Overview
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 托管域名 DNS 解析
- 接入加速域名
- HTTPS 证书
- 别称域名
- 流量调度
- 站点加速
- 概述
- 访问控制
- 智能加速
- 缓存配置
- 文件优化
- 媒体处理
- 网络优化
- URL 重写
- 修改头部
- 自定义错误页面
- 请求与响应行为
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 概述
- 新建四层代理实例
- 修改四层代理实例配置
- 停用/删除四层代理实例
- 批量配置转发规则
- 获取客户端真实IP
- 通过 TOA 获取 TCP 协议客户端真实 IP
- 通过 Proxy Protocol V1/V2 协议获取客户端真实 IP
- 数据分析与日志服务
- 工具指南
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
Menu
流式响应
示例代码
async function handleRequest(request) {const response = await fetch('https://static.cloudcachetci.com/qcloud/main/scripts/release/common/vendors/jquery-3.2.1.min.js');if (response.status !== 200) {return response;}// 生成可读端与可写端const { readable, writable } = new TransformStream();// 流式响应客户端response.body.pipeTo(writable);return new Response(readable, response);}addEventListener('fetch', event => {event.respondWith(handleRequest(event.request));});
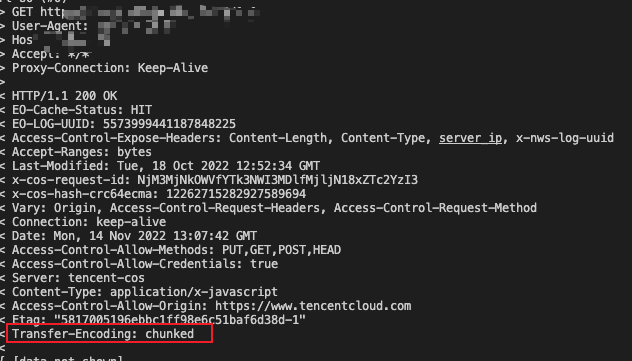
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。