修改响应头
该示例使用 Fetch API 实现对站点域名
www.example.com 的反向代理,通过边缘函数设置 HTTP 响应头,实现跨域资源共享 CORS (Cross-Origin Resource Sharing)。示例代码
async function handleRequest(event) {const { request } = event;const urlInfo = new URL(request.url);const proxyRequest = new Request(`https://www.example.com${urlInfo.pathname}${urlInfo.search}`, {method: request.method,body: request.body,headers: request.headers,copyHeaders: true,});proxyRequest.headers.set('Host', 'www.example.com');// fetch 反向代理const response = await fetch(proxyRequest);/** 添加自定义响应头 **/// 指定哪些源(origin)允许访问资源response.headers.append('Access-Control-Allow-Origin', '*');// 指定哪些 HTTP 方法(如 GET, POST 等)允许访问资源response.headers.append('Access-Control-Allow-Methods', 'GET,POST');// 指定了哪些 HTTP 头可以在正式请求头中出现response.headers.append('Access-Control-Allow-Headers', 'Authorization');// 预检请求的结果可以被缓存多久response.headers.append('Access-Control-Max-Age', '86400');/** 删除响应头 **/response.headers.delete('X-Cache');return response;}addEventListener('fetch', event => {event.respondWith(handleRequest(event));});
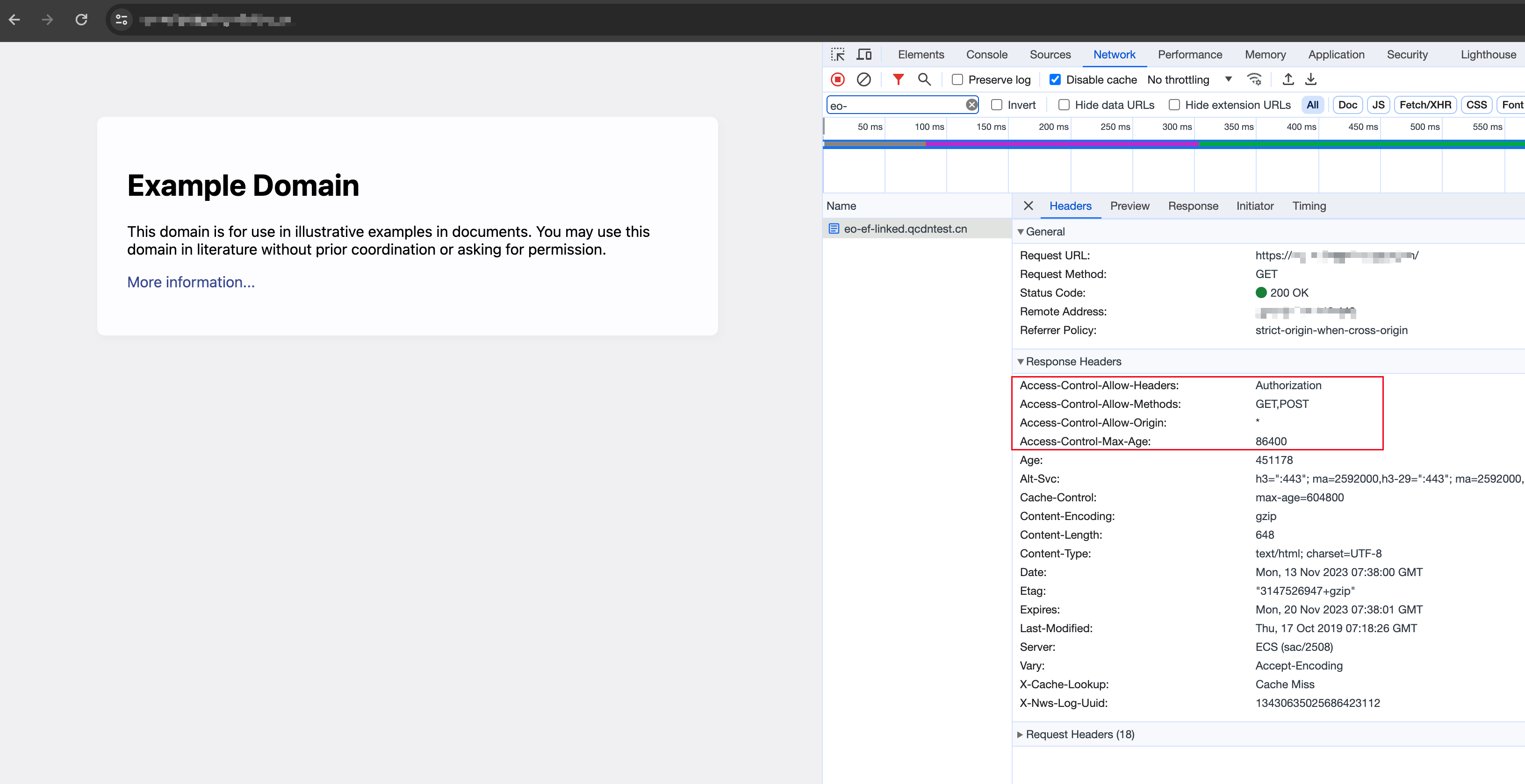
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。