ImageProperties
OrientationEdge functions support custom image processing behaviors when you initialize a Fetch request or initializing a Request object, through the ImageProperties parameter in RequestInitEoProperties. ImageProperties is a non-standard option not included in the Web APIs. Here is how to use it.
addEventListener('fetch', (event) => {const response = fetch(event.request, { eo: { image: { format: "avif" } } });event.respondWith(response);});
async function handleRequest() {const request = new Request("https://www.example.com/test.jpg", { eo: { image: { format: "avif" } } });const response = await fetch(request);return response;}addEventListener('fetch', (event) => {event.respondWith(handleRequest());});
Edge Functions support multiple image processing capabilities by setting different ImageProperties parameters. This includes Image Format Conversion, Image Quality Conversion, Image Scaling, Image Cropping, with specific configurations as follows.
Format Conversion
By specifying the
format parameter, the original image is converted to the specified format.Parameter Name | Type | Required | Description |
format | string | No | Convert the original image to a specified format. Supports for jpg, gif, png, bmp, webp, avif, jp2, jxr, heif. |
avoidSizeIncrease | boolean | No | When this parameter is set, if the processed image size exceeds that of the original, the original image will be returned without processing. |
Example:
// Convert the original image to AVIF format.eo: { image: { format: "avif" } }
Quality Conversion
By specifying the
quality parameter, the quality of the image is adjusted.Parameter Name | Type | Required | Description |
quality | string | number | No | The absolute quality of the image, with a value range of 0 to 100. Use the minimum value between the original image quality and the specified quality. Append "!" after quality to enforce the specified value, for example, "90!". |
rquality | string | number | No | The relative quality of the image, with a value range of 0 to 100, is based on the original image quality. For example, if the original image quality is 80 and rquality is set to 80, the resulting processed image will have a quality of 64 (calculated as 80x80%). |
lquality | string | number | No | The minimum quality of the image, with a value range of 0 to 100. Set the minimum value of the quality parameter for the result image. For example, if the original image quality is 85, and lquality is set to 80, the quality of the processed image remains at 85. For example, if the original image quality is 60, and lquality is set to 80, the quality of the processed image will be enhanced to 80. |
avoidSizeIncrease | boolean | No | When this parameter is set, if the processed image size exceeds that of the original, the original image will be returned without processing. |
Note:
The quality conversion parameters have an order of precedence. By default,
lquality > quality > rquality. If all are configured simultaneously, only the parameter with the highest priority takes effect.Example:
// Set the absolute quality of the image to 80.eo: { image: { quality: 80 } }// Set the relative quality of the image to 80.eo: { image: { rquality: 80 } }// Set the minimum quality of the image to 80.eo: { image: { lquality: 80 } }
Image Scaling
Image scaling operations are controlled by the
fit parameter. By setting different fit parameters, various types of scaling operations can be achieved.Parameter Name | Type | Required | Description |
fit | string | No | Set different image scaling and cropping modes, with the following supported values for the fit parameter: contain: (Default) Scale the image while maintaining its aspect ratio. cover: Scale the image without maintaining its aspect ratio according to pixel values. percent: Scale the image without maintaining its aspect ratio according to a percentage value. |
Note:
The behaviors corresponding to different
fit parameters will be explained in detail below.Proportional Scaling
When the
fit parameter is not set or the fit parameter is set to contain, the image is scaled while maintaining its aspect ratio.Parameter Name | Type | Required | Description |
width | string | number | No | Set the target image width to be scaled to width pixels. When only the width parameter is set, the height is scaled proportionally. |
height | string | number | No | Set the target image height to be scaled to height pixels. When only the height parameter is set, the width is scaled proportionally. |
long | string | number | No | Set the target image's long edge to be scaled to long pixels. Set the short edge to be scaled proportionally. |
short | string | number | No | Set the target image's short edge to be scaled to short pixels. Set the long edge to be scaled proportionally. |
Note:
The above parameters have an order of precedence, with
long > short > ( width | height). If multiple parameters are set simultaneously, only the parameter with the highest priority takes effect.If both
width and height parameters are set simultaneously, they define the maximum dimensions (width and height) for the thumbnail, with both width and height being scaled proportionally.In addition to the above features, proportional scaling based on the number of pixels is also supported.
Parameter Name | Type | Required | Description |
area | string | number | No | For proportional scaling, the total number of pixels in the scaled image does not exceed area. |
Example:
// Set proportional scaling based on the long edge, with the length of the scaled long edge being 100 px.eo: { image: { long: 100 } }// Set proportional scaling based on the short edge, with the length of the scaled short edge being 100 px.eo: { image: { short: 100 } }// Set proportional scaling based on the width, with the scaled width being 100 px.eo: { image: { width: 100 } }// Set proportional scaling based on the height, with the scaled height being 100 px.eo: { image: { height: 100 } }// Set proportional scaling based on both height and width, with the maximum scaled width being 100 px and the maximum scaled height being 100 px. To be scaled proportionally.eo: { image: { width: 100, height: 100 } }// Set proportional scaling based on the total number of pixels, with the total scaled pixel value not exceeding 10,000 px.eo: { image: { area: 10000 } }
Non-Proportional Scaling
When the
fit parameter is set to cover, the image is scaled without maintaining its aspect ratio according to pixel values.Parameter Name | Type | Required | Description |
width | string | number | No | Set the target image width to be scaled to width pixels. |
height | string | number | No | Set the target image height to be scaled to height pixels. |
Note:
In this mode, both the
width and height parameters must be set simultaneously. If only one is set, the image will be processed to either widthxwidth or heightxheight.Example:
// Set non-aspect ratio scaling based on pixel values, scaling the width to 100 px and the height to 100 px, without maintaining the aspect ratio.eo: { image: { fit: 'cover', width: 100, height: 100 } }
When the
fit parameter is set to percent, the image is scaled without maintaining its aspect ratio according to a percentage value.Parameter Name | Type | Required | Description |
width | string | number | No | Set the target image width to be scaled to width%, with a value range of 0 to 100. When only the width parameter is set, the height remains unchanged. |
height | string | number | No | Set the target image height to be scaled to height%, with a value range of 0 to 100. When only the height parameter is set, the width remains unchanged. |
Note:
In this mode, the
width and height parameters operate independently. If both width and height are set simultaneously, the image will be processed to width%xheight%.Example:
// Set non-proportional scaling based on width percentage, with the scaled width being 50% of the original image.eo: { image: { fit: 'percent', width: 50 } }// Set non-proportional scaling based on height percentage, with the scaled height being 50% of the original image.eo: { image: { fit: 'percent', height: 50 } }// Set non-proportional scaling based on both width and height percentages, with the scaled width and height being 50% of the original image, respectively.eo: { image: { fit: 'percent', width: 50, height: 50 } }
Image Cropping
Image cropping is controlled by the
fit parameter. By setting different fit parameters, various types of cropping operations can be achieved.Parameter Name | Type | Required | Description |
fit | string | No | Set different image scaling and cropping modes, with the following supported values for the fit parameter: cut: Perform cropping to the image. crop: Perform scaling and cropping to the image. |
Note:
The behaviors corresponding to different
fit parameters will be explained in detail below.Original Image Cropping
When the
fit parameter is set to cut, the original image is cropped.Parameter Name | Type | Required | Description |
width | string | number | No | Crop the target image to a width of width pixels. When only the width parameter is set, the height remains unchanged. |
height | string | number | No | Crop the target image to a height of height pixels. When only the height parameter is set, the width remains unchanged. |
gravity | string | { [key: string]: number | string } | No | The anchor point for image cropping. Can be set to 3x3 grid orientation values or coordinate object. For orientation values, see the 3x3 Grid Orientation Diagram. The coordinate object is in the form of { x: 100, y: 100 }. x represents a horizontal offset of x pixels from the top-left corner of the image rightwards. y represents a vertical offset of y pixels from the top-left corner of the image downwards. |
Note:
If the
gravity parameter is not set, the default cropping will occur at the top-left corner (northwest).Example:
// Set to perform original cropping based on width, with the cropped width being 100 px.eo: { image: { fit: 'cut', width: 100 } }// Set to perform original cropping based on height, with the cropped height being 100 px.eo: { image: { fit: 'cut', height: 100 } }// Set to perform original cropping based on both width and height, with the cropped width being 100 px and the cropped height being 100 px.eo: { image: { fit: 'cut', width: 100, height: 100 } }// Set to perform original cropping based on both width and height, specifying the anchor point (using the 3x3 grid), with the cropped width being 100 px and the cropped height being 100 px.eo: { image: { fit: 'cut', width: 100, height: 100, gravity:'center' } }// Set to perform original cropping based on both width and height, specifying the anchor point (using coordinates), with the cropped width being 100 px and the cropped height being 100 px.eo: { image: { fit: 'cut', width: 100, height: 100, gravity: { x: 100, y: 100 } }
Scaled Cropping
When the
fit parameter is set to crop, the image is scaled and cropped.Parameter Name | Type | Required | Description |
width | string | number | No | Set the target image width to be cropped to width pixels. When only the width parameter is set, the height remains unchanged. |
height | string | number | No | Set the target image height to be cropped to height pixels. When only the height parameter is set, the width remains unchanged. |
gravity | string | No | The anchor point for image cropping. Can be set to 3x3 grid orientation values. For orientation values, see the 3x3 Grid Orientation Diagram. |
Note:
In this mode, the
gravity parameter must be set to 3x3 grid orientation values. If the gravity parameter is not set, it defaults to be cropped at the center point (center).Example:
// Set to perform scaled cropping based on width, with the cropped width being 100 px.eo: { image: { fit: 'crop', width: 100 } }// Set to perform scaled cropping based on height, with the cropped height being 100 px.eo: { image: { fit: 'crop', height: 100 } }// Set to perform scaled cropping based on both width and height, with the cropped width being 100 px and the cropped height being 100 px.eo: { image: { fit: 'crop', width: 100, height: 100 } }// Set to perform scaled cropping based on both width and height, specifying an anchor point position (3x3 grid), with the cropped width being 100 px and the cropped height being 100 px.eo: { image: { fit: 'crop', width: 100, height: 100, gravity:'northwest' } }
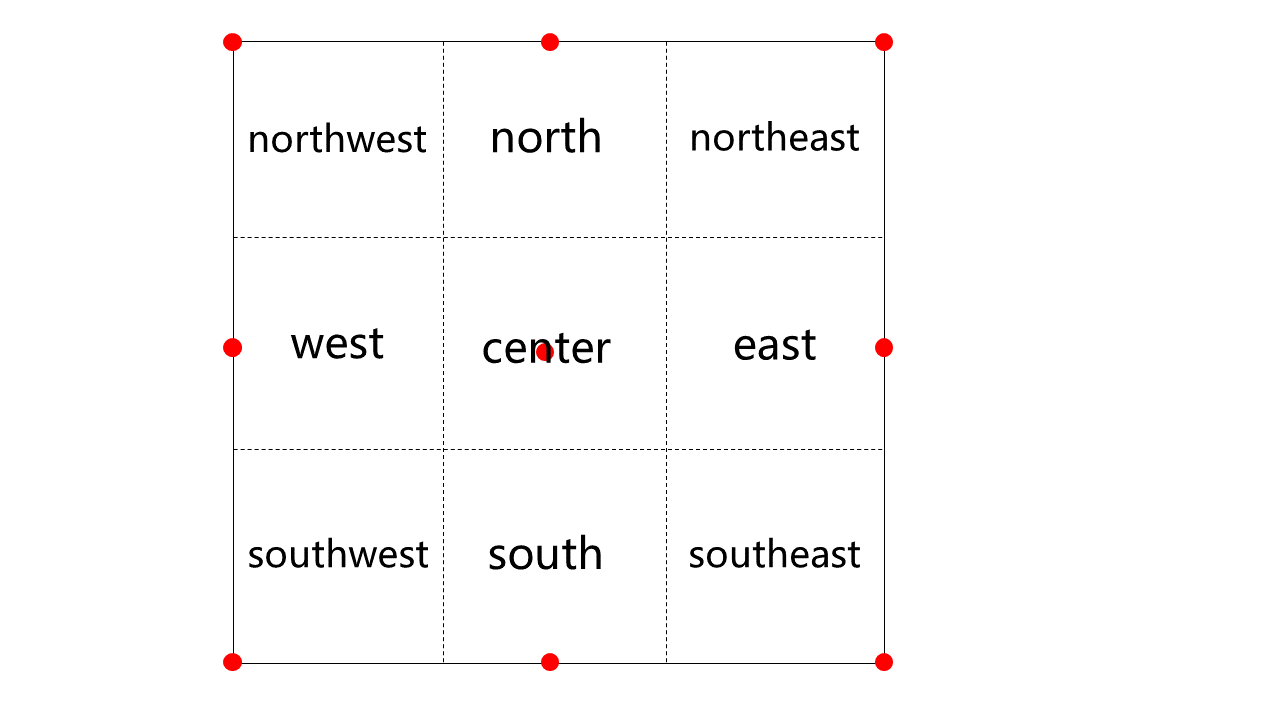
3x3 Grid Orientation Diagram
The 3x3 grid orientation diagram provides positional references for various image operations. The red dots serve as origin points for each region (after regions being selected via the gravity parameter, displacement operations reference the respective origins).