浏览器缓存 TTL
功能简介
客户端浏览器缓存 TTL 即资源在浏览器中的缓存时长,默认遵循源站的
Cache-Control 头部,您可在不修改源站配置的情况下,通过配置 EdgeOne 的浏览器缓存 TTL 来控制资源在浏览器中的缓存时长。EdgeOne 通过设置响应客户端时的
Cache-Control 响应头实现浏览器缓存 TTL。支持以下配置:遵循源站:遵循源站的
Cache-Control,若源站无 Cache-Control 则不做任何更改;不缓存:无论源站是否携带
Cache-Control,均控制浏览器为不缓存文件;自定义时间:无论源站是否携带
Cache-Control,将修改 max-age 为指定的缓存时间。
您可以通过调整浏览器缓存 TTL 来控制资源在浏览器的缓存时间,优化不同资源的缓存策略,提升请求资源的加载速度。
操作步骤
场景一:针对站点所有域名配置浏览器缓存 TTL
若您需要对整个接入站点配置相同的浏览器缓存 TTL,或作为站点级兜底配置,可参考以下步骤:
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
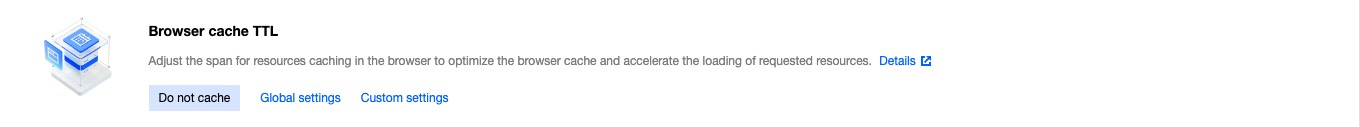
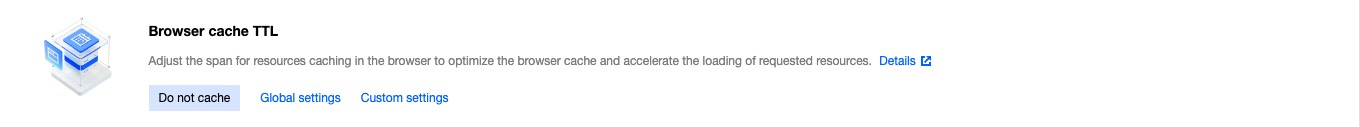
2. 在站点详情页面内,单击站点加速 > 缓存配置,找到浏览器缓存 TTL 卡片,单击全局站点设置进行修改。


默认配置:支持遵循源站的
Cache-Control,若源站无 Cache-Control 则不缓存。场景二:针对指定域名,路径或文件后缀等请求粒度配置浏览器缓存 TTL
若您需要针对不同域名,路径或文件后缀等配置不同的浏览器缓存 TTL,例如:针对
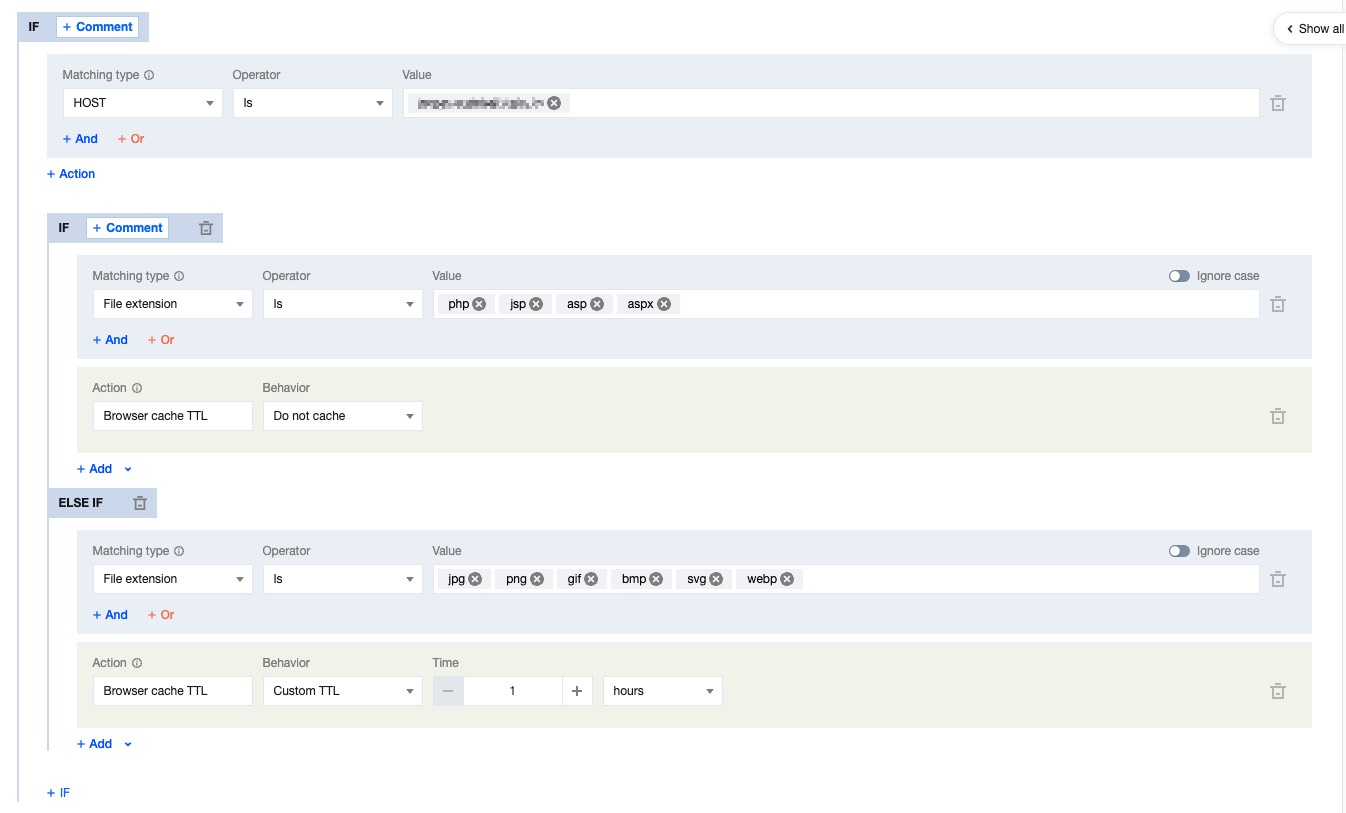
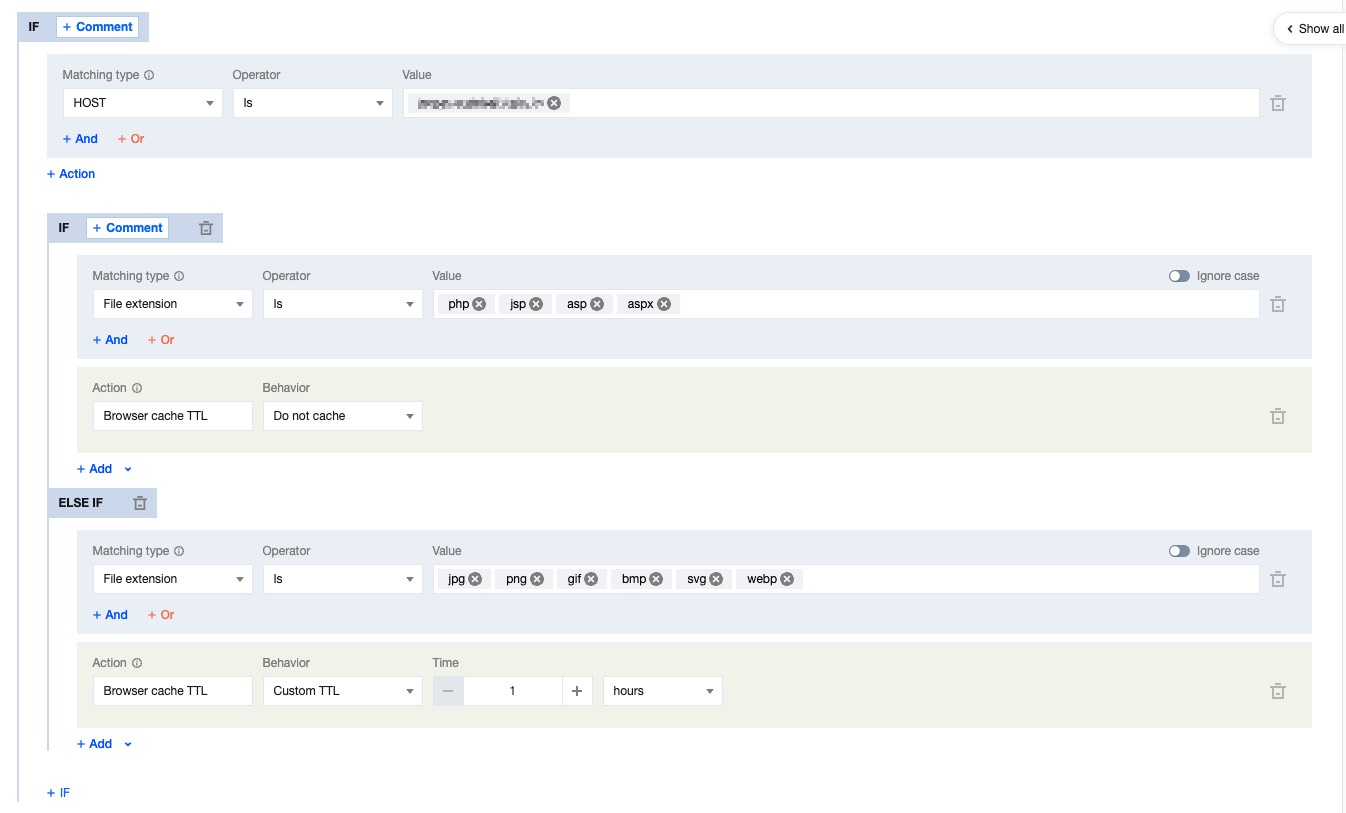
www.example.com 域名,php/jsp/asp/aspx 后缀的文件不缓存,jpg/png/gif/bmp/svg/webp 后缀的文件缓存 1 小时。可参考以下步骤:1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,单击站点列表,在站点列表内单击需配置的站点。
2. 在站点详情页面,单击规则引擎。
3. 在规则引擎管理页面,单击创建规则,进入新规则的编辑页面。
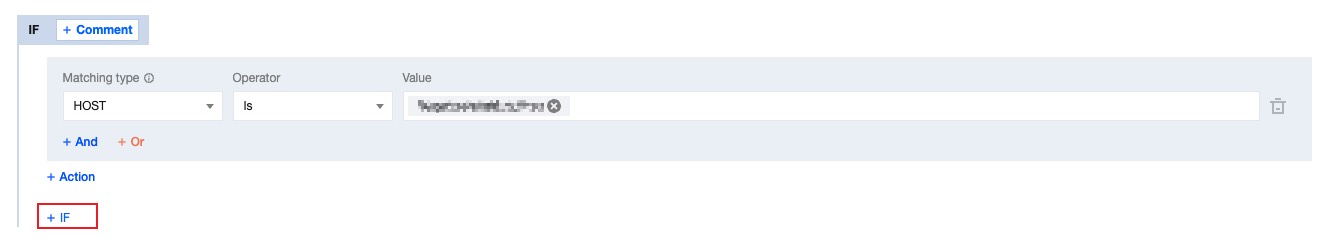
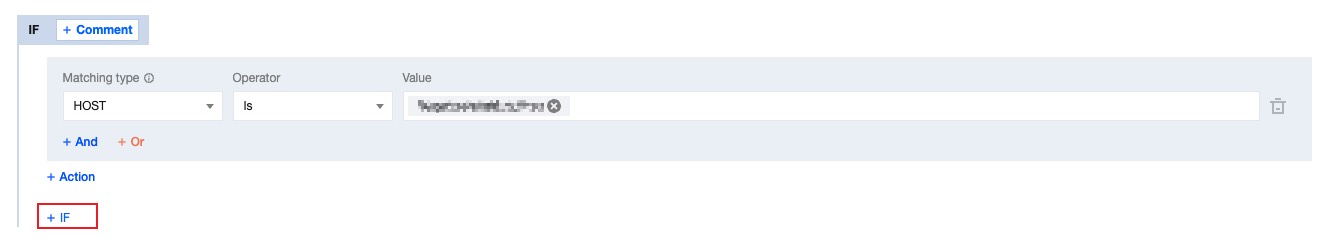
4. 在规则编辑页面,先选择匹配类型为 HOST,值为
www.example.com 作为最外层匹配条件,然后点击添加 IF;

5. 在新增的 IF 条件内,选择匹配类型为文件后缀,添加
php/jsp/asp/aspx 后缀,单击操作,在弹出的操作列表中,选择操作为浏览器缓存 TTL,配置为不缓存。6. 重复以上步骤,再新增一条 IF 条件,添加
jpg/png/gif/bmp/svg/webp 后缀,配置为缓存 1 小时。7. 配置后规则如下,单击保存并发布,即可完成该规则配置。