快速指引
本文通过示例创建一个简单的函数,实现请求重定向到其他 URL 并返回自定义响应头,来向您介绍如何使用边缘函数。
示例场景
当前已将站点
example.com 接入 EdgeOne 服务,在该站点下,需通过自定义域名 www.example.com 为用户提供一个自定义的 HTML 活动页面,可通过边缘函数将该页面部署至 EdgeOne 的全球可用区边缘节点内供用户就近访问。操作步骤
步骤1:创建并部署函数
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
2. 在站点详情页面,单击边缘函数 > 函数管理。
3. 在边缘函数管理页面,单击新建函数,选择使用模板创建函数,在此步骤您可以根据实际业务需求来使用模板创建一个函数。以当前场景为例,可选择使用“创建 Hello World” 模板新建。选择模板后,单击下一步。
4. 在新建边缘函数页面,配置相关参数,参数说明如下:
函数名称:必填项,只能包含字母、数字、连字符,以字母开头,以数字或字母结尾,2~30个字符;创建后无法修改。如:test-edgefunctions。
描述:非必填,最多支持60个字符。如:自定义 HTML 页面和响应头。
函数代码:需响应的边缘函数代码内容。以当前场景为例,可复制如下函数代码,将其粘贴到控制台的代码编辑器中,替换编辑器中的默认代码。
const html = `<!DOCTYPE html><body><h1>Hello World</h1><p>This markup was generated by TencentCloud Edge Functions.</p><a href="https://cloud.tencent.com/product/teo">TencentCloud EdgeOne</a></body>`;async function handleRequest(request) {return new Response(html, {headers: {'content-type': 'text/html; charset=UTF-8','x-edgefunctions-test': 'Welcome to use Edge Functions.',},});}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
说明
上述代码的语义为自定义 HTML,并且添加自定义响应头 x-edgefunctions-test:Welcome to use Edge Functions。
5. 单击创建并部署,当弹窗如下对话框,即表示部署成功。


步骤2:配置触发规则
如期望通过设置匹配站点的HOST、URL Path或文件后缀等方式触发函数执行,可通过如下2个步骤操作:
1. 创建并部署函数成功后,按照提示单击新增触发规则。
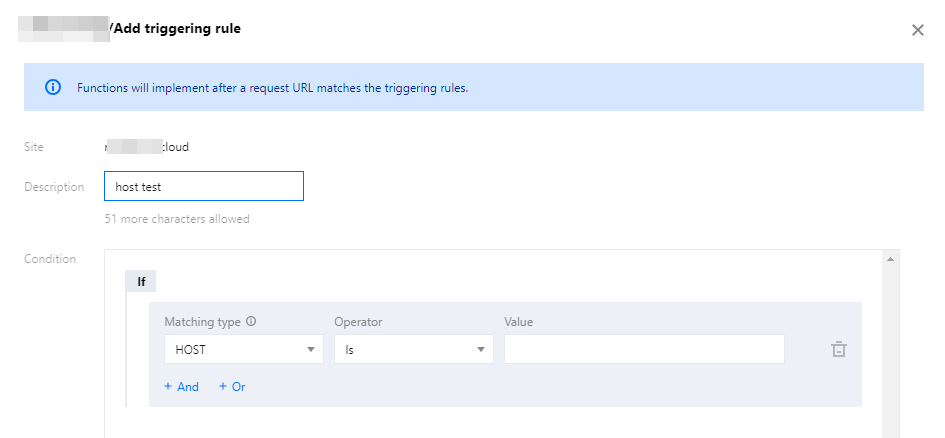
2. 在新增触发规则页面,配置匹配条件,以当前场景为例,可选择匹配类型为“HOST”、运算符为“等于”、值为已添加的子域名
www.example.com,单击确定即可创建触发规则。
步骤3:验证边缘函数
验证函数是否按照预期运行,您可通过在浏览器或 Curl 发起请求测验:
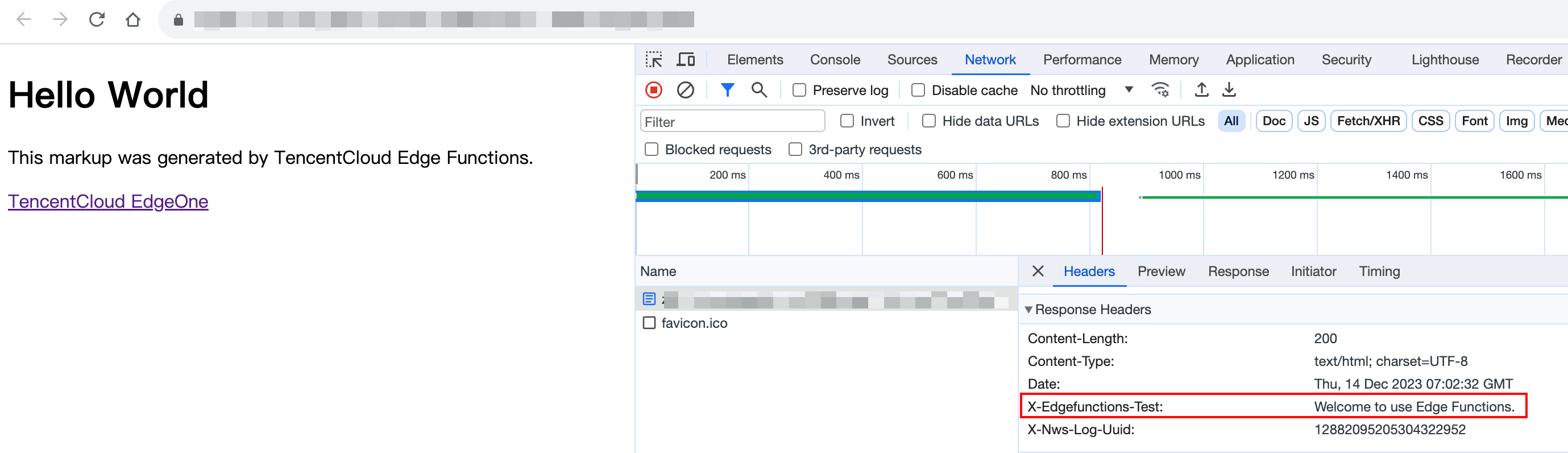
在浏览器输入 URL,例如:
https://www.example.com/test-edgefunctions,该 URL 可匹配已设置的触发条件触发函数的执行,查看响应页面信息:
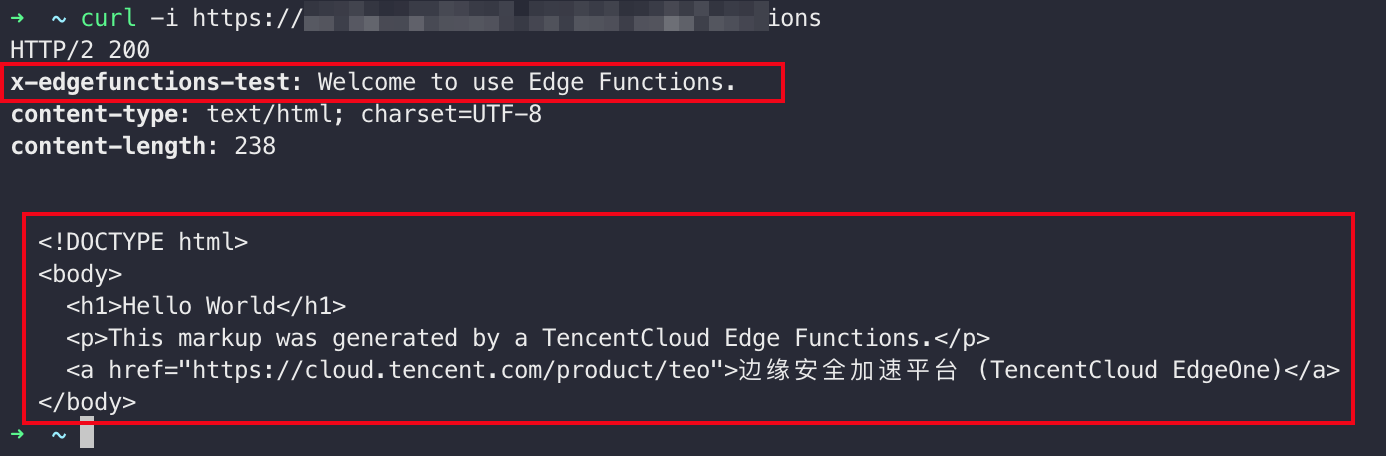
在 MAC/Linux 终端内,运行 curl 请求命令进行验证,例如:
curl https://www.example.com/test-edgefunctions,可查看响应如下: