Cache API 使用
示例代码
async function fetchJquery(event, request) {const cache = caches.default;// 缓存没有命中,回源并缓存let response = await fetch(request);// 在响应头添加 Cahe-Control,设置缓存时长 10sresponse.headers.append('Cache-Control', 's-maxage=10');event.waitUntil(cache.put(request, response.clone()));// 未命中缓存,设置响应头标识response.headers.append('x-edgefunctions-cache', 'miss');return response;}async function handleEvent(event) {// 资源地址,也作为缓存键const request = new Request('https://static.cloudcachetci.com/qcloud/main/scripts/release/common/vendors/jquery-3.2.1.min.js');// 缓存默认实例const cache = caches.default;try {// 获取关联的缓存内容,缓存过,接口底层不主动回源,抛出 504 错误let response = await cache.match(request);// 缓存不存在,重新获取远程资源if (!response) {return fetchJquery(event, request);}// 命中缓存,设置响应头标识response.headers.append('x-edgefunctions-cache', 'hit');return response;} catch (e) {await cache.delete(request);// 缓存过期或其他异常,重新获取远程资源return fetchJquery(event, request);}}addEventListener('fetch', (event) => {event.respondWith(handleEvent(event));});
示例预览
在浏览器地址栏中输入匹配到边缘函数触发规则的 URL,即可预览到示例效果。
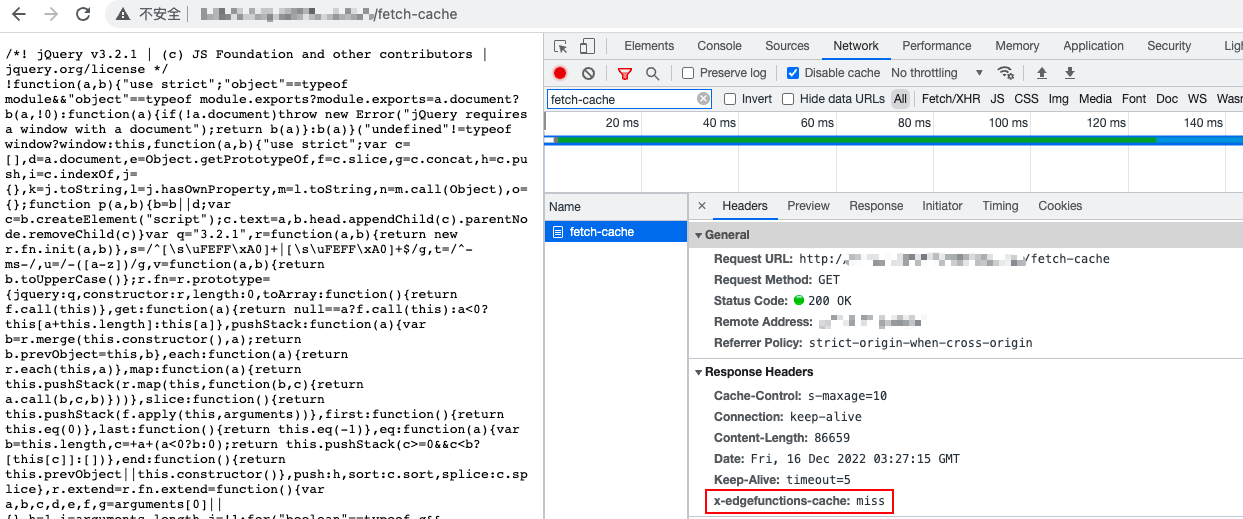
未命中缓存。

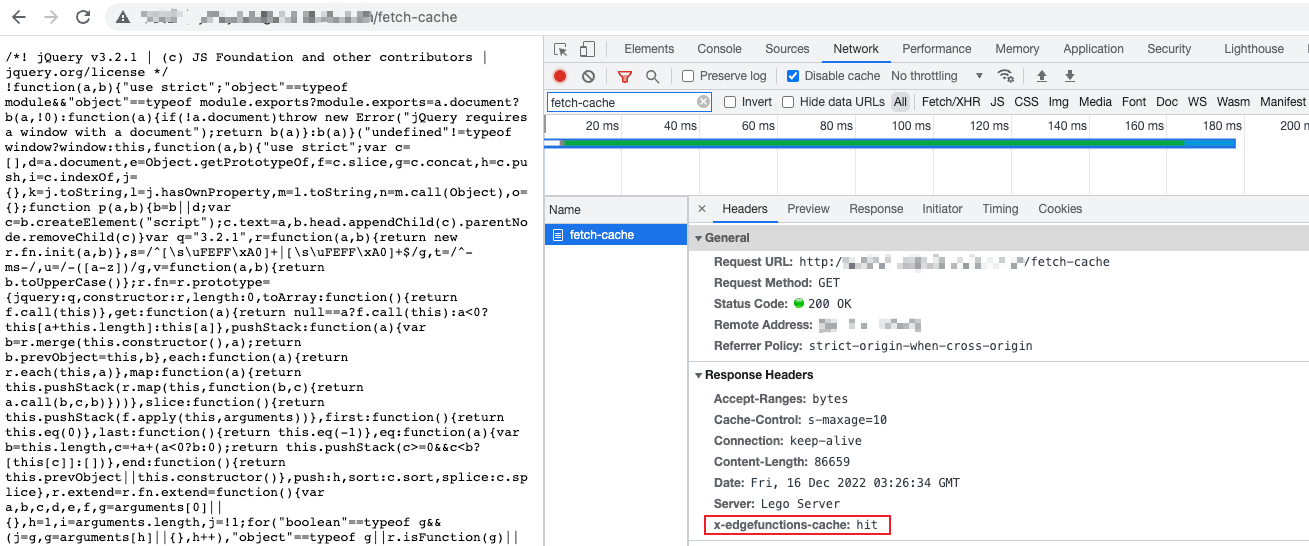
命中缓存。