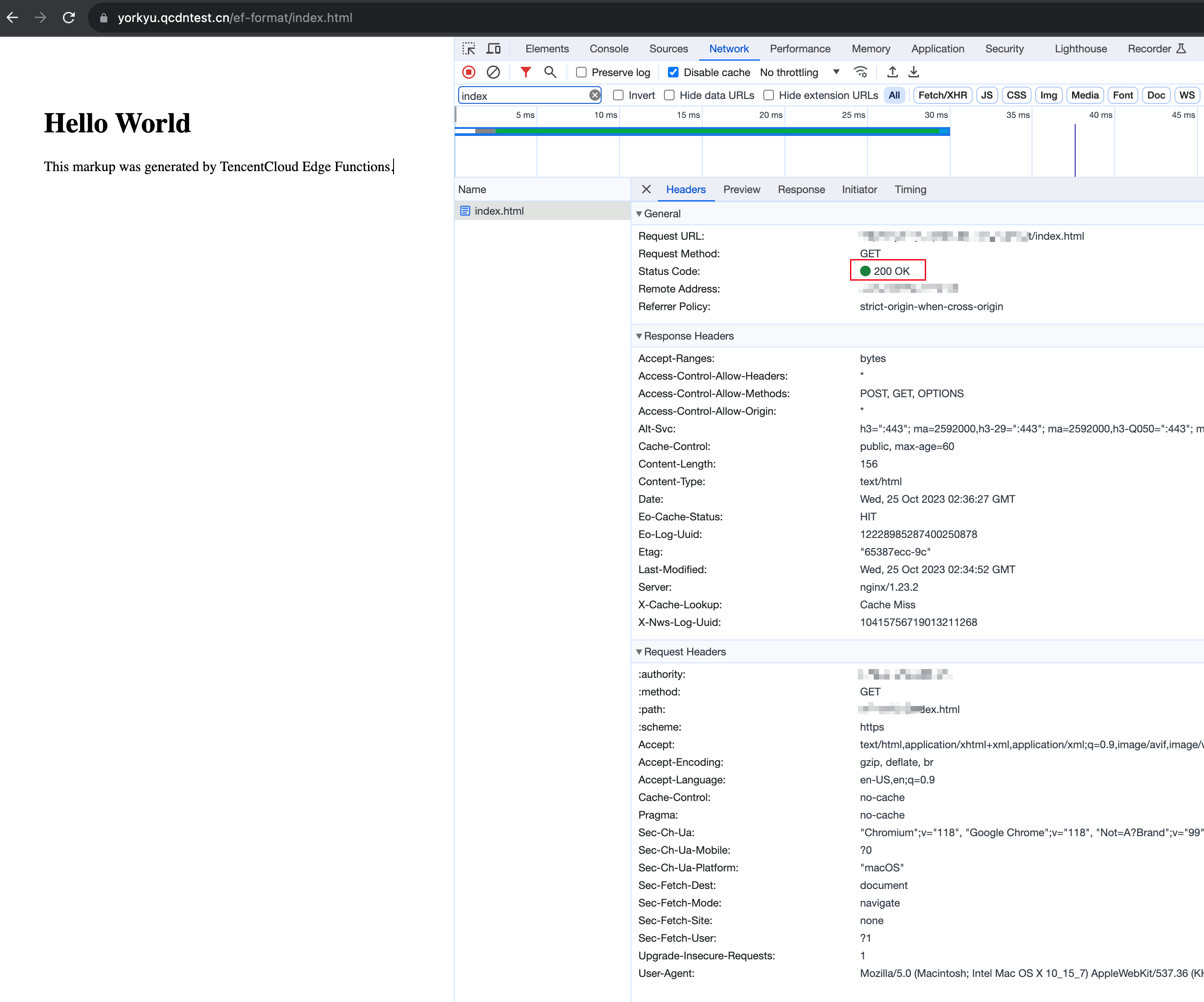
在 PC 端与移动端的浏览器地址栏中输入匹配到边缘函数触发规则的 URL(如:
https://example.com/app/index.html),即可预览到示例效果。鉴权通过,正常访问资源。


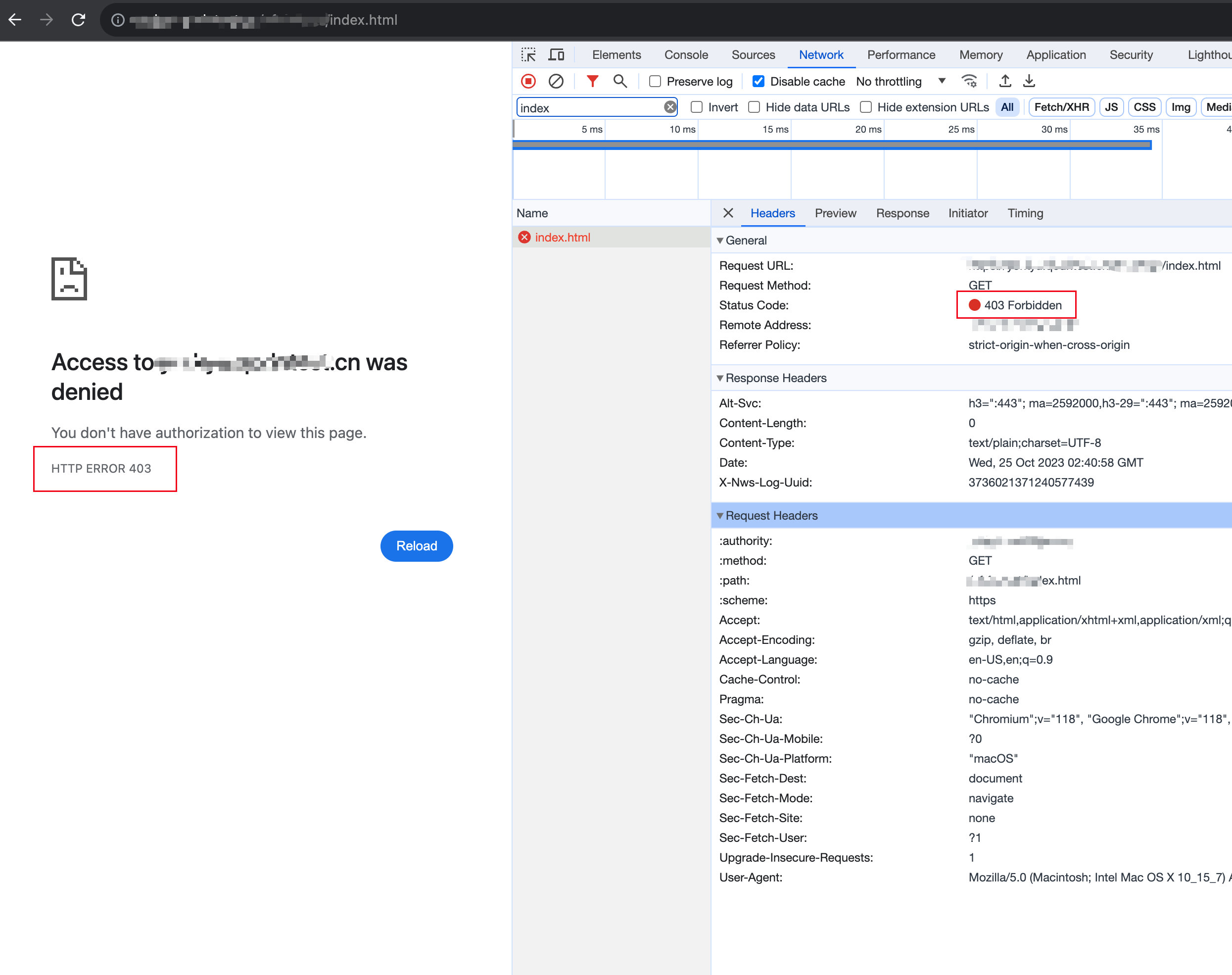
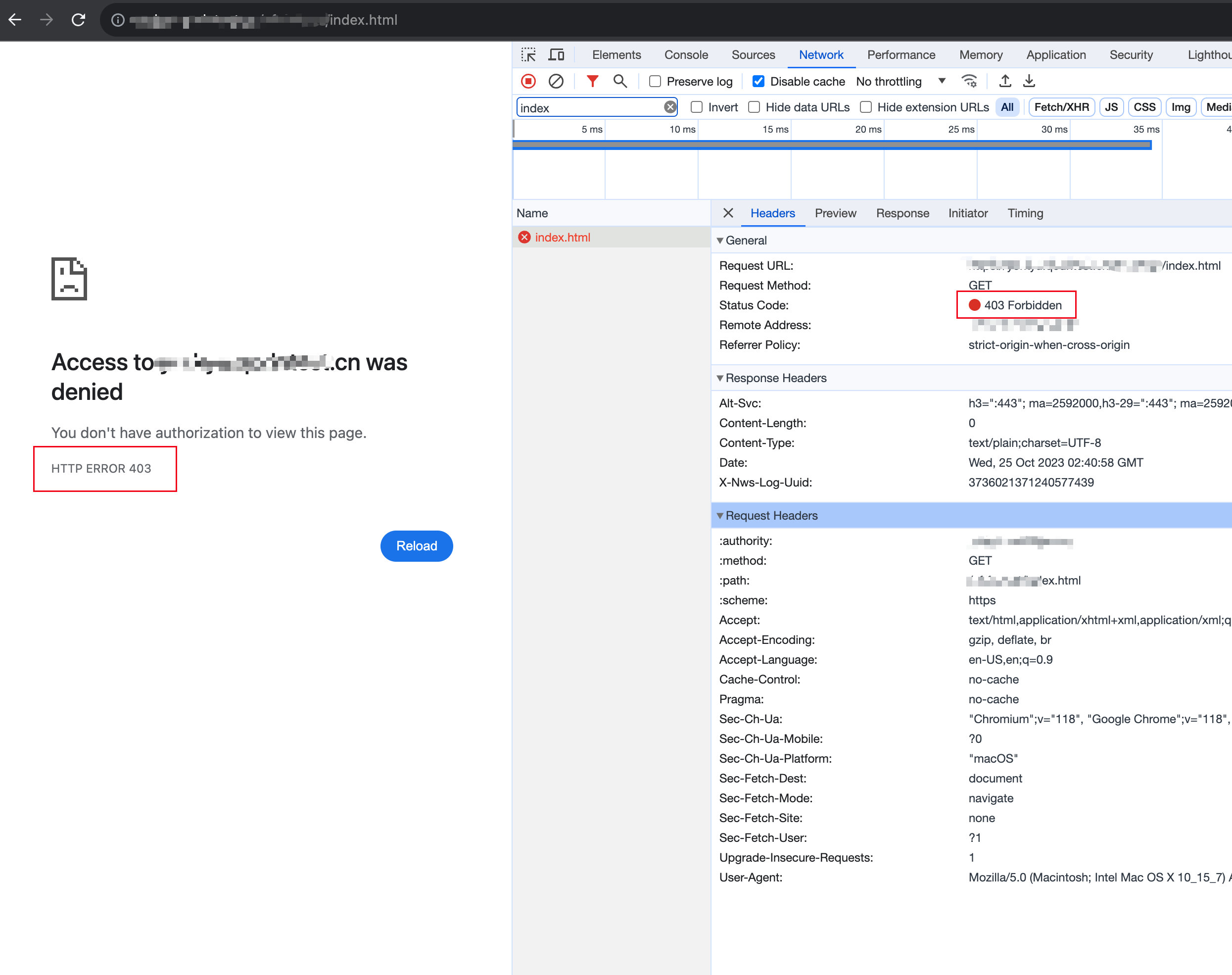
鉴权不通过,禁止访问资源。


相关参考