Vary 特性
EdgeOne 对 Vary 的支持情况
说明:
如果您的域名在 2024-06-13 00:00:00 之前创建,均已默认启用支持 Vary 特性。
什么是 Vary 特性
Vary 是在 HTTP/1.1 后新增的一个 HTTP 响应头,当客户端使用同一 URL 向源站服务器发起请求时,如果源站服务器存在不同版本的文件内容时,可能被中间缓存系统(例如:浏览器缓存、内容分发网络 CDN )缓存,无法区分场景响应文件。因此,源站服务器可以通过在 HTTP 响应中增加 Vary 头来告知中间缓存系统通过哪个请求头部来区分缓存版本内容。
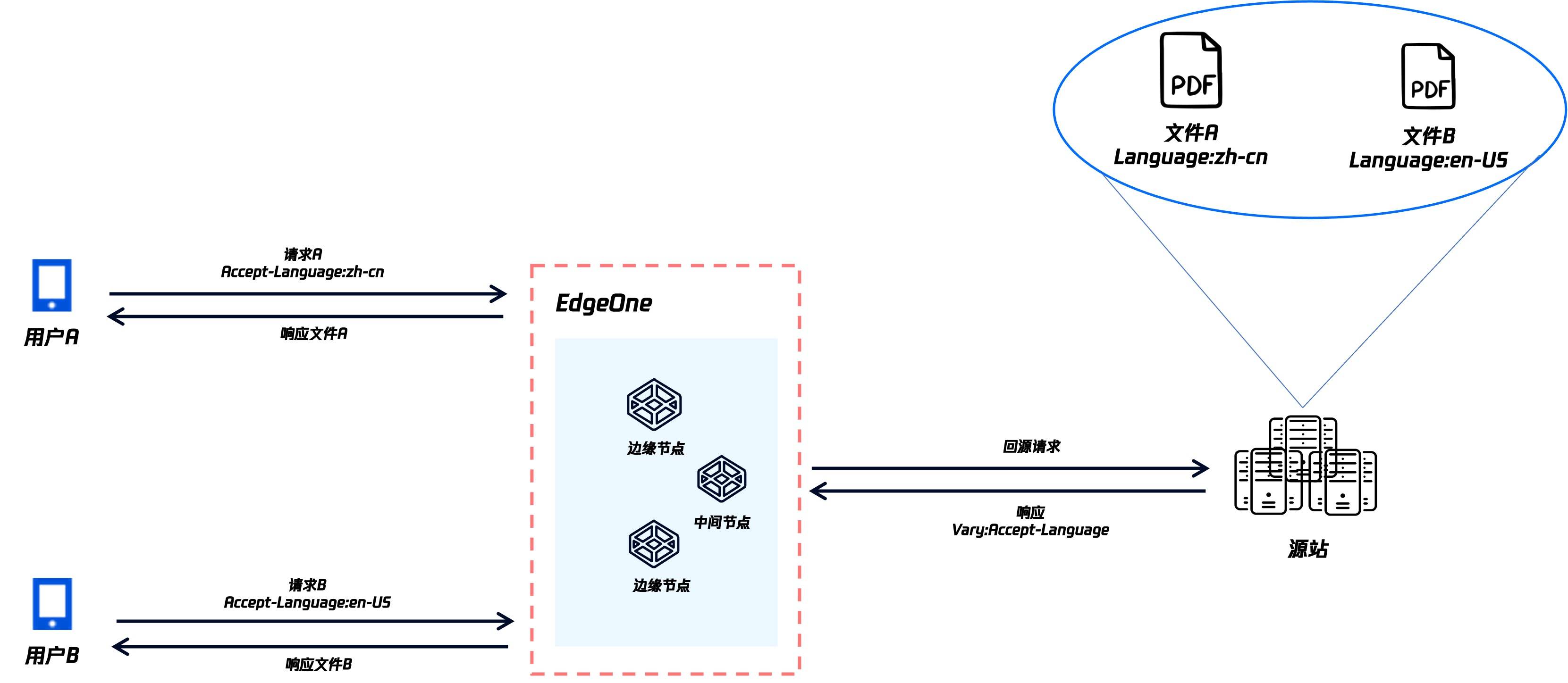
例如:当客户端请求都为
https://www.example.com/test.pdf时,源站中为了区分客户端语言响应不同版本的文件,在 HTTP 响应头中增加了 Vary: Accept-Language,EdgeOne 将在建立缓存时,将根据客户端所请求的 Accept-Language 内容建立不同版本的缓存。当用户 A 发起请求 URL 为
https://www.example.com/test.pdf,携带的请求头Accept-Language:zh-cn,则 EdgeOne 将响应文件 A。当用户 B 发起请求 URL 为
https://www.example.com/test.pdf,携带的请求头Accept-Language:en-US,则 EdgeOne 将响应文件 B。
Vary 的应用场景
通过灵活地使用 Vary 头部,可由源站响应控制哪些文件需要根据指定的 HTTP 请求头来区分缓存,可帮助您解决以下场景问题:
场景一:URL 相同,根据客户端类型区分响应文件
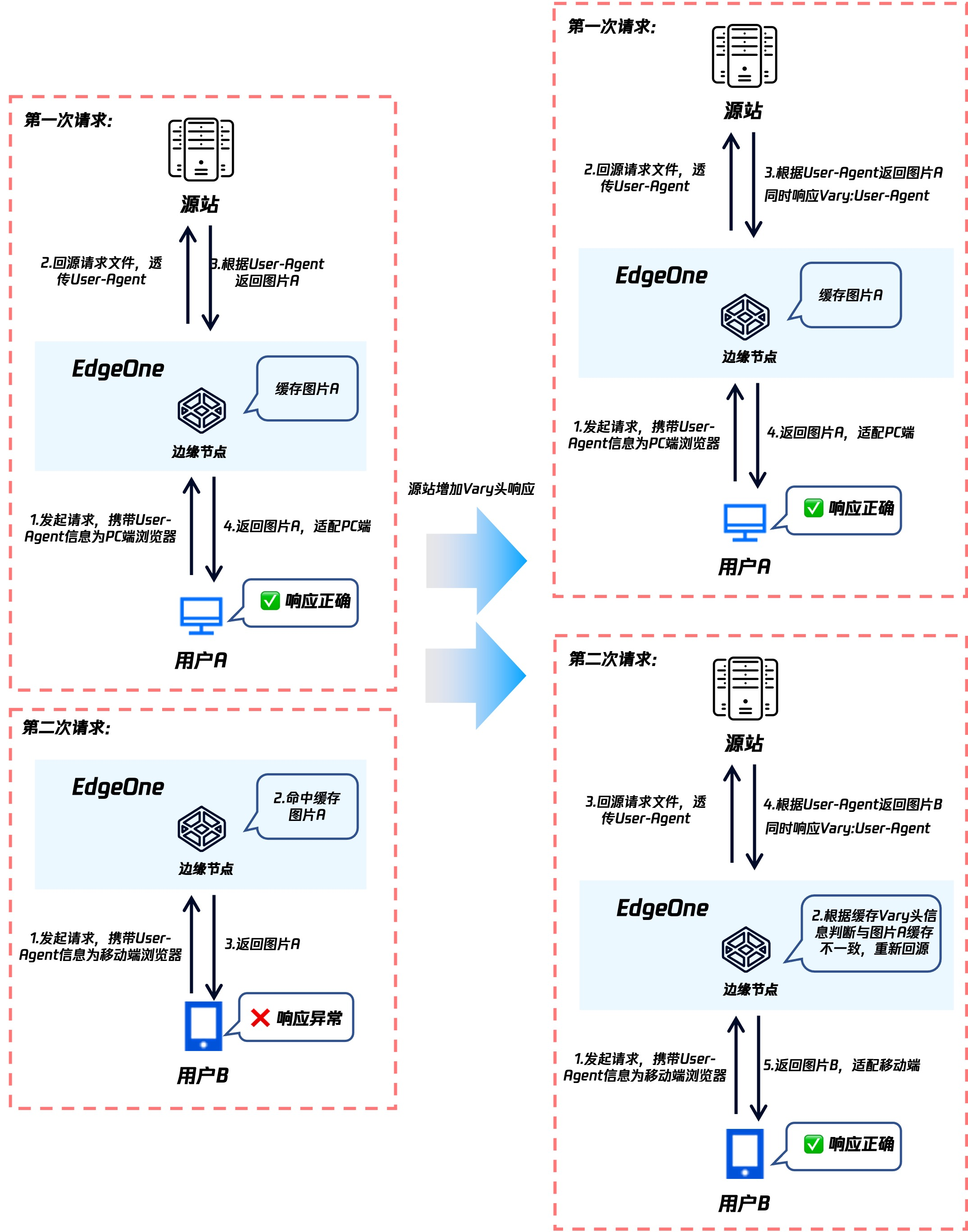
假设当前网站同时具有 PC 端和移动端页面时,为了让用户访问方便,网站的 PC 端和移动端的资源均使用相同 URL 访问,但是因为屏幕分辨率的差异,前端为了将内容适配到移动端,图片的分辨率大小是不一致的,此时需要能根据用户在请求时携带的
User-Agent 头部来区分响应的图片 A 适配 PC 端,图片 B 适配移动端。为了避免响应的图片内容被缓存导致移动端访问的内容与 PC 端内容一致,此时源站可在响应图片时增加 Vary:User-Agent 来指定节点根据用户请求的 User-Agent 头部区分缓存。
场景二:URL 相同,根据访问来源响应跨域头
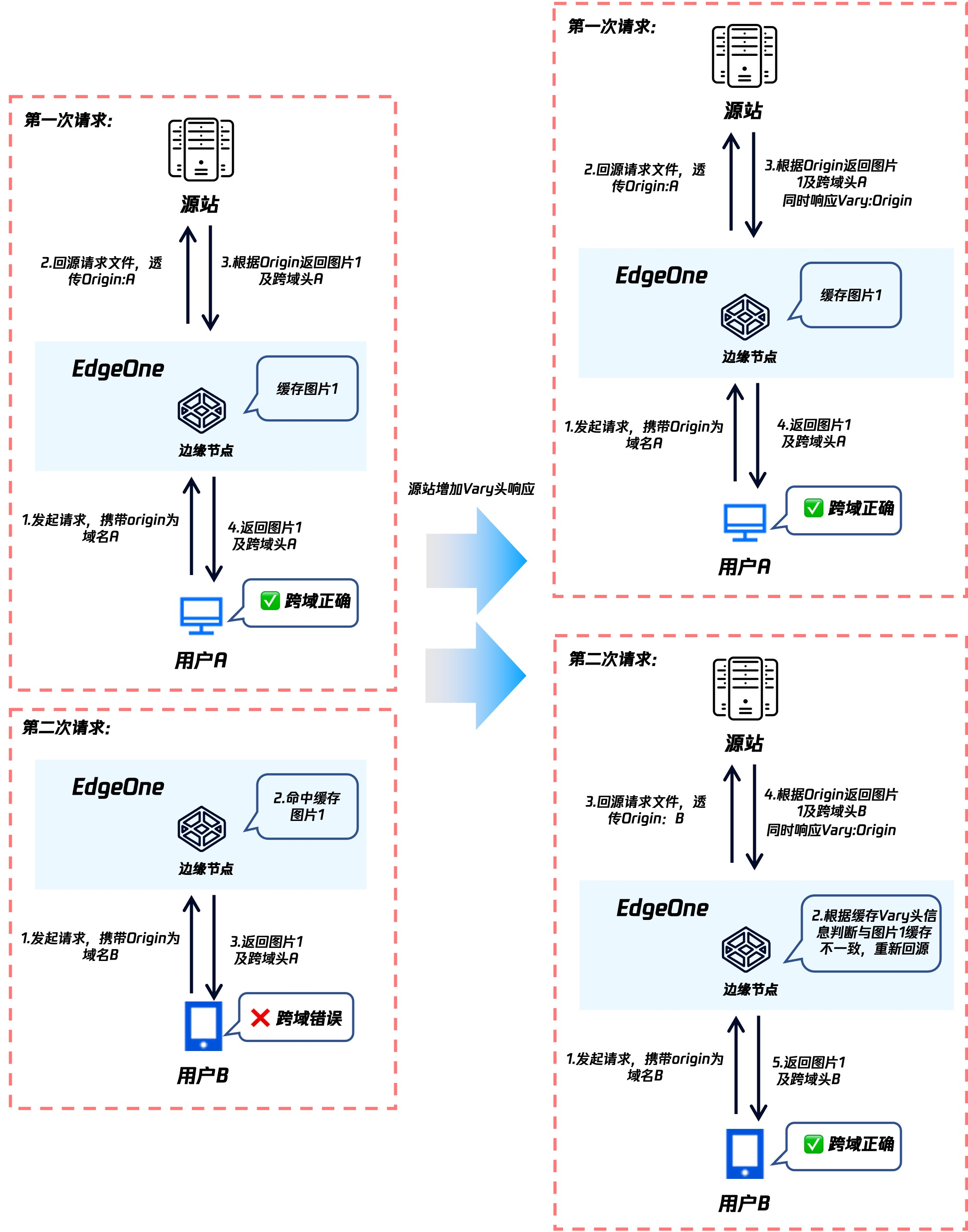
假设当前页面内存在同一个图片文件分别被域名 A 和域名 B 引用时,为了避免出现跨域错误,通常需要在源站响应文件时为该文件增加
Access-Control-Allow-Origin来实现允许跨域访问,但是如果当前文件被缓存,则可能出现跨域头一起被缓存导致出现跨域访问错误的问题。此时源站可以在响应 Access-Control-Allow-Origin 跨域头的同时,增加 Vary:origin 头部,来指定节点根据用户请求的 Origin 头部区分缓存。
操作步骤
若您的业务域名为
www.example.com,且源站会响应 Vary: Origin,您希望 EdgeOne 可以根据 Origin 的不同值区分缓存,可参考以下步骤进行配置:1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击站点加速 > 规则引擎,进入规则引擎页面。
3. 在规则引擎页面,单击创建规则,选择新增空白规则。
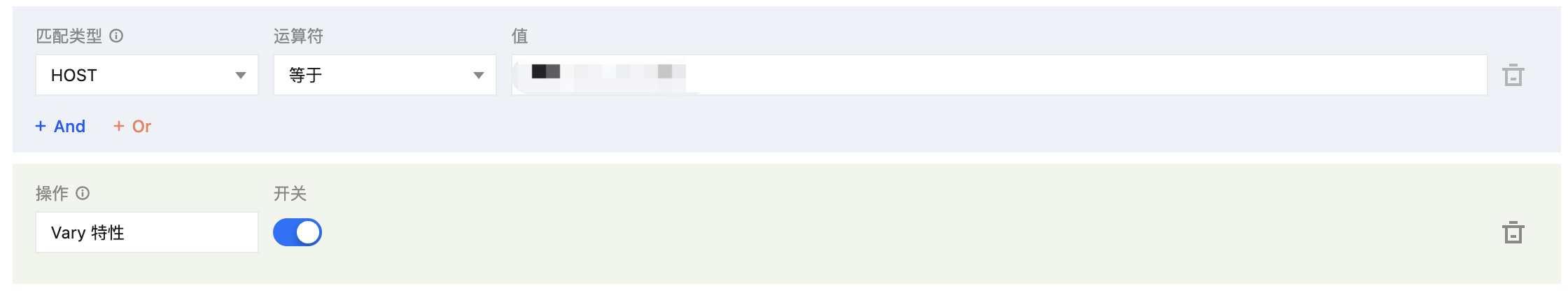
4. 在规则编辑页面,匹配类型选择为 HOST 等于
www.example.com。5. 单击操作 > 选择框,在弹出的操作列表内,选择操作为 Vary 特性,单击开关,启用 Vary 特性。

6. 单击保存并发布,即可完成该规则配置。