Overview
- 动态与公告
- 产品简介
- 购买指南
- 快速入门
- 域名服务
- 托管域名 DNS 解析
- 接入加速域名
- HTTPS 证书
- 别称域名
- 流量调度
- 站点加速
- 概述
- 访问控制
- 智能加速
- 缓存配置
- 文件优化
- 媒体处理
- 网络优化
- URL 重写
- 修改头部
- 自定义错误页面
- 请求与响应行为
- 源站配置
- 边缘函数
- 安全防护
- 规则引擎
- 四层代理
- 概述
- 新建四层代理实例
- 修改四层代理实例配置
- 停用/删除四层代理实例
- 批量配置转发规则
- 获取客户端真实IP
- 通过 TOA 获取 TCP 协议客户端真实 IP
- 通过 Proxy Protocol V1/V2 协议获取客户端真实 IP
- 数据分析与日志服务
- 工具指南
- 最佳实践
- API 文档
- History
- Introduction
- API Category
- Making API Requests
- Site APIs
- Acceleration Domain Management APIs
- Site Acceleration Configuration APIs
- Alias Domain APIs
- Security Configuration APIs
- Layer 4 Application Proxy APIs
- CreateL4Proxy
- ModifyL4Proxy
- ModifyL4ProxyStatus
- DescribeL4Proxy
- DeleteL4Proxy
- CreateL4ProxyRules
- ModifyL4ProxyRules
- ModifyL4ProxyRulesStatus
- DescribeL4ProxyRules
- DeleteL4ProxyRules
- CreateApplicationProxy
- ModifyApplicationProxy
- ModifyApplicationProxyStatus
- DescribeApplicationProxies
- DeleteApplicationProxy
- CreateApplicationProxyRule
- ModifyApplicationProxyRule
- ModifyApplicationProxyRuleStatus
- DeleteApplicationProxyRule
- Content Management APIs
- Data Analysis APIs
- Log Service APIs
- Billing APIs
- Certificate APIs
- Load Balancing APIs
- Diagnostic Tool APIs
- Version Management APIs
- Data Types
- Error Codes
- 常见问题
- 相关协议
- TEO 政策
- 联系我们
- 词汇表
Menu
自定义错误页面
功能简介
EdgeOne 支持当源站响应指定错误状态码时,返回302状态码跳转到指定的自定义页面内,帮助您的站点在响应异常时,通过自定义的错误页面来告知用户当前的网站状态,避免用户在请求出错时无法确定具体的原因和处理方式。
说明
此功能为回源错误状态码的重定向,不支持 Token 鉴权、Web 防护规则等访问控制策略产生的状态码重定向。
操作步骤
例如:当前您自建的电商服务网站通过
shop.example.com 提供在线支付能力,如果在用户访问高峰期,可能出现源站过载,响应503状态码,为了避免用户流失,希望自定义一个错误页面 https://www.example.com/error.html 将用户引导至其它电商平台内下单购买。您可以参照步骤操作:1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
2. 在站点详情页面,单击规则引擎。
3. 在规则引擎管理页面,单击创建规则,进入新规则的编辑页面。以当前场景为例,可按照如下步骤操作:
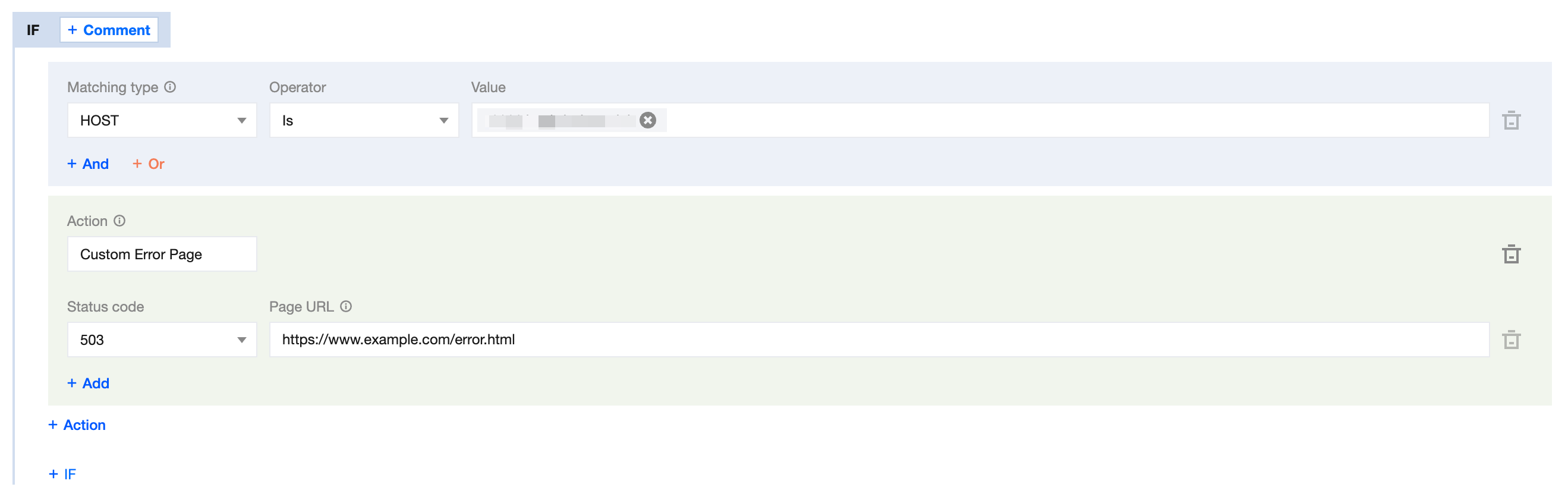
3.1 在规则编辑页面,匹配类型选择为 HOST 等于
shop.example.com。3.2 单击操作,在弹出的操作列表内,选择操作为自定义错误页面。
3.3 配置自定义错误页面,选择状态码为 503,页面 URL 输入
https://www.example.com/error.html。相关配置项说明如下:配置项 | 说明 |
状态码 | 指定源站响应的错误状态码: 4XX:400, 403, 404, 405, 414, 416, 451 5XX:500, 501, 502, 503, 504 |
页面地址 | 指定错误页面地址,例如: https://www.example.com/custom-page.html |
4. 完整的规则配置如下所示,单击保存并发布,即可完成该规则配置。