自定义 Referer 限制规则
该示例通过检查 HTTP 请求头中的 Referer 字段,可以判断出请求的来源,您可根据自己的需求,灵活地设定 Referer 字段的匹配规则,如请求中的 Referer 字段缺失,或者其值与预设的域名列表不匹配,边缘函数将对此类请求进行拦截并返回403状态码,以表明访问被拒绝,常用于网站限制资源的访问。
async function handleRequest(request) {// 获取 Refererconst referer = request.headers.get('Referer');// Referer 为空,禁止访问if (!referer) {return new Response(null, { status: 403 });}// 设置 Referer 白名单const urlInfo = new URL(request.url);const refererRegExp = new RegExp(`^https?:\/\/${urlInfo.hostname}\/t-[0-9a-z]{10}\/.*`)// Referer 不在白名单,禁止访问if (!refererRegExp.test(referer)) {return new Response(null, { status: 403 });}// 正常请求,访问 EdgeOne 节点缓存或回源return fetch(request);}addEventListener('fetch', event => {// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站event.passThroughOnException();event.respondWith(handleRequest(event.request));});
示例预览
在 PC 端与移动端的浏览器地址栏中输入匹配到边缘函数触发规则的 URL(如:
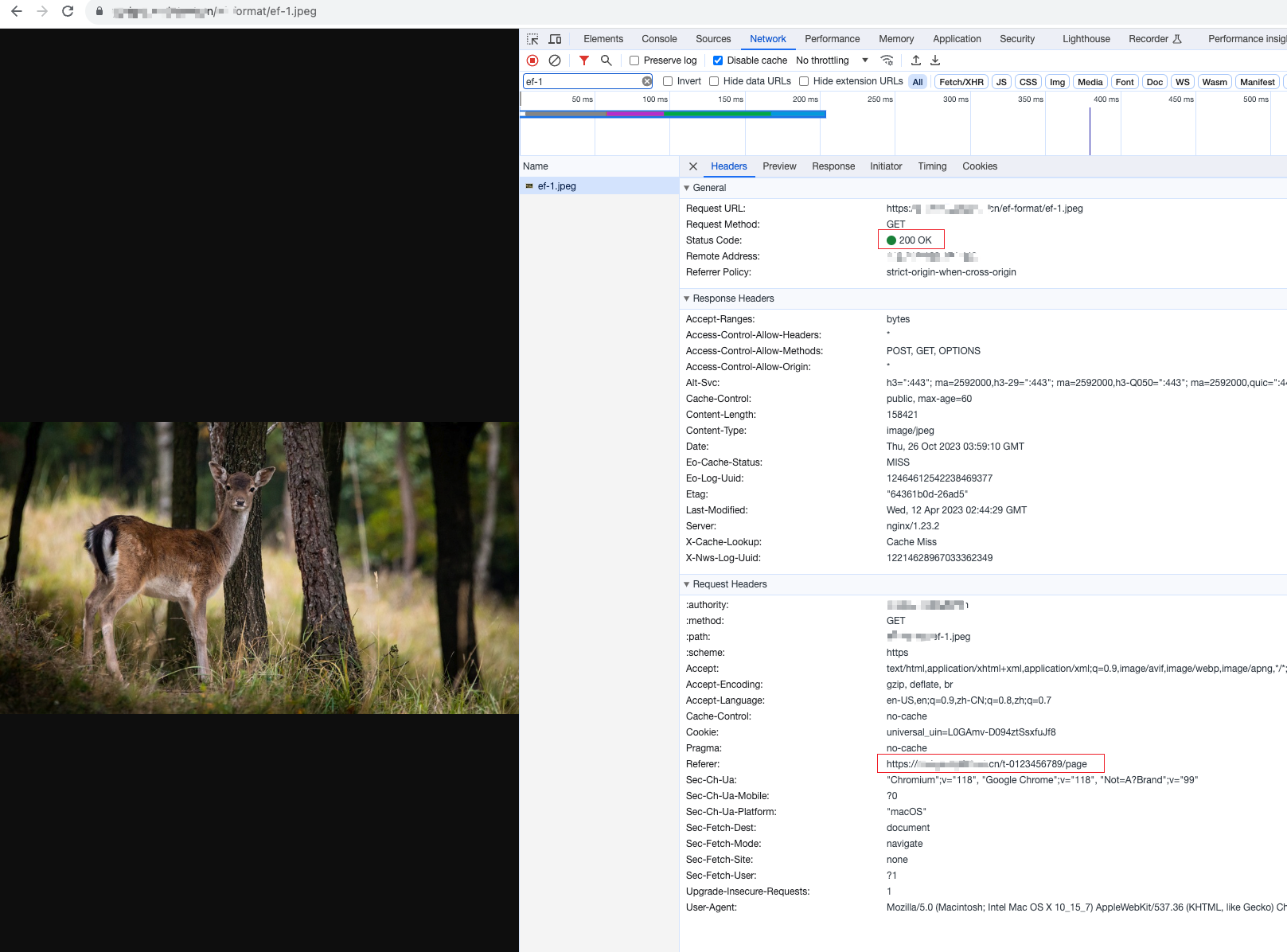
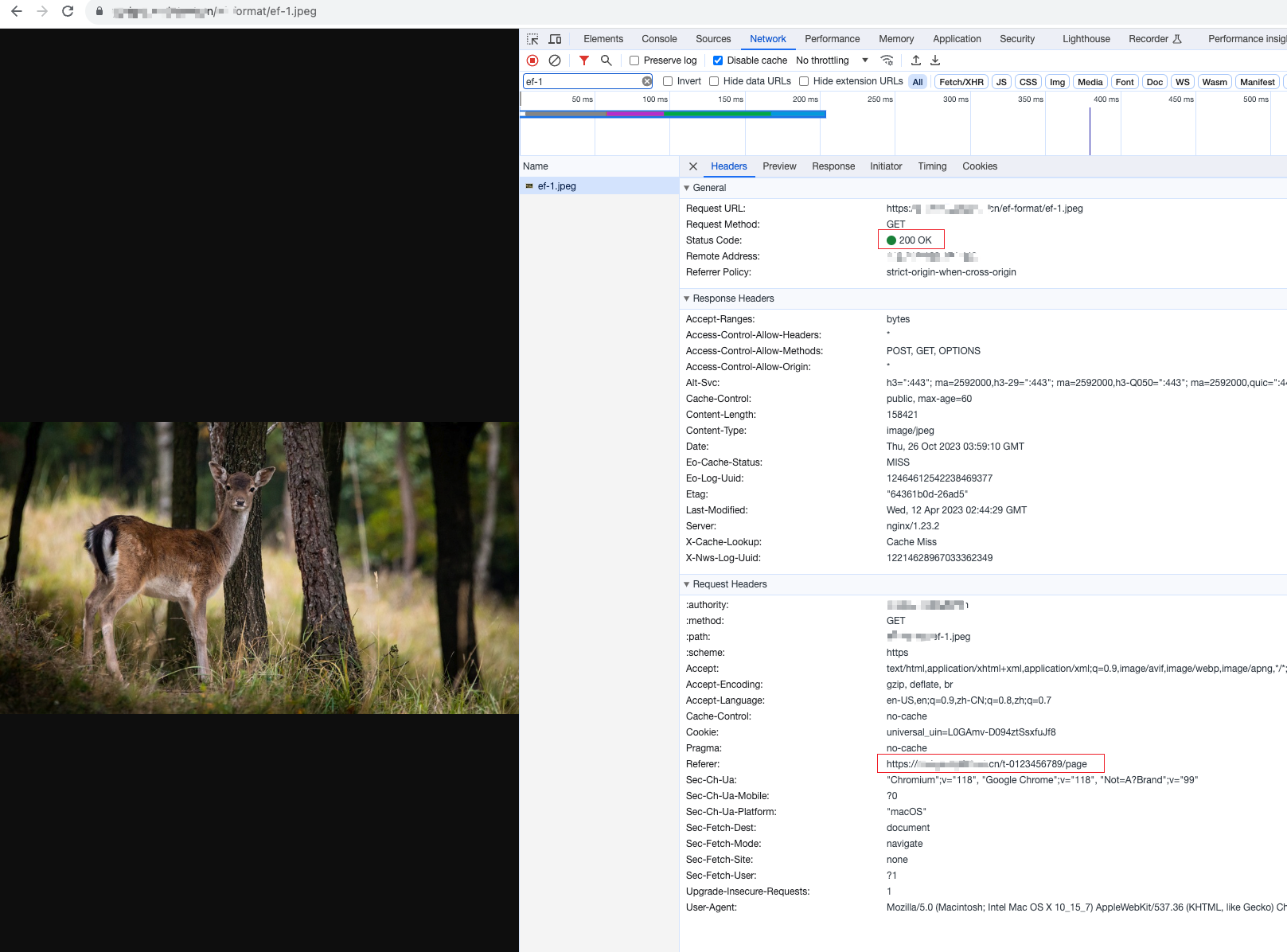
https://example.com/images/ef-1.jpeg),即可预览到示例效果。HTTP 请求头 
Referer 为 https://example.com/t-0123456789/page,边缘函数正常响应图片。
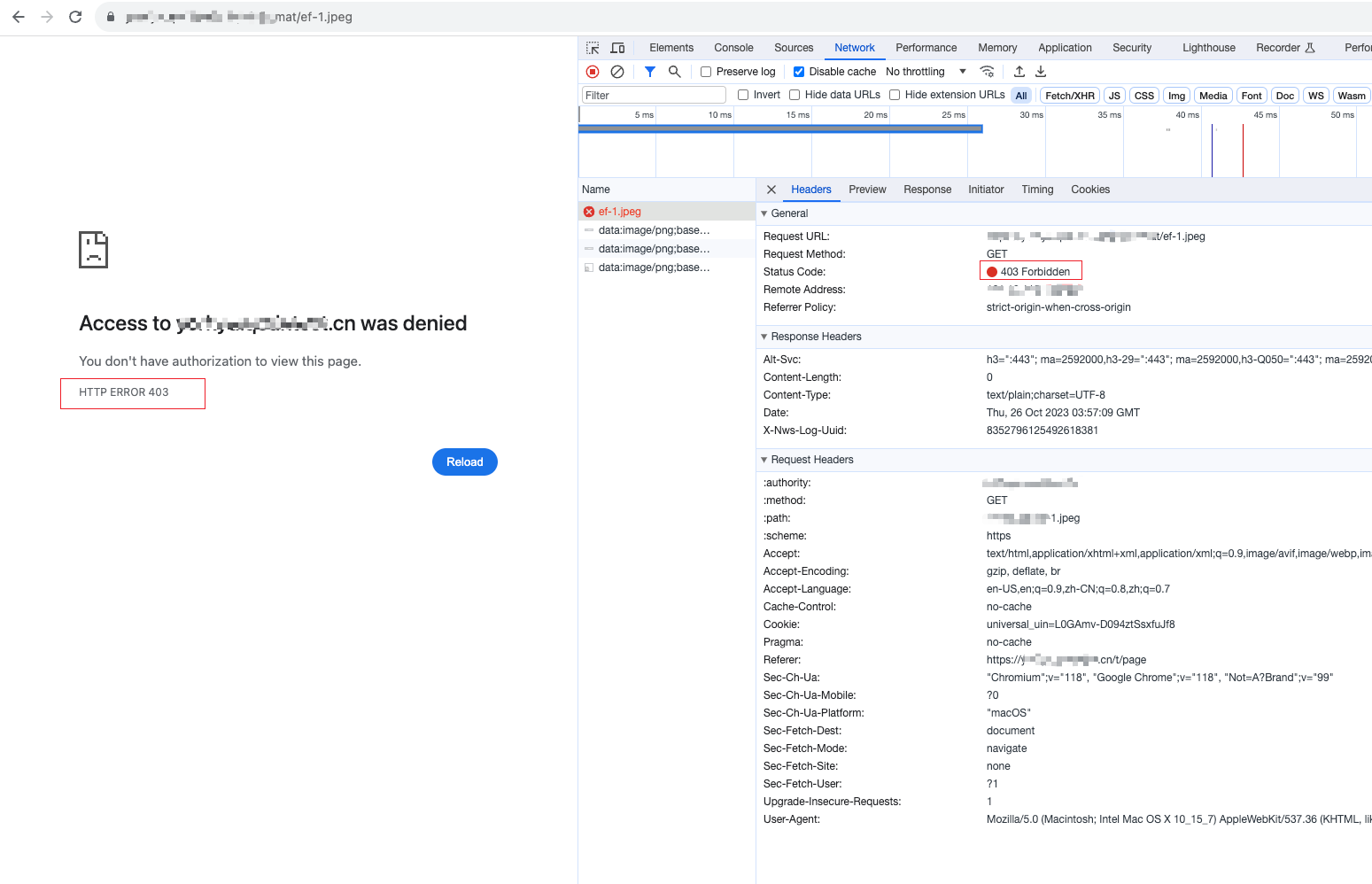
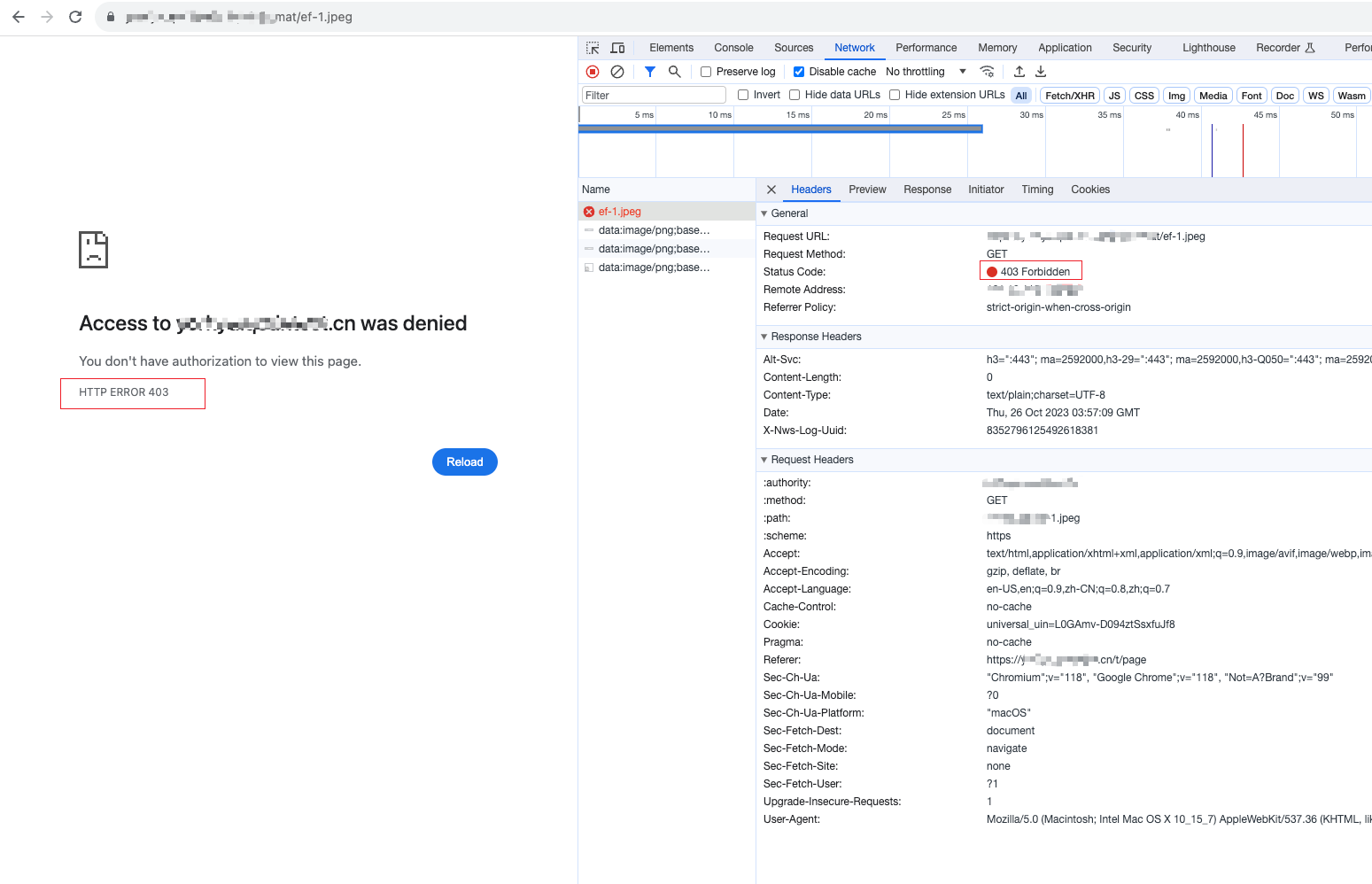
HTTP 请求头
Referer 不在白名单,边缘函数识别为盗链并响应 403 状态码。

相关参考