Image Adaptive WebP
This example determines whether the request header
Accept contains image/webp. If so, the Edge function will automatically convert the image format to WebP and cache it on the EdgeOne edge node. If your Web application displays a large amount of PNG and JPEG format images and you want to automatically optimize the images at the edge to reduce traffic bandwidth costs, you can use Edge functions to implement a smooth upgrade, automatically converting PNG and JPEG format images to WebP format with 0 changes to the business code. For more image conversion formats, please refer to ImageProperties.Note:
This example can execute the conversion feature normally only when the MIME type specified in the response header
Content-Type of the source file is an image (image/*).This example does not currently support converting
SVG format images.It is recommended to add image file extensions such as
.png, .jpeg, and .jpg to the edge function triggering rules.async function handleEvent(event) {const { request } = event;// Get the image type supported by the clientconst accept = request.headers.get('Accept');const option = { eo: { image: {} } };// Check whether the client supports WebP format images, if not, respond with the original imageif (accept && accept.includes('image/webp')) {option.eo.image.format = 'webp';}const response = await fetch(request, option);return response;}addEventListener('fetch', event => {// When the function code throws an unhandled exception, the Edge function transmits the request back to the originevent.passThroughOnException();event.respondWith(handleEvent(event));});
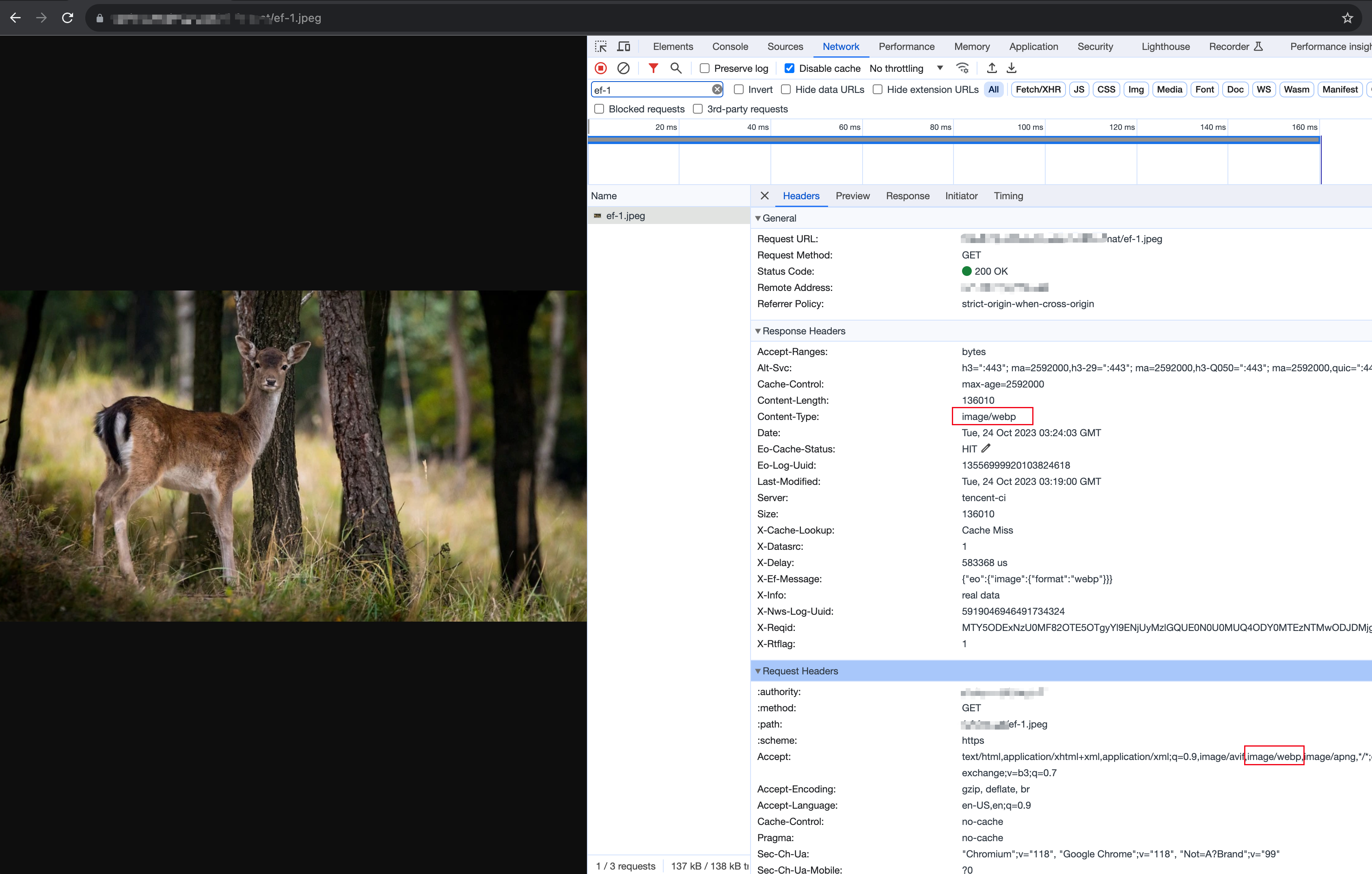
Example Preview
Enter the URL that matches the triggering rules of the Edge function in the address bar of the browser on the PC side and mobile side (e.g.,
https://example.com/images-format/ef-1.jpeg), and the image will be automatically converted to Webp format.
Related References