Custom Cache Key
Feature Introduction
When you need to point the Request URL of the same path to different files based on request parameters, cookies, or HTTP request headers, or point the Request URL with different parameters to the same file, the custom Cache Key supports customizing the Cache Key identification of resources in the node, including concatenating query strings, concatenating HTTP headers or Cookie information, etc., so that the Request URL can correctly obtain the corresponding cached resources according to different scenarios. You can learn what a Cache Key is through the Cache Key Introduction.
Usage Scenarios
Scenario One: The file paths accessed by users are exactly the same, but there will be version differences based on the carried query strings, HTTP request headers, and Cookie contents. The cache key of this type of file can be adjusted by customizing the Cache Key.
Scenario Two: The content of the query string in the user's accessed URL does not affect the file content, and the files corresponding to the above requests are consistent and do not affect the file version. The cache key of this type of file can be adjusted by customizing the Cache Key.
Directions
Scenario One: Configure custom Cache Key for all domain names of the site
If you need to configure a custom Cache Key for the entire connected site, or as a site-level fallback configuration, please refer to the following steps:
1. Log in to the Tencent Cloud EdgeOne console, enter Service Overview in the left menu bar, and click the site to be configured under Website Security Acceleration.
2. On the site details page, click Site Acceleration to enter the Site Global Configuration page. In the right-hand navigation bar, click Cache Configuration.
Note:
Global configuration can only configure query strings and case-insensitive. For more comprehensive custom Cache Key configuration options, please refer to the configuration steps in Scenario Two's rule engine.
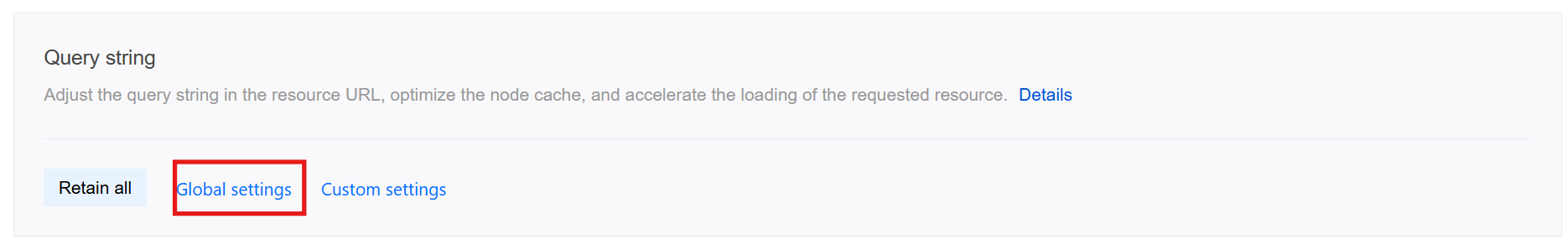
On the cache configuration page, locate the Query string card and click Global settings to proceed with the configuration.

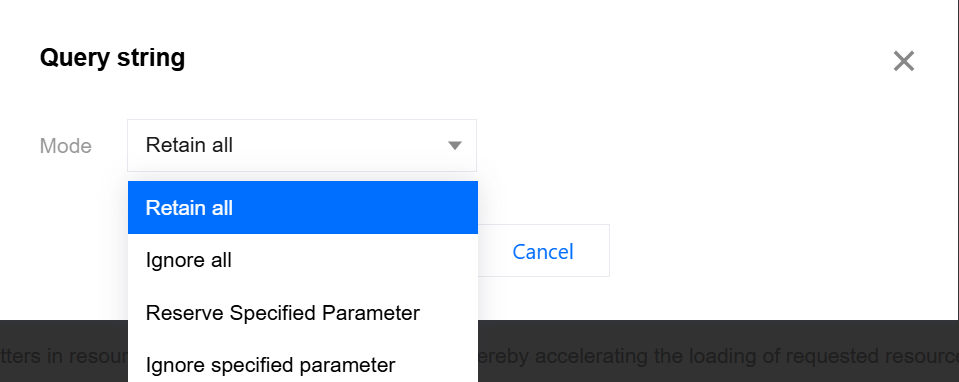
The default configuration is to retain all, that is, to retain all query parameters of the original Request URL as the Cache Key. Other options are available: a. Ignore all: Ignore the entire query string; b. Reserve Specified Parameter: Only retain the specified parameters in the query string; c. Ignore specified parameter: Only ignore the specified parameters in the query string.

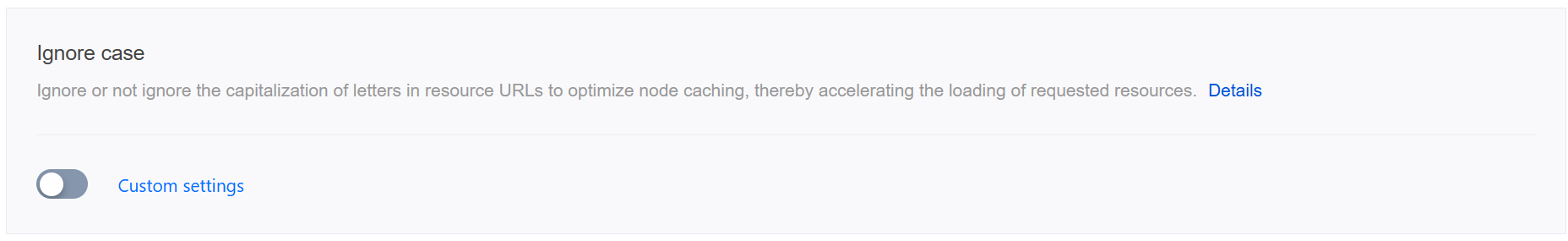
On the cache configuration page, find the Case-Insensitive Card. The default configuration is disabling the Ignore case. Even if the URL's content is the same, but the letter case is different, it will be regarded as a different Cache Key. Click the Global Enable switch to turn on the Ignore case, then different letter cases will be regarded as the same Cache Key.

Scenario Two: Configure custom Cache Key for specific domain names, paths, or file extensions, etc.
If you need to configure a custom Cache Key rule for the
www.example.com domain under the site example.com to ignore all query strings, concatenate the HTTP request header My-Client-Header, and use the parameters name1 and name2 in the Cookie as the Cache Key, you can refer to the following steps for configuration:Directions
1. Log in to the Tencent Cloud EdgeOne console, enter Service Overview in the left menu bar, and click the site to be configured under Website Security Acceleration.
2. On the site details page, click Site Acceleration to enter the global site configuration page, then click the Rule Engine tab.
3. On the rule engine management page, click Create rule and select Add blank rule.
4. On the rule editing page, select Host as the matching type and configure it as
www.example.com.5. Click on the Action, and in the pop-up operation list, select the operation as Custom Cache Key;
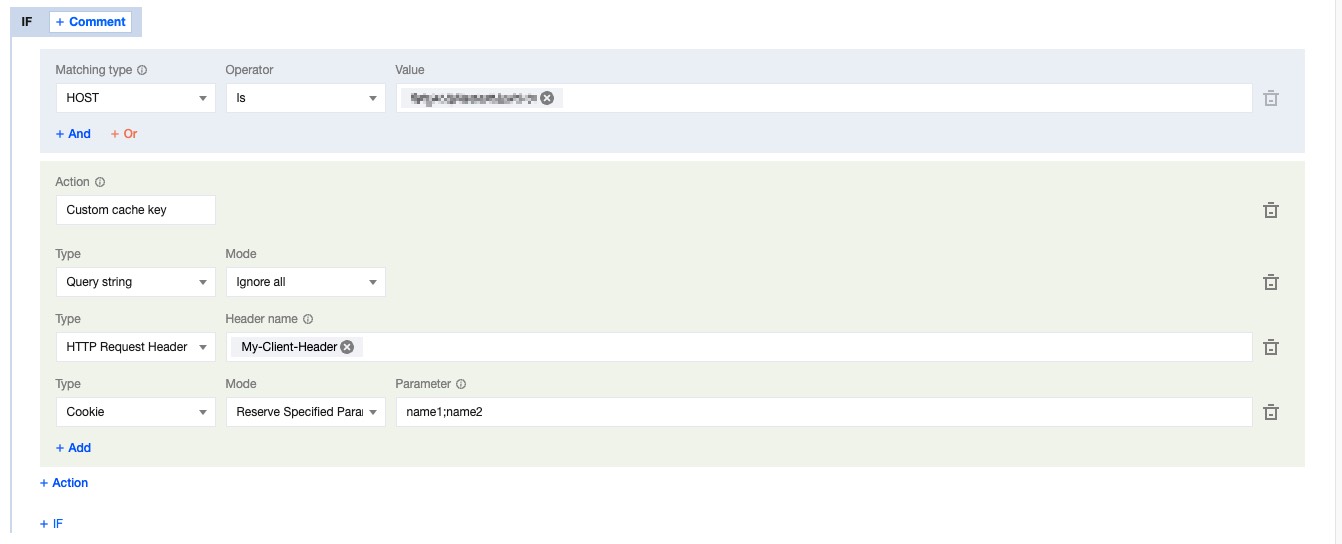
6. Click on Add under the Type to add the custom Cache Key type. In this example scenario, add Query String, HTTP Request Header, and Cookie for configuration and fill in the corresponding content. The complete rule configuration is as follows:

7. Click Save and Publish to complete the rule configuration.
Effective Example
After the configuration is completed, the Cache Key is composed of URL+My-Client-Header+Cookie: Ignore all query strings, concatenate
My-Client-Header, and retain the specified parameters in the Cookie.Then Client A request:
URL:
https://www.example.com/path/demo.jpg?key1=value1&key2=value2HTTP request header: Contains
My-Client-Header:fruitCookie: name1=yummy;name2=tasty;name3=strawberry
And Client B request:
URL:
http://www.example.com/path/demo.JPG?key1=value1&key2=value2&key3=value3HTTP request header: Contains
My-Client-Header:fruitCookie: name1=yummy;name2=tasty;name3=blueberry
And Client C request:
URL:
http://www.example.com/path/demo.JPG?key1=value1&key2=value2&key3=value3&key4=value4HTTP request header: Contains
My-Client-Header:seaCookie: name1=yummy;name2=tasty;name3=fish
Requests A and B will hit the same cached resource, while C will hit another cached resource.
Related Reference
Description of supported header names:
Header Type | Description |
Custom Header | Custom Headers. Name: 1 - 100 characters, consisting of digits 0 - 9, letters a - z, A - Z, and the special character -. Value: 1 - 1000 characters, Chinese is not supported. |
Preset Header | Aggregated headers based on client User-Agent information: Client Device Type: EO-Client-DeviceValues: Mobile, Desktop, SmartTV, Tablet, or OthersClient Operating System: EO-Client-OSValues: Android, iOS, Windows, MacOS, Linux, or OthersClient Browser Type: EO-Client-BrowserValues: Chrome, Safari, Firefox, IE, or Others |