合并资源流式响应
该示例把三个视频合并为一个视频,在客户端按视频拼接顺序播放。实现了使用边缘函数获取多个远程资源,并流式读取与拼接,最终流式响应客户端。
示例代码
async function sequentialCombine(urls, destination) {try {// 按顺序处理每个URLfor (let i = 0; i < urls.length; i++) {const url = urls[i];// 获取当前片段const response = await fetch(url);if (!response.ok) {console.error(`获取视频片段失败: ${url}, 状态码: ${response.status}`);continue;}// 获取可读流const readable = response.body;// 立即执行pipeTo,将当前片段写入目标流try {await readable.pipeTo(destination, {preventClose: true // 保持流开放以便后续写入});} catch (e) {console.error(`流处理错误 (${url}): ${e.message}`);}}} catch (err) {console.error(`合并视频流错误: ${err.message}`);} finally {// 完成所有片段处理后关闭流const writer = destination.getWriter();writer.close();writer.releaseLock();}}async function handleRequest(request) {// 视频片段地址const urls = ['https://vod.example.com/stream-01.mov','https://vod.example.comm/stream-02.mov','https://vod.example.com/stream-03.mov',];// 创建转换流const { readable, writable } = new TransformStream();// 按顺序获取并合并视频片段sequentialCombine(urls, writable);// 返回合并后的视频流响应return new Response(readable, {headers: {'content-type': 'video/mp4',}});}// 监听fetch事件addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
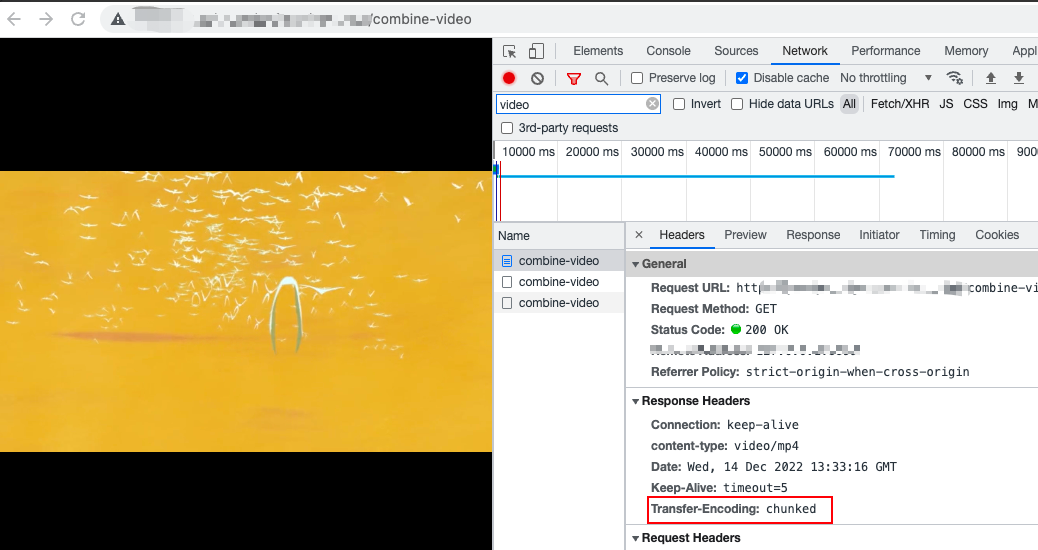
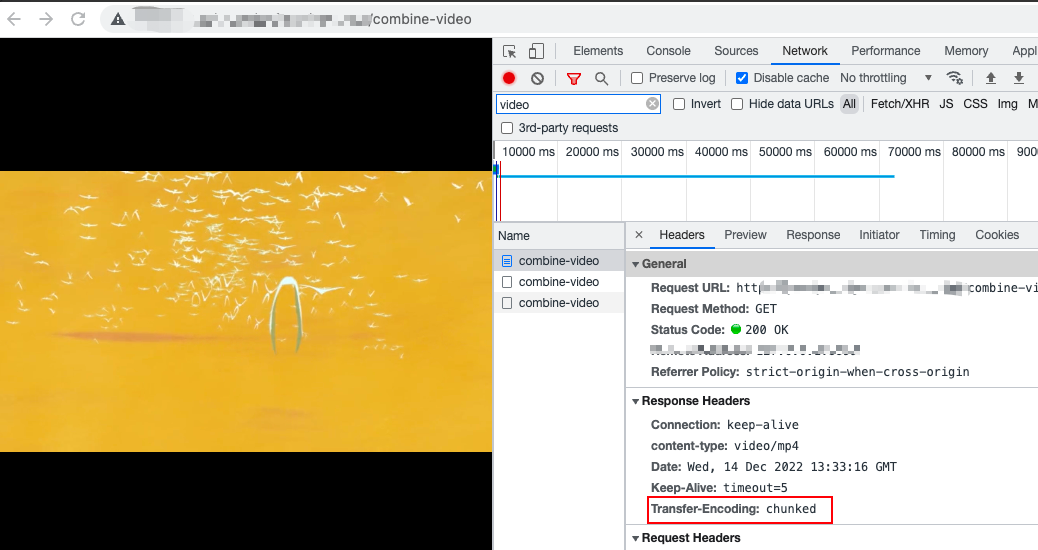
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,可预览到合并后的视频。查看响应头,视频以 chunked 方式传输。